大家好,我是若川。从8月份到现在11月结束了。每周一期,一起读200行左右的源码,撰写辅助文章,截止到现在整整4个月了。
由写有《学习源码整体架构系列》20余篇的若川【若川视野公众号号主】倾力组织,召集了各大厂对于源码感兴趣的同学共同参与,每周一起学200行左右的源码。目前近3000人参与。
为了能帮助到更多对源码感兴趣、想学会看源码、提升自己前端技术能力的同学。
这事也不赚钱,但也算是尽全力了,花费了很多时间在上面。当然现在还有很多问题:比如参与度不高,需要持续迭代优化。虽然很难,但目前没有放弃的想法,坚持做难且正确的事情。
加我微信 ruochuan12 ,发送源码即可参与学习。

1从易到难推荐学习顺序
为了降低难度,促进大家学习。由10组组长倾力从易到难重新整理学习顺序。推荐大家按顺序循序渐进学习,查漏补缺,夯实基础。提高阅读源码的能力,提升前端技术能力。
第14期【promisify】: https://www.yuque.com/ruochuan12/notice/p14
第7期【validate-npm-package-name】: https://www.yuque.com/ruochuan12/notice/p7
第2期【@vuejs/shared】: https://www.yuque.com/ruochuan12/notice/p2
第6期【update-notifier】: https://www.yuque.com/ruochuan12/notice/p6
第8期【mitt、tiny-emitter】: https://www.yuque.com/ruochuan12/notice/p8
第10期【configstore】: https://www.yuque.com/ruochuan12/notice/p10
第16期【only-allow】: https://www.yuque.com/ruochuan12/notice/p16
第11期【vue-dev-server】: https://www.yuque.com/ruochuan12/notice/p11
第9期【create-vue】: https://www.yuque.com/ruochuan12/notice/p9
第12期【@antfu/ni】: https://www.yuque.com/ruochuan12/notice/p12
第1期【vue-devtools】: https://www.yuque.com/ruochuan12/notice/p1
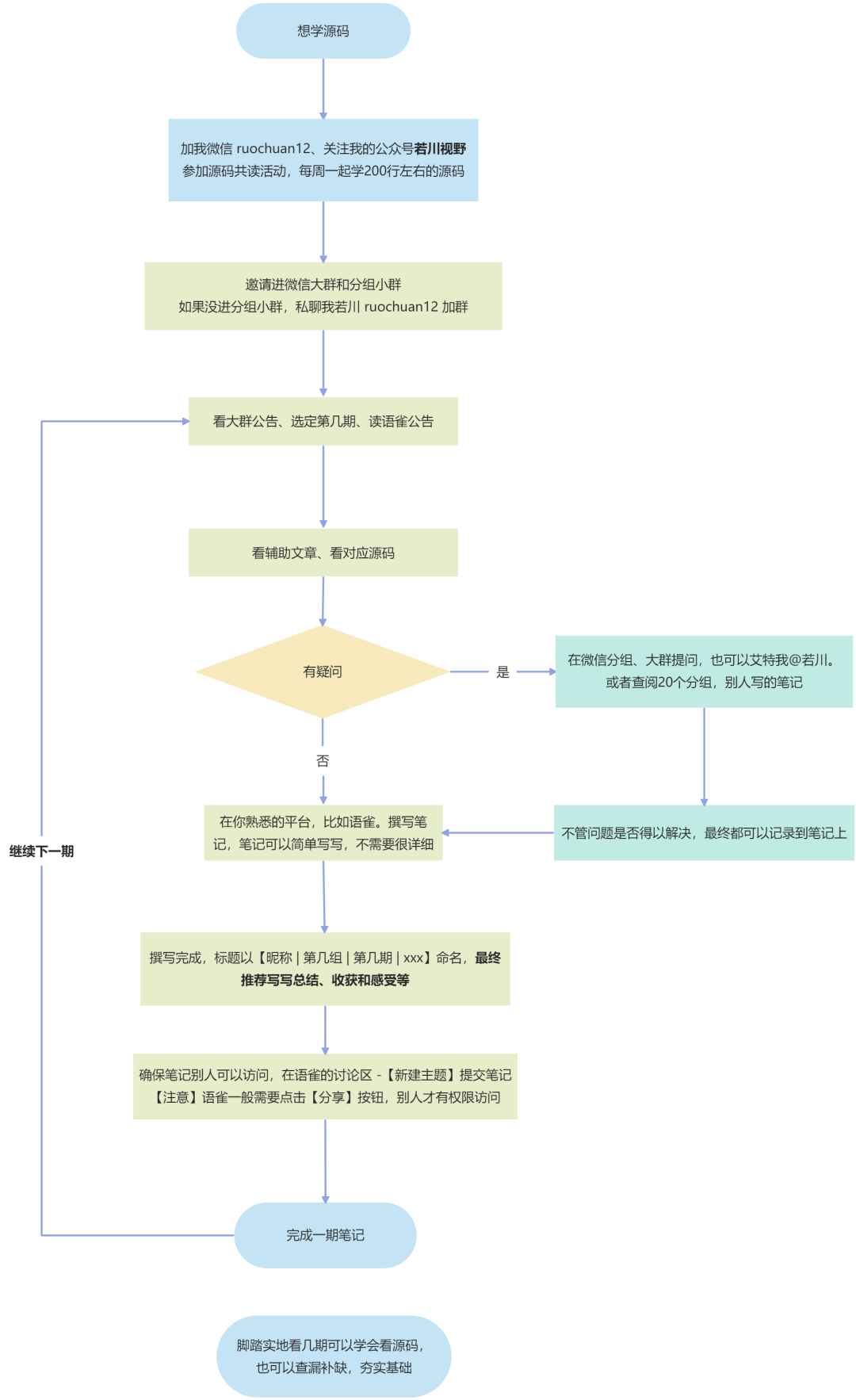
2流程图一览

3读者评价
简单选择了三个笔记中的感想。
评价一
川哥组织的这个活动,给我最大的影响就是我对待源码的态度发生了转变。以前源码给我的感觉是“可远观而不可亵玩焉”,但是其实只要你认真读过一期,源码就会变成良师益友。你可以坐下来倾听他的思想,并从中受益良多,甚至可以和他交流,提出自己的想法,直至参与共建让源码更好。
评价二
川哥举办的源码调试给我带来了什么?
开始尝试写笔记
a. 源码我都懂,让我说出来或者写出来,蒙了更注重细节
a. 以前看源码就囫囵吞枣的过一遍更注重应用场景
a. 以前:原来这个方法是这样实现的啊
b. 现在:看下测试用例,都是怎么使用的,某个判断是为了解决什么问题
总之
是一个老手,那么现在川哥给了你一个交流的平台,去温故而知新。
是一个新手,千里之行始于足下,有群里川哥和大佬们的帮助,勇敢迈出第一步。
写笔记真是一个令人头疼的东西。
评价三
我最近看了几篇,川哥选的库都很精妙啊,老手可以梳理体系,新手可以了解现代工程化,进阶架构师必经之路啊。
特别是这几篇 create-vue、koa-compose、co、vue-dev-server,我都是熬夜看的,太起劲了。
4常见问题
Q: 我工作年限比较短,能参与活动吗?会比较吃力吗?
A: 可以。23届(目前大三)的小姐姐都写了5次笔记。一般推荐先读第二期,工具函数,相对不难,有问题可以交流讨论。
Q: 我目前不会vue、不会vue3、不会react、不会Node.js 可以参与吗?
A: 可以。跟技术栈不是强相关,主要是原生JS和Node.js。Node.js 基本是每个前端必学,可以边学边查。
Q: 我现在比较忙,一时没时间参与,交笔记有时间限制吗?
A: 目前没有限制。
Q: 必须交笔记吗?
A: 目前不是必须,但我推荐看完了一期,记笔记。写上当时的收获、总结和感受。
Q: 活动收费吗?有惩罚吗?
A: 目前不收费。目前没有惩罚,后续可能要求每人进群后半个月内至少提交第一次笔记。
本文持续更新。
5点击阅读原文查看
公众号文章无法更新,点击阅读原文,本文持续更新。
)
开放下载!)
)



![[待总结]redmine](http://pic.xiahunao.cn/[待总结]redmine)










![[转]cocos2d游戏开发,常用工具集合](http://pic.xiahunao.cn/[转]cocos2d游戏开发,常用工具集合)

