大家好,我是若川。最近组织了源码共读活动,感兴趣的可以加我微信 ruochuan12
源码共读群里有小伙伴聊到如何给开源项目提PR,所以今天分享这篇文章。
你有给开源的库或者框架提过 PR 吗?
如果没有,那么今天的文章会教你怎么给开源库提 PR。
为什么要给开源项目提 PR?
这件事还得从好几年前(2019年)说起,那时候在折腾一个虚拟 DOM 的玩具(参考之前的文章:🔗虚拟DOM到底是什么?
在构建工具上我选择了 Rollup,希望每次构建的时候都能自动进行代码的 Lint,所以引入了 Rollup 的一个插件:rollup-plugin-eslint。

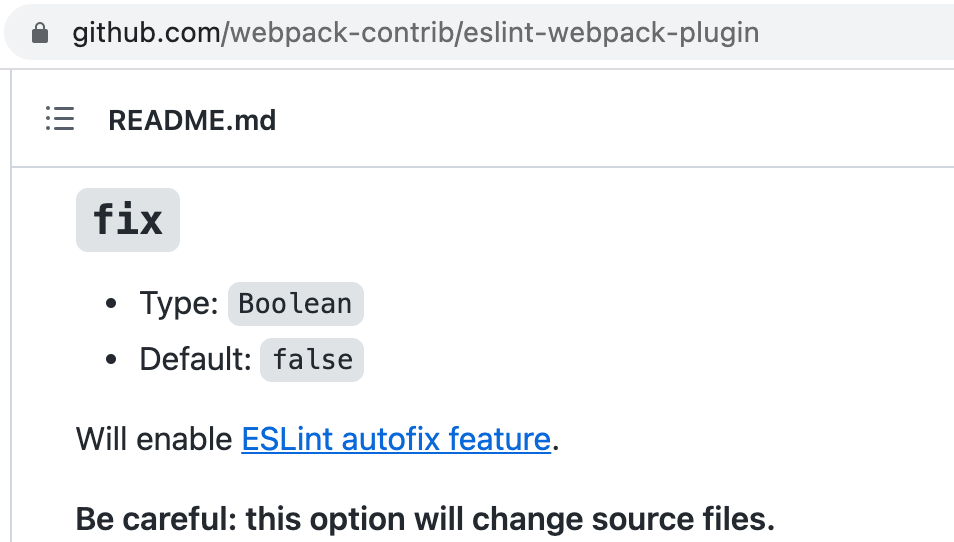
在使用这个插件的过程中,发现和 Webpack 对应的插件 eslint-webpack-plugin 还是有一些差距的。我在使用 Webpack 的 eslint-webpack-plugin 时候,只需要配置 fix 属性,就能够在保存代码的时候,自动对代码进行 fix。
// webpack.config.js
const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {// ...plugins: [new ESLintPlugin({fix: true,extensions: ['js', 'jsx']})
};
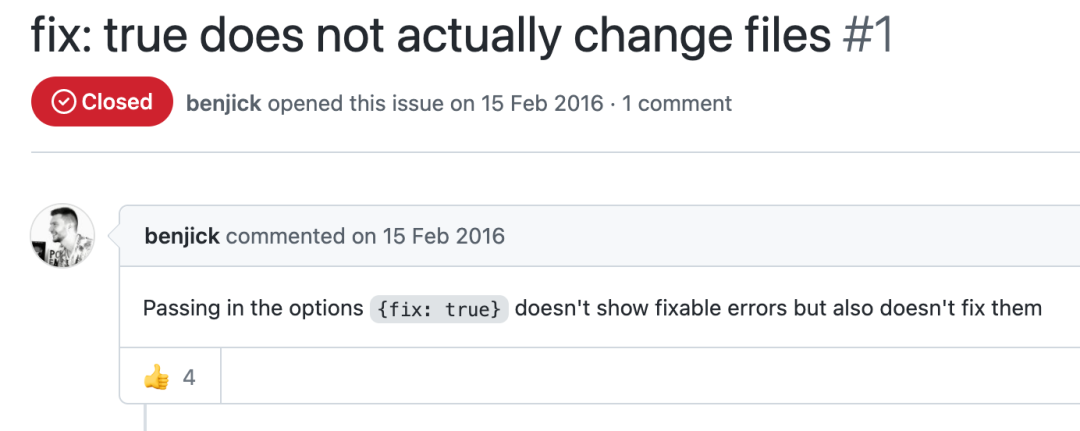
而在使用 rollup-plugin-eslint 的时候,看文档上,好像没有提到这个选项,也就是说 rollup-plugin-eslint 根本不支持这个功能。然后,搜索了一下 Issues,不搜不要紧,一搜吓一跳,发现有人在 2016 年就提出了这个疑问😳。

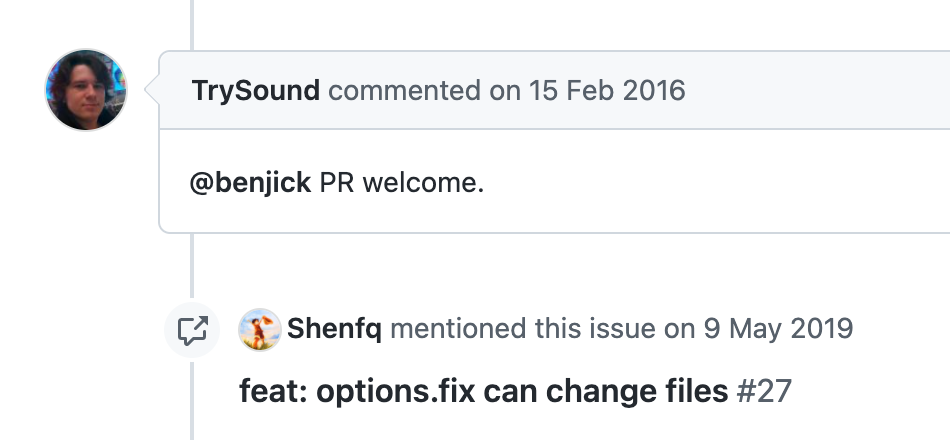
作者的回复也很简单,欢迎提交 PR。

我当时心想,这个功能这么久了都没人实现想必很难吧。但是隔壁的 eslint-webpack-plugin 明明支持这个功能,我去看看它怎么实现的不就行了🐶。
于是,我就把 eslint-webpack-plugin 的代码 clone 下来一顿搜索,发现它实现这个功能就用了三行代码。
if (options.fix) {await ESLint.outputFixes(results);
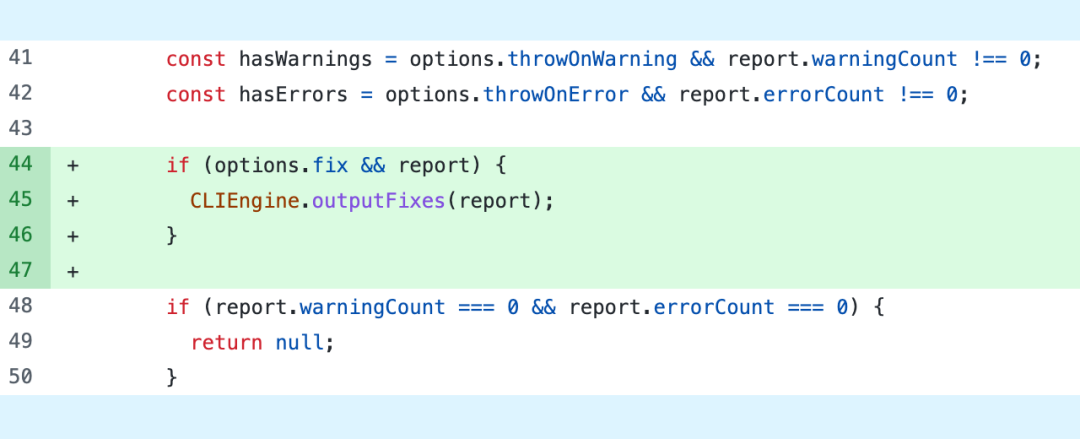
}激动的心,颤抖的手,我赶忙就去 rollup-plugin-eslint 那里提了个 PR。
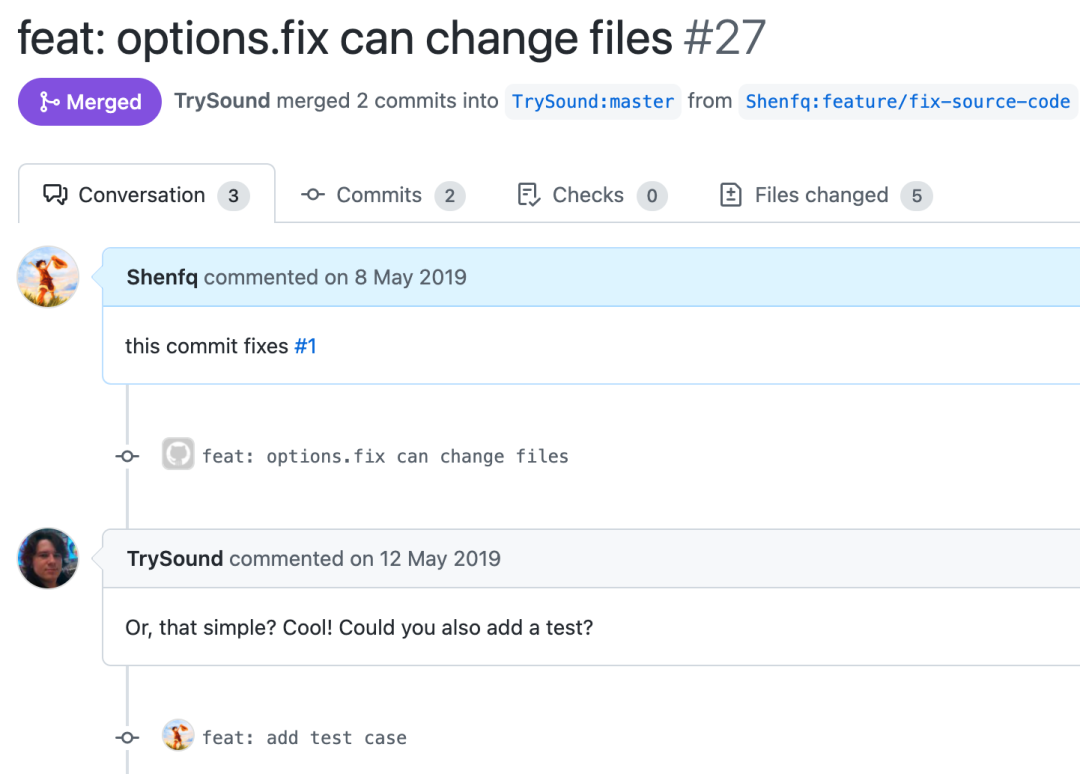
🔗PR: https://github.com/TrySound/rollup-plugin-eslint/pull/27

关键是,作者都没想到这个东西居然这么简单就实现了。

如何在 GitHub 上提 PR?
上面是我第一次提 PR 的一个心路历程,如果你也发现了你现在使用的什么开源框架有待优化的地方,这里再教大家怎么在 GitHub 上提交一个 PR。
对开源项目进行 Fork
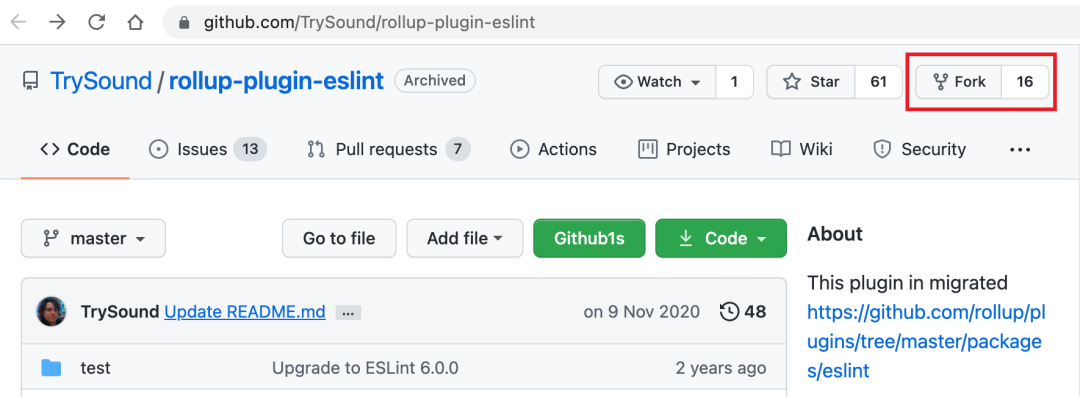
首先把你要提交 PR 的项目 Fork 到自己的仓库。

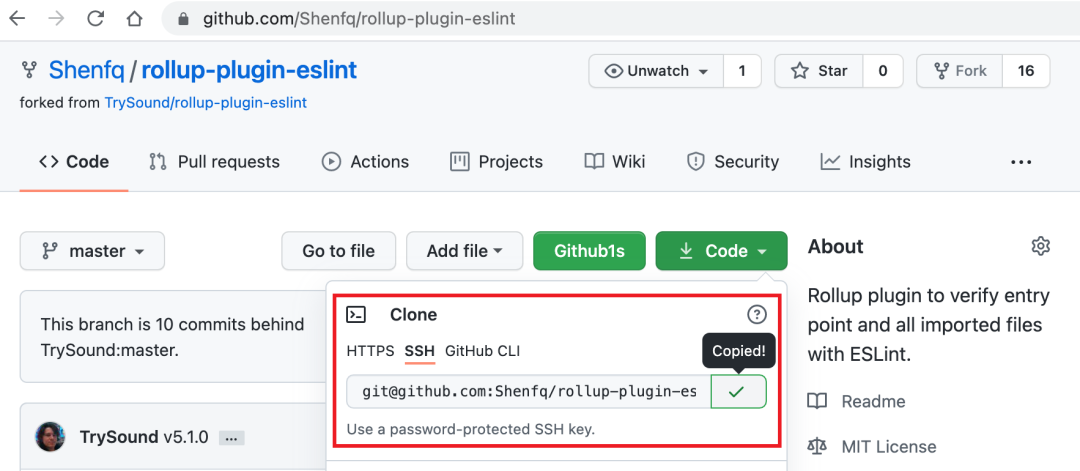
然后到自己的仓库中,将 Fork 的项目 clone 到本地。

$ git clone git@github.com:Shenfq/rollup-plugin-eslint.git切换到新分支,提交变更,推送到远程
代码 clone 到本地之后,先切换一个新的分支,分支名最好紧贴这次更新的内容。
$ git checkout -b feature/add-fix-option在新分支修改代码:
+ if (options.fix && report) {
+ CLIEngine.outputFixes(report);
+ }提交变更:
$ git add .
$ git commit -m "feat: add options.fix"最后将新的分支推送到远程:
$ git push --set-upstream origin feature/add-fix-option新建 PR
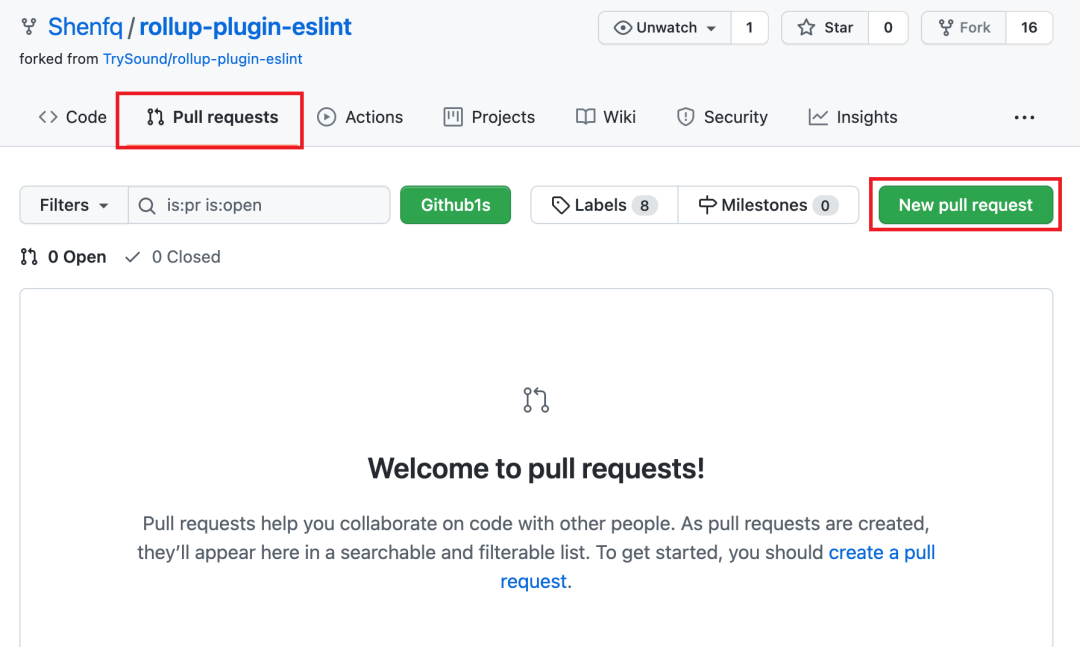
在自己的 GitHub 仓库中找到对应项目,打开 Pull requests Tab,点击 New pull request 按钮,新建一个 PR。

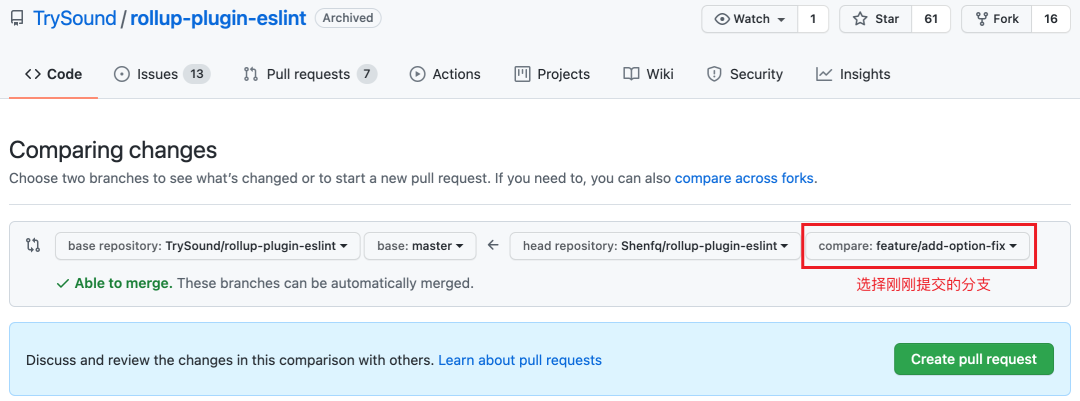
然后,在下面的界面中,选择刚刚提交的分支,最后点击 Create pull request 即可。

点击之后,就在对应的项目中提交了一个属于你的 PR 了。如果顺利的话,你就能『混』 到一个开源项目贡献者的头衔。
- END -最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我历时3年才写了10余篇源码文章,但收获了100w+阅读
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~











)

![[转]上下拉电阻](http://pic.xiahunao.cn/[转]上下拉电阻)





