大家好,我是若川。最近组织了源码共读活动,感兴趣的可以加我微信 ruochuan12 参与。
前言
在ES5中是原型函数,到了ES6中出现了"类"的概念。等同于是ES5的语法糖,大大提升了编写代码的速度,本文只讲一些常用的(其实也就那几个属性),下面就让我们来认识一下类吧
基本使用
定义类的关键字就是class,下面这样就是定义了一个类,跟我们ES5构造函数一样,都是使用new关键字
class Person {}const cateory = new Person() // 调用 类类继承
在ES5中,我们要继承的话得使用call或者prototype来继承原型或者实例上的方法,但是在ES6中为我们提供了extends关键字直接使用就好,同样它会继承方法和属性
class Person {name = "前端娱乐圈";hello() {return "你好"}
}class Scholl extends Person {getName() {return this.name;}
}const res = new Scholl();
console.log(res.getName()) // 前端娱乐圈
console.log(res.hello()) // 你好constructor
constructor构造函数,它就是当前实例的构造函数。每一个类里面只能存在一个constructor,当类实例化的时候(也就是new)constructor会立即执行。如果一个类里面没有显示定义constructor构造函数的话,会默认隐式被添加进类中并且返回值是当前类,当然也可以显示手动return返回其它引用值,这时当前的实例就是constructor的返回值。
// 默认不写
class Person {
}
console.log(new Person()) // 默认constructor指向自己的实例// 显示写上constructor
class Person1 {constructor() {}
}
console.log(new Person1()) // 显示地写上constructor构造函数。实例对象返回当前的constructor// 显示的返回对象
class Person2 {constructor() {return {}}
}
console.log(new Person2()) // 这实例的返回值就是一个空对象,constructor返回值只有是对象才可以super关键字
class Person {}class school extends Person {constructor() {super() // 这里继承了Person类,但是必须使用super调用,否则会报错。}
}上面school类继承了Person类,如果不在constructor中调用super关键字那么它就会报错。因为子类没有自己的this对象,而是继承父类的this对象,这里的super关键字就是父类Person对象。最终实例化返回的是school实例,super函数 内部会Person.prorotype.constructor.call(this)
注意,super函数只能在类中执行一次,否则会报错
super关键字也可以当做一个对象使用
class Person {getName() {return "前端娱乐圈"}
}
Person.prototype.name = "蛙人"
Perosn.prototype.age = 18class school extends Person {constructor() {const res = super() // 这里的super指向Person类console.log(super.getName(), super.name) // 这里的super关键字指向Person.prototype}getAge() {console.log(super.age)}
}上面代码中,super函数只能拥有一个,但super关键字可以当成一个对象使用,super关键字当成对象指向的是父类prototype原型对象。super关键字可以在类的任何地方使用,但super函数只能在constructor中使用。
注意:super函数返回值是当前类的实例,super关键字指向的当前类的prototype
get
用于获取取值属性,刚在上面我们说过,私有属性不能在类的外部访问,但是我们可以通过get关键字来获取类里面的私有属性。
class Person {private username = "前端娱乐圈";private age = 18;get getVal() {return this.username;}
}
const res = new Person();
console.log(res.getVal) // 前端娱乐圈那么我们来看一下,这个get关键字和定义一个方法有何不同。
class Person {private username = "前端娱乐圈";private age = 18;getVal() {return this.username;}
}
const res = new Person();
console.log(res.getVal()) // 前端娱乐圈上面我们把get关键字去掉了,并且调用时候的带上了()代表要执行一个函数。虽然这样写跟get关键字效果是一样的,但是不推荐我们这么写,就像Vue中我们使用computed写,就不推荐methods里面写。官方定义的get是取值函数,我们取值直接用get关键字就行也不用写(),就像获取一个属性一样。
set
set存值函数,上面说了get,那么有get就一定有set。存值函数跟取值函数一个意思,一个获取一个设置嘛。
class Person {private username = "前端娱乐圈";private age = 18;get getVal() {return this.username;}set setVal(val) {this.username = val}
}
const res = new Person();
res.setVal = "蛙人"
console.log(res.getVal()) // 蛙人上面我们先执行了存值,然后在取值,跟我们预期的结果一样,我们存值改变了username,获取值也会改变。
私有属性
在类中私有属性必须以#开头声明,以#开头的只能在类中访问,在类的外部不能访问。如果用的TypeScript完全可以使用private代替。
class Person {#name = "蛙人"constructor() {}getName() {return this.#name}#getAge() {return 18}
}
const res = new Person();
// console.log(this.#name) // 报错,必须在封闭类中声明该字段
console.log(res.getName()) // 蛙人
console.log(res.#getAge) // 报错,getAge is not functionstatic
static为类的静态属性,"静态数据"是啥意思呢,就是不用实例化类就可以访问的属性。像我们不是static定义的属性和方法都必须的实例化类才能调用。
这里需要注意一下,当我们定义完
非static定义的属性
class Person {username = "前端娱乐圈";age = 18;
}
const res = new Person().username; // 前端娱乐圈像我们这种非static定义的属性,要想访问username属性就必须得实例化new才能访问。
static定义的属性
static定义的静态属性,就是不用实例化就可以直接访问。不定义在实例化对象上面。
// 之前老的写法
class Person {}
Person.username = "前端娱乐圈"// 新写法,加一个static关键字即可
class Person {static username = "前端娱乐圈";static age = 18;static getName() {return Person.username}
}console.log(Person123.username, Person123.getName()) // 前端娱乐圈,前端娱乐圈之前老写法的静态属性定义在类的外部。整个类生成以后,再生成静态属性。这样让人很容易忽略这个静态属性,也不符合相关代码应该放在一起的代码组织原则。为了解决这问题,就新出的static关键字静态方法
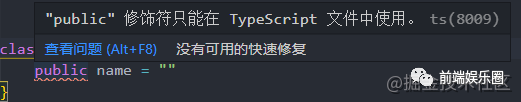
以下这三个修饰符是在
TypeScript类中才能使用,在JavaScript类中是不支持的。

public
public为类的公共属性,就是不管在类的内部还是外部,都可以访问该类中属性及方法。默认定义的属性及方法都是public。
class Person {name = "前端娱乐圈";public age = 18;
}
const res = new Person();
console.log(res.name, res.age) // 前端娱乐圈 18上面可以看到打印结果都能显示出来,name属性没有定义public公共属性,所以类里面定义的属性及方法默认都是public定义。
private
private为类的私有属性,只有在当前类里面才能访问,当前类就是{}里面区域内。在{}外面是不能访问private定义的属性及方法的
class Person {private name = "前端娱乐圈";private age = 18;
}
const res = new Person();
console.log(res.name, res.age) // 这俩行会爆红,当前属性为私有属性,只能在类内部访问class Scholl extends Person {getData() {return this.username + "," + this.age}
}
const temp = new Scholl()
console.log(temp.getData()) // 爆红~,虽然继承了Person类,但是private定义是只能在当前类访问,子类也不能访问。protected
protected为类的保护属性,只有在当前类和子类可以访问。也就是说用protected属性定义的子类也可以访问。
class Person {protected username = "前端娱乐圈";protected age = 18;
}
const res = new Person();
console.log(res.name, res.age) // 这俩行会爆红,当前属性为私有属性,只能在类内部访问class Scholl extends Person {getData() {return this.username + "," + this.age}
}
const temp = new Scholl()
console.log(temp.getData()) // 前端娱乐圈,18。可以正常访问父类的属性例子
例如我们写如下一个小Demo弹窗,可以单独写一个class类里面,这样写法是不是比我们ES5中的prototype写法看着舒服多了。当然我们日常开发中的业务,公共方法也可以写进一个类里面
class Mask {isShow = false;elem = nullconstructor() {this.elem = this.init()}init() {const oDiv = document.createElement("div");document.body.appendChild(oDiv);return oDiv;}show() {this.elem.style.display = "block"this.isShow = true;}hide() {this.elem.style.display = "none"this.isShow = false;}
}结语
ES6的class类毕竟是一个“语法糖”,所以只要理解了JavaScript中对象的概念和面向对象的思想,class 就不难理解啦~,下篇准备更新TypeScript文章感兴趣的小伙伴可以点个关注+赞哦。
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 私信 江西 拉你进群。
推荐阅读
1个月,200+人,一起读了4周源码
我历时3年才写了10余篇源码文章,但收获了100w+阅读
老姚浅谈:怎么学JavaScript?
我在阿里招前端,该怎么帮你(可进面试群)

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》10余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动,帮助1000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~



和直连交换机(Direct Exchange))








:CSS3之我观)






