桌面图标摆放图案
Level up your video calls with a custom backdrop created using Noun Project icons.
使用使用Noun Project图标创建的自定义背景来升级视频通话。
The only thing more visually pleasing than a well-designed icon is a neat, eye-catching pattern made with dozens of them. You can level up your Zoom backgrounds, social media cover photos and more by building your own repeating pattern with your favorite icons.
唯一比一个精心设计的图标更具视觉吸引力的是,由数十个图标组成的整洁,醒目的图案。 您可以通过使用自己喜欢的图标构建自己的重复图案来升级Zoom背景,社交媒体封面照片等。
Drawing from Noun Project’s extensive library, you can use Adobe Illustrator or a free online pattern-making tool like Patterninja to build your own.
从Noun Project的广泛库中提取内容,您可以使用Adobe Illustrator或免费的在线模式制作工具(例如Patterninja)来构建自己的工具。
Let’s get started!
让我们开始吧!
使用Noun Project附加组件在Illustrator CC中创建重复图案 (Creating a repeating pattern in Illustrator CC with the Noun Project Add-On)
The Noun Project Adobe Add-On is your new best friend for bringing Noun Project’s vast library of over 3 million icons right into your workflow. Just like our Mac App, this extension allows you to search within our boundless database and instantly drag and drop icons right onto your artboard.
Noun Project Adobe附加组件是您最好的新朋友,它将Noun Project拥有超过300万个图标的庞大库带入您的工作流程。 就像我们的Mac App一样 ,此扩展程序可让您在无限的数据库中进行搜索,并将图标立即拖放到画板上。
This extension comes with 100 free starter icons, but a NounPro account will allow you to search and instantly download any icon you want, royalty-free, and enjoy the additional options to customize color, size, rotation and background shape instantly.
该扩展程序附带100个免费的启动器图标,但是NounPro帐户将使您可以搜索并立即下载所需的任何图标,并且无需支付使用费,还可以享受其他选项来立即自定义颜色,大小,旋转度和背景形状。
Download the Adobe Add-On, open Illustrator and click “Create New” to make a new document. Illustrator comes with several templates for web or print — in this example, let’s just click their “Web-Large” template that’s 1920 px wide by 1080 px tall, a common aspect ratio for web pages, YouTube videos, and more. Make sure the document Color Mode is in RGB for web, and click “Create.”
下载Adobe Add-On ,打开Illustrator,然后单击“新建”以创建新文档。 Illustrator带有多个用于Web或打印的模板-在此示例中,我们只需单击其“ Web-Large”模板,该模板的宽为1920像素,高为1080像素,是网页,YouTube视频等的常见宽高比。 确保文档“色彩模式”在RGB中用于Web,然后单击“创建”。
Download the Adobe Add-On, open Illustrator and click “Create New” to make a new document. Illustrator comes with several templates for web or print — in this example, let’s just click their “Web-Large” template that’s 1920 px wide by 1080 px tall, a common aspect ratio for web pages, YouTube videos, and more. Make sure the document Color Mode is in RGB for web, and click “Create.” Note: Other common dimensions you might want to try include a Twitter cover photo (1500 px wide by 500 px tall) or a Facebook cover photo (820 px wide by 360 px tall). If you’d like to print your pattern, just be sure to pick the common “Letter” size and make sure the Color Mode is on CMYK.)
下载Adobe Add-On ,打开Illustrator,然后单击“新建”以创建新文档。 Illustrator带有多个用于Web或打印的模板-在此示例中,我们只需单击其“ Web-Large”模板,该模板的宽为1920像素,高为1080像素,是网页,YouTube视频等的常见宽高比。 确保文档“色彩模式”在RGB中用于Web,然后单击“创建”。 注意: 您可能想尝试的其他常见尺寸包括Twitter封面照片(宽1500像素,高500像素)或Facebook封面照片(宽820像素,高360像素)。 如果要打印图案,请确保选择常用的“ Letter”尺寸,并确保“ Color Mode”处于CMYK上。)
Find the Noun Project Extension under Window > Extensions > Noun Project.
在窗口>扩展>名词项目下找到名词项目扩展。
If you’re a NounPro subscriber, sign in to your account to unlock your unlimited, royalty-free icon downloads and customization options.
如果您是NounPro订户,请登录您的帐户以解锁无限的,免版税的图标下载和自定义选项。
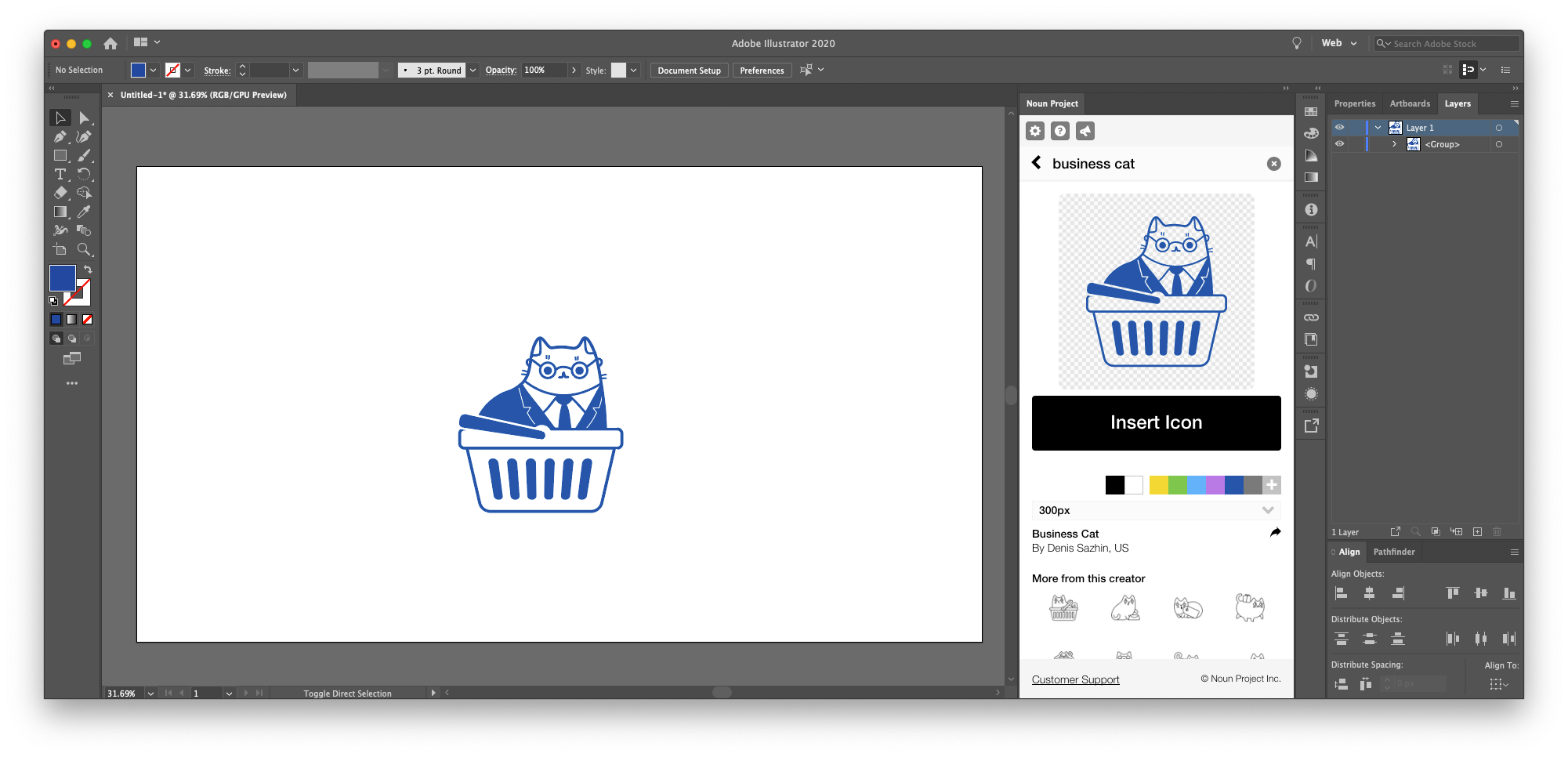
Search for your an icon of your choice and click “Enter”. In this example, I’ve searched for “Business Cat” by Denis Sazhin. Hovering over an icon, click the black “download” arrow in the upper-right to instantly insert it onto the canvas, or you can click the icon to reveal customization options.
搜索您选择的图标,然后单击“ Enter”。 在此示例中,我搜索了Denis Sazhin的“商务猫” 。 将鼠标悬停在图标上,单击右上角的黑色“下载”箭头将其立即插入画布,或者单击图标以显示自定义选项。
- If desired, you can select a color from the bar of options or click the gray “+” to hand-select your own or enter a HEX value. Once you’ve selected a color, all new icons you search will appear in that color by default until you revert to black. 如果需要,您可以从选项栏中选择一种颜色,或单击灰色的“ +”以手动选择您自己的颜色或输入一个十六进制值。 选择颜色后,默认情况下,搜索到的所有新图标都会以该颜色显示,直到您恢复为黑色为止。

You can insert as many additional icons onto your artboard as you want. Here, I’m going to keep my “corporate chic” going by inserting papers, a printer, a telephone, a coffee mug, and a calculator.
您可以根据需要在画板上插入尽可能多的其他图标。 在这里,我将通过插入纸张 , 打印机 , 电话 , 咖啡杯和计算器来保持“公司时尚”。
Using the selection tool “V” (the black cursor in your tool bar), click and drag your icons into new positions. You can also scale them up and down by grabbing a corner of their bounding box and holding “Shift” while you click and drag to ensure proportional resizing. Hovering your cursor just beyond the bounding box corners, you’ll see the cursor turn into a rotational arrow — click and drag this around to rotate the icon clockwise or counterclockwise.
使用选择工具“ V”(工具栏中的黑色光标),单击并将图标拖到新位置。 您也可以通过抓住它们的边界框的一个角并在单击和拖动时按住“ Shift”来缩放它们,以确保按比例调整大小。 将光标悬停在刚刚超越边界框角落,你会看到光标转成旋转箭头-点击并拖动这个绕到图标顺时针或逆时针旋转。

Pattern-making is a highly intuitive and visual art; it’s all about how you fill the negative spaces and achieve balance. Start spacing out and arranging your cluster of icons in a way that feels cohesive to you — then you can fine tune it in the next step.
图案制作是一种高度直观和视觉化的艺术。 这一切都是关于如何填补负面空间并实现平衡的。 开始排列并以对您有凝聚力的方式排列图标集群,然后可以在下一步中对其进行微调。
制作自己的图案……并尝试! (Make your pattern… and experiment!)
Using the selection tool “V,” drag your cursor across all icons on the artboard to select them.
使用选择工具“ V”,将光标拖动到画板上的所有图标上以将其选中。
Then go to Object > Pattern > Make. Here’s where it gets super fun.
然后转到“ 对象”>“图案”>“制作”。 这是超级有趣的地方。
You’ll see a pop-up window alerting you that the pattern you’ve made will be saved under your swatches (Window > Swatches), meaning it can ultimately behave as a “fill” just like any solid color.
您会看到一个弹出窗口,警告您制作的图案将保存在色板下(“ 窗口”>“色板” ),这意味着它最终可以像任何纯色一样充当“填充”。
In this pattern-making view, you’ll see your artwork repeat itself based on the icons arrayed within the highlighted rectangle frame (or “tile”) on your artboard.
在这种制作模式的视图中,您将看到您的作品根据画板上突出显示的矩形框(或“平铺”)中排列的图标进行重复。

In the Pattern Options window that pops up, you’ll see some key formatting options that dictate how your tile appears and repeats.
在弹出的“图案选项”窗口中,您将看到一些关键的格式设置选项,这些选项决定了瓷砖的显示和重复方式。
- First, pay attention to “Tile Type.” The drop-down menu of options includes “Grid” (the elements will repeat with a straight vertical and horizontal stacking pattern) or “Brick by Row” (tile will repeat horizontally, but additional rows on top and beneath will be staggered). In the latter case, you can play with “Brick Offset” to dictate how much these stacked rows are staggered from the baseline, as shown below. 首先,请注意“平铺类型”。 选项的下拉菜单包括“网格”(元素将以垂直的垂直和水平堆叠图案重复)或“按行砖砌”(平铺将水平重复,但顶部和下方的其他行将错开)。 在后一种情况下,您可以使用“砖块偏移”来规定这些堆叠的行与基线之间的间隔,如下所示。

- Above all, this is the time to experiment and see what works best for your pattern. “Hex” tile options allow for tighter spacing by using a stackable hexagon shape instead of a rectangular tile. 最重要的是,这是尝试并查看最适合您的模式的时间。 “十六进制”图块选项通过使用可堆叠的六边形形状而不是矩形图块,可以缩小间距。
- You can also play with the “Width” and “Height” field (use arrow keys, and shift+arrow keys to adjust pixel values) to see how it changes the spacing by extending or contracting your tile. Again, this process is highly optical and intuitive, so just keep playing! 您也可以使用“宽度”和“高度”字段(使用箭头键和Shift +箭头键调整像素值)来查看其如何通过扩展或收缩图块来改变间距。 同样,此过程高度直观且直观,因此请继续玩!
As you explore these Pattern Options, you may start to see some overlap or spacing issues between your icons. The great thing about this view is you can continue using the selection tool “V” to move and scale the icons within your tile as much as necessary.
当您浏览这些模式选项时,您可能会开始看到图标之间的重叠或间距问题。 关于此视图的妙处在于,您可以继续使用选择工具“ V”在必要时移动和缩放图块中的图标。

As you go, keep looking for that visual balance and make sure the icons are arrayed to fill in any white space. You can continue inserting new Noun Project icons, right in the pattern view. Also observe how you can drag an icon across or even beyond the highlighted boundary of your central tile, and it will maintain its form and continue repeating, so that you can continue optically spacing it out.
进行时,请继续寻找视觉平衡,并确保将图标排列成可填充任何空白的位置。 您可以继续在模式视图中继续插入新的Noun Project图标。 还要观察如何将图标拖到中心图块的突出边界上,甚至超出它,它将保持其形状并继续重复,以便您可以继续以光学方式将其隔开。
保存您的图案并将其用作填充 (Save your pattern and use it like a fill)
Once you’re generally happy with this pattern (you can always return to edit it later), give your pattern a name at the top of the same Pattern Options window. Along the top of your artboard (within the gray banner that shows you current “Isolation Mode” controls), click “Done.”
一旦对此模式大体满意(以后随时可以返回编辑),请在同一“模式选项”窗口的顶部为您的模式命名。 在画板的顶部(在显示您当前的“隔离模式”控件的灰色横幅内),单击“完成”。
Great! Now, where did your pattern go?
大! 现在,您的模式到哪里去了?

It’s automatically saved in your swatches (Window > Swatches), right at the end of your first group of default colors.
它会自动保存在您的色板(“窗口”>“色板” )中,就在第一组默认颜色的末尾。
Let’s see it in action:
让我们来看看它的作用:
First, clean up your artboard clutter by hiding the original icons you used. In your layers panel (Window > Layers), click the eyeball icon next to the layer where all your icons are listed to make them all invisible. You can create a new layer above it with the “+” icon at the bottom of the Layers panel to start working with new shapes.
首先,通过隐藏使用的原始图标来清理画板中的杂物。 在“图层”面板(“ 窗口”>“图层” )中,单击列出所有图标的图层旁边的眼球图标,使它们全部不可见。 您可以使用“图层”面板底部的“ +”图标在其上方创建一个新图层,以开始使用新形状。
Make a rectangle to span your whole artboard (click M, and drag from one corner to the opposite corner). Traditionally, you can fill your rectangle with any solid color you click in your Swatches, but let’s go ahead and click our pattern swatch to see it fill the shape! Nice.
制作一个矩形以覆盖整个画板(单击M ,然后从一个角拖动到另一个角)。 传统上,您可以在色板中单击任何纯色来填充矩形,但让我们继续单击我们的图案色板以查看其填充形状! 真好

如果我要缩小并看到图案的更多重复该怎么办? (What if I want to zoom out and see more repetitions of my pattern?)
Maybe you’re not seeing as much of the repeating pattern as you’d like. Let’s look at how to scale the pattern within your rectangle to zoom in or out of it.
也许您没有看到想要的重复模式。 让我们看一下如何缩放矩形中的图案以放大或缩小矩形。
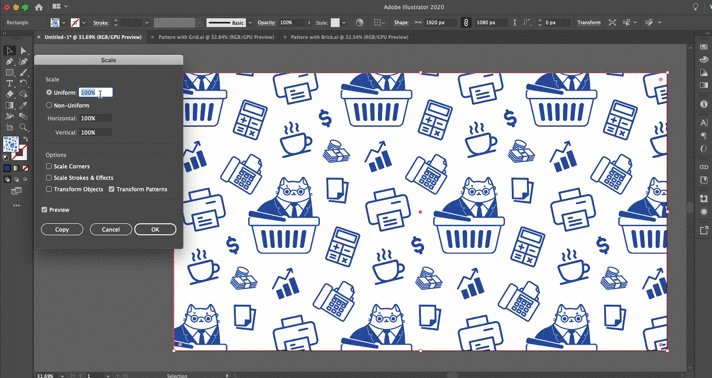
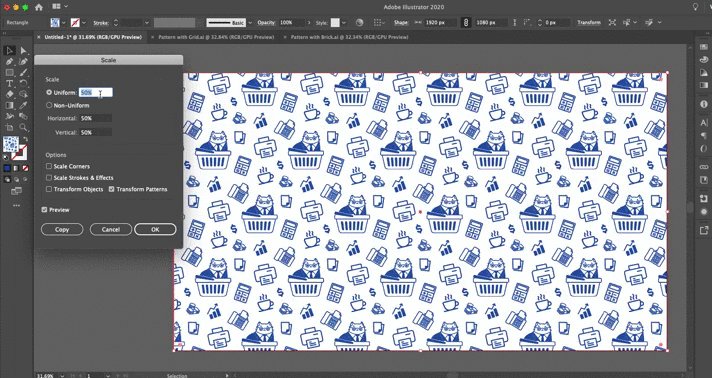
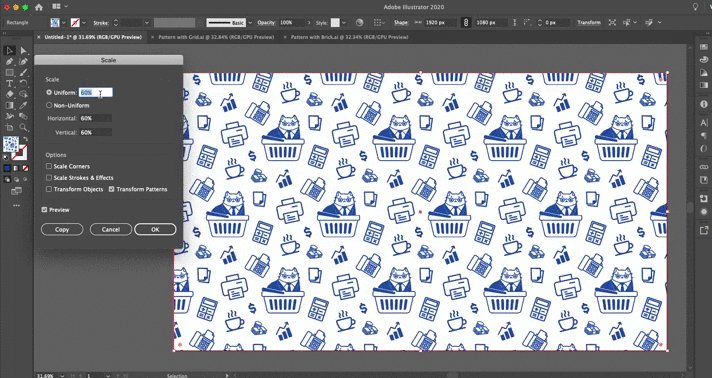
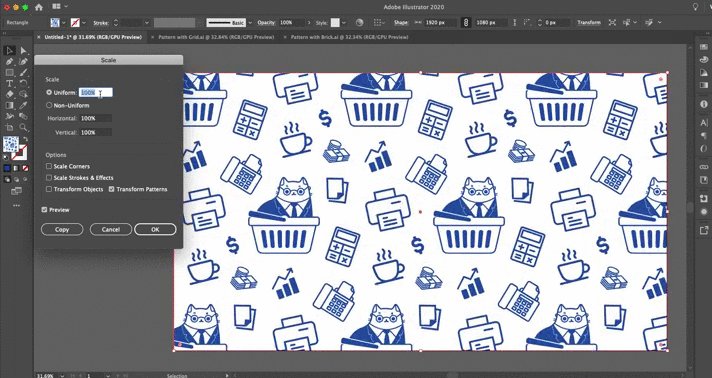
With the rectangle selected with “V,” Go to Object > Transform > Scale.
用“ V”选择矩形后,转到“ 对象”>“变换”>“缩放” 。
Under “Options,” make sure the box that says “Transform Pattern” is checked, but not the box that says “Transform Object.” This will leave the size of your overall rectangle intact, but let you zoom in or out of the pattern.
在“选项”下,确保选中“转换模式”框,但不要选中“转换对象”框。 这将使整个矩形的大小保持不变,但可以放大或缩小图案。
- Make sure “Preview” is also selected so you can see the changes immediately. 确保还选择了“预览”,以便您可以立即看到更改。
- At the top, under “Scale,” click the percentage next to “Uniform” and use your up and down arrow keys to change the scale — you’ll see it zooming in and out. Hold “shift” along with the arrows to more quickly scroll by multiples of 10%. 在顶部的“比例”下,单击“均匀”旁边的百分比,然后使用向上和向下箭头键更改比例-您会看到它在放大和缩小。 按住箭头上的“ shift”,可以更快地滚动10%的倍数。
- When you’ve done the amount of scaling you’d like, click “OK.” 完成所需的缩放比例后,请单击“确定”。

我可以改变图案的颜色吗? (Can I change my pattern’s color?)
You can make any adjustments to your pattern you’d like — just double click the pattern from your Swatches panel to bring up the pattern editing mode again.
您可以根据需要对图案进行任何调整-只需从“色板”面板中双击图案即可再次调出图案编辑模式。
You can select the entire cluster of icons (using “V”), or any single icon you want, and simply click a different color within the swatches or color window.
您可以选择整个图标组(使用“ V”),也可以选择任何单个图标,然后只需在色板或颜色窗口中单击另一种颜色即可。
Want to set this pattern against a different background color? Make an additional layer to fill with a new rectangle, and select a new fill color.
是否要针对其他背景颜色设置此图案? 新建一个图层以填充新的矩形,然后选择一种新的填充颜色。
Hint: A great way to quickly use a pleasing, harmonious color scheme is to use Adobe Color Themes (Window > Color Themes). Under the “Explore” button, you can browse some of the most popular color palettes contributed by fellow designers, or do a keyword search using theme ideas like “sunset” or “forest” to find inspiration.
提示:快速使用令人愉悦的,和谐的配色方案的一种好方法是使用Adobe颜色主题(“ 窗口”>“颜色主题” )。 在“浏览”按钮下,您可以浏览由其他设计师提供的一些最受欢迎的调色板,或者使用诸如“日落”或“森林”之类的主题创意进行关键字搜索以找到灵感。

奖励:使用Live Paint用多种颜色填充每个图标 (Bonus: Fill each icon with multiple colors using Live Paint)
We’ve previously written a tutorial about using Live Paint (K) to color in the white spaces of an icon and add multiple colors for a more detailed and eye-catching effect. You can supercharge your patterns with the same method.
之前,我们已经编写了有关使用Live Paint(K)在图标的白色空间中进行着色并添加多种颜色以获得更详细和醒目的效果的教程 。 您可以使用相同的方法来增强样式。
In short:
简而言之:
Select an icon on your artboard with “V” and make sure that it’s a compound path, as that’s the only way it can be colored in (Object > Compound Path > Make)
在画板上用“ V”选择一个图标,并确保它是复合路径,因为这是可以在( 对象>复合路径>生成 )中对其进行着色的唯一方法
With the object still selected, hit “K” for Live Paint (or go to Object > Live Paint > Make)
在仍然选择对象的情况下,对Live Paint单击“ K” (或转到Object> Live Paint> Make )。
- With the Live Paint tool (K) selected, you can hover over the white spaces within your icon and you’ll see their borders highlighted. Simply click inside to manually color each space, using colors from your Swatches window (this is where it’s especially great to use Color Themes). 选中“动态绘制”工具(K)后,您可以将鼠标悬停在图标上的空白区域上,并且其边框将突出显示。 只需单击内部以使用“色板”窗口中的颜色手动为每个空间上色(这在使用“颜色主题”时特别有用)。
- Once you’ve colored the icons how you’d like, select each one and make a new pattern just as before. 为图标着色后,请像以前一样选择每个图标并制作一个新图案。
Note: You cannot Live Paint an icon within the pattern editing view — painting must be done before you make the pattern.
注意:您不能在图案编辑视图中对图标进行实时绘制-必须在绘制图案之前完成绘制。


Not an Adobe subscriber? Not to fear. Some free online pattern making sites exist, such as Patterninja. Patterninja has the advantage of being simple and intuitive to use, as you can upload (or drag and drop) your Noun Project SVG icon files from your computer, and manually resize, rotate, color, and move the icons across your canvas.
不是Adobe订阅者? 不要害怕。 存在一些免费的在线制版网站,例如Patterninja 。 Patterninja具有使用简单直观的优点,因为您可以从计算机上载(或拖放)Noun Project SVG图标文件,并在画布上手动调整图标的大小,旋转,着色和移动。
请务必查看我们的其他教程,以获取更多创造性的方法来充分利用Noun Project图标,或者只是涉足新的艺术爱好! (Be sure to check out our other tutorials for other creative ways to make the most of Noun Project icons, or simply dabble in a new artistic hobby!)
翻译自: https://blog.thenounproject.com/make-an-eye-popping-pattern-with-icons-8260b033ab51
桌面图标摆放图案
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275187.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!











)






)