大家好,我是若川。源码共读《1个月,200+人,一起读了4周源码》 活动第五期是学习 koa 源码的整体架构,浅析koa洋葱模型原理和co原理中的
koa-compose源码原理,阅读不到50行的koa-compose源码。
这篇是izjing小哥哥的投稿。izjing小哥哥的笔记截图非常细致,可谓是手把手教如何通过测试用例调试学源码。文末izjing小哥哥也对比了参与源码共读前后的收获。文章不长,建议收藏,自己动手调试学习。
不知不觉,源码共读已经进行了一个多月,很多小伙伴表示对面试和工作很有帮助,学完立马能用。如果你也感兴趣可以加我微信
ruochuan12参加。
开启傻瓜式调试模式
1. 下载项目
git clone https://github.com/lxchuan12/koa-compose-analysis.git
cd koa-compose/compose
npm i
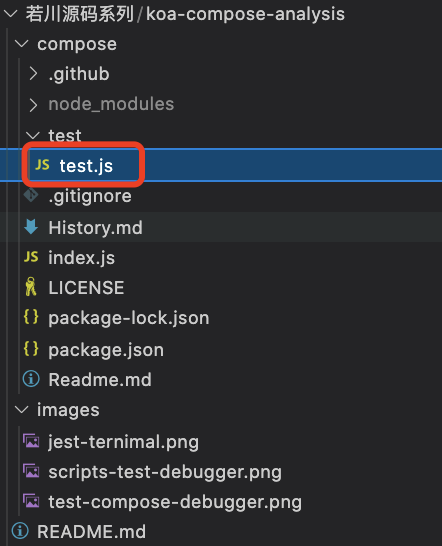
2. 找到并打开test.js

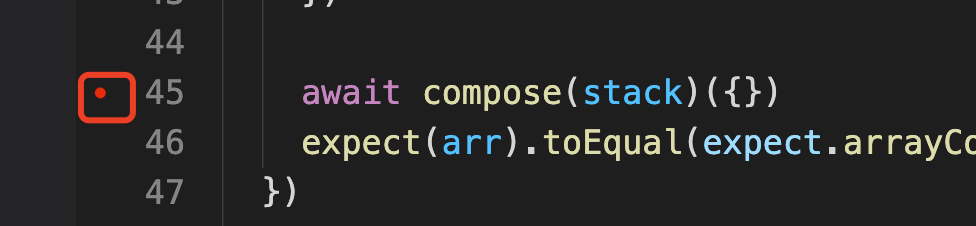
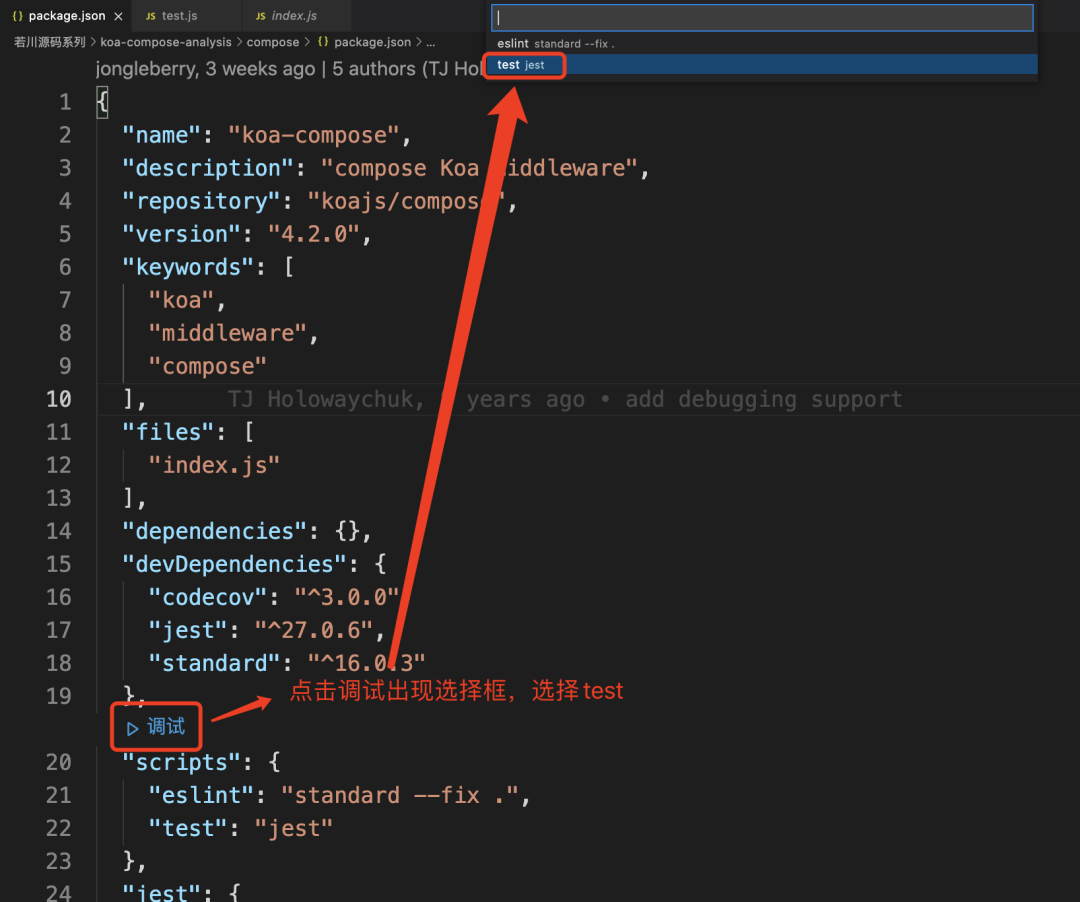
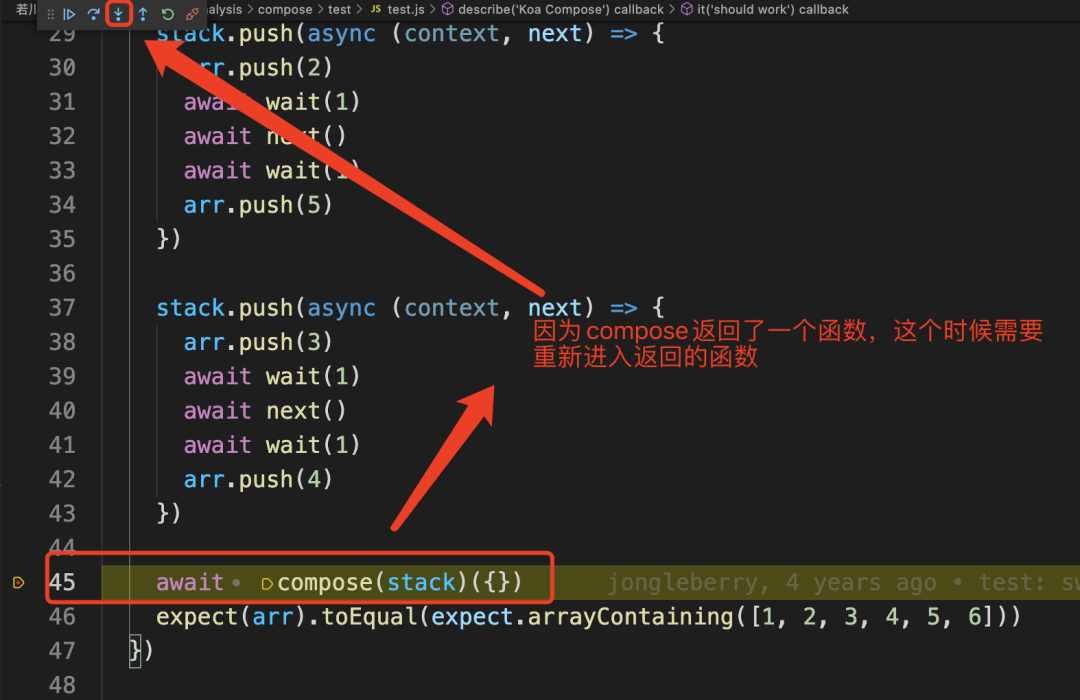
3. 在test.js中第45行打一个断点
点击红框位置,你会发现有一个红点出现了,这样就打好断点了 为什么要在这里打断点,因为compose函数在这里调用了,我们想看看这个 函数里面究竟做了什么
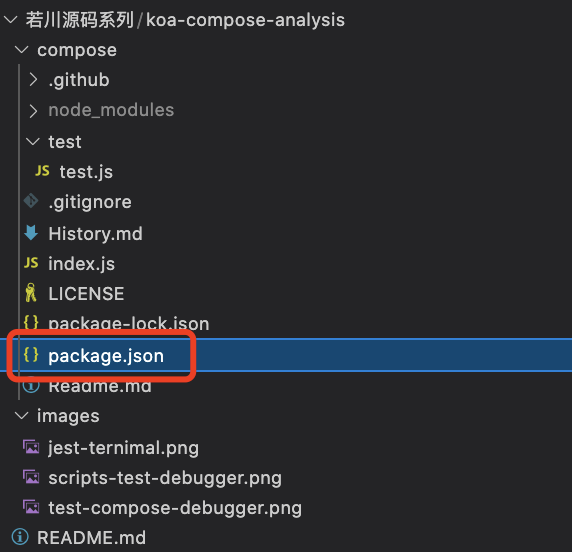
4. 找到package.json


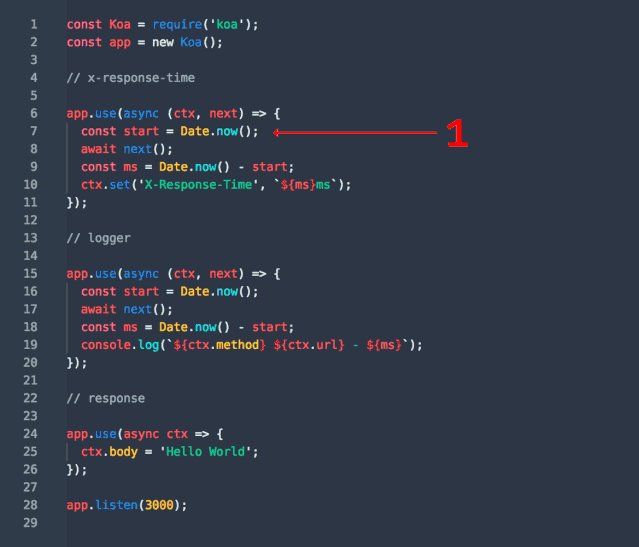
5. 你惊喜的发现,竟然跳到你打断点的哪里了
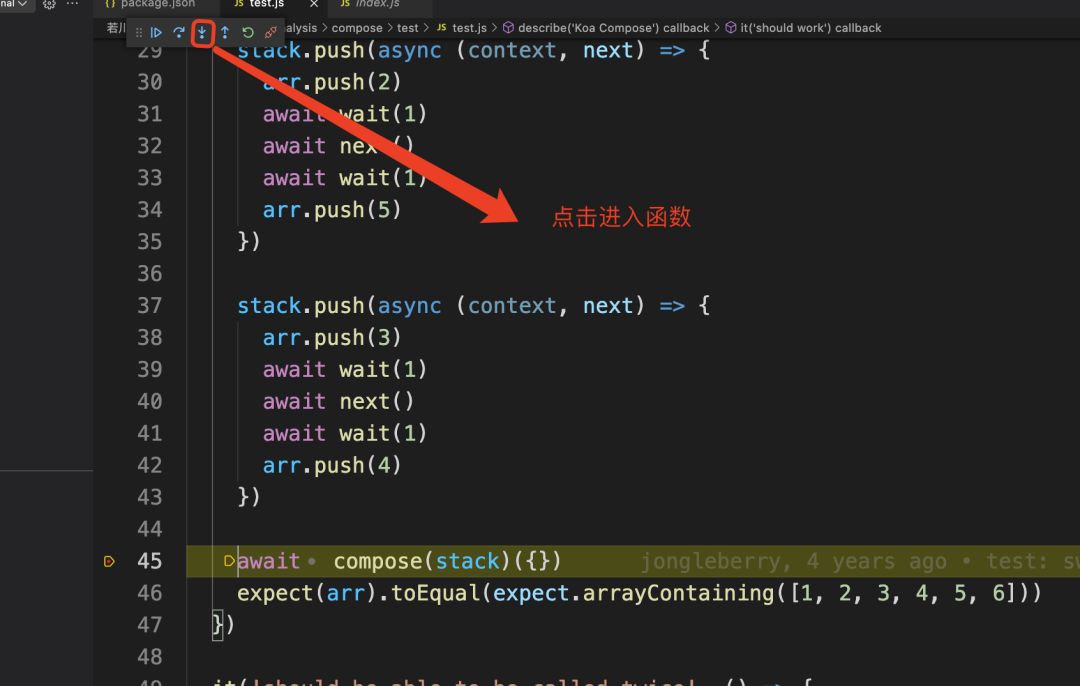
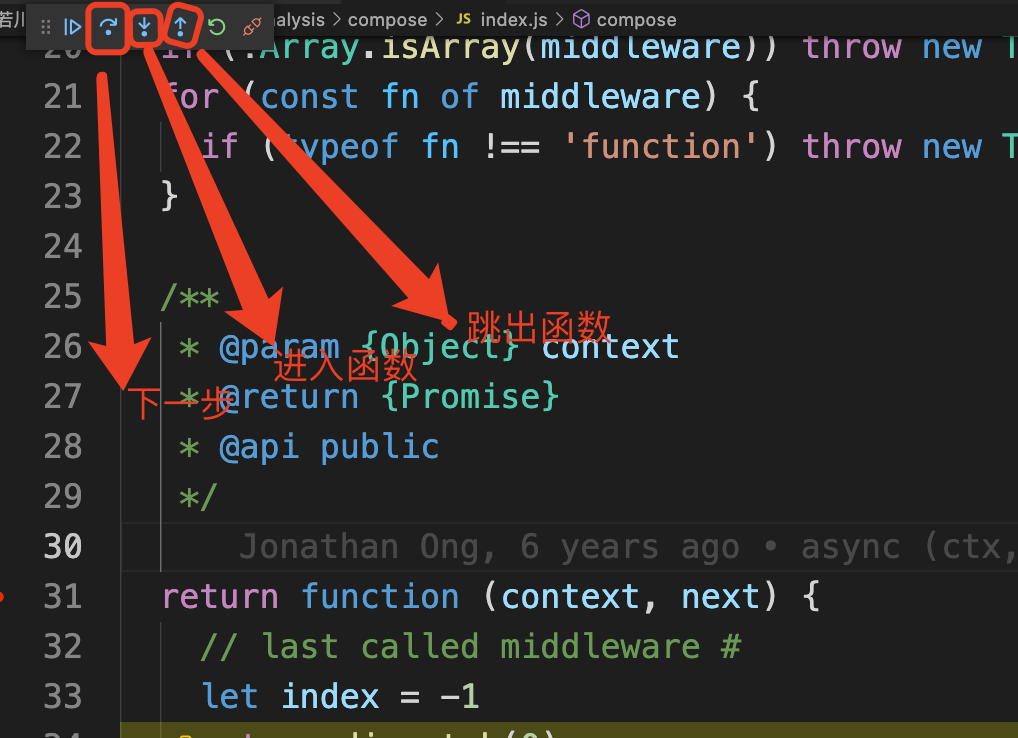
我是谁,我要干嘛,我干脆进去看看吧!(根据箭头指示进入函数)
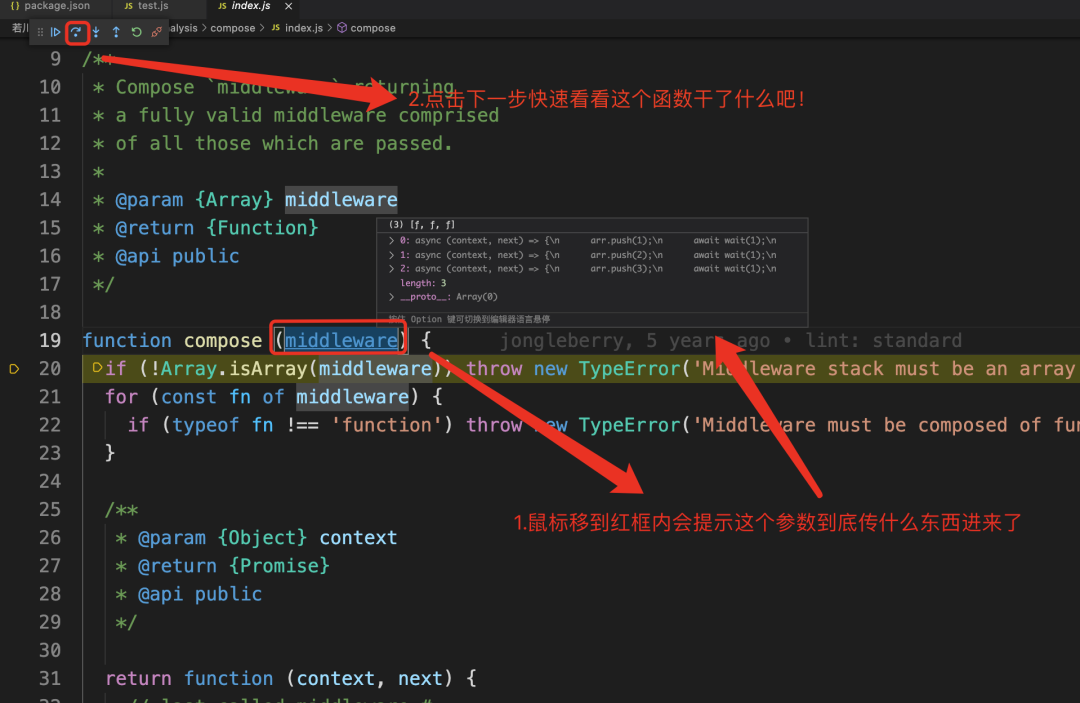
6. compose干了什么
这时你发现进入到了函数内部,看到传进来的参数是什么后 你狂按下一步(箭头2标记的单步跳过,快捷键F10)
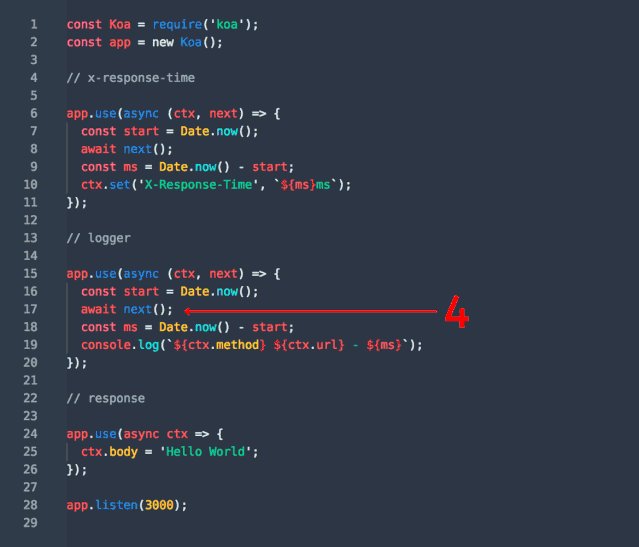
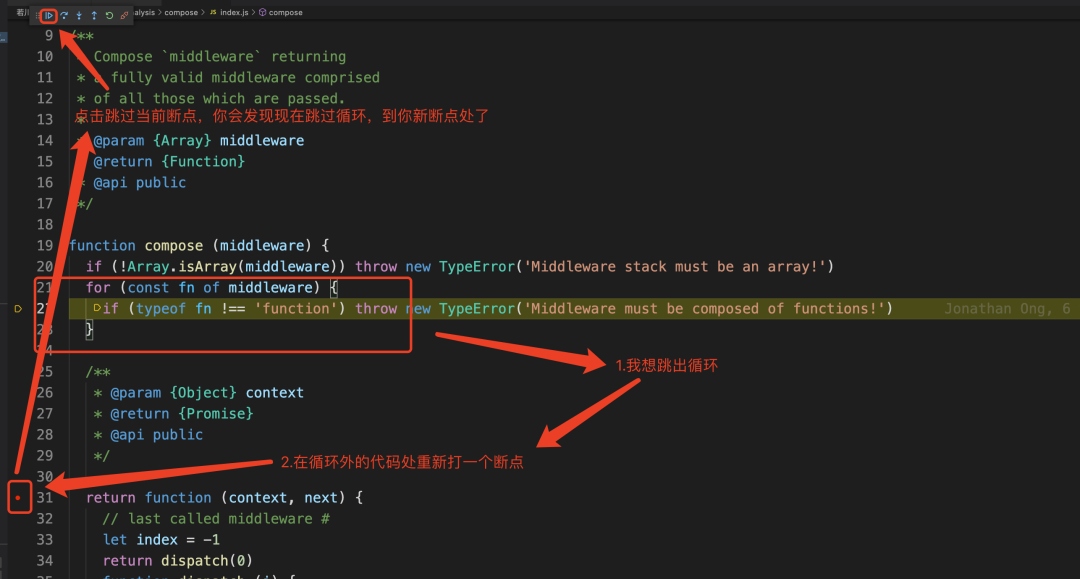
7. 遇到循环了,太烦了,一直点一直循环,我该怎么办?

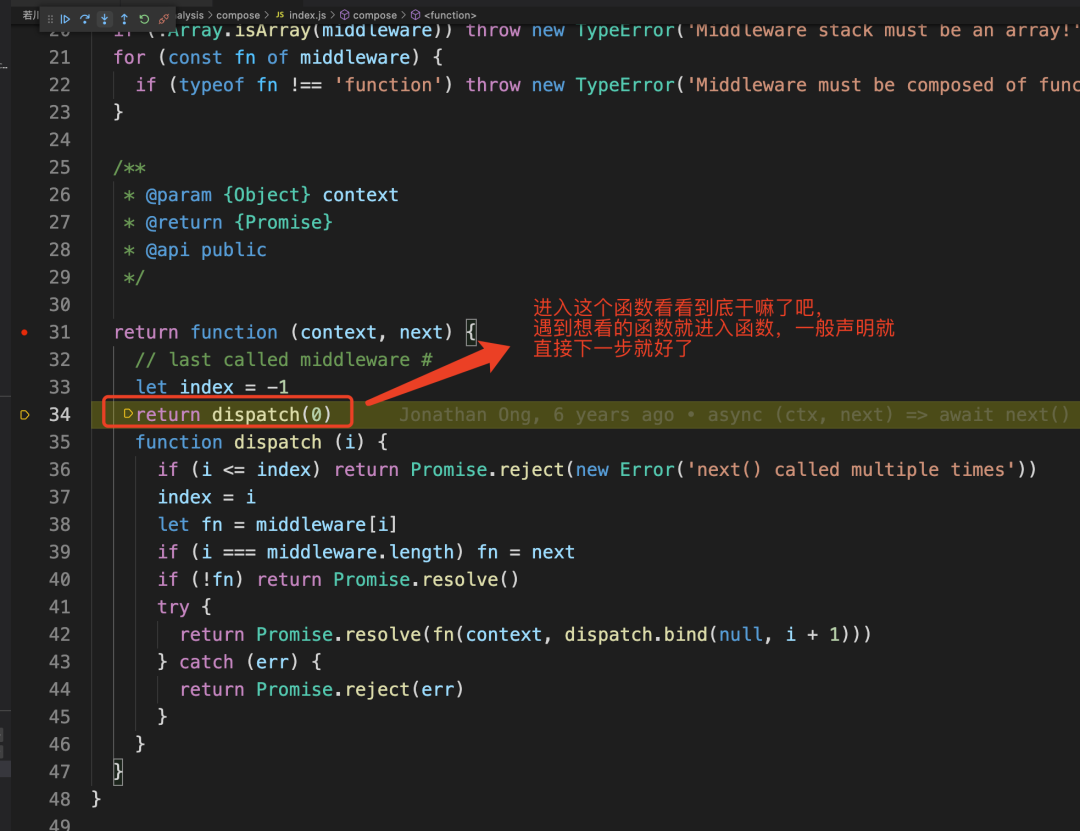
8. 咦,咋又回去了,我是谁我要干嘛?

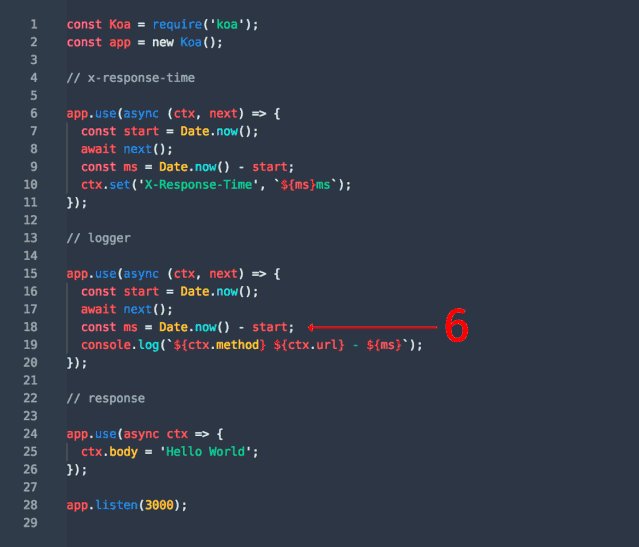
9. 这下对劲了,我懂了,我会了,我知道要干嘛了


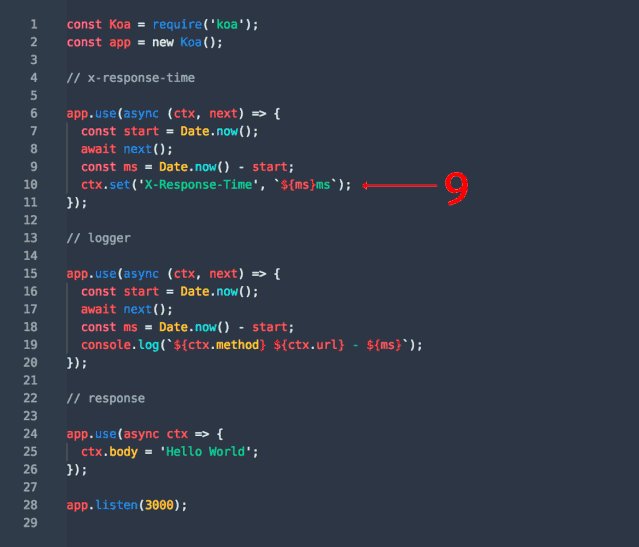
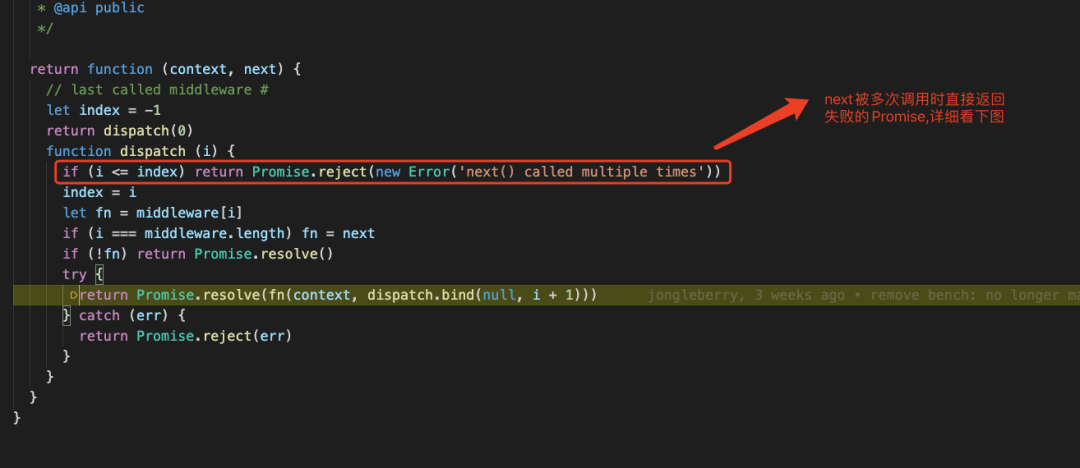
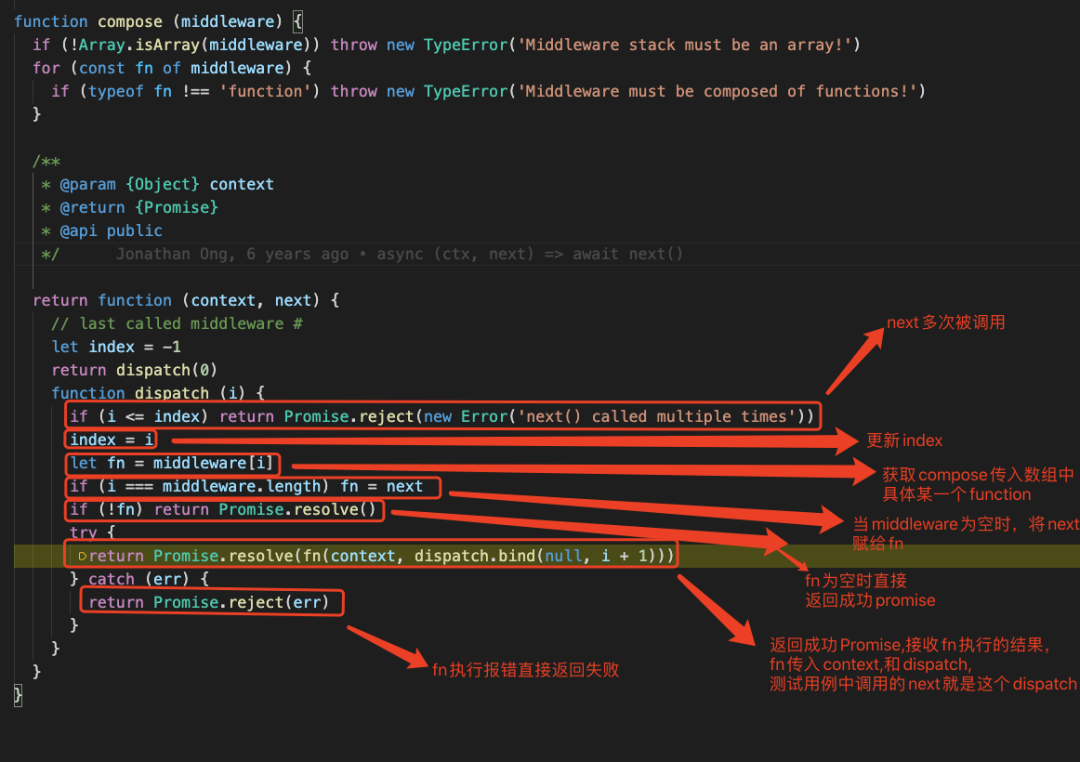
10. dispatch解读



川哥举办的源码调试给我带来了什么?
开始尝试写笔记
源码我都懂,让我说出来或者写出来,蒙了
更注重细节
以前看源码就囫囵吞枣的过一遍
更注重应用场景
以前:原来这个方法是这样实现的啊
现在:看下测试用例,都是怎么使用的,某个判断是为了解决什么问题
总结
是一个老手,那么现在川哥给了你一个交流的平台,去温故而知新。
是一个新手,千里之行始于足下,有群里川哥和大佬们的帮助,勇敢迈出第一步。
写笔记真是一个令人头疼的东西。
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我读源码的经历
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》多篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,活跃在知乎@若川,掘金@若川。致力于分享前端开发经验,愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~