ux和ui
Plated Cuisine is a food ordering and delivery app for Plated Cuisine Restaurant founded and managed by Rayo Odusanya.
Plated Cuisine是由Rayo Odusanya创建和管理的Plated Cuisine Restaurant的食品订购和交付应用程序。
A short background about Rayo Rayo Odusanya is a graduate of Sullivan University, Louisville USA. Being the only girl in the family, she took after her mother in making delicacies for both her nuclear and extended families during special occasions. After graduation, she decided to return home to Lagos to open her business. With a blend of African and Foreign cuisine, Rayo has fully mastered the art of culinary cuisine.
关于Rayo的简短背景Rayo Odusanya毕业于美国路易斯维尔的沙利文大学。 作为家庭中唯一的女孩,她在特殊场合追随母亲为亲戚和大家庭做美食。 毕业后,她决定回到拉各斯开张生意。 Rayo融合了非洲和外国美食,完全掌握了烹饪美食的艺术。
The app allows users to order food from a variety of delicious cuisine directly to their office, as well as provide a way to track their order(s) and suggest meal combinations. The business is specific about its audience, who are the working class citizens within Lagos State.
该应用程序允许用户直接从他们的办公室订购各种美味佳肴中的食物,并提供跟踪他们的订单和建议用餐组合的方法。 该企业特定于其受众,他们是拉各斯州的工人阶级公民。
With giant food apps like Jumia foods, Bukka hut, Kilimanjaro etc dominating the market space, most users complain about the experience of the apps which makes it difficult to use. Most users complain about (assuming these were the challenges faced) how hard it is to navigate through the app(not memorable), bad user interface (inconsistent design), a complex checkout system and most especially not being able to track their orders.
随着巨型食品应用程序(如Jumia foods,Bukka小屋,乞力马扎罗山等)在市场上占据主导地位,大多数用户抱怨这些应用程序的使用体验使其难以使用。 大多数用户抱怨(假设这是面临的挑战)浏览应用程序有多难(难忘),不良的用户界面(不一致的设计),复杂的结帐系统,尤其是无法跟踪其订单。
These are the UX/UI challenges that I have decided to improve on, along with an order tracking system, in this case study.
在本案例研究中,这些是我决定改进的UX / UI挑战,以及订单跟踪系统。
For the sake of this study, Plated Cuisine would be used to describe the app which the chef is using to offer her services. Plated Cuisine Restaurant would serve as the restaurant Rayo manages.
为了进行这项研究,将使用Plated Cuisine来描述厨师用来提供服务的应用程序。 Plated Cuisine Restaurant将作为Rayo管理的餐厅。
目标与目的 (Goals and Objectives)
- To improve and design a better food tracking experience. 改善和设计更好的食物跟踪体验。
- Mobile design approach. 移动设计方法。
- Minimal UI (modern and fresh) 最小的UI(现代和新鲜)
- Easy navigation throughout the app, fewer user action approach. 在整个应用程序中轻松导航,减少用户操作方法。

了解问题 (Understanding the problem)
The solution is to design an app for an emerging chef who wants to offer her food services to a targeted audience (working-class people). My first step was to familiarise myself with Plated Cuisine and the business process. From having an in-person interview with her at the office, I learnt the following:
解决方案是为想要向目标受众(工人阶级)提供餐饮服务的新兴厨师设计应用程序。 我的第一步是使自己熟悉Plated Cuisine和业务流程。 通过在办公室与她进行面试,我了解到以下几点:
- Her business perspective, goals & objectives 她的业务远景,目标和目的
- The core purpose of this app which is “Comfort at your office” 这个应用程序的核心目的是“让您的办公室舒适”
After absorbing all the information, I was able to breakdown the project into modules — which would enable me to pay close attention to even the minute details. The essence of this is to equip me with the necessary information to use and provide a solution for the users.
吸收了所有信息之后,我便能够将项目分解为模块,这使我可以密切关注甚至是微小的细节。 这样做的本质是为我提供必要的信息,以供使用并为用户提供解决方案。
研究与分析 (Research and Analysis)
Now that I have a better understanding of the Plated Cuisine, I began my competitive analysis to see which companies/apps are currently dominating the market in the food delivery space, to understand their patterns and draw relevant findings such as:
现在,我对餐盘料理有了更好的了解,我开始进行竞争分析,以了解哪些公司/应用程序目前正在食品配送领域主导市场,了解其模式并得出相关发现,例如:
- Why are users currently using this app? Is it the brand image? Food quality? 为什么用户当前正在使用此应用程序? 是品牌形象吗? 食物品质?
- Current issues users are facing using these applications. 用户使用这些应用程序时面临的当前问题。
- Specific issues relating to the food tracking system. 与食品跟踪系统有关的特定问题。
After making my findings, I began to research on a global scale to see what’s new, keep in touch with the design styles and trends. With my focus being the improvement of the food delivery tracking system it has been seen through research why users abandon or cancel their orders based on some reoccurring issues like:
在得出结论之后,我开始在全球范围内进行研究,以了解新功能,并与设计风格和趋势保持联系。 我的重点是改进食品配送跟踪系统,通过研究发现,用户为什么会基于一些重复出现的问题而放弃或取消订单:
- Price discrepancies, which makes the users unhappy 价格差异,使用户不满意
- Users confused about when and how long their food would get to them 用户对他们的食物何时到达多久感到困惑
Dispatch riders not conversant with proper navigation systems like google, which leads to unoptimised routes = unhappy customer.
派遣不熟悉google等适当导航系统的骑手,这会导致路线未优化=客户不满意。
- Quality of food delivered (since most apps in question offer food services from different vendors) 交付食物的质量(因为大多数有问题的应用程序提供来自不同供应商的食物服务)
- Complicated menus 复杂的菜单
To get more insight I carried out a mini-survey which targeted the working class people (ages 23–30), I needed more data on their day to day activities and how ordering food during their busy schedule affects their routines, this enabled me to arrive at relevant conclusions, below are my findings:
为了获得更多见解,我针对工人阶级(23至30岁)进行了一次小型调查,我需要他们日常活动中的更多数据,以及他们忙碌的日程中订购食物如何影响他们的日常活动,这使我能够得出相关结论,以下是我的发现:

Here are some of the relevant questions I asked and some feedbacks:
以下是我提出的一些相关问题和反馈:
- What does your typical day look like? 您平日的日子如何?
- Why do you use food delivery services? How many of them do you use? 您为什么使用送餐服务? 您使用其中几个?
- What issues are you having with the current apps? 您目前的应用程式有什么问题?
- What could be a reason you would use our solution? 您使用我们的解决方案的原因可能是什么?
- What’s your take on food quality? 您对食品质量有何看法?
- How efficiently does the current food delivery services you use help you track your order? 您当前使用的送餐服务如何有效地帮助您跟踪订单?
Some of the responses:
一些回应:
“My day can be very hectic, I work 9 am — 10 pm. I don’t really have the time nor energy to go out and buy food lol, after seating down for hours I’ll now walk under this Lagos sun? LOL no, thank you. Hmmm, I use Jumia and Kilimanjaro. Well, It’s frustrating not knowing when my food would get to me so I usually order very early ”
“ 一天可能非常忙碌,我上午9点至晚上10点工作。 在坐了几个小时后,我现在没有时间或精力去买食物哈哈,我现在要在拉各斯的阳光下走吗? 大声笑不,谢谢。 嗯,我用的是朱米亚和乞力马扎罗。 好吧,不知道什么时候能买到食物让我感到沮丧,所以我通常很早点菜。
“I’m tired of all these food apps tbh, the stress of ordering and not having a clue if my food has been dispatched or how long it would take to reach my office. I’m always on the go so I like it when I’m in a meeting outside the office I can order food to my office and follow up via the app not having to call”
“我对所有这些食物应用程序感到厌倦,因为点餐而感到压力,不知道是否已经派出我的食物或到达办公室需要多长时间。 我总是在旅途中,所以当我在办公室外的会议上时,我喜欢它,我可以在办公室点菜并通过应用进行跟进,而不必致电”
“Well I’m very selective about what I order, so if your food quality is great? Sure thing I would order again. My schedule is very busy at times, I can be out from 6 am and come back at 11 pm, so ordering food at times helps to reduce the stress. If the solution your providing can make the process easier then I would come on board”
“好吧,我对所点的食物非常挑剔,所以,如果您的食物质量很好? 当然,我会再次点菜。 我的日程有时很忙,我可以从早上6点出去,然后在晚上11点回来,所以有时点菜有助于减轻压力。 如果您提供的解决方案可以简化流程,那么我就会加入”
The importance of this research is to find how to make Plated Cuisine stand out from its competitors to create a better experience for its users. To give personality to my study I created a user persona.
这项研究的重要性在于寻找如何使Plated Cuisine在其竞争对手中脱颖而出,从而为用户创造更好的体验。 为了赋予我的学习个性,我创建了一个用户角色。
用户角色 (User Persona)
Using the report from the survey and interview, I created a user persona that embodies the traits of the target audience. The user persona created helps me get a better understanding of the problem I’m trying to solve.
使用调查和访谈中的报告,我创建了一个用户角色,体现了目标受众的特征。 创建的用户角色有助于我更好地理解我要解决的问题。

用户流 (User Flows)
This process is all about defining the flow for plated cuisine, bringing more insight to the layouts and structure of the app. This helps to define the navigation flow for the app, aimed at making the flow and steps very easy, memorable for a user which would increase interactiveness. A user (in this case Zik) just has to register or log in once when using the app for the first time.
此过程全都涉及定义板式菜肴的流程,从而为应用程序的布局和结构带来更多见解。 这有助于为应用程序定义导航流程,旨在使流程和步骤非常简单,对用户而言令人难忘,从而增加了交互性。 首次使用该应用程序时,用户(在本例中为Zik)仅需注册或登录一次。
The app has been structured in a way to reduce the user actions to complete an order, 4 clicks are all it takes to order a meal, which is very simple and minimal.
该应用程序的结构设计可以减少用户完成订单的操作,只需四次单击即可订购一餐,这非常简单且最少。

用户情节提要和草图 (User Storyboard and Sketches)
Creating a storyboard and sketches for this case study helped me emphasise with the user through (Zik) his journey giving me a more defined contextual idea and spot out challenges that may occur or user needs not put into consideration.
为这个案例研究创建一个故事板和草图,帮助我通过(Zik)向用户强调了他的旅程,从而为我提供了更明确的上下文概念,并指出了可能发生的挑战或用户无需考虑的挑战。
After several iterations in the sketching process, I was able to come up with a solution for a better food tracking experience.
在草绘过程中进行了几次迭代之后,我能够提出一种解决方案,以获得更好的食物跟踪体验。



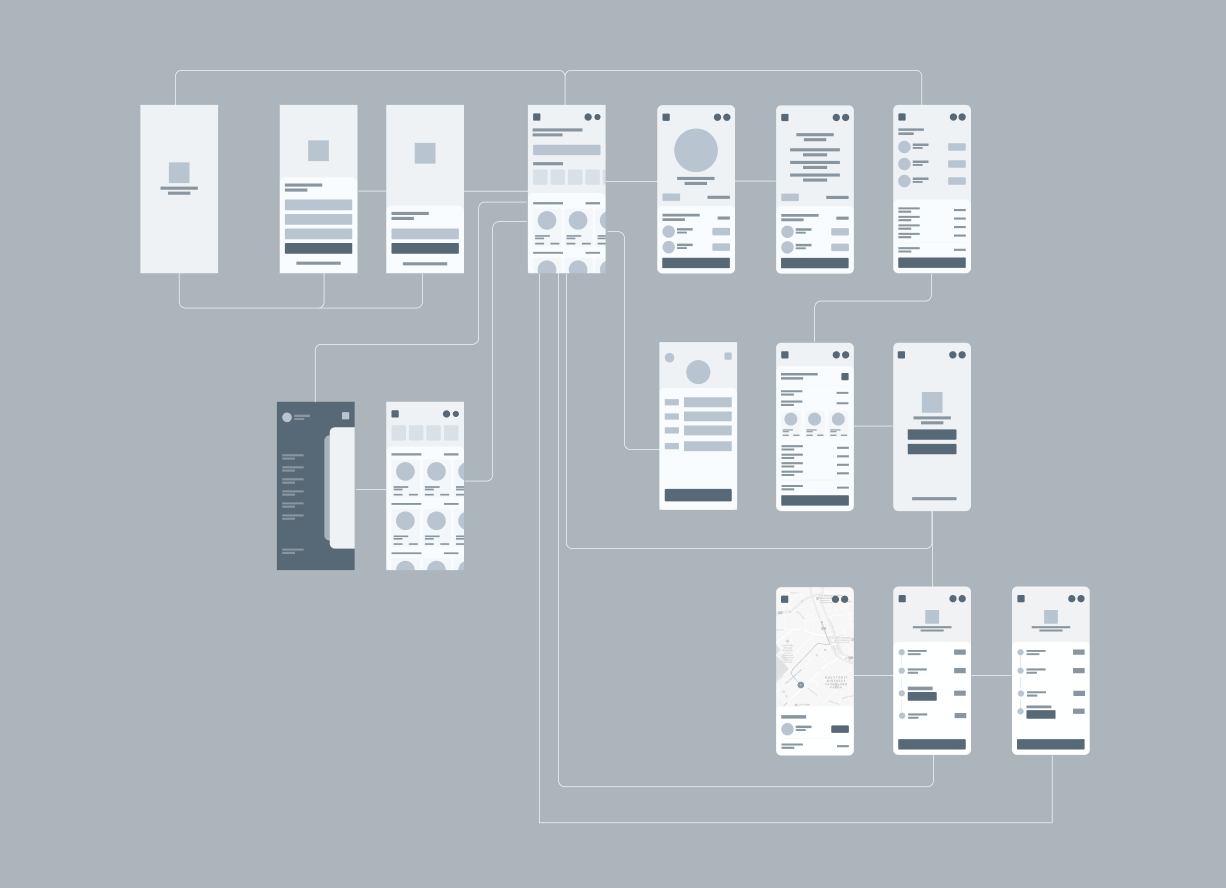
线框 (Wire-framing)
With the sketches above the goal was to provide a solution for the pain points uncovered in the initial research. This is a form of low-fidelity wire-framing which gave me a clearer picture of how the interface would look like, also covering the basic content structure.
上面的草图旨在为最初研究中发现的痛点提供解决方案。 这是低保真线框的一种形式,它使我对界面的外观有了更清晰的了解,还涵盖了基本的内容结构。
During this process, I crafted out how each of the screens connects together to give a seamless and smoother experience.
在此过程中,我精心设计了每个屏幕如何连接在一起以提供无缝流畅的体验。

高保真度和原型设计 (High fidelity & Prototyping)
Using all the information gotten from the above sketches, user flow and wireframes I was able to convert them into a high-fidelity visual representation of the app. By using cool and neutral colours I was able to come up with a fresh & minimal design.
使用从以上草图,用户流程和线框获得的所有信息,我能够将它们转换为应用程序的高保真视觉表示。 通过使用冷色和中性色,我可以提出一种新颖和最小的设计。
点食物 (Ordering food)
When a first-time user launches the app, a splash screen would be displayed which then redirects the user to the signup page. After the registration process, the user is directed to the home page where orders from a variety of delicacies can be made.
首次用户启动应用程序时,将显示启动屏幕,然后将用户重定向到注册页面。 在注册过程之后,用户将被定向到主页,可以在其中进行来自各种美食的订单。
From the home screen, users can choose a dish of their choice, also a user can add sides or drinks to complement their meal from a single screen. Users can also choose between dark and light 🌝 🌚 mode depending on their mood. Also, at the point of checkout users can decide to add more dishes to their order(s).
在主屏幕上,用户可以选择自己喜欢的菜,用户也可以在一个屏幕上添加餐点或饮料以补充餐点。 用户还可以根据自己的心情在深色和浅色🌚🌚模式之间进行选择。 同样,在结帐时,用户可以决定在他们的订单中添加更多菜肴。
Depending on the time of the day the app suggests different meal options to the user to make the selection better.
根据一天中的时间,应用程序会向用户建议不同的用餐选择,以使选择更好。
Users can set up specific meals they want to be ordering frequently. When a first-time user launches the app he/she can click on “custom” which would display a full menu encouraging them to select the combos they want. This would make the ordering process faster and simpler.
用户可以设置自己想经常点的特定餐点。 首次用户启动应用程序时,他/她可以单击“自定义”,这将显示完整菜单,鼓励他们选择所需的组合。 这将使订购过程更快,更简单。
If a user wants to have more details on the food he/she wants to order, by sliding right on the food selection page (3rd screen from the left) a user can view the ingredients used to make the meal.
如果用户想获得他/她想要订购的食物的更多详细信息,则可以通过在食物选择页面上向右滑动(从左数第三个屏幕),用户可以查看用来做饭的食材。

追踪订单 (Tracking an order)
After research and feedback gotten from users, I was able to come up with a much simpler and user-friendly tracking solution (So Zik can have his meetings in peace). After placing an order a confirmation screen shows giving the option for a user to track an order. When a user clicks “Track my order” button a screen that shows the order progress displays, giving the user an idea as of when the order would be completed.
从用户那里获得研究和反馈后,我得以提出一个更简单且用户友好的跟踪解决方案(因此Zik可以安心开会)。 下订单后,将显示一个确认屏幕,为用户提供跟踪订单的选项。 当用户单击“跟踪我的订单”按钮时,将显示一个显示订单进度的屏幕,向用户提供有关何时完成订单的想法。
When an order is dispatched, the user would be notified and has the option to track the rider’s movements, also a user can update their current location. When tracking the rider’s movements the user has an option to call.
发出订单时,将通知用户并可以跟踪骑手的运动,用户也可以更新其当前位置。 在跟踪骑手的运动时,用户可以选择呼叫。
After an order has been completed a notification would be sent to the user encouraging the user to review the meal and riders performance.
在完成订单后,将向用户发送通知,鼓励用户查看餐食和骑手的表现。
For easy tracking and navigation once an order has been placed a navigation icon would be displayed at the top right corner on the screen when clicked it shows the current order that’s in progress (this can be accessed anywhere on the app, as long as an order is in progress)
为了方便跟踪和导航,一旦下订单,单击该图标时,屏幕上右上角会显示一个导航图标,显示正在处理的当前订单(可以在应用程序的任何位置进行访问,只要有订单即可正在处理)
In a scenario where there is no internet connection available, there would be an option to have text messages sent to the user at intervals to track the order based on the estimated time of arrival.
在没有可用的Internet连接的情况下,可以选择将文本消息定期发送给用户以根据估计的到达时间跟踪订单。

原型制作 (Prototyping)
To give a more realistic feeling, I used my iPhone 7(need to upgrade soon tho 😂) to test, but the screens were designed with the width and height of an iPhone X.
为了给人更真实的感觉,我使用我的iPhone 7(需要尽快升级)进行测试,但屏幕的设计与iPhone X的宽度和高度相同。
时尚指南 (Style Guide)

设计工具 (Design tool)
Figma. Both prototyping and design were done with Figma
Figma。 原型和设计均由Figma完成
Working on this design exercise was an amazing experience. I am certain that I have just touched the surface of the delivery ecosystem and solved the underlying problem. I have learnt a lot from transforming Plated Cuisine from concept to prototype. Thanks for reading and hope you enjoyed it.
进行此设计练习是一次了不起的经历。 我敢肯定,我刚刚接触了交付生态系统的表面并解决了潜在的问题。 通过将Plated Cuisine从概念转变为原型,我学到了很多东西。 感谢您的阅读,希望您喜欢它。
翻译自: https://uxdesign.cc/ui-ux-case-study-designing-a-better-checkout-experience-de91b46b97e8
ux和ui
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275202.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



)



--JavaScript中的原型和类)










