视觉测试
重点 (Top highlight)
I often discuss the topic of improving visual design skills with junior and mid-level designers. While there are a number of design principles the designers should learn and practice, one important skill that is not often considered and deliberately practiced is the ability to spot visual problems within a design. Over time, “an eye for detail” can certainly be acquired over time with UI challenges and design projects but the earlier a designer can develop the ability to catch common visual design mistakes, the sooner it is for the designer to level up his or her visual design quality.
我经常与初级和中级设计师讨论提高视觉设计技能的主题。 尽管设计人员应学习和实践许多设计原则,但不经常考虑和有意实践的一项重要技能是能够发现设计中的视觉问题。 随着时间的流逝,一定会随着UI挑战和设计项目而逐渐获得“细节眼”,但是设计师越早发现常见视觉设计错误的能力,设计师就越早提升自己的水平。视觉设计质量。
For this article, I put together a small list of questions with the intention to draw some awareness on the topic of training an eye for visual details. Below are seven questions that represent a sample of the most common visual mistakes I encountered over the years.
在本文中,我整理了一小部分问题,目的是使人们对训练视觉细节的主题有所了解。 以下是七个问题,这些问题代表了我多年来遇到的最常见的视觉错误的示例 。
These questions are not very difficult especially for more seasoned designers. Hopefully, this will be a fun activity to jog your mind a bit or warm-up your focus. Note that the answer and explanation are listed at the bottom of this post. Without further ado, let’s get started with the quiz.
这些问题并不是很困难,特别是对于经验丰富的设计师而言。 希望这将是一个有趣的活动,可以让您稍微动一下脑子或使您的注意力更加集中。 请注意,答案和解释列在这篇文章的底部。 事不宜迟,让我们开始进行测验。
问题1 (Question #1)
Let’s start with a warm-up. Which button text is not visually aligned?
让我们从热身开始。 哪个按钮文本在视觉上 不 对齐 ?

问题2 (Question #2)
Which one of these icons has a different size than the rest of the set?
这些图标中的哪个图标的大小与其余图标不同?

问题#3 (Question #3)
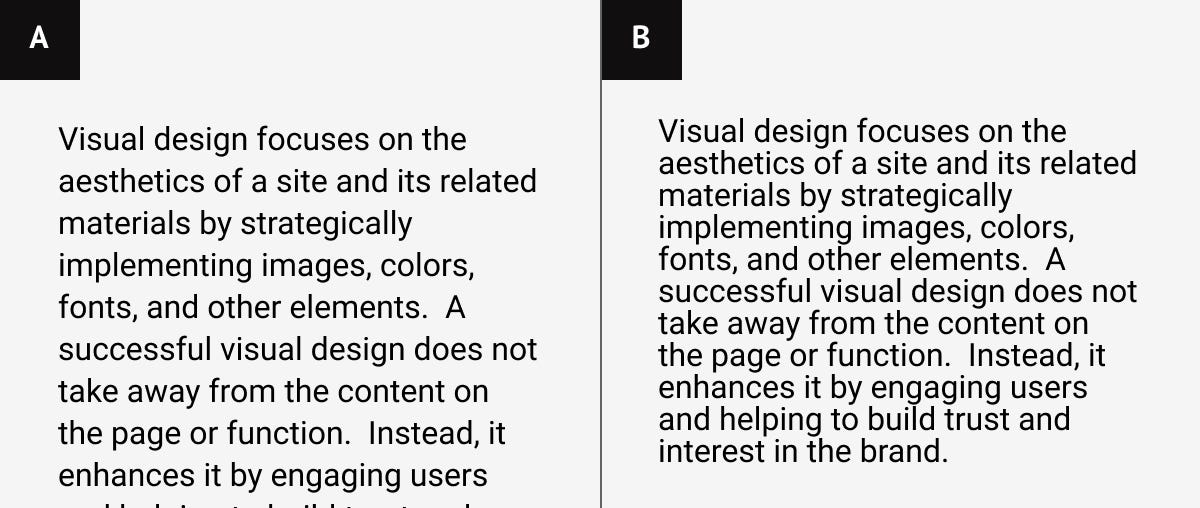
Below are two text paragraph, which one is less readable?
以下是两个文本段落,哪一个可读性较差 ?

问题#4 (Question #4)
Below are two cards with a combination of background, image, and text. Which one has a visual issue?
以下是两张包含背景,图像和文本的卡片。 哪一个有视觉问题 ?

问题5 (Question #5)
Here are two screenshots with the same elements. Which of these contains elements that are arranged less consistently?
这是两个具有相同元素的屏幕截图。 以下哪项包含的元素排列不一致 ?

问题#6 (Question #6)
Let’s turn it up a notch by not hinting at what you should be looking for. Which one of these is less visually consistent?
让我们通过不暗示您要寻找的内容来提高它的档次。 其中哪一个在视觉上 不太 一致 ?

问题#7 (Question #7)
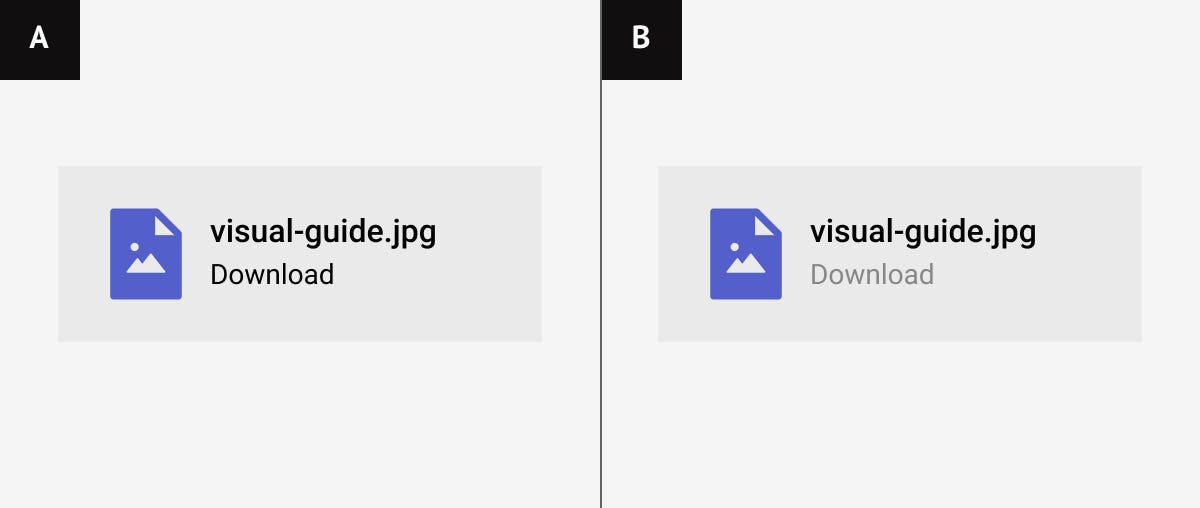
Between the two designs below, which one is less accessible?
在以下两种设计之间,哪一种比较不易获得 ?

接听键 (Answer keys)
问题1:哪个按钮文字未居中。 (Question #1: Which button text is not centered.)
The answer is B. The ‘sign up’ text is screwed to the right.
答案是B。 “注册”文本固定在右侧。
This is a super common error that can happen when resizing, positioning, or editing the text content of a layer. You should try to develop the habit to use the alignment tool often and train your eyes to catch these alignment issues.
这是一个超级常见的错误,可能会在调整大小,放置或编辑图层的文本内容时发生。 您应该养成经常使用对齐工具的习惯,并训练您的眼睛以捕捉这些对齐问题。
问题2:这些图标中的哪个图标的大小与其余图标不同? (Question #2: Which one of these icons has a different size than the rest of the set?)
The answer is the pink money icon, which is smaller in size than the rest of the icons.
答案是粉红色的钱图标 ,它的大小比其余图标小。
When using icons from different sources, it’s possible that the icons are not sized consistently. In this case, take the extra step to ensure the icons in your design are all fitted to a standardized bounding box.
当使用来自不同来源的图标时,图标的大小可能不一致。 在这种情况下,请采取额外的步骤以确保设计中的图标都已安装到标准化的边框中。
问题3:以下是两个文本段落,哪一个段落可读性较差 ? (Question #3: Below are two text paragraph, which one is less readable?)
B is the less readable paragraph because of the line-height being smaller than the size of the font.
B是可读性较差的段落,因为行高小于字体的大小。
Establishing a good vertical rhythm can help with the readability of the content. Try to at least match the line-height either equal to or ideally a certain percentage larger than the baseline font size.
建立良好的垂直节奏可以帮助提高内容的可读性。 尝试至少使行高等于或理想地大于基线字体大小的某个百分比。
问题#4:哪个人有视觉问题 ? (Question #4: Which one has a visual issue?)
A is correct. The Earth image is a bit distorted compared to the other option showing a perfect square.
A是正确的。 与显示完美正方形的其他选项相比,地球图像有些失真。
This type of error can often happen when resizing image assets within the design. Try to lock the layer dimension or use the image fill feature to prevent distortion when re-scaling images in your design tool.
在设计中调整图像资源大小时,经常会发生这种类型的错误。 在设计工具中重新缩放图像时,请尝试锁定图层尺寸或使用图像填充功能以防止变形。
问题5:以下哪个元素的排列不一致? (Question #5: Which of these contains elements that are arranged less consistently?)
The correct answer is A because the spacing between the icon row has various margins in-between the icons.
正确答案是A,因为 图标行之间的间距在图标之间具有各种边距。
Spacing inconsistency can be subtle but these issues can add up to hurt the overall polish fo the design. When possible, utilize the auto spacing distribute feature or the stack feature to ensure consistent spacing across your designs.
间距不一致可能很细微,但是这些问题加起来会损害设计的整体效果。 如果可能,请利用自动间距分配功能或堆栈功能来确保整个设计之间的间距一致。
问题6:以下哪一项更一致? (Question #6: Which one of these is more consistent?)
The answer is B because the email field is slightly shorter than the rest.
答案是B,因为电子邮件字段比其他字段短一些。
It’s easy to accidentally misalign UI elements when layers are moved around or resized. Always helpful to double-check the size and alignment of layers with every move.
在移动图层或调整图层大小时,很容易导致UI元素意外对齐。 在每次移动时仔细检查图层的大小和对齐方式总是很有帮助的。
问题#7:哪一个比较不方便 ? (Question #7: Which one is less accessible?)
B is less accessible because the contrast of the download link is low.
B较难访问,因为下载链接的对比度较低。
To ensure your visual designs meet sufficient contrast, use tools like the contrast checker to ensure at least WCAG AA standard.
为了确保您的视觉设计具有足够的对比度,请使用诸如 对比检查器 确保至少达到WCAG AA标准。
Accessibility is very important and there is a lot more than just maintaining sufficient contrast. To learn more about accessibility in visual design, here are some helpful resources:
可访问性非常重要,并且不仅要保持足够的对比度。 要了解有关视觉设计中可访问性的更多信息,这里有一些有用的资源:
https://usabilitygeek.com/6-principles-visual-accessibility-design/
https://usabilitygeek.com/6-principles-visual-accessibility-design/
https://www.uxbooth.com/articles/accessibility-visual-design/
https://www.uxbooth.com/articles/accessibility-visual-design/
https://www.w3.org/WAI/standards-guidelines/wcag/glance/
https://www.w3.org/WAI/standards-guidelines/wcag/glance/
翻译自: https://uxdesign.cc/visual-design-pop-quiz-c00bbbbccd8
视觉测试
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275264.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!











)

![[转]上下拉电阻](http://pic.xiahunao.cn/[转]上下拉电阻)




