adobe清理工具
的Photoshop (Photoshop)
UX:
用户体验:
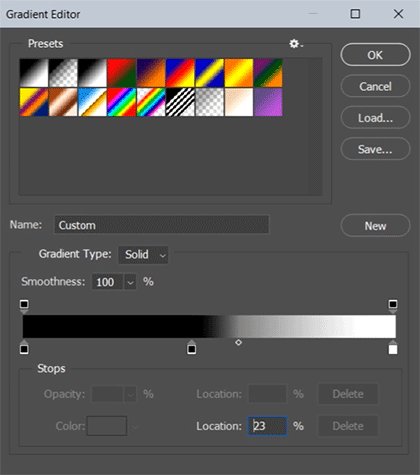
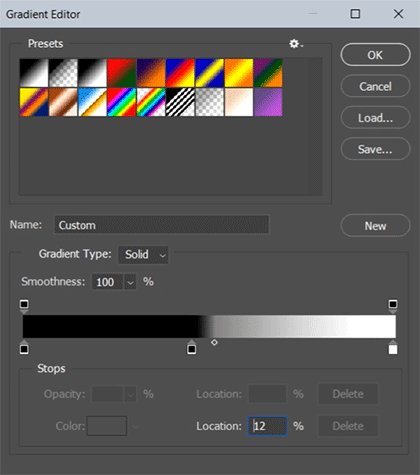
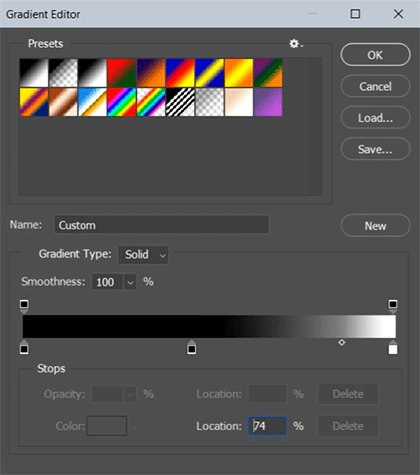
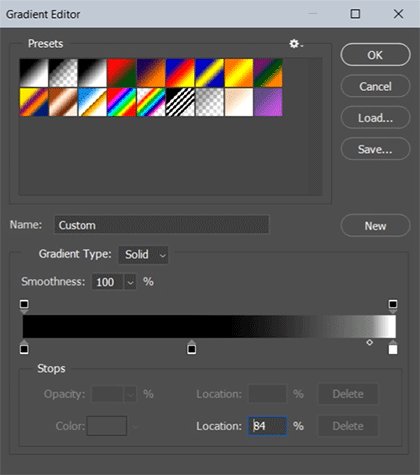
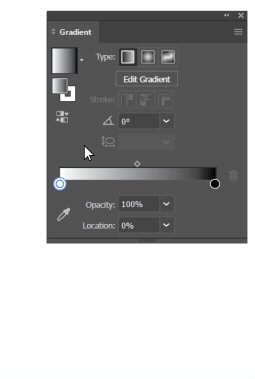
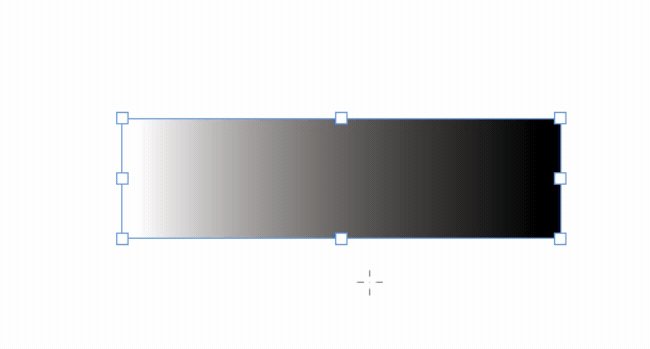
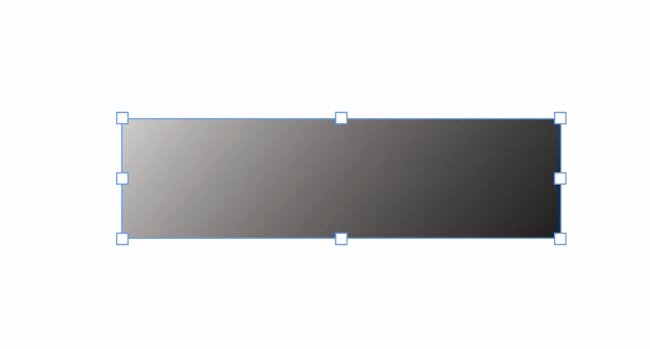
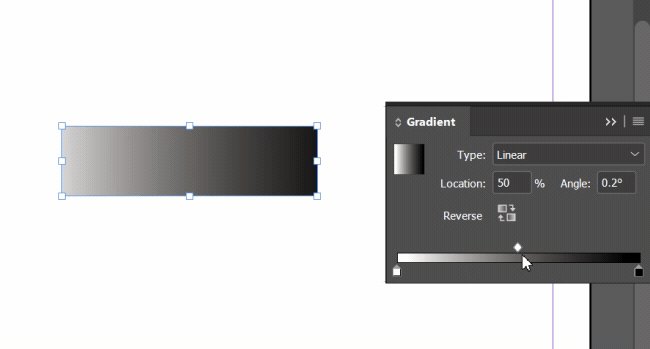
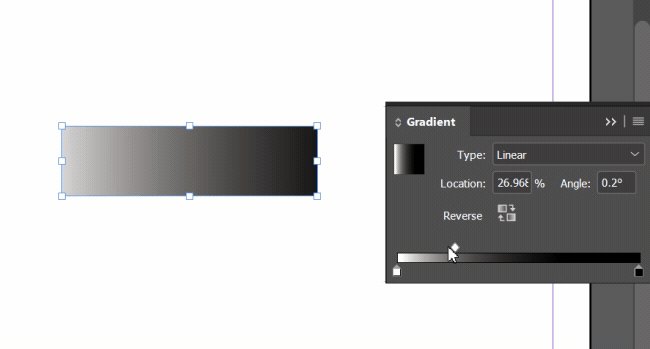
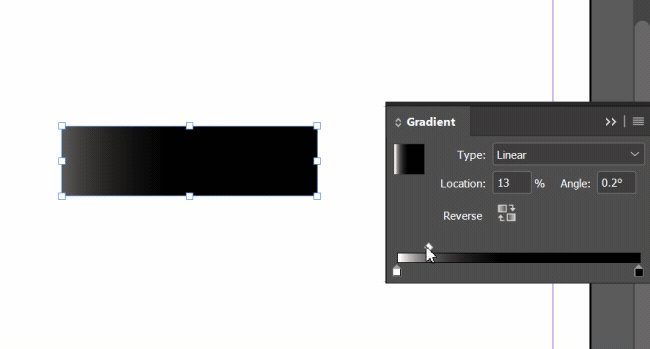
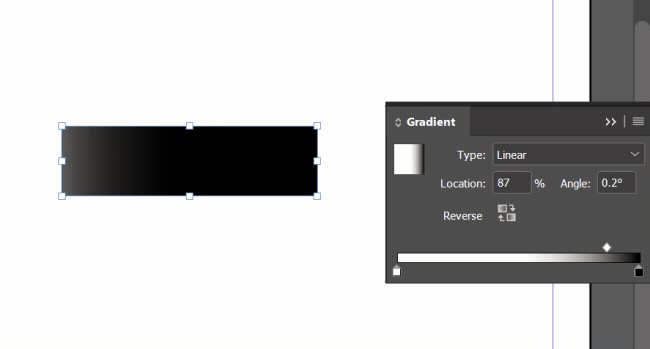
At first glance, the UX looks okay; it’s pretty clear. The user gets to know how to use this tool right away. The color palette is located above, and the gradient down below. The diamond between the two colors controls gradient intensity and smoothness, which is useless in my opinion. What is not easily understood is why there are four (4) color indicators, one set above and another set below. And then you realize it’s for opacity. Maybe they could do it differently.
乍一看,UX看起来还不错。 很清楚 用户立即知道如何使用该工具。 调色板位于上方,渐变位于下方。 两种颜色之间的菱形控制渐变强度和平滑度,我认为这是没有用的。 不容易理解的是为什么有四(4)种颜色指示器,一个在上面,另一个在下面。 然后您意识到这是为了不透明。 也许他们可以做不同的事情。
Feedback and Preview:
反馈和预览:
The user doesn’t get an instant preview when he is performing the action, and this is a problem.
用户执行动作时不会获得即时预览,这是一个问题。
Gradient Level:
渐变等级:

The gradual blend of the gradient is not smooth enough. However, the handles of the gradient tool outside itself are great, except that I can’t change the gradient intensity: I need to hop again into the menu.
渐变的逐渐融合不够平滑。 但是,渐变工具本身外部的手柄很棒,除了我无法更改渐变强度:我需要再次跳入菜单。

插画家 (Illustrator)
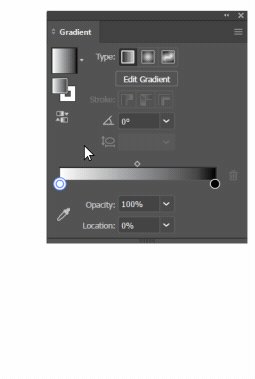
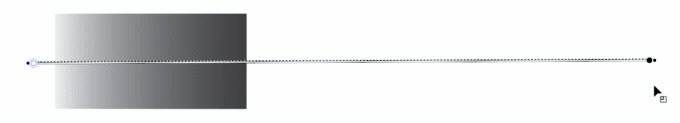
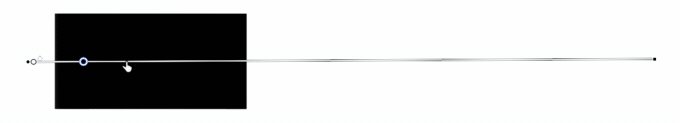
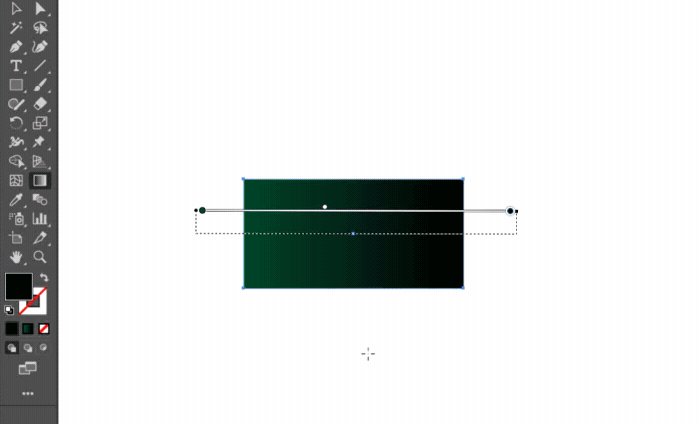
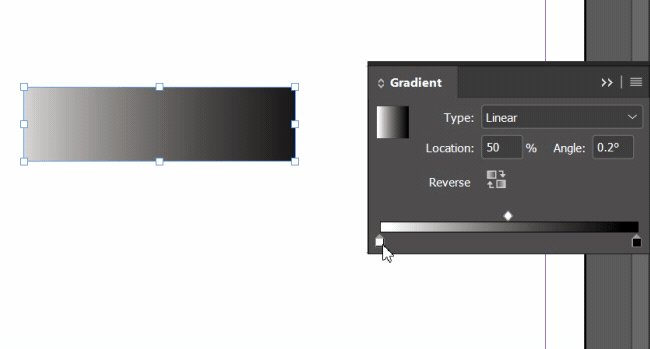
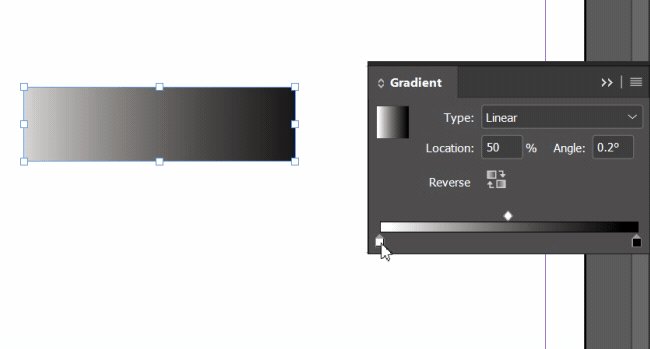
In Illustrator, the situation is a little bit different. You can see two dots that you can play with to achieve the desired result. But color selection is done through the primary color picker, not by clicking on the dots.
在Illustrator中,情况有些不同。 您可以看到两个点,可以使用它们来实现所需的结果。 但是颜色选择是通过主颜色选择器完成的,而不是通过单击点来完成的。
UX:
用户体验:
When the user wants to edit the gradient, they do so on a shape. They need to find the hidden gradient panel, then click on one of the dots on the gradient to change the color. (With one click it works, and with another click it doesn’t.)
当用户想要编辑渐变时,他们会在形状上进行编辑。 他们需要找到隐藏的渐变面板,然后单击渐变上的点之一以更改颜色。 (单击一次可以使用,而单击另一次则不能。)

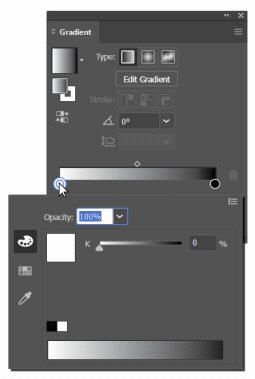
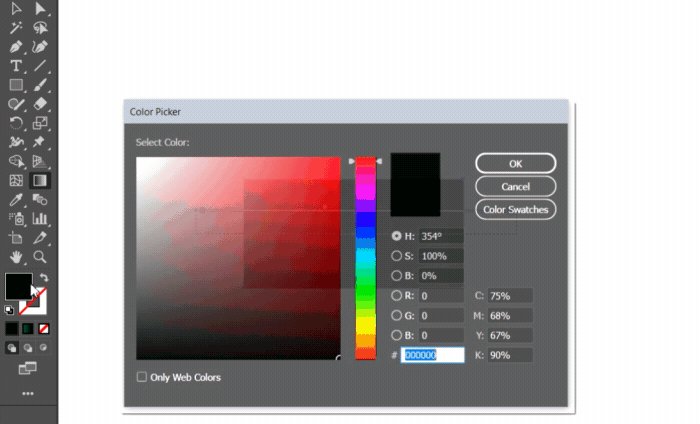
And after the panel opens, the right mental model that I know from every Adobe software is double-click on the color square = the color picker opens, and I select a color. But think again.
在面板打开之后,我从每种Adobe软件中都知道的正确的心理模型是双击颜色方块=颜色选择器打开,然后选择一种颜色。 但是再想一想。

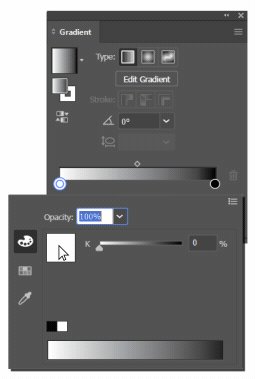
And then the user goes to the Swatches panel in the same window, but is unable to pick from the color picker. One can only choose from specific colors here. Disappointment.
然后,用户转到同一窗口中的“色板”面板,但无法从颜色选择器中进行选择。 在这里只能选择特定的颜色。 令人失望

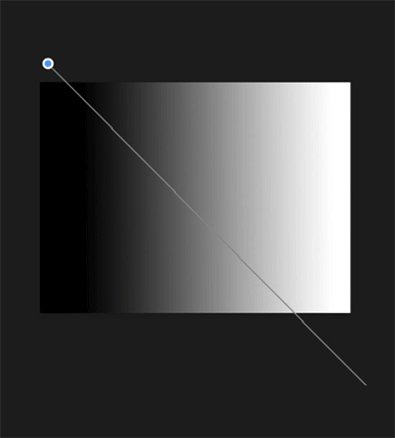
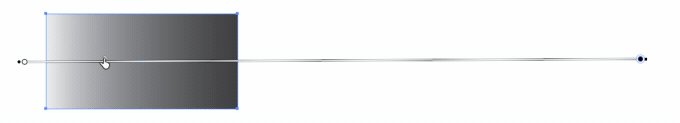
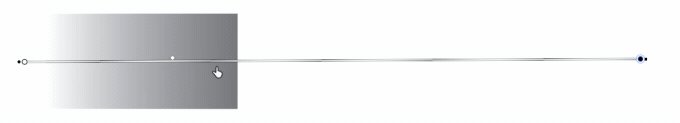
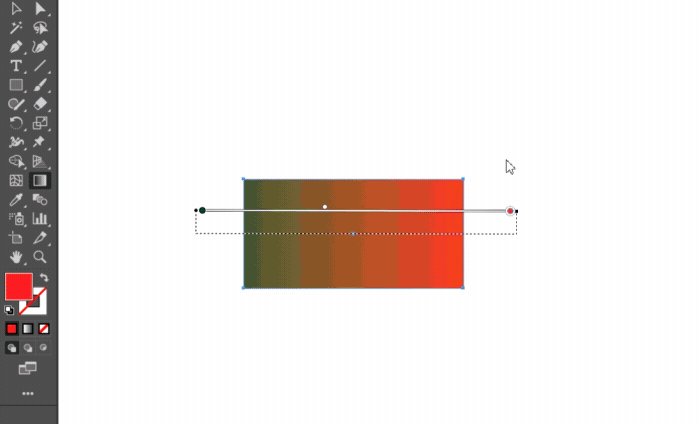
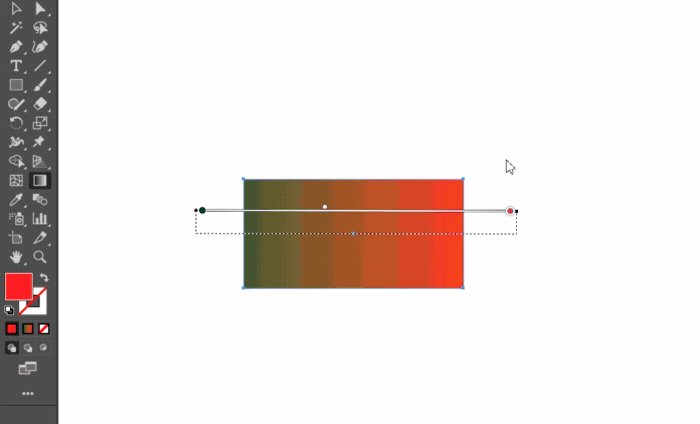
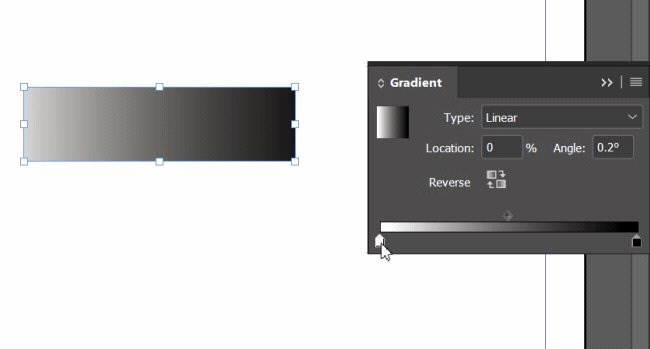
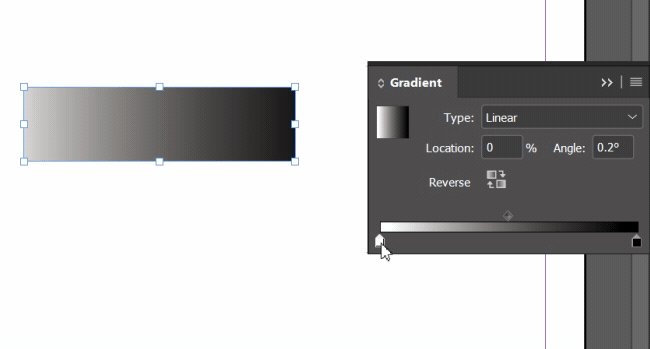
A pleasant surprise is that you can stretch the handles outside the shape and create a more gradual blend.
令人惊喜的是,您可以将手柄拉伸到形状外部并创建更渐变的混合。

But if you want to pick a specific color, you need to click on the first color of the left main panel, not on the little circles like everybody would think.
但是,如果要选择特定的颜色,则需要单击左侧主面板的第一种颜色,而不是像每个人都会想到的那样单击小圆圈。

设计中 (Indesign)

UX:
用户体验:
Everything is clear as to what the user needs to do. But again, the same problem. Double-click on the color indicator, and nothing happens. You need to drag from the Swatches panel a color on top of the indicator or pick from the main panel. Frustration.
所有关于用户需要做什么的事情都是清楚的。 但是同样,同样的问题。 双击颜色指示器,没有任何React。 您需要从“色板”面板中拖动指示器顶部的颜色或从主面板中进行选择。 挫折。

Feedback and Preview:
反馈和预览:
The preview is right online: I make a change and see it too. Here, the gradient change is on the panel, unlike Illustrator where the change is on the shape itself.
预览是在线的:我进行了更改并看到了它。 在这里,渐变更改位于面板上,这与Illustrator不同,该更改位于形状本身上。
Gradient Level:
渐变等级:
Here you can change it right on the panel, and it’s not as gradual and smooth as in Illustrator.
在这里,您可以在面板上直接对其进行更改,它不像Illustrator那样渐变和流畅。

And the winner is…
最终获胜者是…
🎺🎺🎺🎺🎺🎺 (🎺 🎺 🎺 🎺🎺 🎺)
XD (XD)
✔ Great UI: the handles can be manipulated like butter, and the gradient is silky smooth.
✔很棒的用户界面:手柄可以像黄油一样进行操作,并且渐变柔滑。

✔ You can also adjust the opacity, and it’s fun.
✔您还可以调整不透明度,这很有趣。

✔ You can add as many colors as you like and it’s smooth.
✔您可以添加任意多的颜色,它很平滑。

✔ There is always an instant preview near the gradient panel — very comfortable.
✔渐变面板附近总是有即时预览-非常舒适。
To sum it up:
把它们加起来:
The only missing link is the change in the gradual blend of the gradient, because the handles here are so elastic that you can stretch them far. With this action, you can control the gradient, but it’s not enough.
唯一缺少的链接是渐变渐变混合的更改,因为此处的手柄非常有弹性,您可以将其拉伸得很远。 通过此操作,您可以控制渐变,但还不够。
Overall, I’m delighted with this gradient tool. Good job, guys! I look forward to its implementation in other Adobe products.
总的来说,我对这个渐变工具很满意。 干得好,伙计们! 我期待它在其他Adobe产品中的实现。
翻译自: https://uxdesign.cc/adobe-finaly-made-it-with-the-gradient-tool-but-its-a-shame-they-stole-it-from-sketch-80d4f7c5322f
adobe清理工具
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275230.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除! 一些知识点(续2))











和直连交换机(Direct Exchange))






