小屏幕 ui设计
重点 (Top highlight)
第4部分 (Part 4)
Welcome to the fourth part of the UI Design basics. This time we’ll cover the screens you’ll likely design for. This is also a part of the free chapters from Designing User Interfaces.
欢迎使用UI设计基础知识的第四部分。 这次,我们将介绍您可能要设计的屏幕。 这也是《 设计用户界面 》中免费章节的一部分。
用户界面的99%=屏幕上的像素* (99% of UI = pixels on a screen*)
- The 1% is for voice interfaces, and possibly neural-link connections in the near future. 1%用于语音接口,并可能在不久的将来用于神经链接连接。
UI design is all about displays. Based on the fact that the UI is everything we see, it’s essential to understand what do we watch it on.
UI设计完全与显示有关。 基于这样的事实,该UI是我们看到的一切,这是必须要了解我们怎么看它 。
In the early days of the web, it was quite simple — you designed somewhere between 640 x 480 and 800 x 600 pixels. We can, of course, go back even farther — to the first Macintosh or Xerox’s very first Desktop-UI but those UIs, but let’s assume old school color CRT’s as our base here. That is also the time when I started designing for the web (1998)
在网络的早期,它非常简单-您设计的像素介于640 x 480和800 x 600之间。 当然,我们可以追溯到更远的地方–返回第一个Macintosh或Xerox的第一个Desktop-UI,但那些UI,但让我们假设老式的CRT作为这里的基础。 那也是我开始为网络设计的时候(1998年)

But that was the late 90’s, and things started rapidly changing after that. Most of the displays of that era had similar resolution ranges, were super heavy, and couldn’t display too many colors. The also had low refresh rates that resulted in subpar scrolling experience. The displays of that era often limited what websites could achieve visually.
但这是90年代后期,此后事情开始Swift发生变化。 那个时代的大多数显示器具有相似的分辨率范围,超重,并且不能显示太多颜色。 它还具有较低的刷新率,导致滚动效果不佳。 那个时代的展示常常限制了网站在视觉上可以实现的目标。
Since we are now living in a tech-world of millions of pixels and millions of colors, we need to understand the screens we design for today. The technology leaped forward since the early internet days. Nowadays, the phone you are holding in your hand has a resolution that didn’t exist twenty years ago.
由于我们现在生活在数百万个像素和数百万种颜色的技术世界中,因此我们需要了解我们今天设计的屏幕。 自早期互联网时代以来,这项技术就飞速发展。 如今,您手里拿着的电话具有20年前不存在的分辨率。

PPI或每英寸像素 (PPI or Pixels per inch)
At some point, 72 pixels per inch became the display standard for those CRT displays and it was the case for a long, long time. Right now both our laptops and our mobile devices have much higher resolutions and pixel densities.
在某些时候,每英寸72像素已成为那些CRT显示器的显示标准,并且这种情况已经持续了很长时间。 现在,我们的笔记本电脑和移动设备都具有更高的分辨率和像素密度。
但是有什么区别呢? (But what is the difference?)
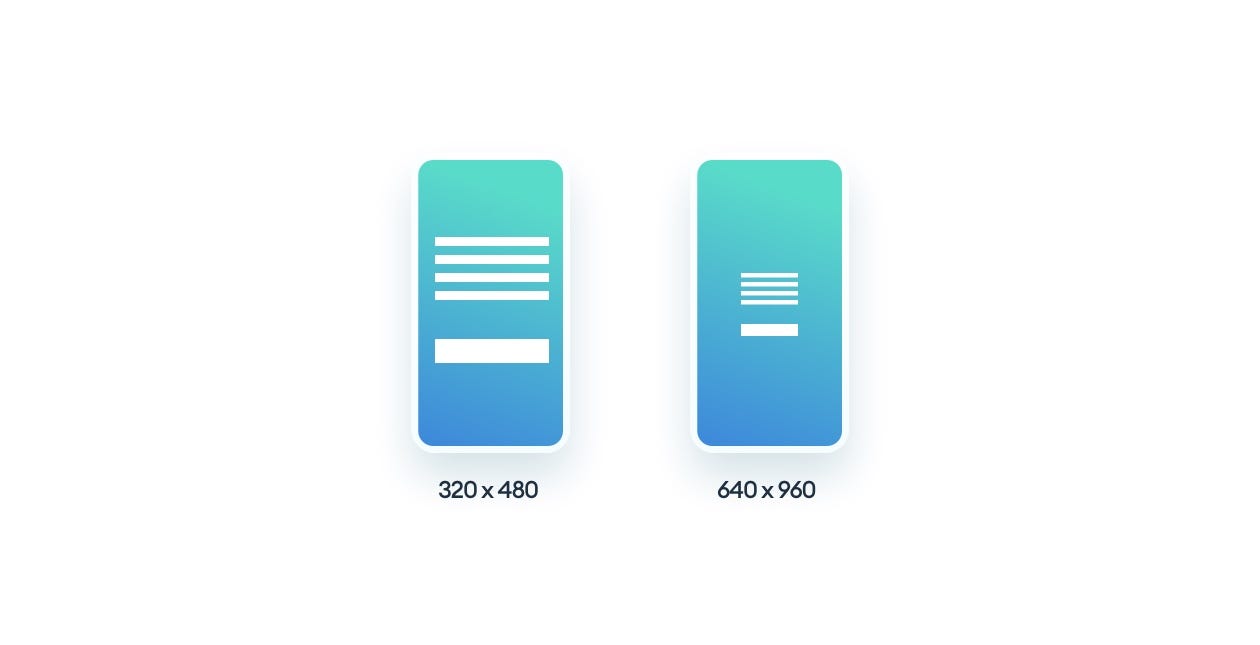
The resolution is the number of individual pixels the display has. For example the first iPhone had a 320 x 480 base resolution. Apple decided, that this resolution should be enough for a comfortable interface, so it set a baseline of a 1x density for the platform.
分辨率是显示器具有的单个像素数。 例如,第一部iPhone的基本分辨率为320 x 480。 苹果公司决定,该分辨率足以提供舒适的界面,因此为该平台设置了1倍密度的基线。

That all changed with the introduction of the iPhone 4 with its retina display. The premise was the pixels were so dense you couldn’t easily see the individual ones anymore. A base (or 1x) resolution was the same as the previous iPhone, but the pixel density was a multiplier of that resolution resulting in sharper text and images. The iPhone 4 doubled the number of pixels to 640 x 960, but the actual design of elements was kept at 320 x 480 and upscaled on the device.
这一切都随着带有视网膜显示屏的iPhone 4的推出而改变。 前提是像素是如此密集,以至于无法再轻易看到单个像素了。 基本(或1倍)分辨率与以前的iPhone相同,但是像素密度是该分辨率的倍数,从而使文字和图像更加清晰。 iPhone 4将像素数量增加了一倍,达到640 x 960,但实际的元素设计保持在320 x 480,并在设备上进行了放大。
Ok, but why was it still behaving like 320 x 480? Why didn’t they simply use 640 x 960 as the “viewable resolution” ?
好的,但是为什么它仍然表现为320 x 480? 他们为什么不简单地使用640 x 960作为“可视分辨率”?

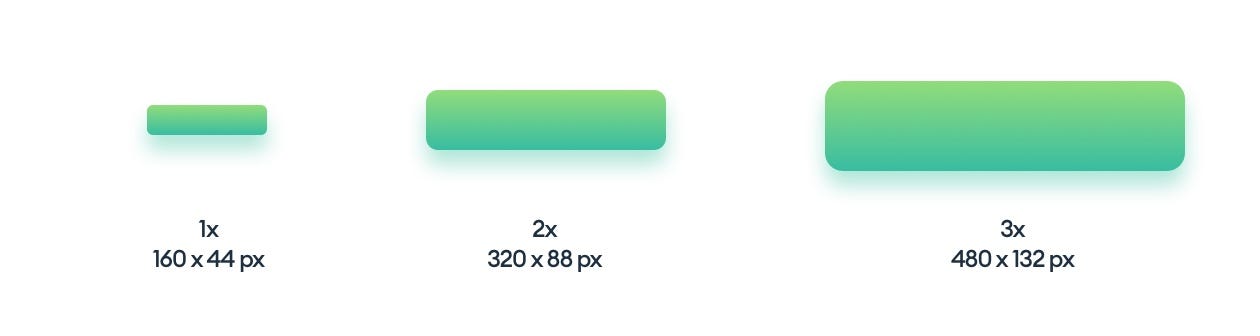
After the iPhone 4’s 2x pixel count, we started seeing 3x, 4x, and larger pixel densities in both phones, tablets, and laptops.
在iPhone 4的像素数增加到2倍之后,我们开始看到手机,平板电脑和笔记本电脑的像素密度分别是3倍,4倍和更大。
For example, the modern day iPhone X used a 375 by 812 base resolution, but its actual pixel count is three times larger (3x) at 1125 by 2436.
例如,现代的iPhone X使用375 x 812基本分辨率,但其实际像素数是1125 x 2436的三倍大(3倍)。
To give an example — if you’re designing a button, you need to make it at least 44p high. That means that designing at 1x it will be 44 pixels (at 1x a pixel is the same as a point) while at 2x it will be 88 pixels, but still 44 points in your design.
举例来说-如果您要设计一个按钮,则需要使其至少高44p。 这意味着以1x进行设计将为44像素(以1x进行像素处理将等于一个点),而以2x进行设计将进行处理则为88像素,但在您的设计中仍为44点。

Since the UI’s we design are all inside vector-based tools, we don’t need to worry about actual resolutions anymore. The base resolution of 1x serves as a template that works on low-density screens and is sharper and more precise in high-density ones.
由于我们设计的UI都在基于矢量的工具中,因此我们不再需要担心实际的分辨率。 1x的基本分辨率用作在低密度屏幕上工作的模板,在高密度屏幕上则更清晰,更精确。
但是你不需要记住这个 (But you don’t need to remember this)
Most design tools provide you with a 1x template for all the popular screen sizes. You just design at 1x, and the coded interface scales up automatically. What a relief! 🥳
大多数设计工具会为您提供所有流行屏幕尺寸的1x模板。 您只需以1倍的速度进行设计,编码的接口就会自动放大。 终于解脱了! 🥳
But keep in mind that there is fragmentation.
但是请记住,存在碎片。
什么是碎片? (What is fragmentation?)
Sadly a growing number of screen resolutions end up with a very fragmented display landscape. We design for TVs, laptops, tablets, phones, watches, and IoT devices, which requires a lot of planning and device-specific modifications for the design to work.
令人遗憾的是,越来越多的屏幕分辨率最终导致非常分散的显示格局。 我们为电视,笔记本电脑,平板电脑,电话,手表和IoT设备进行设计,这需要大量规划和特定于设备的修改才能起作用。
The first questions to ask when starting a design is what kind of screen it is going to work on and what’s the typical viewing distance.
开始设计时首先要问的问题是它将在哪种屏幕上工作以及典型的观看距离是多少。
A TV app should have higher contrast and more significant UI elements than a mobile phone app, mostly because it’s often used from across the room, while a phone app is just inches away from the face.
电视应用程序应比手机应用程序具有更高的对比度和更重要的UI元素,主要是因为它经常在整个房间中使用,而手机应用程序距离面部只有几英寸。

But the place where fragmentation hurts the most is from within one device category. The most ubiquitous one — the mobile phone — has so many potential resolutions and aspect ratios that there is no way to make one design fit all. There are dozens of screen resolutions outlined in the Google Play store for Android-based mobile devices. Apple used to have a more consistent set a few years ago, but has since then abandoned the path and went towards individual resolutions for nearly all the devices.
但是,碎片伤害最大的地方却来自一个设备类别。 最普及的手机-手机-具有如此众多的潜在分辨率和长宽比,以至于无法使一种设计适合所有人。 Google Play商店针对基于Android的移动设备概述了多种屏幕分辨率。 苹果几年前曾设置过更一致的设置,但此后便放弃了发展之路,几乎针对所有设备采用了单独的分辨率。
如何打零碎? (How to fight fragmentation?)
The only way to fight (and win) with this trend is to design at the smallest possible resolution, at least until it becomes legally obsolete. Then switch to the next smallest one.
与这种趋势抗争(并取胜)的唯一方法是以最小的分辨率进行设计,至少要在其合法淘汰之前。 然后切换到下一个最小的。
In simpler terms: Don’t design for the iPhone Pro Max specifically. Design for an iPhone Pro.
用更简单的话来说:不要专门为iPhone Pro Max设计。 iPhone Pro设计。
范围和范围 (Range and reach)
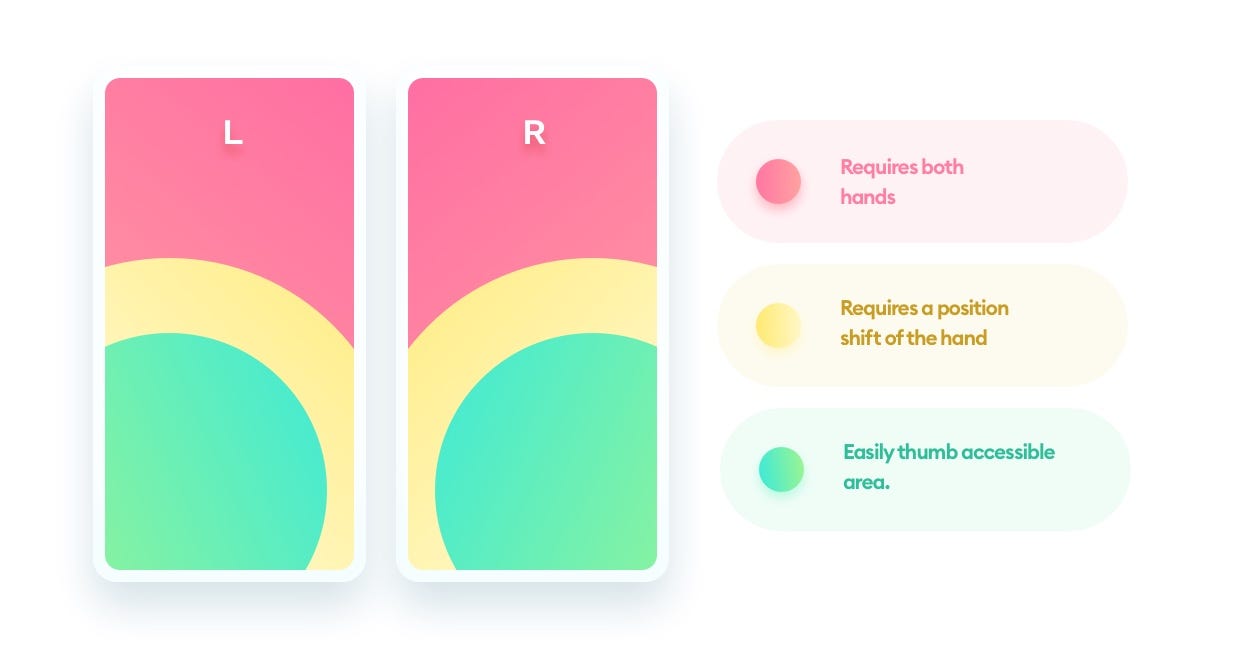
In mobile devices, it is also essential to think about the average reach. A randomly pieced together interface can be complicated to use with one hand and lead to frustration.
在移动设备中,考虑平均覆盖率也很重要。 用一只手随意拼凑的界面可能很复杂,并且会导致挫败感。

We assume that the typical phone usage pattern is a single hand holding the phone with the thumb of the same hand doing most of the on-screen work.
我们假设典型的电话使用方式是一只手握住电话,而另一只手的拇指则完成屏幕上的大部分工作。

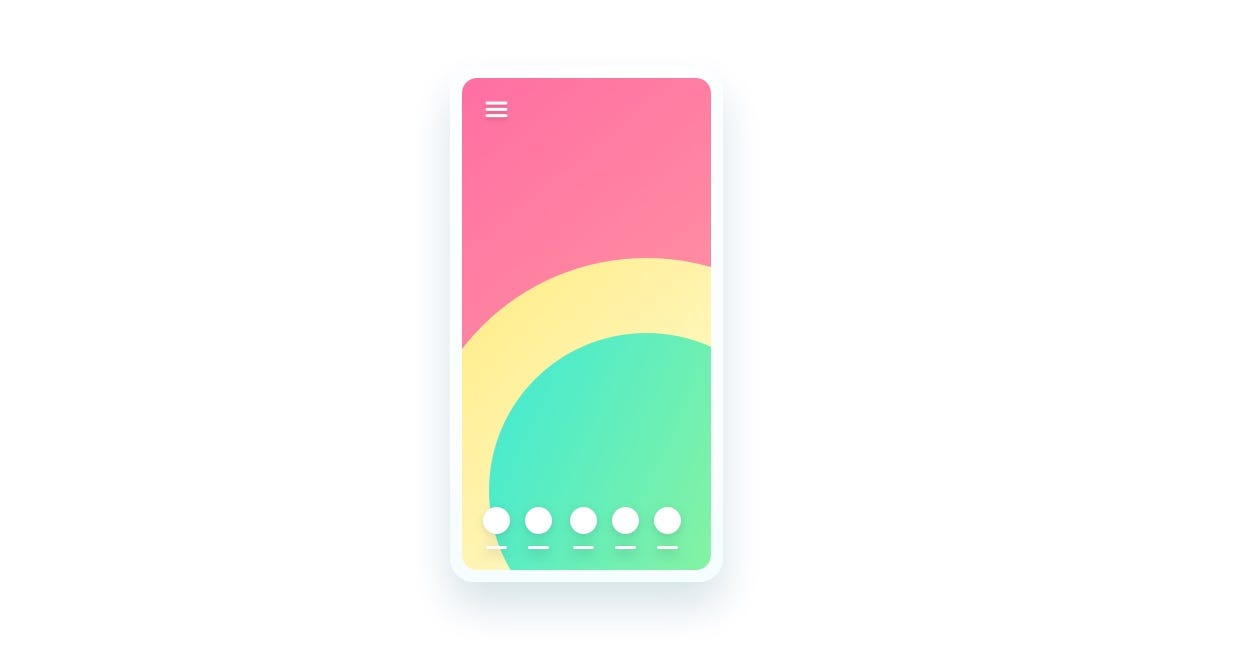
Reach can also help determine how easy it will be to navigate the product. The popular hamburger menu design pattern is in the least favorable spot imaginable for right-handed users.
覆盖面还可以帮助确定导航产品的难易程度。 对于惯用右手的用户而言,流行的汉堡菜单设计模式处于最不利的位置。
Bottom aligned tabs are, in most cases, the easiest way to design menus and should be considered for nearly every product as the first choice.
在大多数情况下,底部对齐的选项卡是设计菜单的最简单方法,几乎所有产品都应将其视为首选。
主要外卖 (Main takeaways)
Here’s all you need to remember about designing for all types of screens:
这是您为所有类型的屏幕进行设计时需要记住的所有内容:
- Always design for the 1x pixel density 始终设计为1倍像素密度
- All design tools have the right screen sizes built right in (no need to remember them) 所有设计工具都内置有正确的屏幕尺寸(无需记住它们)
- Make your main navigation easy to reach on mobile devices 使您的主导航易于在移动设备上访问
In the next article from this series we’ll cover artboards and frames — the space in which you’ll be doing the actual designing.
在本系列的下一篇文章中,我们将介绍画板和框架-您将在其中进行实际设计的空间。
This has been a part of the free chapters of 📘 Designing User Interfaces Ebook, and you can download these chapters free 🍒 Learn the basics of design in this YouTube playlist:📺 Design Basics!
这已经是📘Designing User Interfaces电子书的免费章节的一部分,您可以免费下载这些章节。 🍒在此YouTube播放列表中学习设计基础 :s 设计基础 !
翻译自: https://uxdesign.cc/ui-design-basics-screens-734bfbeffca9
小屏幕 ui设计
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275218.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!和直连交换机(Direct Exchange))








:CSS3之我观)









