智能家居数据库设计
重点 (Top highlight)
Data tables are hard. There are many different ways to think about them. So, naturally, the first step would be to figure out what your users need.
数据表很难。 有许多不同的方式来考虑它们。 因此,自然地,第一步就是弄清楚用户的需求。
- Do they want to see as much information as possible? 他们想看到尽可能多的信息吗?
- Do they want to compare the information? 他们是否想比较信息?
- Do they want to execute actions quickly? 他们想快速执行动作吗?
- Do they want to view only and export the table to Excel? 他们是否只想查看并将表格导出到Excel?
Depending on that you should think, what functionality and design choices make these tasks easiest to do.
根据您的想法,什么功能和设计选择会使这些任务最容易完成。
视觉效果 (Visuals)
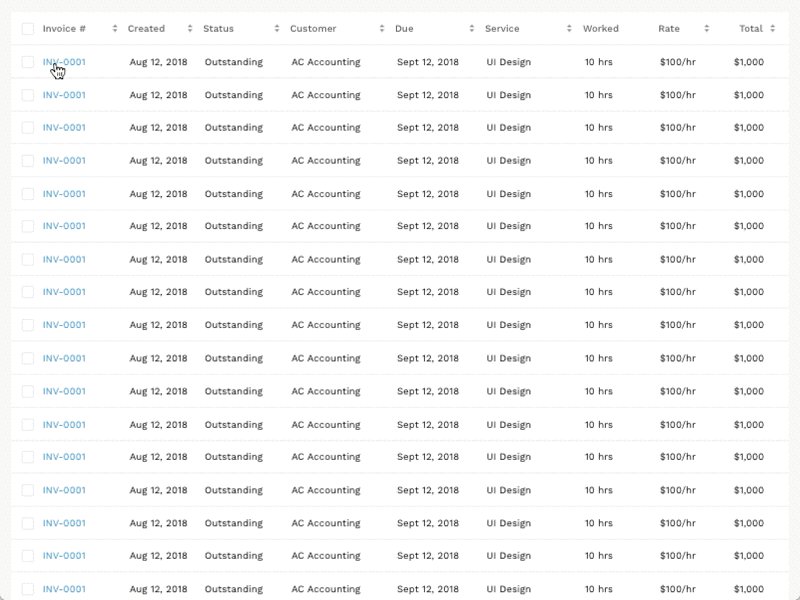
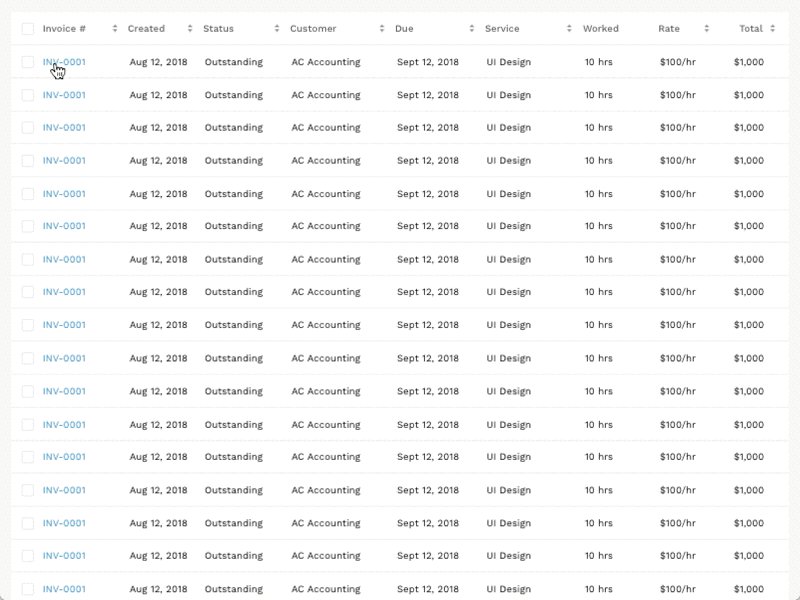
Table design should be as minimalistic as possible. Adding elements without reason will increase eye strain and reduce readability. After all, we are designing a tool.
表设计应尽可能简化。 无故添加元素会增加眼睛疲劳并降低可读性。 毕竟,我们正在设计工具。
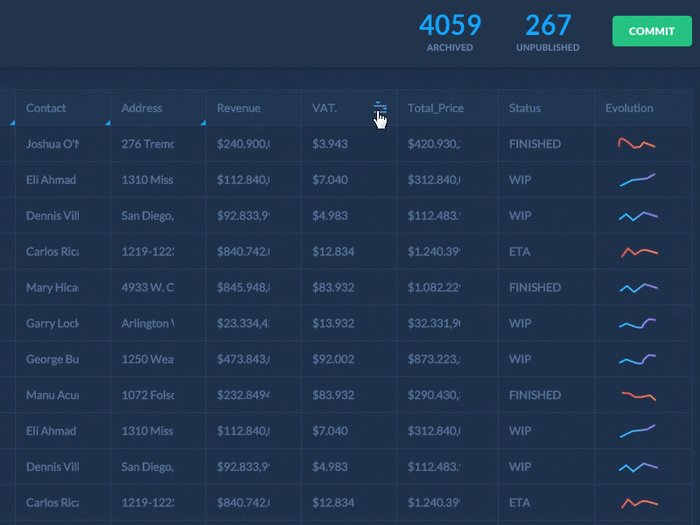
色彩 (Colors)
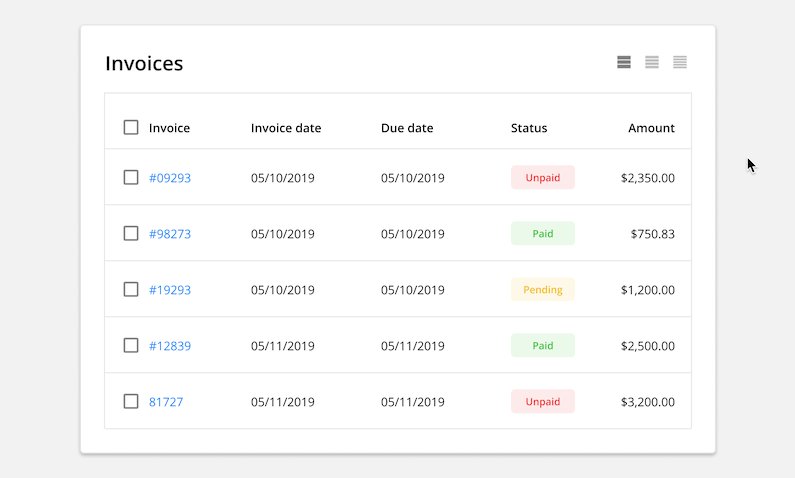
Data tables should have as few colors as possible. You can specify one for negative and positive trends and the header. This way elements that need to be seen can be seen, but they won’t add excessive clutter.
数据表应具有尽可能少的颜色。 您可以为负趋势和正趋势以及页眉指定一个。 这样就可以看到需要查看的元素,但不会增加过多的混乱。
Font and border colors should not be black. Opt for dark grays for fonts and light grays for borders as they reduce eye strain and won’t make the table look as daunting.
字体和边框颜色不能为黑色。 为字体选择深灰色,为边框选择浅灰色,因为它们可以减少眼睛疲劳,并且不会使桌子看起来令人生畏。

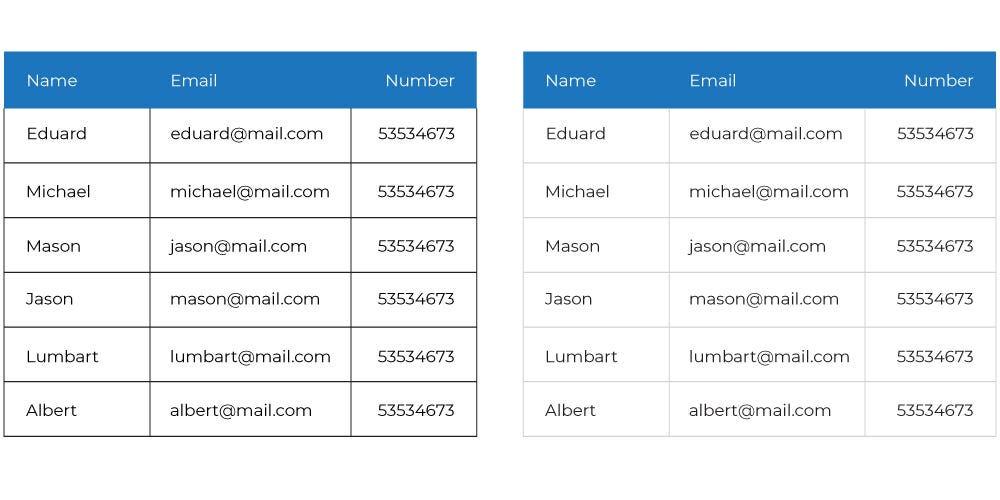
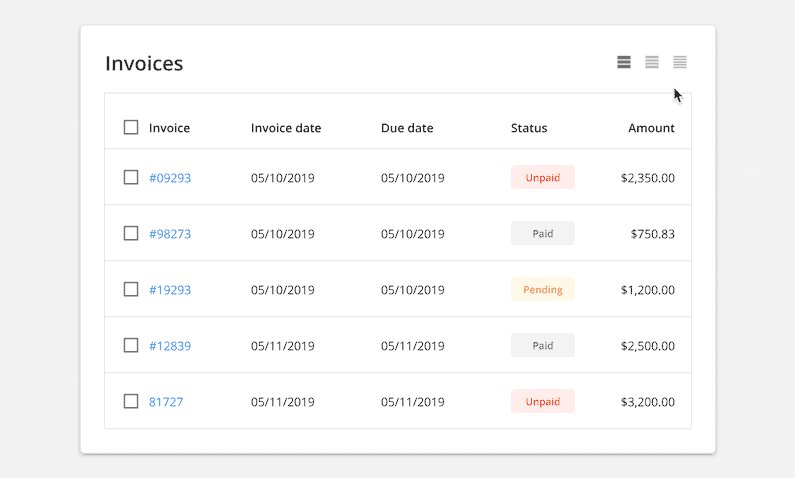
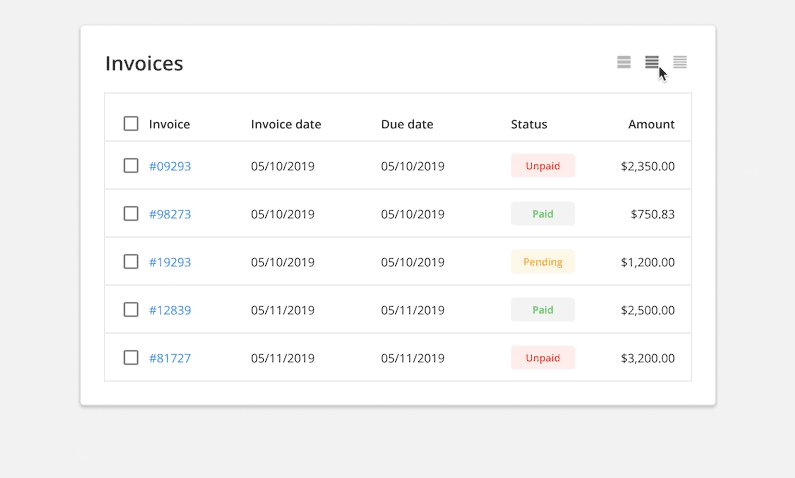
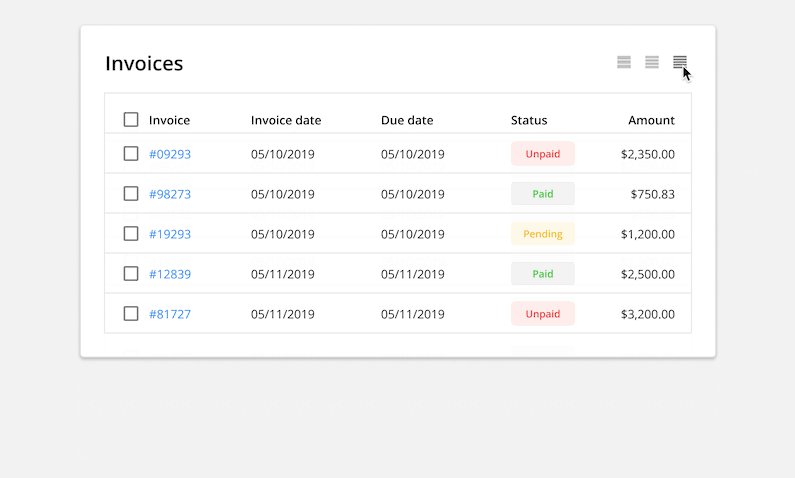
分频器 (Dividers)
Having dividers is not always necessary. Add them if extra clarity is required.
不一定总是需要分隔线。 如果需要额外的说明,请添加它们。
It’s very popular to have only horizontal dividers. It leaves a clean, relatively spacious look. Opt for vertical dividers, when you have many columns and they get too close together.
只有水平分隔线非常流行。 留下干净,相对宽敞的外观。 当您有很多列并且它们之间的距离太近时,请选择垂直分隔线。
With smaller, less dynamic tables, you can leave out all dividers and get a striking look. This, of course, is more for beauty projects rather than tools.
对于较小的,动态性较小的表,您可以省去所有分隔线,并获得醒目的外观。 当然,这更多是针对美容项目而非工具。

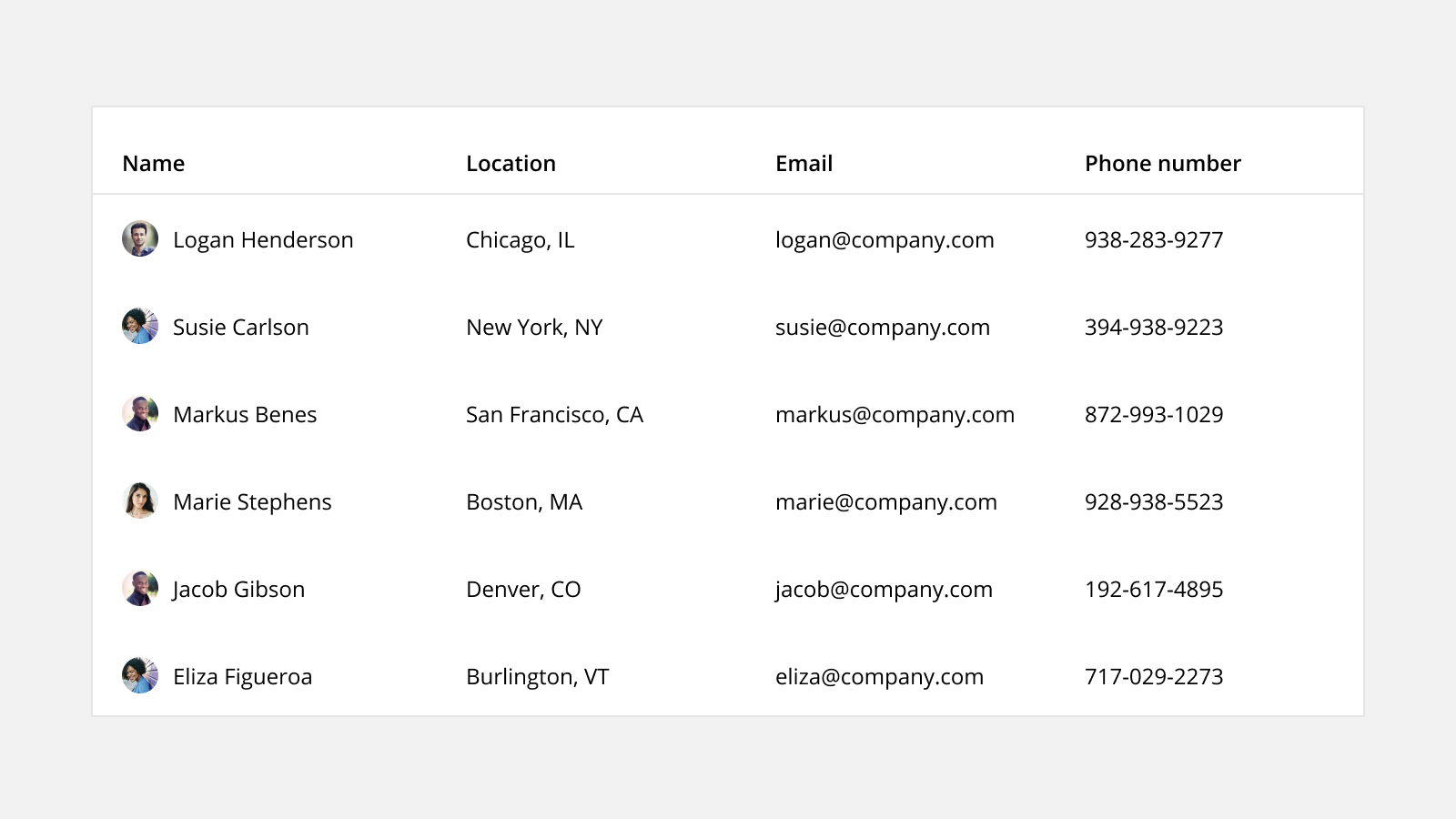
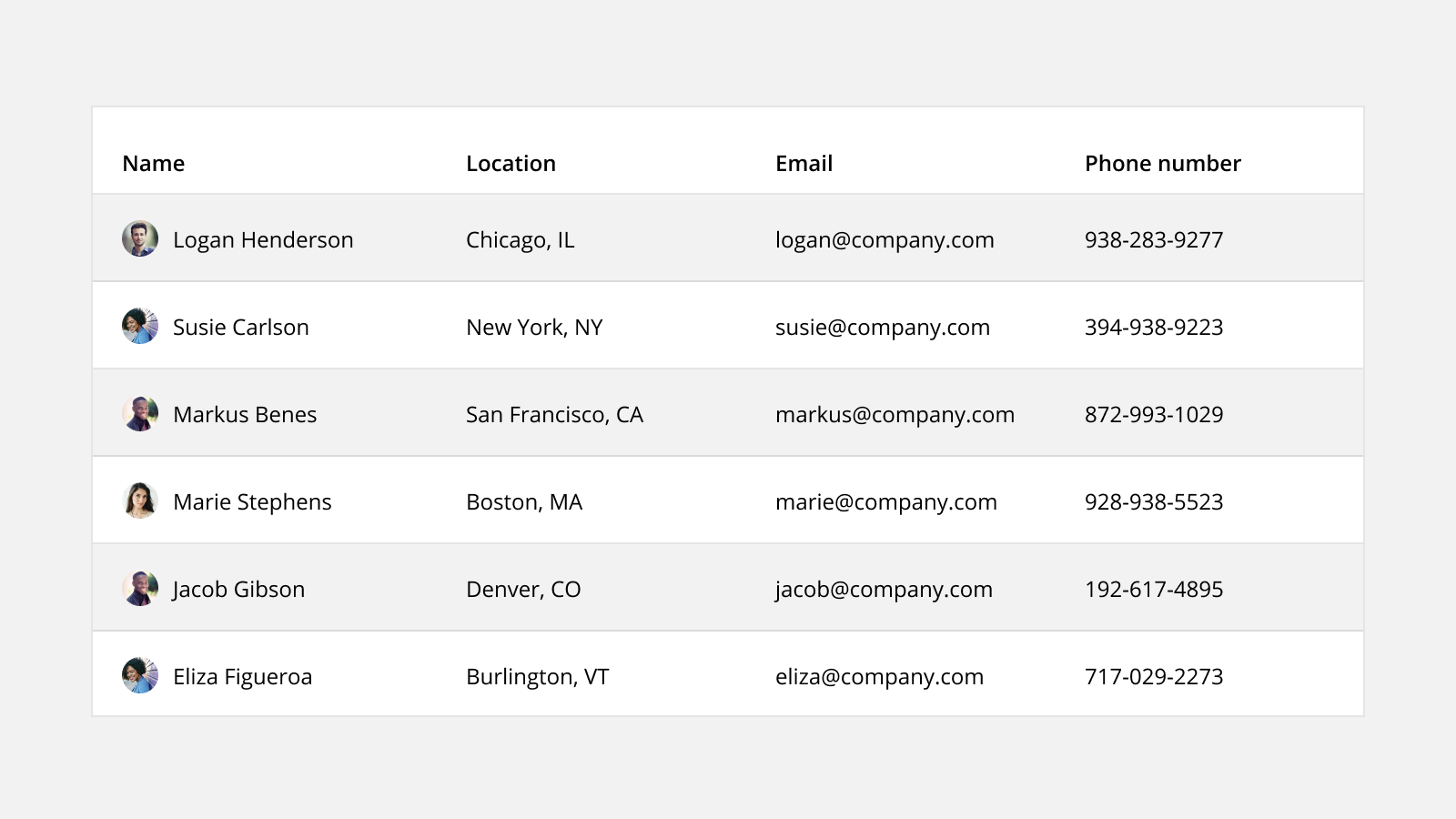
If it becomes hard to follow rows (or following them is what users do a lot) you can always separate them with either borders or alternating colors. Making your borders gray will reduce eye strain significantly. Also, if your tables don’t have many rows, alternating colors might make people think that highlighted rows have special meaning.
如果很难跟随行(或者跟随行是用户经常做的事情),则始终可以使用边框或交替的颜色来分隔行。 使边框变灰会大大减少眼睛疲劳。 另外,如果表中没有很多行,则交替显示的颜色可能会使人们认为突出显示的行具有特殊含义。


One less conventional way to separate rows is by highlighting rows with hover effects. This will look great, but it won’t bode well with mobile users as they don’t have a mouse to hover with and power users who might want to use their cursor for other purposes.
一种不常见的分隔行的方法是突出显示具有悬停效果的行。 这看起来不错,但对于移动用户而言并没有好兆头,因为他们没有鼠标悬停在上面,也无法吸引可能希望将光标用于其他目的的用户。
空格,行高 (White space, line-height)
Adding white space will increase readability and most users are happy to scroll more for that perk.
添加空白将提高可读性,并且大多数用户都乐于为该特权滚动更多内容。
Lower line-height means having more info on the screen at the cost of readability. Too long line-height will make it hard to compare rows. If you are feeling extra fancy, you can have buttons that change the line-height to accommodate everyone’s needs.
较低的行高意味着以可读性为代价在屏幕上显示更多信息。 行高过高将使比较行变得困难。 如果您感觉特别花哨,可以使用一些按钮来更改行高,以适应每个人的需求。

版式 (Typography)
Alignment
对准
Generally, you should align text left and numbers right. This way it’s easier to differentiate between the two and numbers are easier to compare. In addition to that, you should align the table headers according to their column data as that makes your table more structural.
通常,您应该将文本左对齐,将数字右对齐。 这样,更容易区分两者,并且更容易比较数字。 除此之外,还应根据表头的列数据对齐表头,因为这会使表更具结构性。
When your table has cells with multiple lines of content (eg subtitle or description) you should align cell content to top. Otherwise, you may have cells where the text starts from the second line, relative to cells with multiple lines. This will reduce the structure of the table.
如果表格中的单元格包含多行内容(例如,字幕或说明),则应将单元格内容对齐到顶部。 否则,相对于多行单元格,您可能会有单元格从第二行开始。 这将减少表的结构。
Tabular numbers
表格编号
Tabular numbers are designed so that every digit takes up the same amount of space. This is very useful in table design as tabular numbers are very easy to compare.
表格编号的设计目的是使每个数字占用相同的空间。 这在表格设计中非常有用,因为表格数字很容易比较。

Digits like dates should be formatted in a way that they are always the same length. For example instead of 16/4/2020 you use 16/04/2020.
像日期这样的数字应采用始终相同的长度进行格式化。 例如,您使用16/04/2020而不是16/4/2020。
功能性 (Functionality)
Often you don’t need to add dozens of features to your table. Tables are already filled with information and unnecessary features add only clutter.
通常,您不需要在表中添加许多功能。 表格已经充满了信息,不必要的功能只会增加混乱。
When choosing what functionality to add, you must know what the end-users expertise is. Ask yourself if they can manage all the data manipulation tools you want to add.
选择要添加的功能时,您必须知道最终用户的专业知识。 询问自己是否可以管理您要添加的所有数据处理工具。
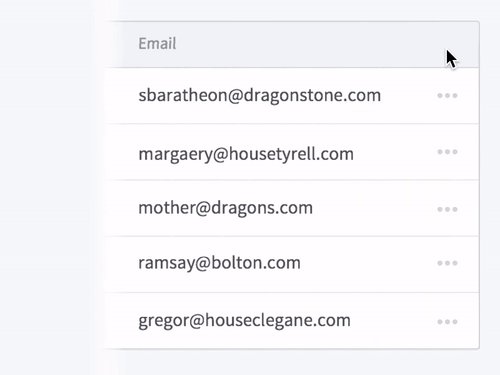
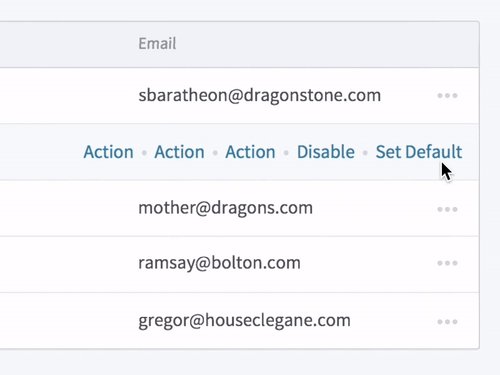
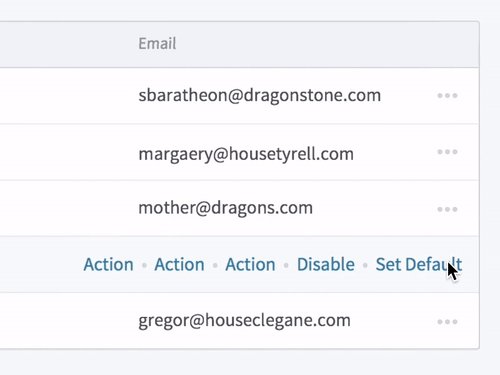
In addition to that, important functionality must be easy to access. For example, having buttons at the end of each long row might prove to require a lot of cognitive effort as users will have to follow the row accurately.
除此之外,重要的功能必须易于访问。 例如,在每个长行的末尾都有按钮可能会证明需要大量的认知努力,因为用户将必须准确地跟随行。
Here are some examples of functions to spark creativity:
以下是一些激发创造力的函数示例:
排序和过滤 (Sorting and filtering)
Sorting and filtering are almost always justified. Unless you are making a fancy table for less than 10 items, sorting and filtering will simplify almost any task.
排序和过滤几乎总是合理的。 除非您制作的花式表少于10个,否则排序和过滤将简化几乎所有任务。
Sorting should present users with logical ordering rules — alphabetical, edit time, insert time, or any other that makes sense in their specific use case.
排序应为用户提供逻辑排序规则-字母顺序,编辑时间,插入时间,或在其特定用例中有意义的任何其他规则。
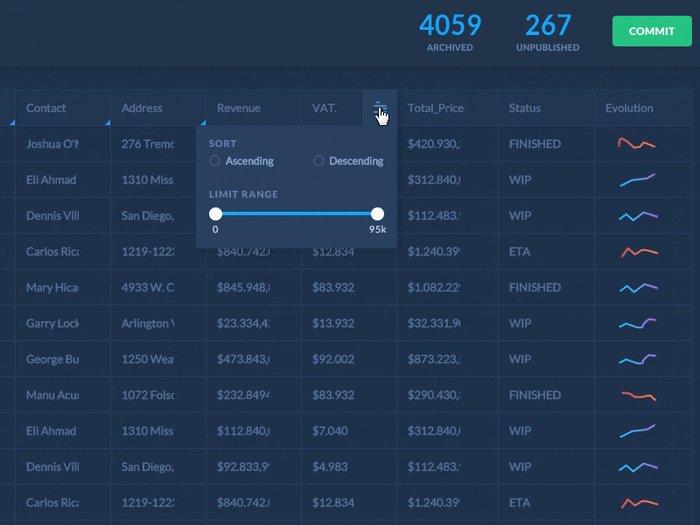
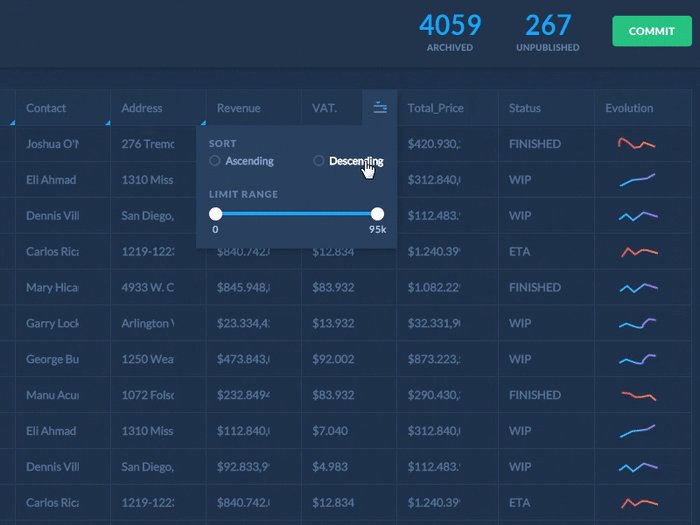
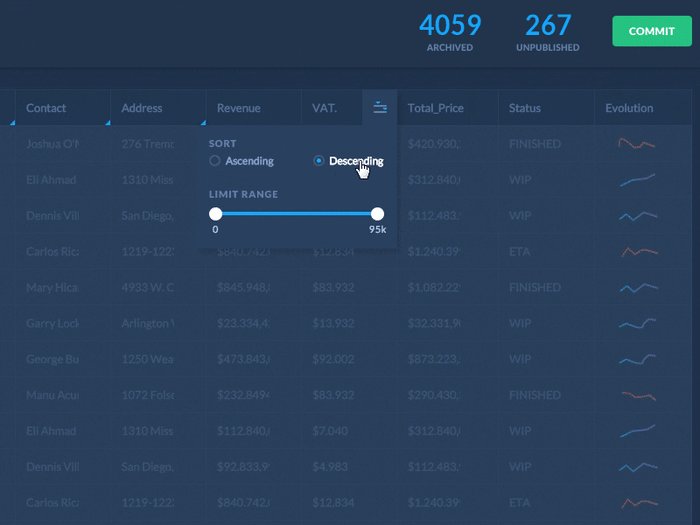
You can implement sorting in two ways. First would be to put a button above the table which will open up a modal where the user inputs their sorting logic. The second one would be to have sorting buttons by the headers of columns that support sorting. Additionally, you can add a hover effect that will show an explanation.
您可以通过两种方式实现排序。 首先是在表格上方放置一个按钮,这将打开一个模式,用户可以在其中输入其排序逻辑。 第二个是通过支持排序的列标题设置排序按钮。 此外,您可以添加将显示说明的悬停效果。

可调整大小的列 (Resizeable columns)
Resizeable columns are good if the length of data in the same column may vary. Other than that, with more static tables, it may simply complicate things for no big reason.
如果同一列中的数据长度可能会变化,则可调整大小的列会很好。 除此之外,有了更多的静态表,它可能没有什么大的理由就使事情复杂化。
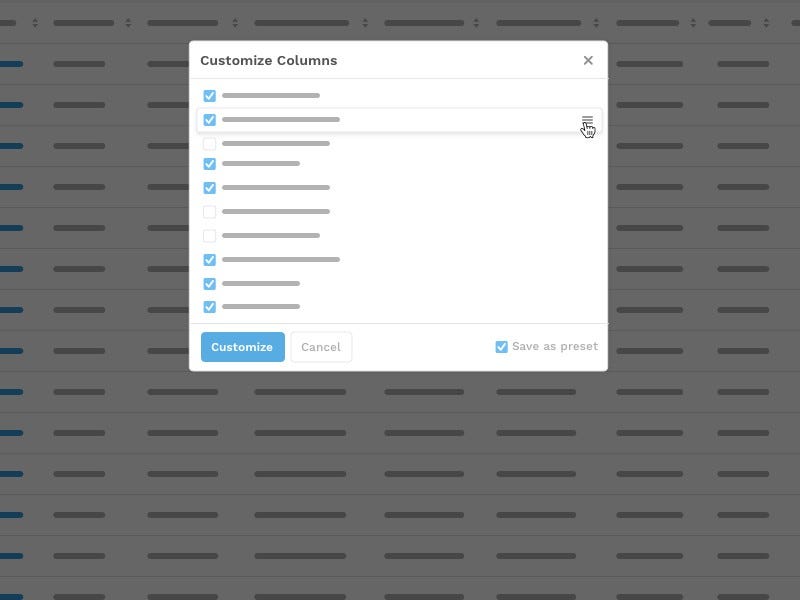
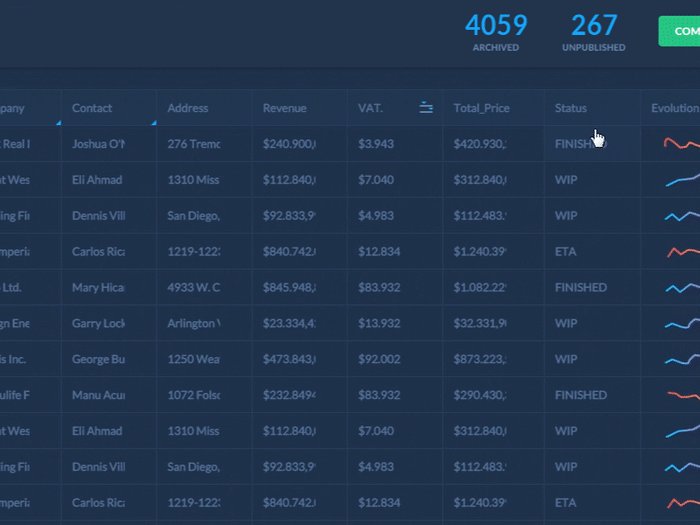
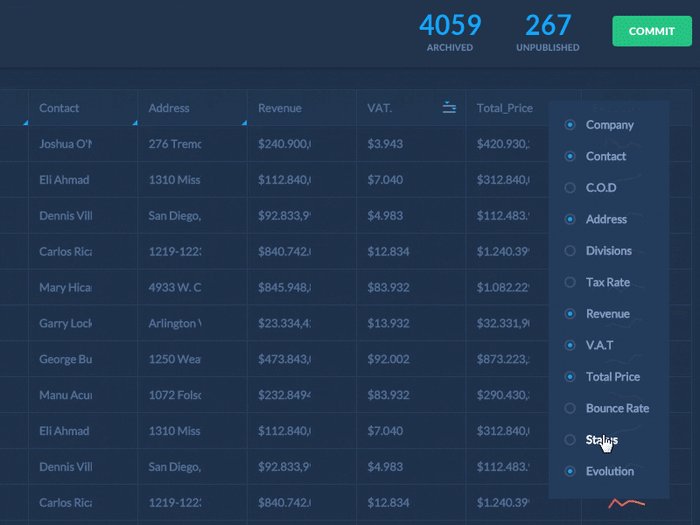
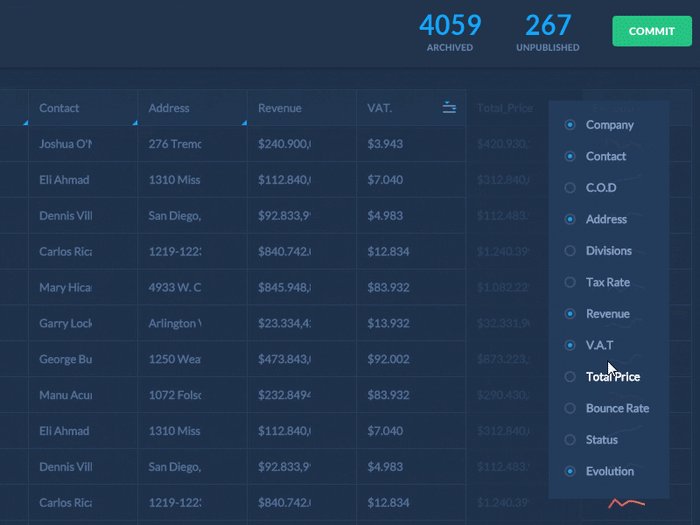
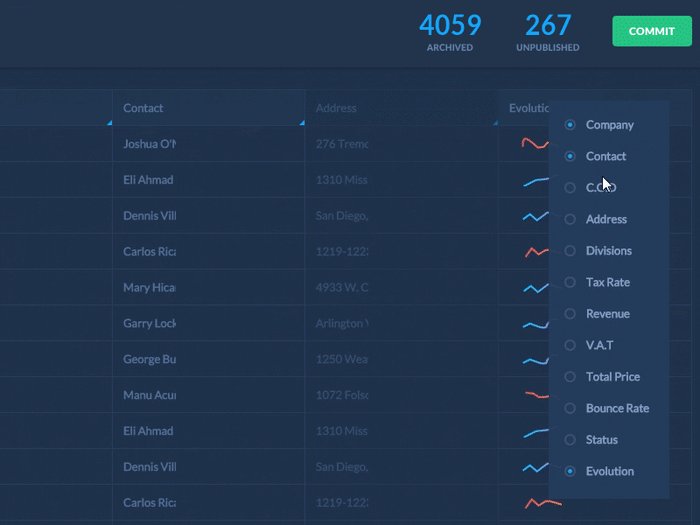
可自定义的列 (Customizable columns)
If comparing data in the same row is important, being able to reorder the columns or hide unnecessary ones will be a powerful tool.
如果比较同一行中的数据很重要,那么能够对列进行重新排序或隐藏不必要的列将是一个强大的工具。


If it seems unreasonable to invest time and money into implementing this, then make sure to pay close attention to the order of your columns.
如果花费时间和金钱来实现此目标似乎不合理,则请确保密切注意各列的顺序。
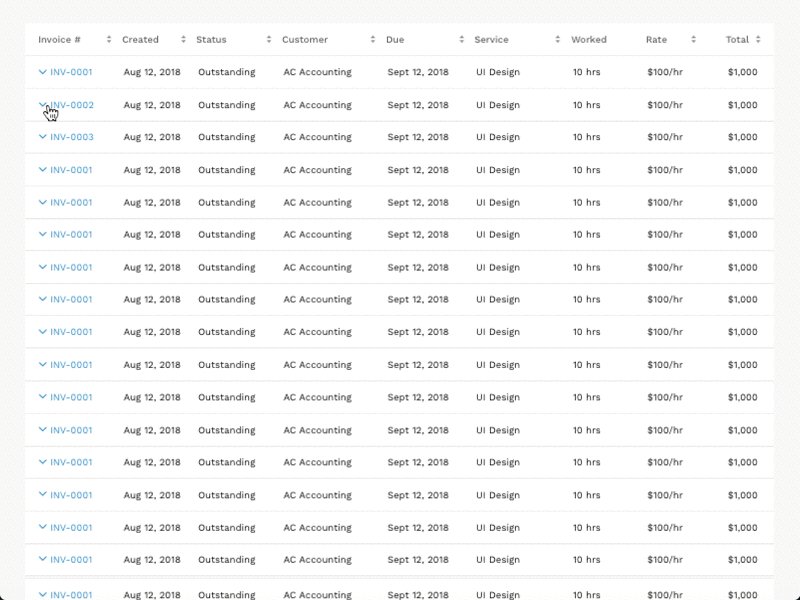
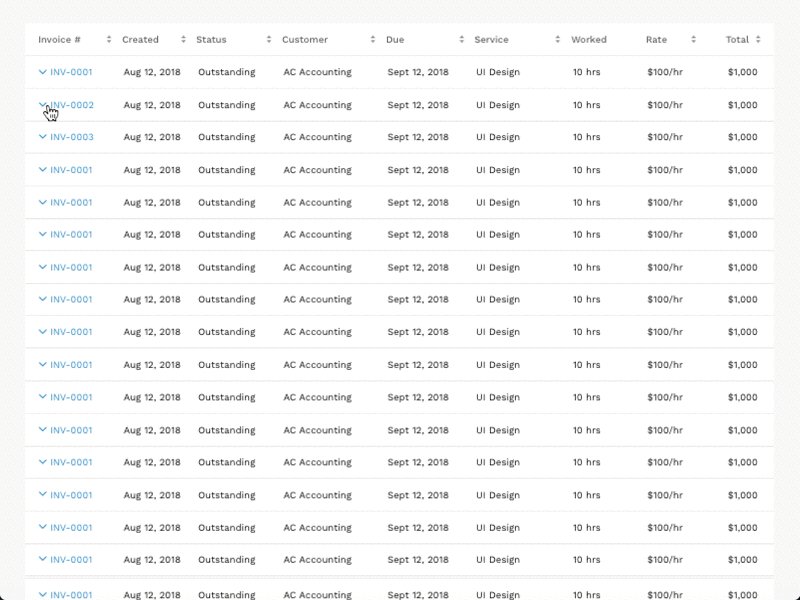
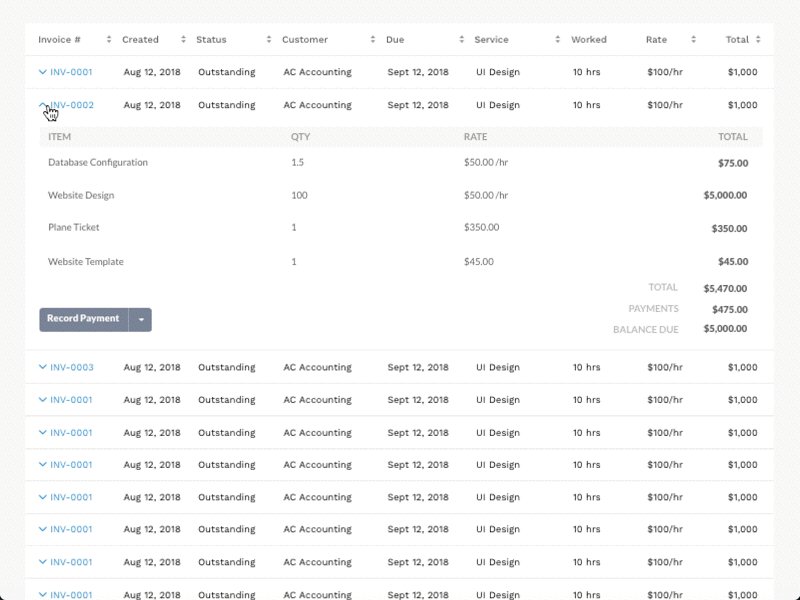
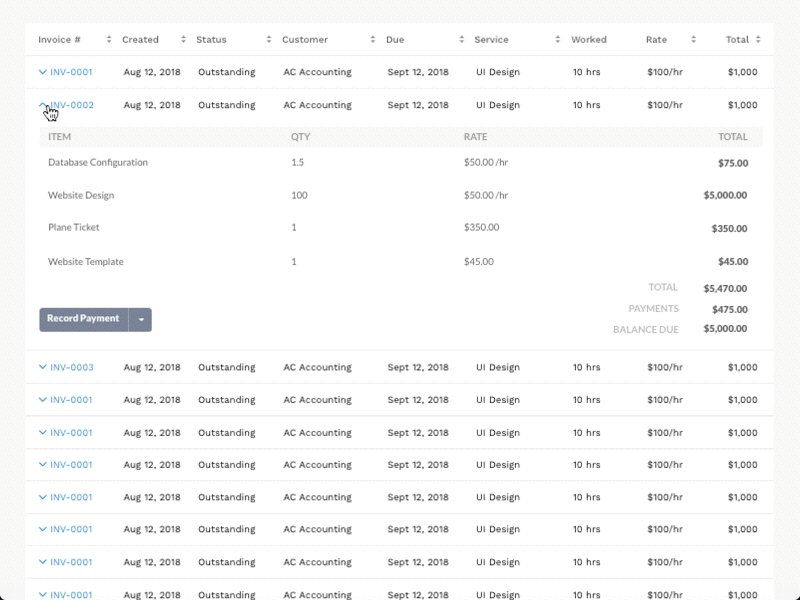
可扩展行 (Expandable rows)
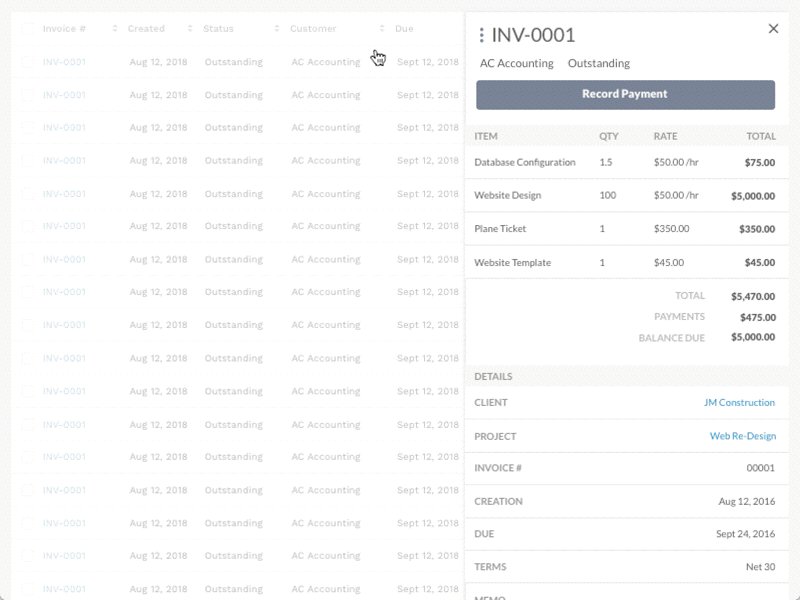
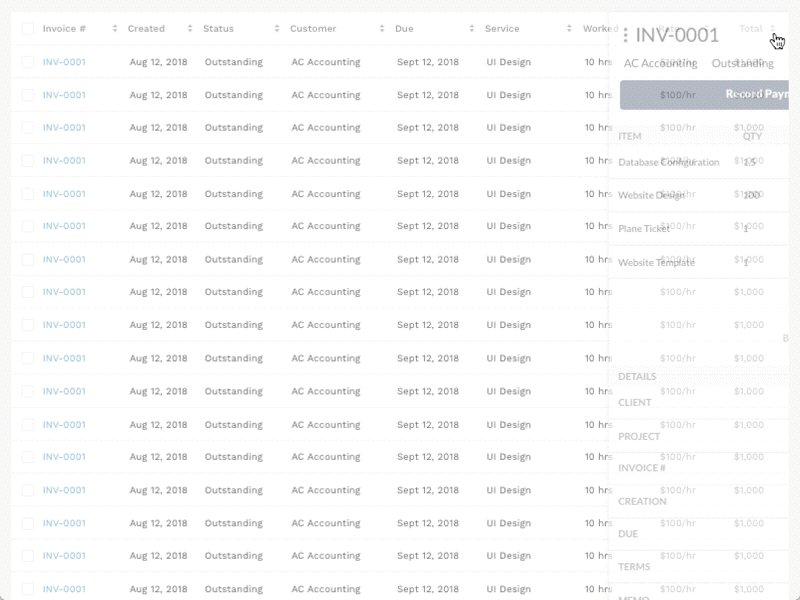
This feature can add a lot of dimension to your tables. Instead of having more columns you can show elements in greater detail in a modal window or an accordion. This way users can get important data quickly but can dig deeper if required.
此功能可以为表增加很多维度。 您可以在模式窗口或手风琴中更详细地显示元素,而不必增加列数。 这样,用户可以快速获取重要数据,但需要时可以进行更深入的挖掘。


You can also hide buttons to many different functionalities into these expansions.
您还可以将具有许多不同功能的按钮隐藏到这些扩展中。
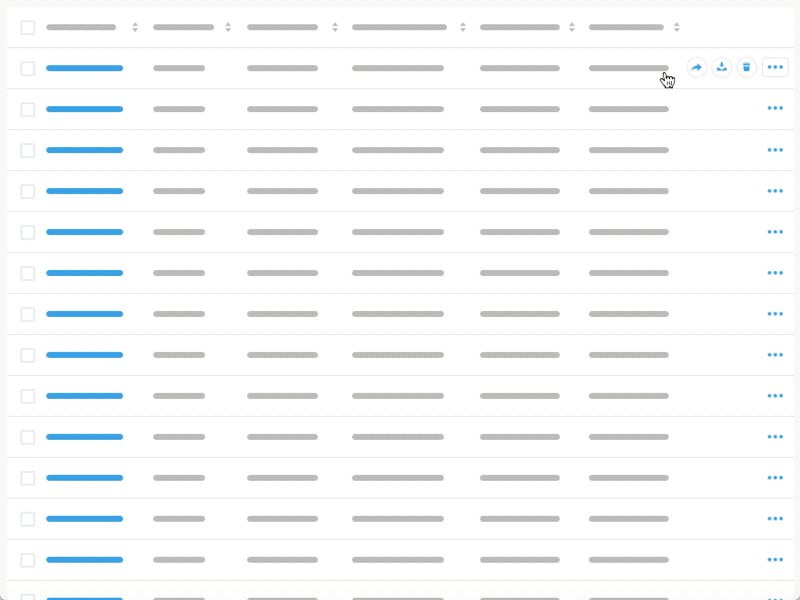
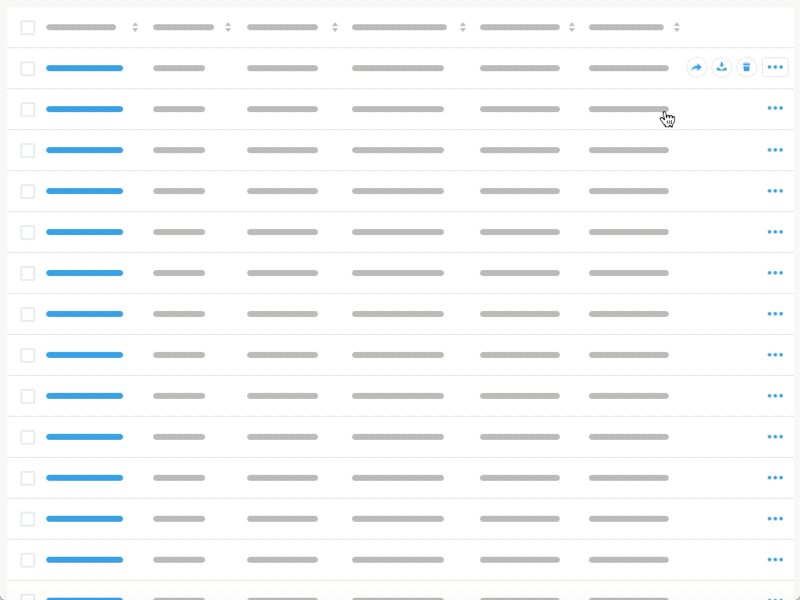
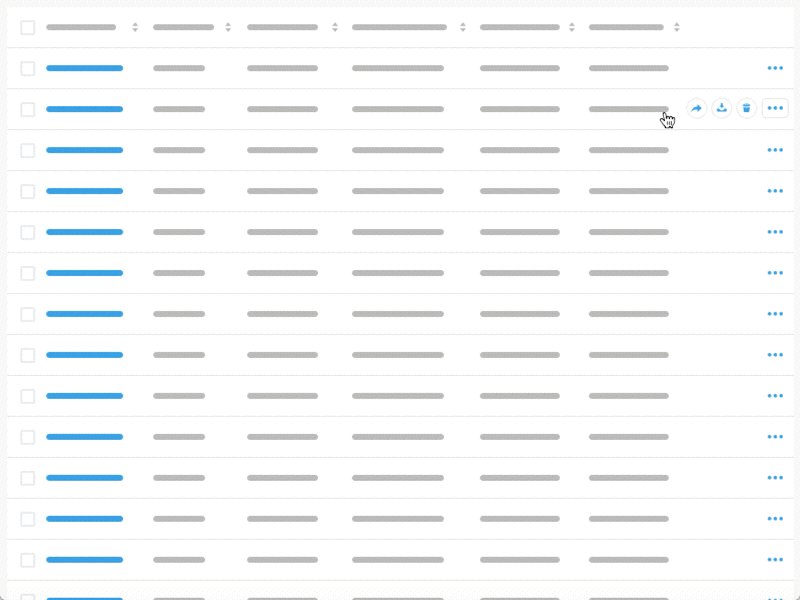
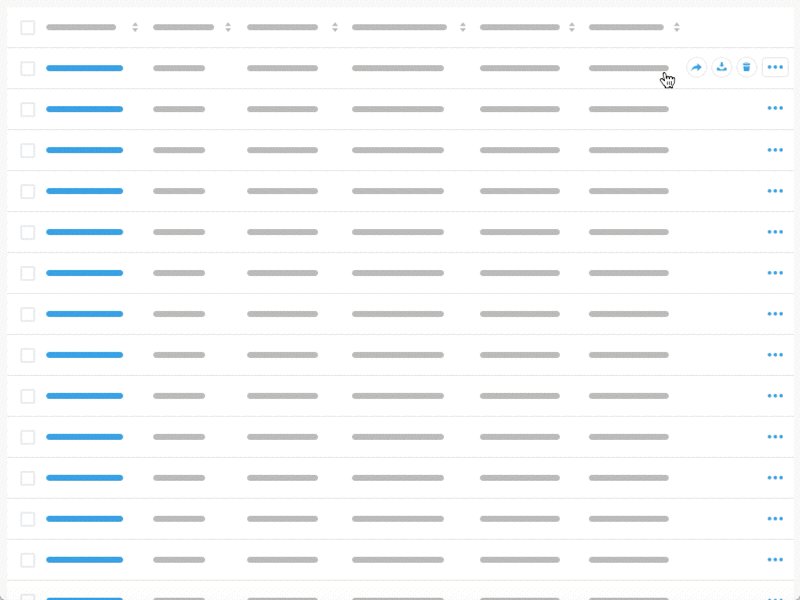
悬停动作 (Hover actions)
Common actions, such as delete or edit, should be made easily accessible. One way is to present them while the user is hovering over a row. This will reduce visual noise quite a bit, but newer users might have trouble finding them at first.
常用操作(例如删除或编辑)应易于访问。 一种方法是在用户将鼠标悬停在一行上时显示它们。 这将大大减少视觉噪音,但是新用户可能一开始会遇到麻烦。

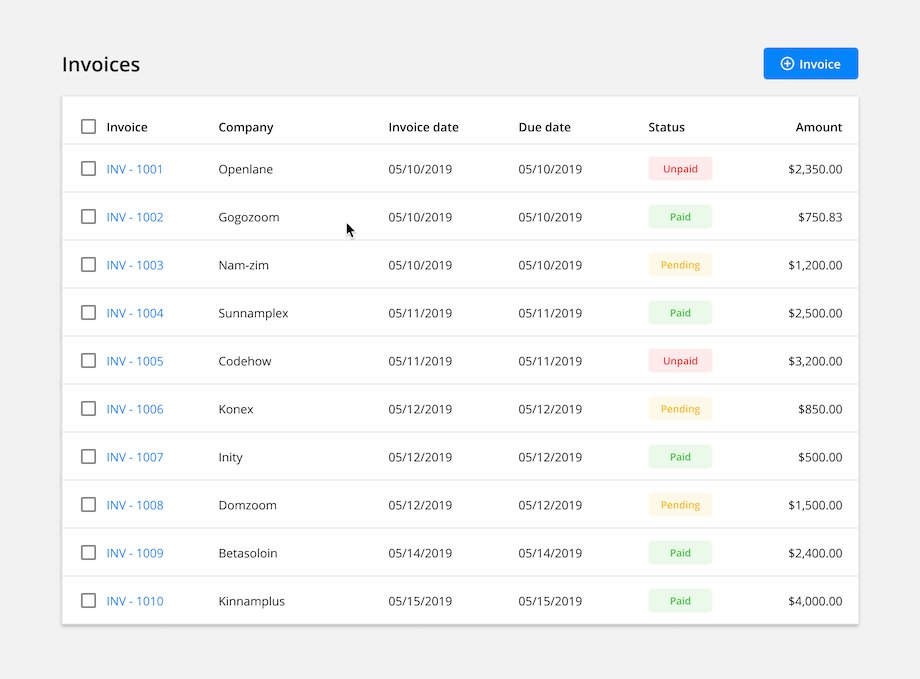
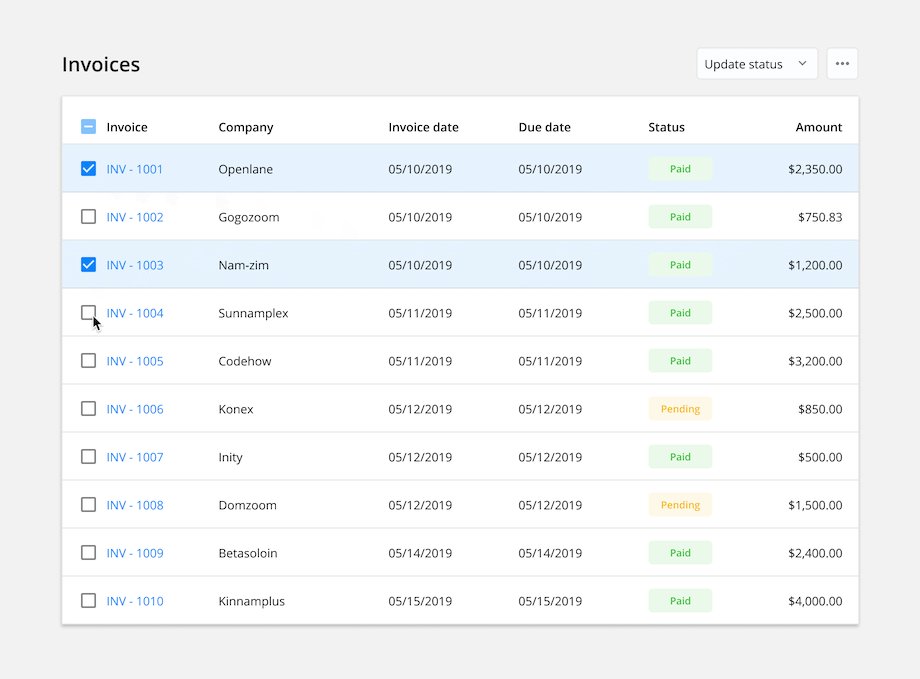
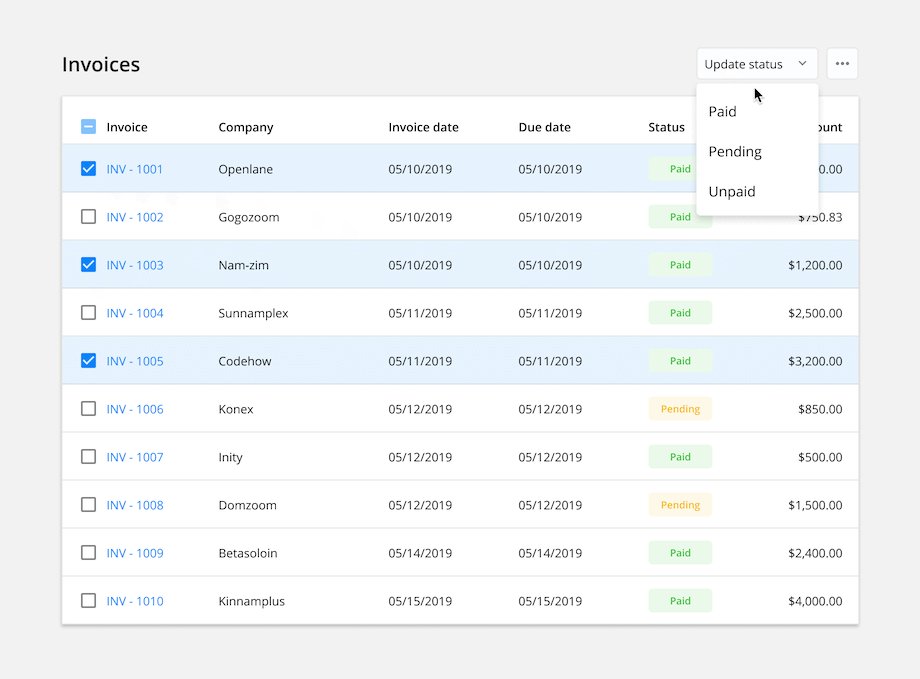
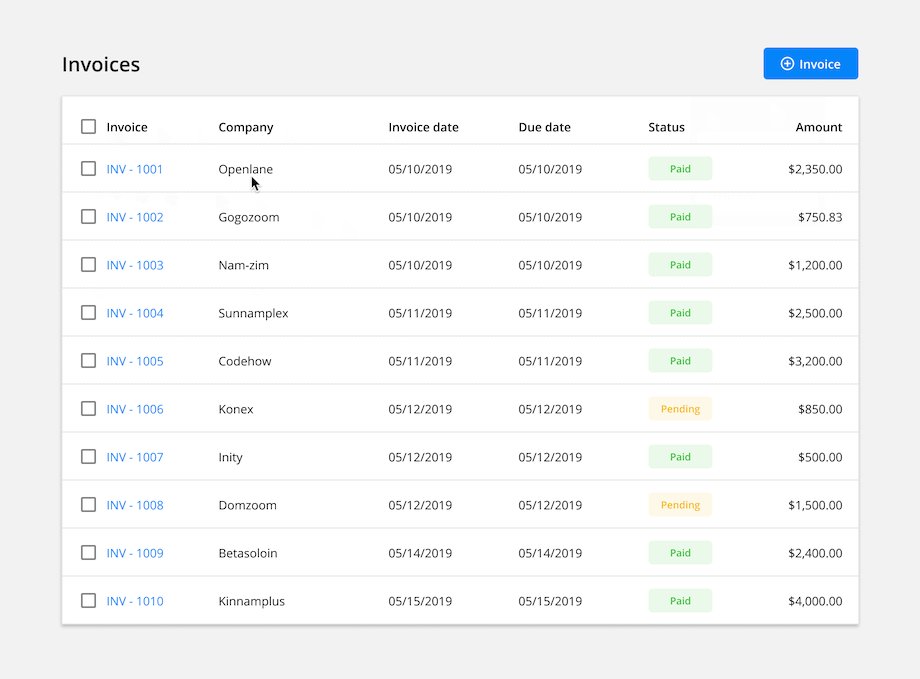
大量动作 (Bulk actions)
These common actions should also be made possible to do on multiple rows at once. Often this implementation is the only one required as you can do single line actions this way too.
这些通用操作也应该可以一次在多行上执行。 通常,此实现是唯一需要的一种,因为您也可以通过这种方式执行单行操作。

单元格编辑 (Cell editing)
Cell editing is a complex topic of its own. There are numerous ways to tackle the problem and different use-cases might benefit from different options.
单元格编辑本身就是一个复杂的主题。 解决问题的方法有很多,不同的用例可能会从不同的选择中受益。
Here are some ways to add cell editing to your table:
以下是向表中添加单元格编辑的一些方法:
Having an input field in every cell
每个单元格中都有一个输入字段
Good for complex tables, that requires a huge amount of flexibility and freedom to edit.
适用于复杂的表格,需要大量的灵活性和编辑自由。

On the other hand, this will make it easier for your customers to make mistakes. It also causes issues with UX as users may not know whether the inserted data got saved or not.
另一方面,这将使您的客户更容易犯错误。 由于用户可能不知道是否保存了插入的数据,这也会导致UX问题。
Edit button by editable cells
按可编辑单元格的“编辑”按钮
In this solution, users have to make more clicks, but it’s easier to implement and general confusion is much lower — most people are already familiar with related iconography.
在此解决方案中,用户必须增加点击次数,但实现起来更容易,而且总的混乱程度也要低得多-大多数人已经熟悉相关的图标。

If overused, it can add a lot of clutter. There is already very little space and heaps of data. To counter that you could use hover effects, but then you can’t distinguish editable cells by a glance.
如果使用过度,可能会增加很多混乱。 空间和数据堆已经很少了。 为了解决这个问题,您可以使用悬停效果,但是一眼便无法区分可编辑的单元格。
Edit button by rows
按行编辑按钮
This way you can open up a modal (or something even fancier) for each row and fill in the data in an editable cell on that row. To reduce visual noise you can hide the buttons behind hover effects.
这样,您可以为每行打开一个模态(甚至更高级),并在该行的可编辑单元格中填写数据。 为了减少视觉噪音,您可以将按钮隐藏在悬停效果后面。

I certainly didn’t cover everything there is, but I hope the most important thing came through — Keep in mind what the end-user is used to, what they want to do with your table and how these tasks would be easiest to complete. To make your tables shine they must be as concise as possible rocking only features that are needed. Last, but not least I want to thank Uku Pattak, Mirko Känd, Lydia Petrova and eAgronom team for their advice!
我当然没有介绍所有内容,但是我希望最重要的事情发生了-记住最终用户习惯了什么,他们想对您的表做什么以及如何最轻松地完成这些任务。 为了使您的桌子发光,它们必须尽可能简洁,仅使所需的功能摇摆不定。 最后,但同样重要的是 ,我要感谢Uku Pattak , MirkoKänd , Lydia Petrova和eAgronom团队的建议!
翻译自: https://uxdesign.cc/designing-smarter-data-tables-8cb15b5371a8
智能家居数据库设计
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275180.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




)






)
开放下载!)
)



![[待总结]redmine](http://pic.xiahunao.cn/[待总结]redmine)
