1、Apple Pay的介绍
- Apple Pay官方
1.1 Apple Pay概念
- Apple Pay,简单来说, 就是一种移动支付方式。通过Touch ID/ Passcode,用户可使用存储在iPhone 6, 6p等之后的新设备上的信用卡和借记卡支付证书来授权支付; 它是苹果公司在2014苹果秋季新品发布会上发布的一种基于NFC的手机支付功能,于2014年10月20日在美国正式上线,2016年2月18日凌晨5:00, Apple Pay 业务在中国上线。
1.2 使用前提
- 设备支持
- iPhone
- 配备面容 ID 的 iPhone 机型
- 配备触控 ID 的 iPhone 机型(iPhone 5s 除外)
- 识别您的 iPhone 机型
- iPad
- 配备触控 ID 或面容 ID 的 iPad Pro、iPad Air、iPad 和 iPad mini 机型
- Apple Watch
- Apple Watch Series 1 和 2 及更新机型
- Apple Watch(第 1 代)7
- Mac
- 配备触控 ID 功能的 Mac 机型
- 2012 年或之后推出的 Mac 机型,与支持 Apple Pay 的 iPhone 或 Apple Watch 搭配使用
- 系统支持
- iOS8.0以上版本, 注意:iOS9.2才真正的支持“银联支付”, 意味着iOS9.2以后才可以在中国市场使用。
- 银行支持
- 想要使用Apple Pay,对应的银行还要加入Apple Pay才行。
1.3 应用场景?
- 线下支付
- 除去使用前提之外,还要商家支持(要求必须有支持NFC的刷卡机)
- 如果发现以下标识,就代表该商家支持Apple Pay

- 线上支付
- 除去使用前提之外, 还要求App内部集成支持
- 目前支持Apple Pay支付方式的App并不多。很多公司也在集成当中,这也是写这篇博客的目的。
- 目前,苹果公开的支持Apple Pay的APP列表
1.4 与微信支付以及支付宝等第三方支付平台的区别?
- 1)硬件方面
- Apple Pay:必须是iOS设备, 而且是按照线上支付和线下支付区分不同的真机设备(具体参考表1)
- 微信、支付宝: 基本跟硬件设备无关, 支持大多数的智能手机
- 2)网络环境要求
- Apple Pay:线上支付需要联网, 线下支付无需联网就可以支付
- 微信、支付宝: 无论是线上还是线下支付, 都需要联网使用
- 3)使用技术
- Apple Pay:线下支付使用的是 基于NFC的近场通讯技术
- 微信、支付宝: 线下支付使用的是 扫码支付(条形码、二维码)
- 4)主要功能
- Apple Pay:线上支付、线下支付、部分升级后的ATM机可以取款
- 微信、支付宝:线上支付、线下支付、转账、理财等
- 5)安全性能
- Apple Pay:不保留银行卡信息,并且不会暴漏给外界、不分流银行存款(不需要从银行卡转钱到另外一个平台)、不能充值,安全性较高
- 微信、支付宝:密码保护,身份验证等手段保护账户,安全性相对稍差
- 6)支付时长
- Apple Pay:无论是线上支付,还是线下支付, 只需要验证指纹即可支付。非常迅速
- 微信、支付宝:需要扫码支付, 流程相对繁琐,所以时长相对较长
- 7)各自弊端
- Apple Pay:只适用于苹果设备, 支付场景单一,无转账理财等业务
- 微信、支付宝:安全性较差, 必须联网操作, 需要充值到对应平台
2、线上支付集成步骤
2.1 配置支付环境
- 配置Merchant ID(商业ID)
- 配置Xcode 项目
2.2 代码实现
- 框架导入
- 判断当前设备是否可以支付
- 判断"Wallet有没有添加该支付网络的储蓄卡/信用卡"
- 创建一个支付请求, 并配置各项信息
- 弹出授权控制器,让用户给支付授权
- 处理支付凭证
2.3 服务器处理
3、线上支付集成具体实现过程
3.1 配置支付环境
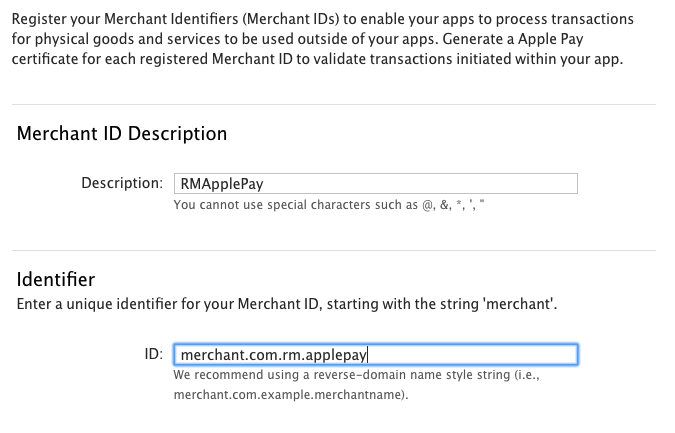
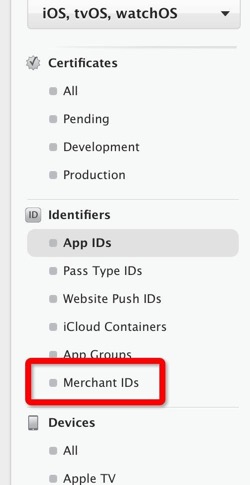
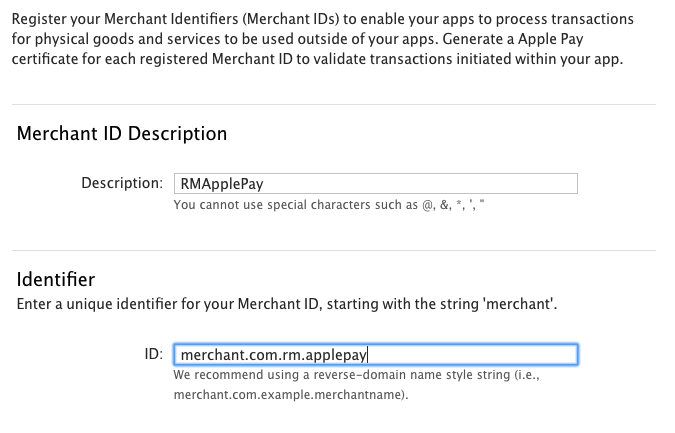
- 配置Merchant ID(商业ID)

- 需要以merchant开头的一个字符串

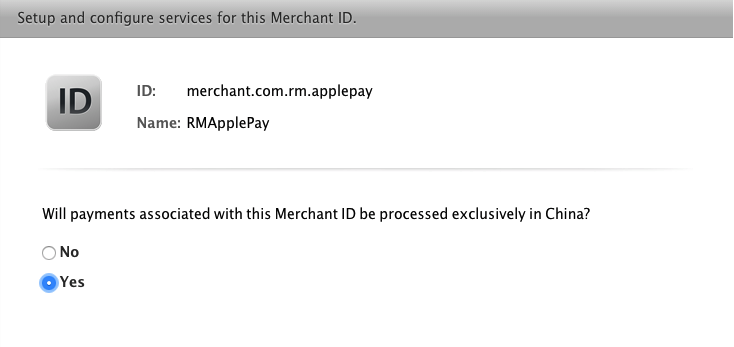
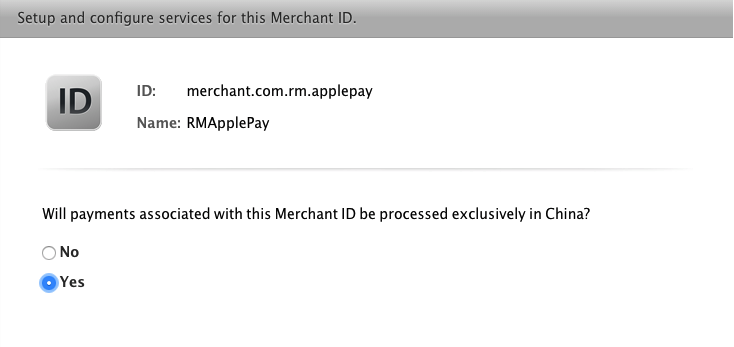
- 仅在中国使用

- 申请App ID,这里和Merchant ID填写一样的名字为了辨别
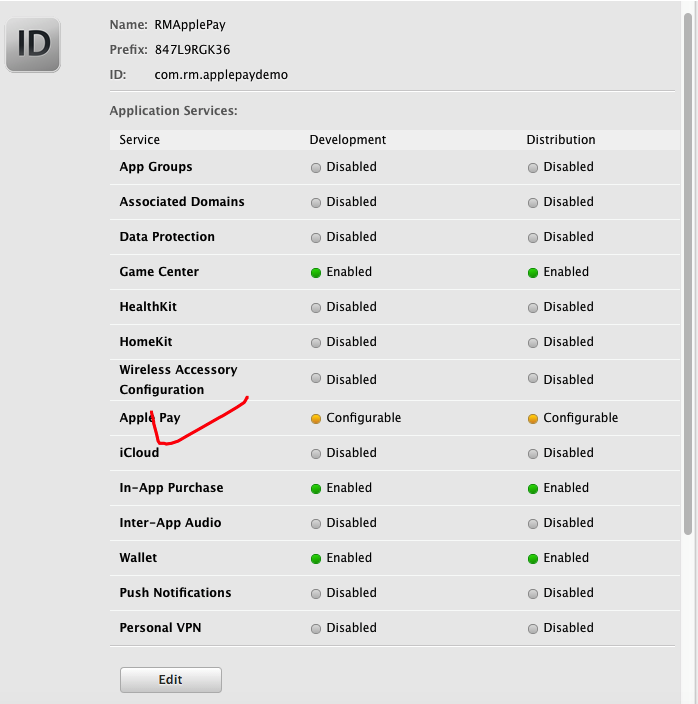
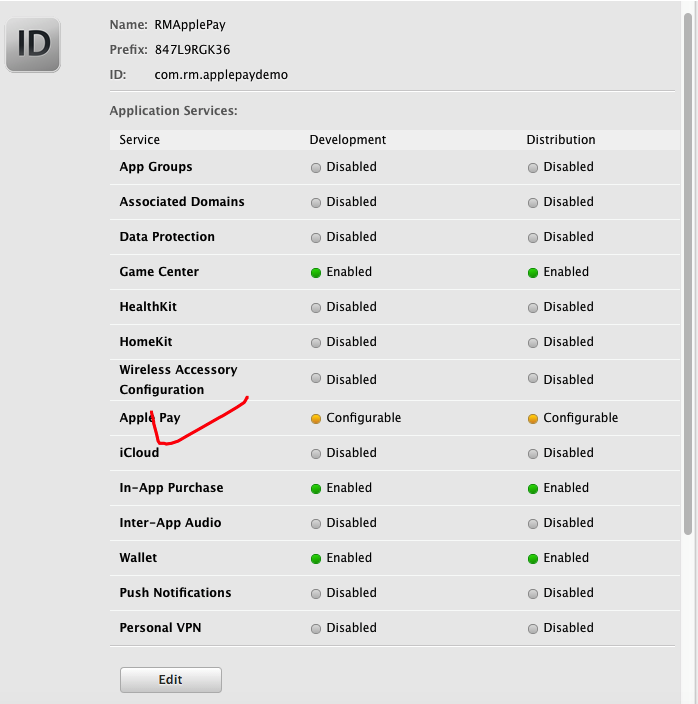
- 申请好后在权限对应的App ID里面打开ApplePay功能,并配置merchant证书

- 选择Edit进行相应配置, 配置成功后你会看到

- 配置APP ID和Merchant ID关联成功
- 配置Xcode 项目
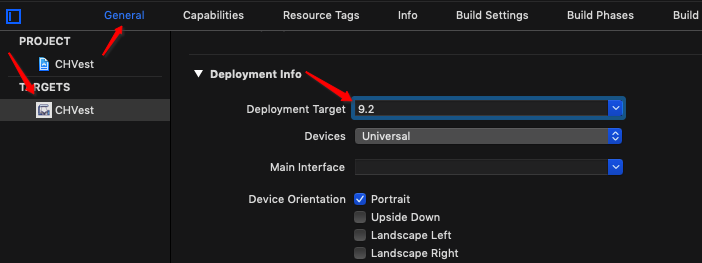
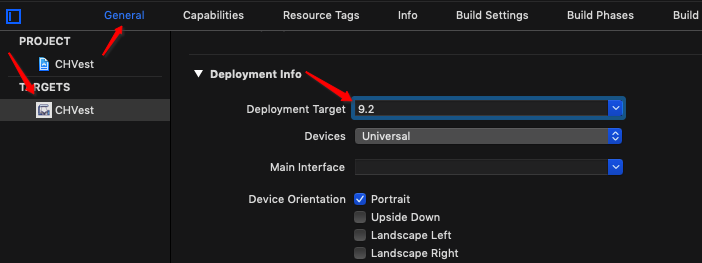
- 调整系统最低部署版本(iOS8.0)

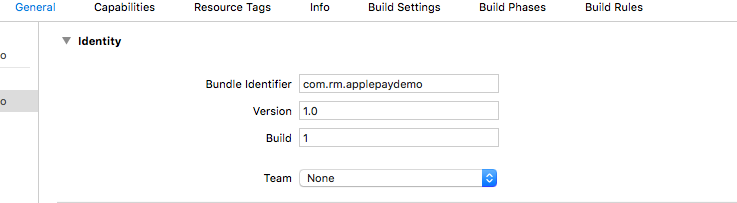
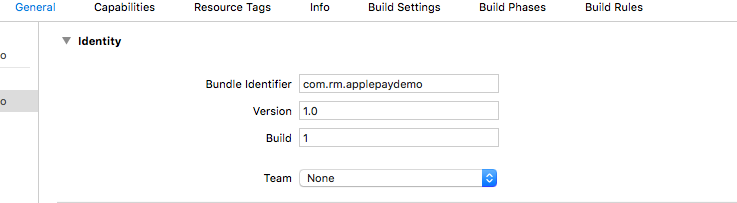
- 使用XCode创建一个工程, 并设置好对应的BundleID
- bundleID设置,对应手动生成的bundleID

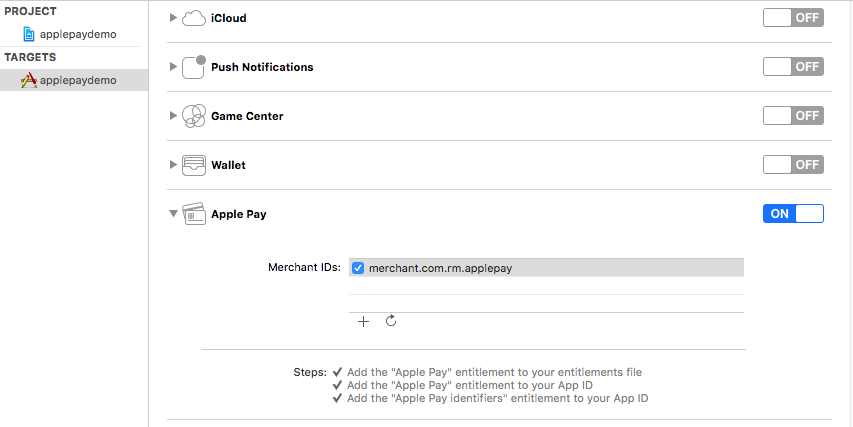
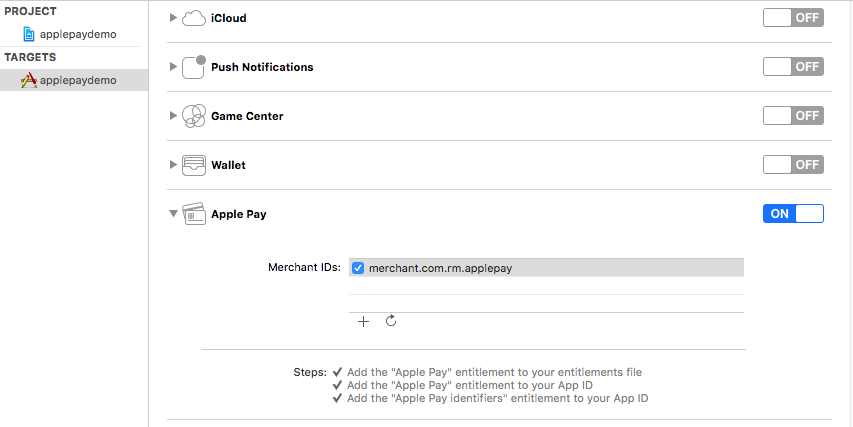
- 开启Apple Pay功能:Bundle Id设置 Capability中启用Apple Pay权限,并选择merchantID.

- 下载证书安装到钥匙串
- 检查安装到钥匙串中的证书是否有效
3.2 代码实现
// 用户绑定的银行卡信息
#import <PassKit/PassKit.h>
// Apple pay的展示控件
#import <PassKit/PKPaymentAuthorizationViewController.h>
// 用户联系信息相关
#import <AddressBook/AddressBook.h>
if(![PKPaymentAuthorizationViewController canMakePayments]) {NSLog(@"不能支付");return;
}
- 3) 判断"Wallet有没有添加该支付网络的储蓄卡/信用卡"
if (![PKPaymentAuthorizationViewController canMakePaymentsUsingNetworks:@[PKPaymentNetworkAmex, PKPaymentNetworkMasterCard, PKPaymentNetworkVisa, PKPaymentNetworkChinaUnionPay]]) {NSLog(@"Wallet没有添加该支付网络的储蓄卡/信用卡");// 创建一个设置按钮// PKPaymentButton *button = [PKPaymentButton buttonWithType:PKPaymentButtonTypeSetUp style:PKPaymentButtonStyleWhiteOutline];// [button addTarget:self action:@selector(jump) forControlEvents:UIControlEventTouchUpInside];// button.center = self.view.center;// [self.view addSubview:button];return;
}
// 1. 创建一个支付请求
PKPaymentRequest *request = [[PKPaymentRequest alloc] init];// 2. 参数配置
// 2.1 商店标识
request.merchantIdentifier = @"merchant.520it.com";// 2.2 货币代码
request.currencyCode = @"CNY";// 2.3 国家编码
request.countryCode = @"CN";// 2.4 支持的支付网络(PKPaymentNetworkChinaUnionPay iOS9.2开始支持)
request.supportedNetworks = @[PKPaymentNetworkAmex, PKPaymentNetworkMasterCard, PKPaymentNetworkVisa, PKPaymentNetworkChinaUnionPay];// 2.5 支付请求包含一个支付摘要项目的列表
NSDecimalNumber *price1 = [NSDecimalNumber decimalNumberWithString:@"2"];
PKPaymentSummaryItem *item1 = [PKPaymentSummaryItem summaryItemWithLabel:@"手榴弹" amount:price1];NSDecimalNumber *price2 = [NSDecimalNumber decimalNumberWithString:@"6"];
PKPaymentSummaryItem *item2 = [PKPaymentSummaryItem summaryItemWithLabel:@"炸弹" amount:price2 type:PKPaymentSummaryItemTypePending];NSDecimalNumber *totalAmount = [NSDecimalNumber zero];
totalAmount = [totalAmount decimalNumberByAdding:price1];
totalAmount = [totalAmount decimalNumberByAdding:price2];
PKPaymentSummaryItem *total = [PKPaymentSummaryItem summaryItemWithLabel:@"小码哥财务中心" amount:totalAmount type:PKPaymentSummaryItemTypePending];
// 注意: 数组最后一个是总价格
request.paymentSummaryItems = @[item1, item2, total];// 2.6 运输方式
NSDecimalNumber *shippingPrice = [NSDecimalNumber decimalNumberWithString:@"18.0"];
PKShippingMethod *method = [PKShippingMethod summaryItemWithLabel:@"顺丰快递" amount:shippingPrice];
method.detail = @"24小时送到!";
method.identifier = @"shunfeng";
request.shippingMethods = @[method];
request.shippingType = PKShippingTypeServicePickup;// 2.7 通过指定merchantCapabilities属性来指定你支持的支付处理标准,3DS支付方式是必须支持的,EMV方式是可选的,
request.merchantCapabilities = PKMerchantCapability3DS | PKMerchantCapabilityEMV | PKMerchantCapabilityCredit | PKMerchantCapabilityDebit;// 2.8 需要的配送信息和账单信息
request.requiredBillingAddressFields = PKAddressFieldAll;
request.requiredShippingAddressFields = PKAddressFieldAll;// 2.9 存储额外信息
// 使用applicationData属性来存储一些在你的应用中关于这次支付请求的唯一标识信息,比如一个购物车的标识符。在用户授权支付之后,这个属性的哈希值会出现在这次支付的token中。
request.applicationData = [@"购物车ID: 123456" dataUsingEncoding:NSUTF8StringEncoding];
// 3. 开始支付
PKPaymentAuthorizationViewController *paymentPane = [[PKPaymentAuthorizationViewController alloc] initWithPaymentRequest:request];
if (paymentPane == nil) {NSLog(@"授权控制器创建失败");return;
}
paymentPane.delegate = self;
[self presentViewController:paymentPane animated:YES completion:nil];
/**
* 当授权成功之后会调用这个代理方法
*/
- (void)paymentAuthorizationViewController:(PKPaymentAuthorizationViewController *)controllerdidAuthorizePayment:(PKPayment *)paymentcompletion:(void (^)(PKPaymentAuthorizationStatus status))completion {// PKPayment *temp = payment;NSLog(@"验证授权---%@", payment.token);NSLog(@"验证通过后, 需要开发者继续完成交易");// 它需要你连接服务器并上传支付令牌和 其他信息,以完成整个支付流程。BOOL isSuccess = YES;if (isSuccess) {completion(PKPaymentAuthorizationStatusSuccess);}else {completion(PKPaymentAuthorizationStatusFailure);}
}
/**
* 当授权成功之后或者取消授权之后会调用这个代理方法
*/
- (void)paymentAuthorizationViewControllerDidFinish:(PKPaymentAuthorizationViewController *)controller {NSLog(@"取消或者交易完成");[self dismissViewControllerAnimated:YES completion:nil];
}
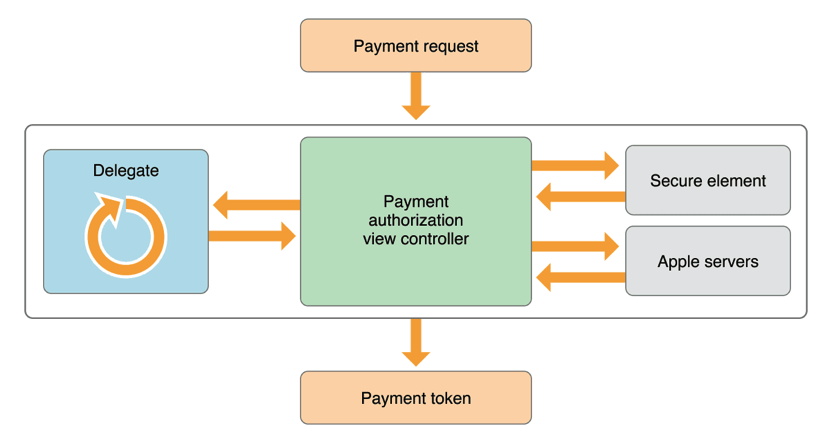
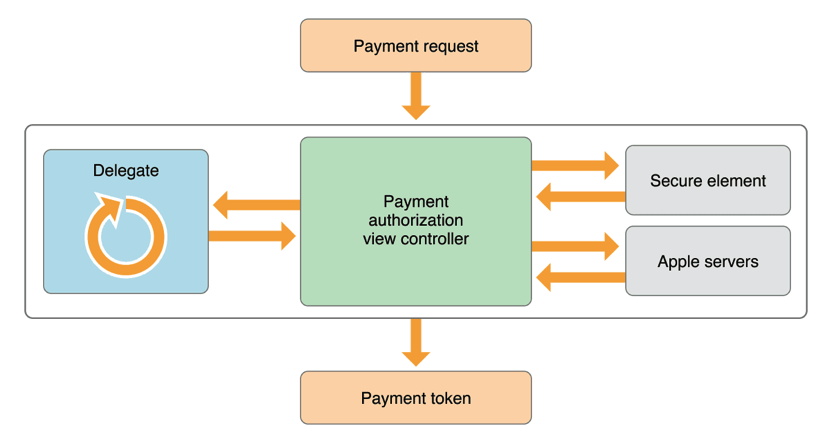
- 8) 支付授权的流程:
- 框架发送支付请求给安全模块,只有安全模块可以访问存储在设备上的标记化的卡信息。
- 安全模块把特定的卡和商家等支付数据加密,以保证只有苹果可以读取,然后发送给框架。框架会将这些数据发送给苹果。
- 苹果服务器再次加密这些支付数据,以保证只有商家可以读取。然后服务器对它进行签名,生成支付token,然后发送给设备。
- 框架调用相应的代理方法并传入这个token,然后你的代理方法传送token给你的服务器。

3.3 服务器处理
- 验证支付数据的哈希表和签名
- 为加密过的支付数据解码
- 向支付处理系统提交支付数据
- 向订单追踪系统提交订单
- 处理支付请求时,你有两个选择;你既可以利用支付平台处理支付请求,也可以自己实现支付请求处理流程。一个常用的支付平台可以完成上述大部分操作。
转载于:https://www.cnblogs.com/CH520/p/10796501.html



















和直连交换机(Direct Exchange))








:CSS3之我观)
