figma下载
重点 (Top highlight)
I spend way too much time caring about spacing when designing interfaces and building design systems. You are probably no stranger to the constant 1 px and 8 px nudging, continuous checking of the bottom or in-between space for a previous component you have created, or the classic coming back to tweak everything in a series of frames just because you have changed the size of one single component.
在设计界面和构建设计系统时,我花了太多时间关注间距。 您可能并不陌生于常数1 px和8 px的微调,连续检查所创建的上一个组件的底部或中间空间,或者经典返回来调整一系列框架中的所有内容,因为您拥有更改了单个组件的大小。
Here’s a solution: try setting up a set of spacer components and use auto-layout in Figma.
这是一个解决方案: 尝试设置一组垫片组件,并在Figma中使用自动布局 。
Before you read on, here’s a quick demo video in loom.
在继续阅读之前,这里是织布机中的快速演示视频 。
assuming我假设... (☝🏿 I am assuming…)
- You care about spacing in interface design. 您关心界面设计中的间距。
You use Figma (if not, the concept of spacer may still apply to other design tools).
您使用Figma (如果没有,间隔子的概念可能仍然适用于其他设计工具)。
You are familiar or willing to read a bit about the 8pt grid system (so you don’t have to question why every number in this approach is set up to be divisible by 8).
您熟悉或愿意阅读一些有关8pt网格系统的信息 (因此您不必质疑为什么此方法中的每个数字都设置为可以被8整除)。
Note: Screenshots in this article references my design work for Our Watch at my studio Today.
注意:本文的屏幕截图引用了我今天在Studio中为Our Watch设计的作品。
🤔当我说“我想少担心间距”时,是指: (🤔 When I say “I want to worry less about spacing”, I mean:)
I want to document and visualise the spacing rules I have created for components and page layout so that I avoid creating unnecessary rules or having to constantly remind myself of said rules.
我想记录和可视化我为组件和页面布局创建的间距规则, 以便避免创建不必要的规则或不得不不断提醒自己这些规则 。
I would like my frame to stay intact and adapt with my constant tweaking of components so that I waste less time maintaining my design.
我希望自己的框架保持完好无损,并不断调整组件, 以减少设计维护时间 。
The combination of spacers and auto-layout in Figma addresses both of the challenges.
Figma中的垫片和自动布局的结合解决了这两个挑战。
1.什么是垫片? (1. What is a spacer?)
这是一个垫片(我没有发明它): (Here is a spacer (and I did not invent it):)

It is a transparent box with your colour of choice and a text box telling you what’s the pixel value of the vertical or horizontal space.
它是一个透明的框,具有您选择的颜色,一个文本框告诉您垂直或水平空间的像素值是多少。
这是其中带有垫片的卡组件: (Here is a card component with spacers in it:)

Notice that I use two colours to differentiate vertical (green) and horizontal (purple) spacers. It’s totally up to you how you style the spacers, as long as it works for you.
请注意,我使用两种颜色来区分垂直(绿色)和水平(紫色)垫片。 只要能为您设计隔垫,就完全取决于您如何设计隔垫的样式。
2.在Figma中设置垫片组件 (2. Set up spacer components in Figma)
创建一个主垫片以帮助您控制所有垫片 (Creating a main spacer to help you control all spacers)

At different times, you might want to make the spacers less visible or entirely disappear. This main spacer will function like a switch to help you control the full set of spacers.
在不同的时间,您可能希望使间隔物不可见或完全消失。 该主垫片的功能就像一个开关,可帮助您控制整个垫片。
设置一组垫片 (Set up a set of spacers)

Copy the main spacer, change the height and text, create a new component and repeat till you have a set. This means the main spacer is now nested in every single one of your new spacer component.
复制主垫片,更改高度和文本,创建一个新组件,然后重复进行直到设置好为止。 这意味着主间隔器现在嵌套在每个新的间隔器组件中。
Remember how we set up 10 different shades of grey? Don’t repeat the same mistake with spacers. I find I usually only need 5 variations to construct a web page.
还记得我们如何设置10种不同的灰色阴影吗? 不要在垫片上重复同样的错误。 我发现通常只需要5个变体即可构建一个网页。
区分垂直和水平垫片 (Differentiate vertical and horizontal spacers)

Colours help differentiate vertical and horizontal spacers in my setup. I also recommend using colours that are not going to hurt your eyes (e.g. green) and are different enough with your actual colour palette used in design.
颜色有助于区分我的设置中的垂直和水平间隔物。 我还建议使用不会伤害眼睛的颜色(例如绿色),并且与设计中使用的实际调色板有足够的区别。
It’s entirely up to you how you want to style and differentiate spacers. Make sure it works for you.
如何设计和区分垫片完全取决于您。 确保它适合您。
每个断点一组 (A set for each breakpoints)
Your set of spacers can adapt with your breakpoints as well.
您的隔离物组也可以适应您的断点。

For example, an XL vertical spacer might mean 56px on a small breakpoint and 80px on a large breakpoint.
例如,XL垂直间隔可能意味着在小断点处为56px,在大断点处为80px。
3.在Figma中什么是自动布局? (3. What is auto-layout in Figma?)
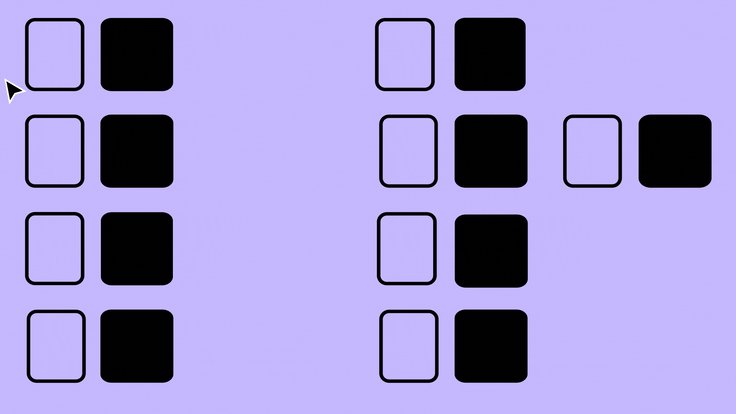
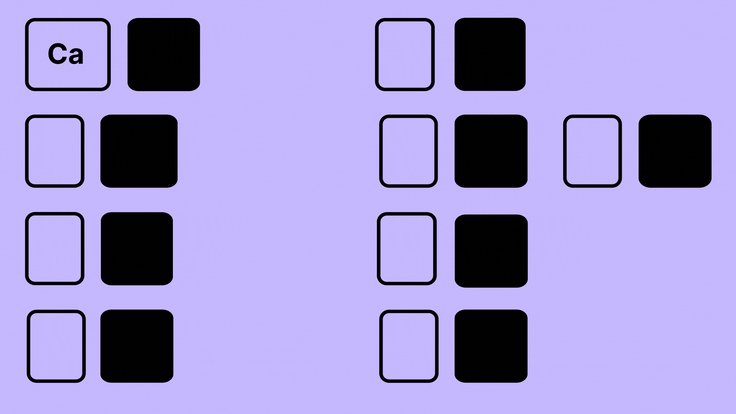
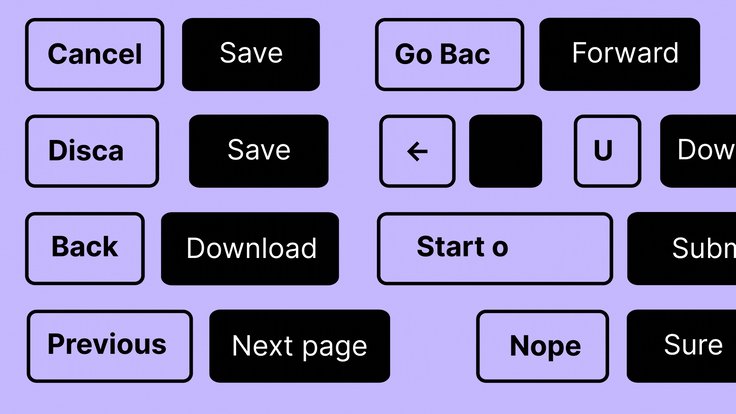
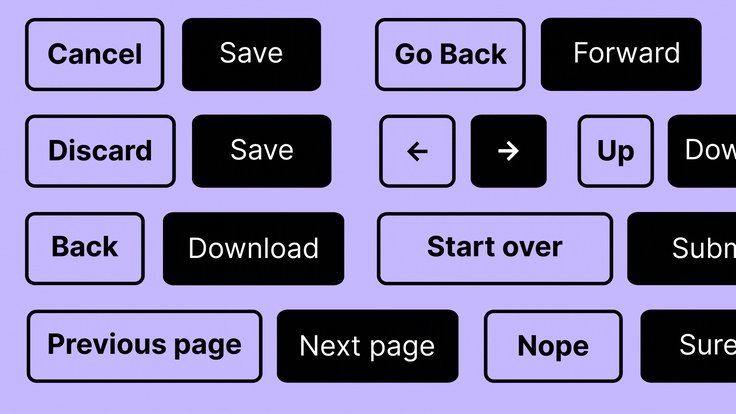
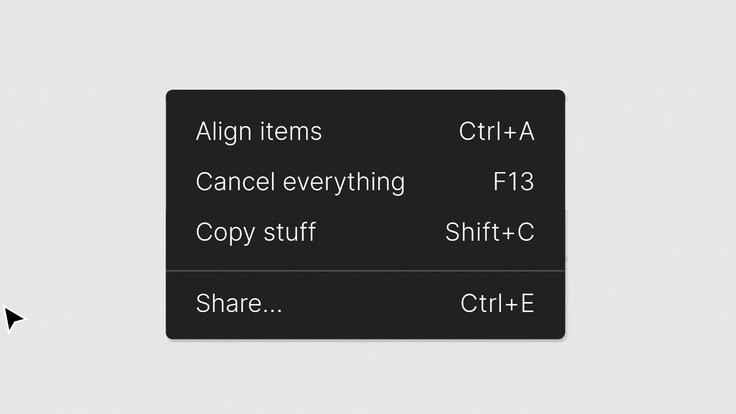
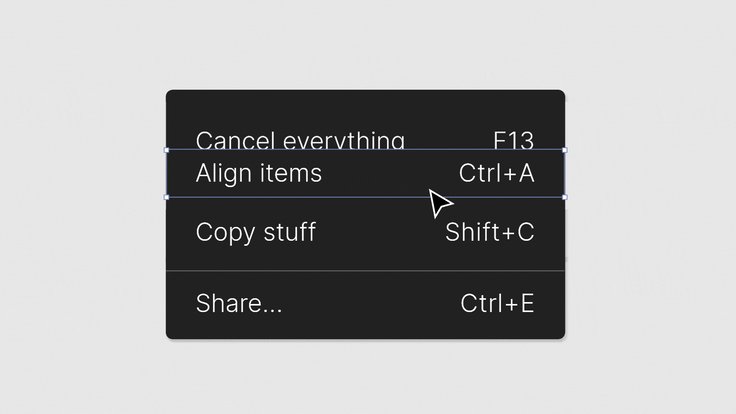
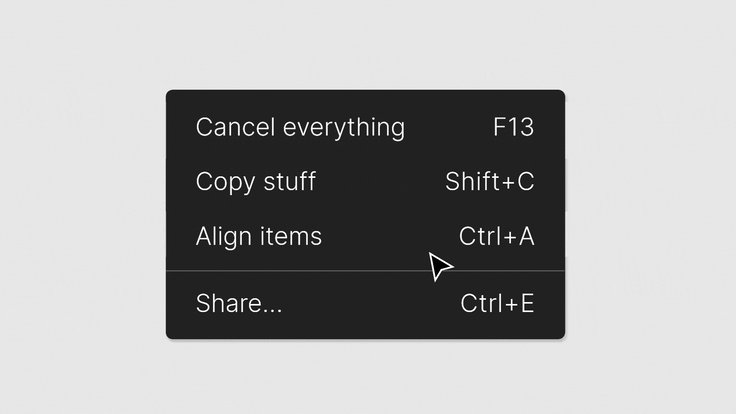
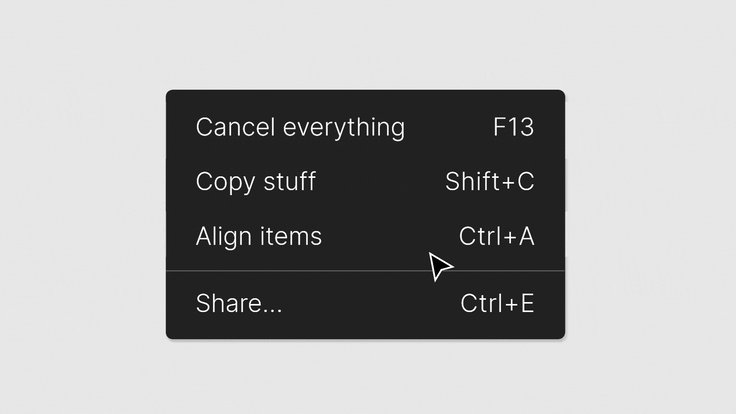
These two images from Figma shows the essence of auto-layout:
来自Figma的以下两个图像显示了自动布局的本质:


This is Figma’s written definition of auto-layout:
这是Figma对自动布局的书面定义:
When you add Auto Layout to a frame, the items inside are stacked next to each other (either vertically or horizontally). The frame’s size is then determined by the total size of the items within it. Auto Layout frames can have their own padding, fill, stroke and corner radius, so you can create buttons without adding additional layers.— Design more, resize less, with Auto Layout by Figma
将自动版式添加到框架时,内部的项目彼此相邻(垂直或水平)堆叠。 然后,框架的大小由框架中项目的总大小决定。 自动版式框架可以具有自己的填充,填充,笔触和角半径,因此您可以创建按钮而无需添加其他图层。— 使用 Figma的 自动版式 , 设计更多,尺寸更少
Here’s a video tutorial if you are not familiar with the concept.
如果您不熟悉此概念,则这里有一个视频教程 。
4.结合垫片和自动布局 (4. Combine spacers and auto-layout together)
使用自动布局在您的组件中构建垫片 (Build spacers into your components using auto-layout)
Here’s an accordion item I want to turn into a component:
这是我想变成组件的手风琴产品:

Step 1: use a horizontal auto-layout to group the chevron and text:
第1步:使用水平自动布局将人字形和文本分组:

Step 2: use a vertical auto-layout to add in the key-lines:
第2步:使用垂直自动布局添加关键点:

Step 3: Turn it into a component:
步骤3:将其变成一个组件:

With the help of spacer, the value in your auto-layout should always stay at 0.
借助spacer,自动布局中的值应始终保持为0。
Decreasing the opacity of the spacers (through the main spacer) helps a lot when putting a component together as well.
当将组件放在一起时,减少间隔物(通过主间隔物)的不透明度也很有帮助。
构建一个复杂的组件 (Build a complex component)
You can now combine components together to build more complex ones. Here’s an example of an accordion based on what we have just created:
现在,您可以将组件组合在一起以构建更复杂的组件。 这是一个基于我们刚刚创建的手风琴的示例:

I use a different colour for the spacers introduced specifically for the complex component.
对于专门为复杂组件引入的垫片,我使用了不同的颜色。
建立页面 (Build a page)
The same idea applies when you build out an entire page.
当您构建整个页面时,同样的想法也适用。
With the help of auto-layout, now changing the height of a single component will just nicely push all the other components down the page.
借助自动布局,现在更改单个组件的高度将很好地将所有其他组件向下推入页面。

5.它如何帮助您和他人 (5. How it helps you and others)
它只是可视化您创建的间距规则 (It simply visualises the spacing rules you have created)
That’s it.
而已。
您将花费更少的时间来创建不必要的规则和维护设计 (You will spend less time creating unnecessary rules and maintaining your design)
Naturally, it encourages you spending more time on system level thinking.
自然地,它鼓励您在系统级思考上花费更多的时间。
您可以通过一个开关完全控制何时显示或隐藏垫片 (You have total control over when to show or hide spacers with a single switch)
Adjusting the opacity of the main spacer, you can choose to hide all the spacers when doing a design presentation, or have a much tuned down set of spacers when building out components.
调整主间隔物的不透明度,可以在进行设计演示时选择隐藏所有间隔物,或者在构建组件时选择调低间隔的一组间隔物。
您正在实时记录规则,并使开发人员更容易 (You are documenting rules on the fly and making it easier for the developers)
Putting the components you set up with spacers onto a page can easily become the source of truth for the developers to understand and implement in code.
将使用分隔符设置的组件放到页面上,很容易成为开发人员理解并用代码实现的真理来源。
6.不完善的解决方案 (6. An imperfect solution)
不要以间隔和自动布局开始设计 (Don’t start your design with spacer and auto-layout)
I have learned this the hard way. The combination of spacers and auto-layout might easily turn into a nightmare if you introduce this approach too early in your design process.
我已经很难学到了。 如果您在设计过程中太早引入这种方法,则间隔器和自动布局的组合可能很容易变成噩梦。
Collectively at our studio, we believe it starts adding value when you have a really solid design concept, and is almost ready to componentise everything and create a design system.
在我们的工作室里, 我们相信,当您拥有真正扎实的设计概念时,它就会开始增加价值,并且几乎准备好将所有内容组成组件并创建设计系统。
自动布局还不是万能的 (Auto-layout is not almighty, yet)
Auto-layout is fairly new to Figma. It’s very powerful, but can still be challenging to use at times. For example, adapting a component with nested auto-layout to different width might be particularly challenging.
自动版图对于Figma来说是相当新的。 它非常强大,但有时使用起来仍然很困难。 例如,使具有嵌套自动布局的组件适应不同的宽度可能会特别具有挑战性。
I have no doubt that the Figma team is already working on the next iteration and we will find a set of greater controls in no time.
毫无疑问,Figma团队已经在进行下一次迭代,我们将很快找到一组更好的控件。
Part 2 of the story is here: Handing over design with spacers in Figma
故事的第2部分在这里 : 在Figma中移交带有垫片的设计
感谢您的阅读! (Thank you for reading!)
Hopefully this article gives you some new thoughts about spacing in design.
希望本文为您提供有关设计间距的一些新思路。
How do you manage spacing in your design? Do you think spacer and auto-layout will be a good combo? Feel free to leave some thoughts in the comment section.
您如何在设计中管理间距? 您认为间隔和自动布局将是一个很好的组合吗? 随时在评论部分中留下一些想法。
—
-
✋🏿 Hi, I am Lennon Cheng, an Interaction Designer and a Freelancer. Currently living in Melbourne, Australia.
✋🏿嗨,我是Lennon Cheng ,是互动设计师和自由职业者。 目前居住在澳大利亚墨尔本。
翻译自: https://uxdesign.cc/worry-less-about-spacing-in-figma-8b44f34db4f5
figma下载
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275238.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

)





 一些知识点(续2))










