大家好,我是若川。最近组织了源码共读活动,感兴趣的可以加我微信 ruochuan12
有时候想查个命令,或者换个镜像找了几篇文章才找到,最近闲着没事干,干脆整理一篇文档,以后就不用在网上瞎搜有的还写不全。
Usage
全局安装
// 安装node自带npm,检查是否安装成功,执行如下命令
npm -v // 6.14.15// yarn
npm install -g yarn// cnpm
npm install -g cnpm// pnpm
npm install -g pnpm初始化一个项目
npm init
// OR
yarn init// 快速生成的package.json默认配置
npm/yarn init -y安装项目依赖
// npm / cnpm / pnpm
// 简写,全称 npm install
npm i [package]// yarn
yarn add [package]// 安装指定版本
npm i [package]@[version]
yarn add [package]@[version]// 小栗子
// 安装 jquery
npm i jquery@3.0.0// 查看package.json
"jquery": "^3.0.0"Tips1 意外情况
我们经常会在安装一半退出在继续安装会报错,这是因为有缓存的原因。
npm cache clean --forceTips2 --save--dev意思
npm install vue
npm install vue --save
npm install @babel/core --save-dev空
查看package.json,文件内容不发生改变,在运行项目且有引用该依赖时能正常运行,当npm i时候,不会安装该依赖。--save
查看package.json 会有一个dependencies对象,里面就是项目运行需要的依赖。
dependencies 代表项目运行所依赖的模块
简写 -S
npm install express -S--save-dev
查看package.json 会有一个devDependencies对象,里面就是项目开发时候需要的依赖。
devDependencies 代表项目开发所需要的模块
如:babel 是发布时,将 ES6 代码编译成 ES5 ,那么 babel 就是devDependencies。
简写 -D
npm install express -DTips3 ^和~的区别
// package.json中^和~的区别"vue": "~2.6.0",
"es6-promise": "^2.0.0"~符号
假设vue版本已经更新到2.7.0以上,当我们重新安装项目依赖,只会匹配到2.6.x的最新版本,不会匹配到2.7.0及以上^符号
假设es6-promise更新3.0.0,当我们重新安装项目依赖,es6-promise始终是2.0.0Tips4 版本号代表含义
"vue": "2.6.0"第一位表示:主版本号,常用于大版本更新,可能不兼容旧版本。
如Vue2.0和Vue3.0,虽然说向下兼容,但是部分语法存在兼容问题。第二位表示:次版本号,增加了新的功能,基本向下兼容。第三位表示:补丁号, 修复了bug等。全局包管理
// 查看当前哪些包需要更新
npm outdated -g --depth=0@vue/cli 4.5.9 4.5.13 4.5.13 global
npm 6.14.15 6.14.15 7.24.0 global
pnpm 5.17.3 5.18.10 6.15.1 global// 更新全局的依赖包
npm update -g// 更新依赖包
npm update pnpm// 可能报错 Remove the existing file and try again, or run npm with --force to overwrite files recklessly.1. 卸载 pnpm
npm uninstall -g pnpm清理 npm 缓存
npm cache clean --force重新安装
npm i pnpm -g// 第二种 强制安装依赖
npm install -g pnpm --force升级依赖包
"vue": "^2.6.0"npm update vueyarn upgrade vue@2.6.14 指定版本
yarn upgrade vue@^ //选择指定版本// "vue": "^2.6.14"删除依赖包
"vue": "^2.6.0"npm uninstall vueyarn remove vue更新项目中所有依赖项
npm-check
npm-check-updates
二者目的相同,只是在更新过程中的一些交互展示形式存在一定的差异
npm-check-updates
安装
npm install -g npm-check-updates使用
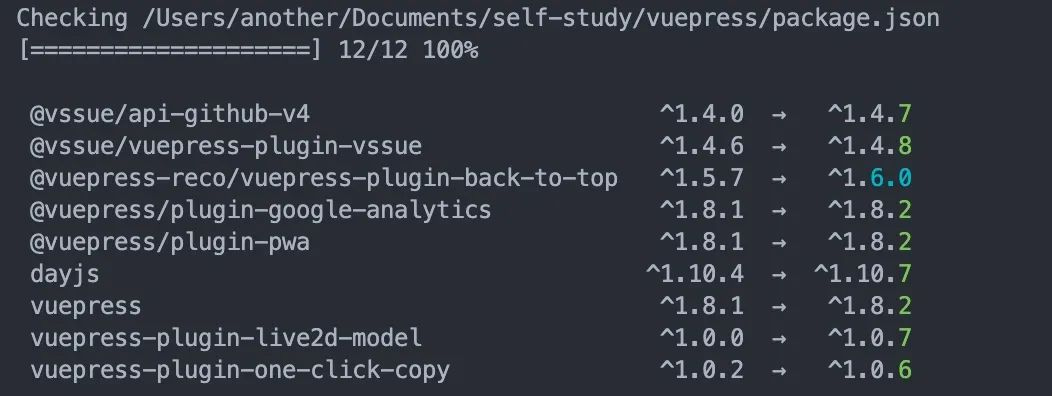
// 查看可更新包
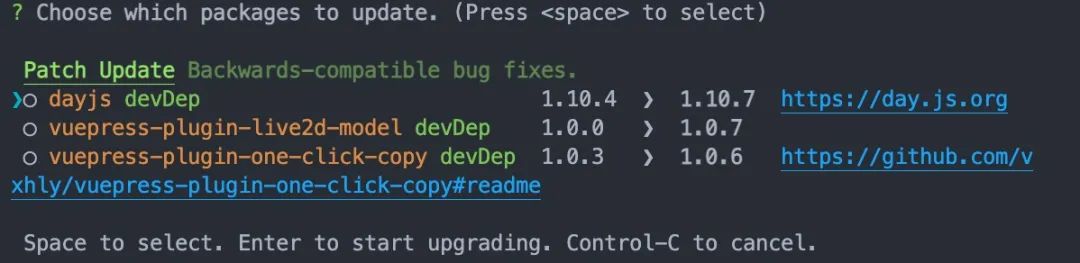
ncu[====================] 12/12 100%@vssue/api-github-v4 ^1.4.0 → ^1.4.7 @vssue/vuepress-plugin-vssue ^1.4.6 → ^1.4.8 @vuepress-reco/vuepress-plugin-back-to-top ^1.5.7 → ^1.6.0 @vuepress/plugin-google-analytics ^1.8.1 → ^1.8.2 @vuepress/plugin-pwa ^1.8.1 → ^1.8.2 dayjs ^1.10.4 → ^1.10.7 vuepress ^1.8.1 → ^1.8.2 vuepress-plugin-live2d-model ^1.0.0 → ^1.0.7 vuepress-plugin-one-click-copy ^1.0.2 → ^1.0.6 // 升级所有依赖项ncu -uncu -u vuepress dayjs ...
npm-check
安装
npm install npm-check -g使用
// 查看可更新包
npm-check// 升级所有依赖项
npm-check -u
切换国内镜像
目前常用的镜像列表
npm ---- https://registry.npmjs.org/cnpm --- https://registry.nlark.com/taobao - https://registry.npm.taobao.orgyarn --- https://registry.yarnpkg.com/tencent- https://mirrors.cloud.tencent.com/npm/查看yarn当前镜像源
yarn config get registrynpm config get registrycnpm config get registrypnpm config get registry//https://registry.nlark.com/设置镜像源
// 全局使用
yarn config set registry https://registry.npm.taobao.orgcnpm config set registry https://registry.nlark.com/
// ...// 临时在项目中使用
npm install --registry https://registry.npm.taobao.org还原镜像源
npm config set registry https://registry.npmjs.org
// 根据上面的镜像列表替换就行。nrm / yrm 管理镜像源工具
yrm/nrm 不仅可以快速切换镜像源,还可以测试自己网络访问不同源的速度,且yrm/nrm用法都相同。
安装 yrm /nrm
npm install -g yrm
// or
npm install -g nrm列出当前镜像源列表
yrm lsnpm ----- https://registry.npmjs.org/
cnpm ---- http://r.cnpmjs.org/
taobao -- https://registry.npm.taobao.org/
nj ------ https://registry.nodejitsu.com/
rednpm -- http://registry.mirror.cqupt.edu.cn
skimdb -- https://skimdb.npmjs.com/registry
yarn ---- https://registry.yarnpkg.com使用,测试
yrm use taobao
// https://registry.npm.taobao.org/yrm test taobao
// taobao - 187ms建议
Windows用户
推荐使用yarn/npm,可能cnpm/pnpm安装速度优于yarn/npm,但是可能造成诡异的 bug,比如项目运行不起来等等,最简单直接的方法就是删除node_modules重新安装。
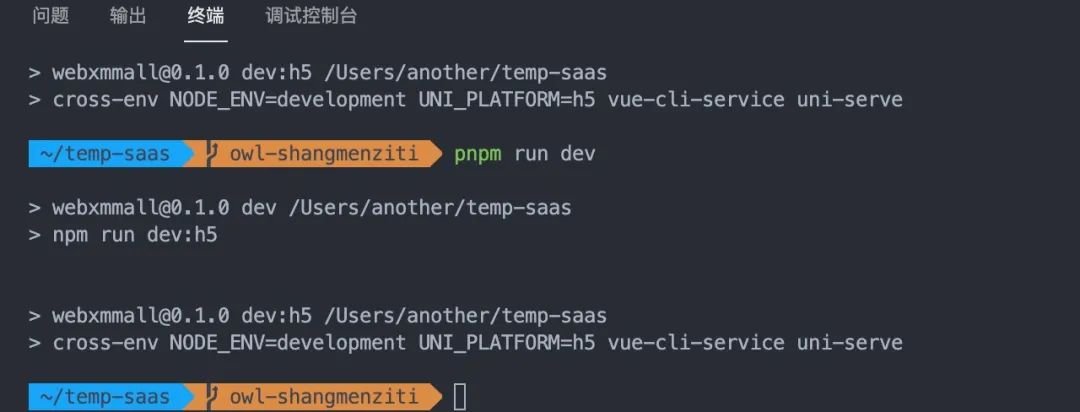
如图所示,图中的项目通过pnpm/cnpm安装的依赖项, 直接运行不起来,之所以只针对Win系统,因为Win系统删除node_modules快则几分钟,慢则十几分钟,而mac直接秒删,试错成本低可以尝试。

Q: 项目通过cnpm/pnpm 安装依赖怎么知道会不会有诡异的 bug。
A: 项目如果能运行起来,99%不会有诡异的 bug,万一调试中报错,写的代码有没有问题,可以查看报错日志自行查看一下相关教程。
参考文献
https://blog.csdn.net/xuaner8786/article/details/81630445
https://juejin.cn/post/6844904114762022926
https://www.npmjs.com/package/npm-check-updates
https://juejin.cn/post/6913833065647341581
https://github.com/dylang/npm-check
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我历时3年才写了10余篇源码文章,但收获了100w+阅读
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~





)

![[转]上下拉电阻](http://pic.xiahunao.cn/[转]上下拉电阻)











