大家好,我是若川。最近这几年,在前端代码打包器领域内,webpack 算得上是时下最流行的前端打包工具。
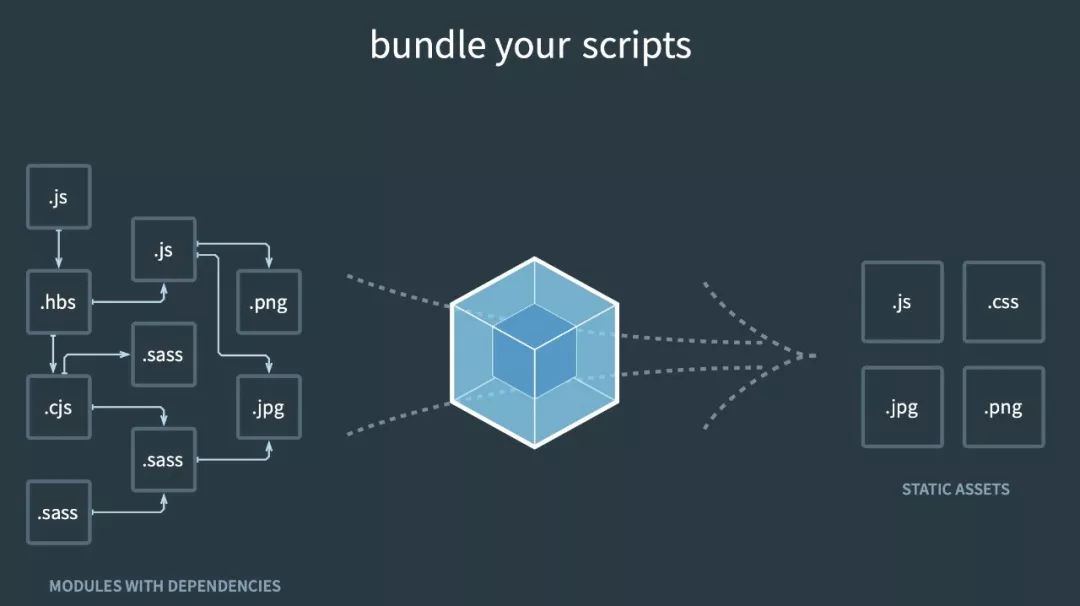
它可以分析各个模块的依赖关系,最终打包成我们常见的静态文件:.js 、 .css 、 .jpg 、.png,极大地提升了开发至发布过程的效率。
所以,不少人称它为:模块打包机。

webpack 工作流程图
但我发现,不少前端人,对于 webpack 的使用和了解只停留在了 20% 的基础功能上。一方面因为大家觉得对 webpack “浅尝辄止”即可,另一方面 webpack 确实难上手有点难:
难上手
1.新概念众多。比如 entry、output、mode、loaders 和 plugins、热更新、Code Spliting、Tree-Shaking 等等,让初学者望而生畏
2.过重的插件体系。插件体系是 webpack 的核心,可以说,webpack 的生态就是建立在众多插件之上的。但一个简单的构建项目,可能就需要 14 个插件:7 个第三方插件 + 7 个 webpack 内置插件。按照平均一个插件含有 2-3 个配置项(这已经是往低了算了)来计算,14 个插件就有 30 多项配置
不过,作为一个老前端人,我特别想嘱咐大家一句:不管你是使用 React、Angular.js 还是 Vue,深入掌握 webpack 的使用及原理,收获绝对会超过你的想象。
首先,webpack 可以极大提升你的工作效率,扩阔你的前端技术栈。
其次,webpack 十分有利于你去做跨端开发,比如小程序、Weex、React Native、Electron 等框架的打包。
而且,由于前端工程化越来越受重视,不少大厂在面试前端时,webpack 相关知识点是必考项。比如下面这些面试题,看看你能不能给出让面试官满意的回答。
✎webpack面试题
有哪些常见的 loader?他们能解决什么问题?
webpack 的构建流程是什么? 从读取配置到输出文件的整个过程。
是否写过 loader 和 Plugin ?描述一下编写 loader 或 Plugin 的思路?
webpack 的热更新是如何做到的?说明其原理?
如何利用 webpack 来优化前端性能?(提高性能和体验)
前几天面试了个前端高级开发工程师。他的简历中提到很多技术点,从 HTML、CSS、JavaScript 再到 Vue.js 和 React 一个都不缺,跨平台PC、移动端、小程序也都经历过,看着像个实战派。
深度聊了聊,发现他对这些技术的了解并没那么深,对很多底层技术和原理都是一知半解。
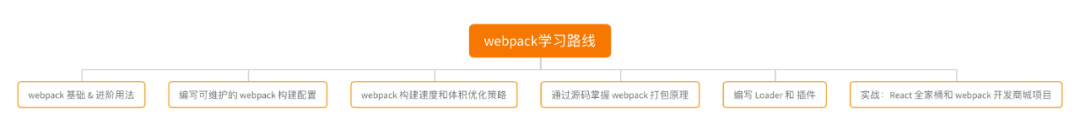
看到上述题目你是不是也有点蒙?其实系统掌握 webpack,是有一定学习路线的。比如在掌握 webpack 打包的速度、体积,及页面加载时的性能优化之前,你需要先搞懂 webpack 内部的运行原理和插件机制。这样,你才能理解并彻底掌握后面的知识点。

网上资料不少,但我看过最干货实用的,当属极客时间的视频课程《玩转 webpack》,作者是程柳锋,不夸张地说,跟着他学完,你对 webpack 的掌握可以超过 80% 的前端人,整体内容基于新版 webpack 4 来设计,覆盖 webpack 入门、配置、实战、优化、原理等方方面面的内容。
由浅入深,带你从工程化角度,全方位掌握 webpack 的核心技能和优化策略。掌握自定义和扩展 Webpack 的方法和技巧,更高效地使用 Webpack 解决实际项目开发中的需求和问题。把现有的知识打包,让你成为真正的前端高手。
无论你是对 webpack 一无所知的初学者,还是经验丰富的前端工程师,都能够通过这个课程,提升对 webpack 的理解,并在 Web 开发中更高效地运用。现双十一限时特惠,拼团+口令立省 ¥80,推荐给你。

👆扫码免费试看
拼团+口令「webpack88」到手仅 ¥119
低于 6 折抢购,即将恢复至 ¥199
课程讲师程柳锋,是腾讯高级的工程师,负责 IVWEB 团队的社区和工程化。同时,在空闲时间还开发了「前端工作流和规范工具 Feflow」项目,获得了“腾讯 2018 年度十佳内部开源项目” 奖项。
在腾讯的时候,就主导了团队将 Fis3 构建切换到 webpack 4,要知道这个过程中会涉及到多页面打包、SSR、PWA、Prender 等多种构建场景,和多实例构建、并行压缩、公共资源分包、Tree-Shaking、动态 Polyfill 等构建策略,所以他的实战经验我是非常信任的。
工欲善其事,必先利其器。先给你一篇学习指南:
基础篇:带你掌握 webpack 的核心概念和开发必备技巧。
进阶篇:带你以工程化的思维,去编写一份健壮可维护的 webpack 构建配置,同时掌握 webpack 构建速度和体积的优化策略。
原理篇:通过 webpack 源码,让你了解 webpack 内部的运行原理,掌握编写自定义 Loader 和插件的能力。
实战篇:从一个 Web 商城项目出发,讲解 webpack 如何运用到实际的项目中,并且最大化地提升开发阶段和发布阶段的构建体验。
而且,程柳锋本人非常负责,基本上回复了每一条用户留言,内容也很走心,光看评论区就能学到不少。
动手实践 + 思考 + 课后讨论,把“被动地听”,转变为“主动地学”,真正学以致用。分享些读者的评价给你参考👇

具体内容,可以看看目录👇

如果你想拿到高薪,Webpack 就是你绕不过去的一道门槛。而即便不提面试,对于每一个前端工程师来说,Webpack 实际上也是一项必备技能。不论你用的是 Vue 、React 还是其他框架,掌握它都会对工作有很大帮助。
老规矩我的粉丝享有专属优惠:
拼团+口令「webpack88」到手仅 ¥119
即将恢复至 ¥199,低于 6 折
建议你把握好,机会总是留给有准备的人。

△ 扫码免费试看
你真正想懂一门知识,系统化学习不必可少!
👇点击「阅读原文」,扫码免费试读。
以最低价 ¥119 入手,仅限前 50 人,手慢无
跟腾讯技术大牛一起,拿下 webpack!
如果感兴趣想购买,可以先加我微信 ruochuan12 沟通,可以返现20左右。
![[转]上下拉电阻](http://pic.xiahunao.cn/[转]上下拉电阻)













)




