eazy ui 复选框单选
重点 (Top highlight)
Pick me! Pick me! No, pick me! In today’s cheat sheet we will be looking at selectors and how they differ. Unlike most of my other cheat sheets, this will focus on two components (radio buttons and checkboxes) side by side for easier comparison — while also comparing them to a few others.
选我! 选我! 不,接我! 在今天的备忘单中,我们将研究选择器及其区别。 与我的大多数其他备忘单不同,本手册将并排关注两个组件(单选按钮和复选框),以便于进行比较,同时还将它们与其他几个组件进行比较。
In this cheat sheet we will cover the following:
在本备忘单中,我们将介绍以下内容:
- What selectors are 什么是选择器
- Anatomy of checkboxes and radio buttons 复选框和单选按钮的剖析
- What is the difference between radio buttons and checkboxes 单选按钮和复选框之间有什么区别
- Common styles of selectors 选择器的常见样式
- States 状态
- Rules for label text 标签文字规则
- When you should use them 什么时候应该使用它们
- Accessibility checklist 辅助功能清单
- Closing thoughts 总结思想
1.什么是选择器 (1. What selectors are)
A selector is an input field where the user has to select one (or more) options, unlike a text field where the user has free rein. Selectors, like Lady Gaga’s hairstyles, come in all different shapes and forms. Dropdowns, checkboxes, toggles, sliders, and more are all different types of selectors, yet they look nothing like each other. The main functional difference between these types of selectors is how many options the user can pick: one or more.
选择器是一个输入字段,用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。 选择器(例如Lady Gaga的发型)具有各种不同的形状和形式。 下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来并不相似。 这些类型的选择器之间的主要功能区别是用户可以选择多少个选项:一个或多个。
In a perfect world, where there was no more starvation, animal poaching, greenhouse gases, or crime, I would start a petition to change radio buttons to ‘single selectors’ and checkboxes to ‘multi-selectors’. I think they describe what they are much better, but, alas, these legacy names are too ingrained and we are probably stuck with them.
在一个完美的世界中,不再有饥饿,偷猎,温室气体或犯罪的发生,我将开始请愿,将单选按钮更改为“单个选择器”,将复选框更改为“多重选择器”。 我认为它们描述了它们要好得多的地方,但是,these,这些旧名称太根深蒂固,我们可能会坚持使用它们。
2.剖析复选框和单选按钮 (2. Anatomy of checkboxes and radio buttons)
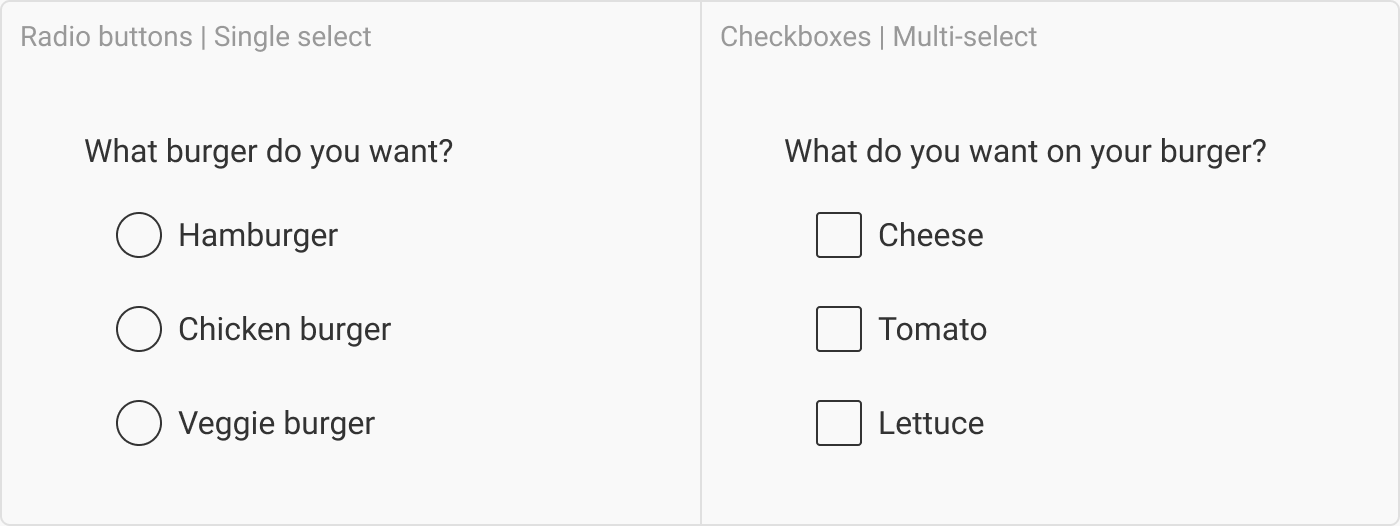
While we will look at various selector types in this cheat sheet, we will focus on radio buttons and checkboxes. Below is their anatomy.
虽然我们将在本备忘单中介绍各种选择器类型,但我们将重点介绍单选按钮和复选框。 以下是其解剖结构。

Note: There is some discrepancy in which of the parts above are referred to as the ‘radio button’/’checkbox’. Sometimes people use ‘radio button’/’checkbox’ to refer to the label and the selector together, while other times they use the terms to refer to the selector alone. I prefer the latter.
注意:上面的哪些部分被称为“单选按钮” /“复选框”,存在一些差异。 有时人们使用“单选按钮” /“复选框”来同时指代标签和选择器,而有时他们使用术语单独指代选择器。 我更喜欢后者。
3.单选按钮和复选框之间有什么区别 (3. What is the difference between radio buttons and checkboxes)
Radio buttons and checkboxes are very similar, except for a few key differences. The primary difference is that with radio buttons you can only select one item, while with checkboxes you can select any number. I was going to write out a table to explain this, but didn’t because a) it sounded boring, b) Medium doesn’t allow you to insert tables, so I had a better idea:
单选按钮和复选框非常相似,除了一些关键区别。 主要区别在于,使用单选按钮只能选择一项,而使用复选框可以选择任何数字。 我打算写一张表来解释这一点,但是不是因为a)听起来很无聊,b)Medium不允许您插入表,所以我有一个更好的主意:
POP QUIZ! Yay! Let’s see who can get 100% — winner gets to buy me an apple and call me ‘ma’am’.
突击测验! 好极了! 让我们看看谁能获得100%的收益-获胜者可以给我买一个苹果,称我为“夫人”。
ONE: In the standard checkbox component, how many items are you allowed to select (unless otherwise stated)?
一个:在标准复选框组件中,允许您选择几项(除非另有说明)?
- 1 1个
- 3 3
- Unlimited 无限
- 0 0
TWO: What is the shape of a radio button’s selector?
二:单选按钮选择器的形状是什么?
- Square 广场
- Circle 圈
- Hexagon 六边形
- Triangle 三角形
THREE: If you want to make a UI where a user can select multiple toppings to put on an ice cream, you would use:
第三:如果要创建一个用户可以在其中选择多个浇头以放置冰淇淋的UI,则可以使用:
- Radio buttons 单选按钮
- Checkboxes 选框
FOUR: If you want to make a UI where a user can select what type of bank account they would like to open, you would use:
第四:如果要创建一个用户可以在其中选择他们想开设哪种银行帐户的用户界面,则可以使用:
- Radio buttons 单选按钮
- Checkboxes 选框
FIVE: If you wanted to create a ‘subscribe to our emailer’ selector, which selector type would you use?
五:如果您想创建“订阅我们的电子邮件发送者”选择器,您将使用哪种选择器类型?
- A radio button 单选按钮
- A checkbox 复选框
SIX: In the below image, which is a radio button?
六:在下图中,哪个是单选按钮?
- A 一个
- B 乙

ANSWERS: ONE: 3. Unlimited TWO: 2. Circle THREE: 2. Checkboxes FOUR: 1. Radio buttons FIVE: 2. A checkbox SIX: 1. A
答案:一个:3.无限两个:2.圈三:2.复选框四个:1.单选按钮五个:2.一个复选框六个:1. A
WOOOOO you passed! (I hope.)
你通过了! (我希望。)
4.选择器的常见样式 (4. Common styles of selectors)
These are some of the common styles of checkboxes and radio buttons that you will come across in your field trip through the internet.
这些是复选框和单选按钮的常见样式,您在通过Internet进行实地考察时会遇到这些样式。
标准样式(单选按钮/复选框) (Standard style (radio buttons/checkboxes))
The most standard style of checkboxes and radio buttons uses buttons with ‘checkmarks’ or filled-in circles. I tend to prefer buttons with a checkmark UNLESS you are dealing with educational quizzes (see below).
复选框和单选按钮的最标准样式使用带有“复选标记”或实心圆圈的按钮。 我倾向于使用带有复选标记的按钮,除非您正在处理教育性测验(请参阅下文)。


测验按钮样式(单选按钮/复选框) (Quiz button style (radio buttons/checkboxes))
When a user is answering questions in a quiz, we have to make sure of two things: 1) that they can clearly see what answers they are choosing, 2) that they don’t get confused about when they get feedback on their answer.
当用户在测验中回答问题时,我们必须确保两件事:1)他们可以清楚地看到他们选择的答案,2)当他们对自己的答案获得反馈时不会感到困惑。
If you look at the example below, you can see that the ‘checkmark’ can get confusing — it looks like those answers are correct, even though it hasn’t been graded yet.
如果您看下面的示例,您会发现“复选标记”可能会令人困惑-看起来这些答案是正确的,即使尚未对其评分。

基本图像样式(单选按钮/复选框) (Basic image style (radio buttons/checkboxes))
While this style of selector can give the user a better idea of what they are selecting, I seldom use them as the image will always be too small to see clearly anyway.
虽然这种选择器样式可以使用户更好地了解他们所选择的内容,但我很少使用它们,因为无论如何图像总是太小而看不清。

网格样式的图像(单选/多选) (Image in a grid style (single/multi-select))
I prefer this style to the basic image style as you are able to make the images a lot bigger, and it also just looks better.
与基本图像样式相比,我更喜欢这种样式,因为您可以使图像更大,而且看起来也更好。

I first became aware of this style in Buzzfeed’s quizzes. (If you have never heard of Buzzfeed’s quizzes — a whole new world of procrastination awaits you.) Here they just show the image and have no text. If you go with that layout, pretty please make sure that you have alt text for users who use a screen reader or have a poor internet connection.
我首先在Buzzfeed的测验中意识到了这种风格。 (如果您从未听说过Buzzfeed的测验,那么整个拖延世界都在等待着您。)在这里,它们只是显示图像而没有文字。 如果使用这种布局, 请确保您为使用屏幕阅读器或互联网连接状况不佳的用户提供替换文字 。
多级复选框 (Multi-level checkboxes)
Multi-level checkboxes are needed if the items need to be split up into groups. Also, notice that if only a few of the child items are selected, the parent category is only partially selected.
如果需要将项目分成几组,则需要多级复选框。 另外,请注意,如果仅选择了几个子项,则仅部分选择了父类别。

One of the trickier UI elements around this is that the top item (parent) acts both as a selector and an accordion. So, if you click the label does it select the selector or does it open/close the accordion? I can’t find any definitive research on which way is the best, as this is a bit of an unusual pattern, but in the past, I have made the label part of the accordion and not the selector. Let me know if you have any suggestions for how to deal with this dilemma in the comments.
与此相关的较为棘手的UI元素之一是,顶级项(父项)既充当选择器又充当手风琴。 因此,如果您单击标签,它是选择选择器还是打开/关闭手风琴? 我找不到关于哪种方法最好的确定性研究,因为这是一种不寻常的模式,但是在过去,我已经将标签设置为手风琴的一部分,而不是选择器的一部分。 如果您有任何关于如何解决此难题的建议,请告诉我。
强制选择 (Forced selection)
Sometimes you will only want to allow your users to select a certain number of an item. To force this, if the user clicks one more than the selected amount, their oldest selection will deselect and the recent selection will update.
有时,您只希望允许用户选择一定数量的项目。 要强制执行此操作,如果用户单击的次数多于所选数量,则他们最早的选择将被取消选择,而最近的选择将被更新。
按钮样式(单选/多选) (Button style (single/multi-select))
This style allows you to stack a whole lot of different items on top of each other, which means you get to save space and have more options. Because this pattern isn’t that common, I suggest that you let the user know how many options they can select. While there is no reason to not use this for single selectors, I have never seen it in the wild.
这种样式使您可以将很多不同的项目彼此堆叠,这意味着您可以节省空间并有更多选择。 因为这种模式并不常见,所以建议您让用户知道他们可以选择多少个选项。 尽管没有理由不对单个选择器使用它,但我从未在野外看到它。

This style is very common when asking the user to choose multiple content tags (although they may not be aware of it). In the below example, Apple Music is asking users to select their favourite genres, which will in turn recommend songs and artists based on the user’s selection.
当要求用户选择多个内容标签时,这种样式非常普遍(尽管他们可能不知道)。 在下面的示例中,Apple Music要求用户选择自己喜欢的流派,这将根据用户的选择推荐歌曲和歌手。
切换(单选) (Toggle (single select))
The toggle is most often used for settings and allows the user to choose between yes/no options.
切换开关最常用于设置,并允许用户在是/否选项之间进行选择。
On mobile, the toggle itself usually sits on the far right while the label sits on the far left. This is to make it easier for the right thumb to change options.
在移动设备上,切换开关本身通常位于最右侧,而标签位于最左侧。 这是为了使右手拇指更容易更改选项。

5.国家 (5. States)
Checkboxes and radio buttons have to change their state/appearance so that users know they have been selected. We need to add these little visual cues to nudge the user in the right direction using patterns that they already know and understand.
复选框和单选按钮必须更改其状态/外观,以便用户知道已被选中。 我们需要添加这些小的视觉提示,以使用他们已经知道和理解的模式将用户向正确的方向移动。
默认/有效 (Default/active)
This is the starting state of selectors. This state indicates to the user that they can click the items in the questions.
这是选择器的开始状态。 此状态向用户指示他们可以单击问题中的项目。

不活跃 (Inactive)
When the inactive state is set, the user won’t be able to interact with the options. It is seldom that a user will encounter this state unless the product rules specify it.
设置为非活动状态后,用户将无法与选项进行交互。 除非产品规则指定,否则很少有用户会遇到此状态。

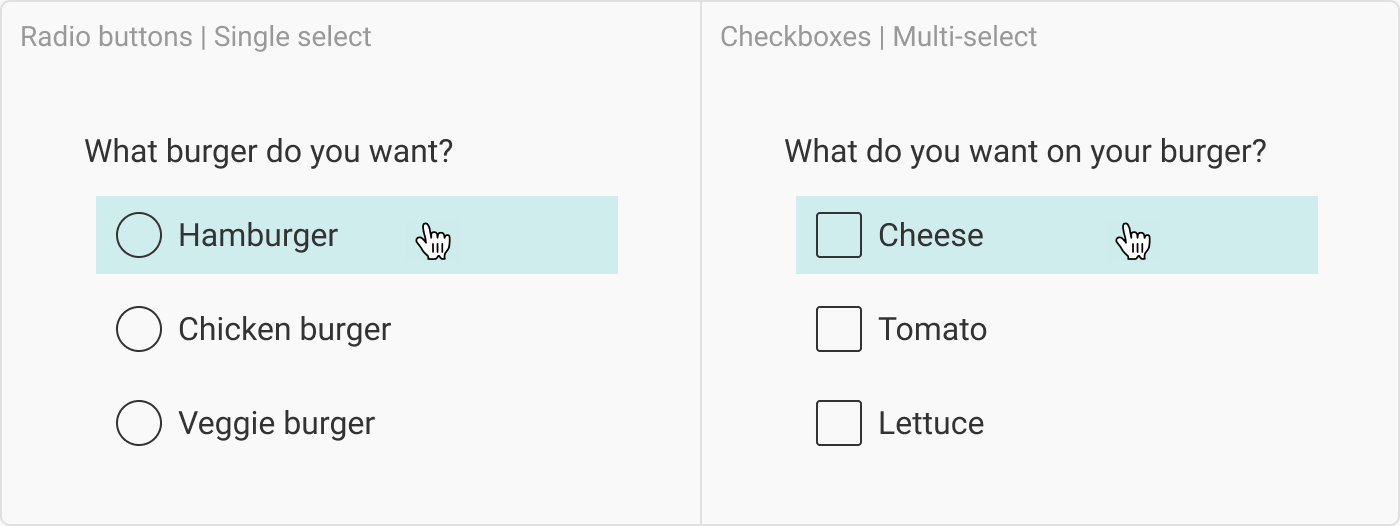
徘徊 (Hover)
Like buttons, selectors should indicate to the users that they are interactive or clickable. Usually this is done with highlighting the background of the item on hover. It also indicates what area of the items is clickable. If you hover off it, it should revert to its original state.
像按钮一样,选择器应向用户指示它们是交互式的或可单击的。 通常,这是通过突出显示悬停项目的背景来完成的。 它还指示可单击项目的哪个区域。 如果将鼠标悬停在它上面,它应该恢复为原始状态。

Don’t be a n00b tip: Touch devices don’t have a hover state.
不要成为提示:触摸设备没有悬停状态。
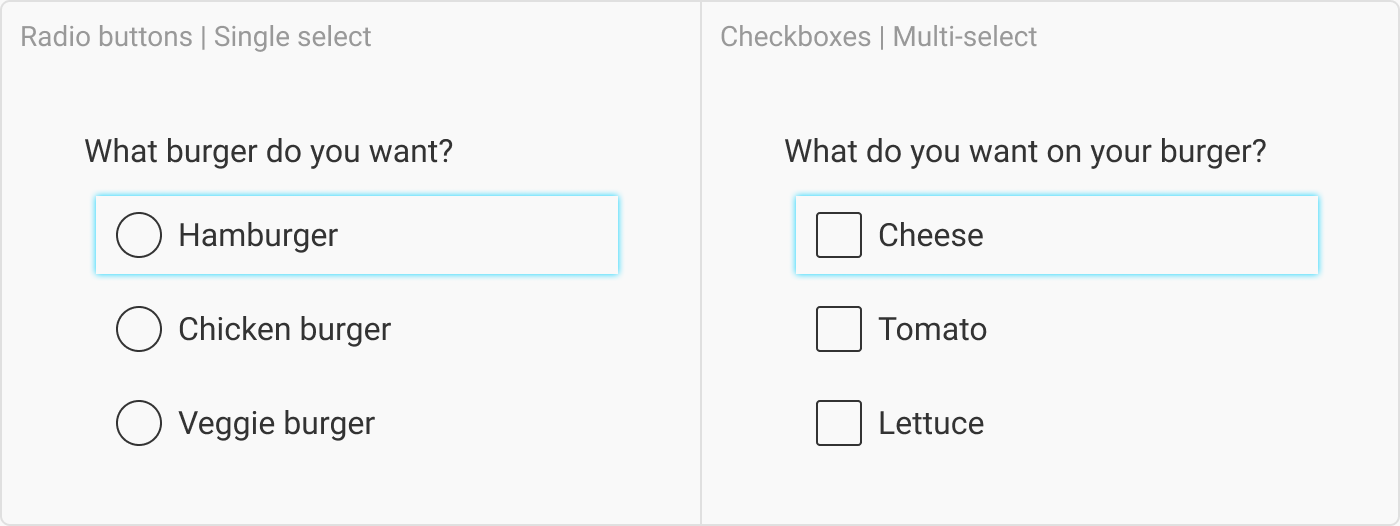
重点/突出显示 (Focus/highlighted)
The focus or highlighted state is usually indicated with a blue halo around the clickable item. You can see this for yourself by tabbing through an interface — which is the same thing someone who is poor sighted or had poor motor skills would do. It is seldom that a user will encounter this state, unless before someone clicks ‘enter’ to select an item.
焦点或突出显示状态通常在可点击项周围显示为蓝色光晕。 您可以通过在界面上切换来亲自看到这一点,这与视力不佳或运动技能较弱的人一样。 用户很少会遇到这种状态,除非在用户单击“输入”以选择一个项目之前。

按下 (Pressed)
This is the state where the user holds down their mouse/finger and the item indicates back to the user that it is being clicked.
这是用户按住鼠标/手指,并且该项目向用户指示其正在被单击的状态。

已选 (Selected)
Once the user has clicked an item, the UI should let them know. As mentioned earlier, radio buttons can only have one selected item, while checkboxes can have multiple, depending on business rules.
用户单击项目后,UI应告知他们。 如前所述,根据业务规则,单选按钮只能选择一个项目,而复选框可以选择多个。

失败反馈 (Fail feedback)
With free text input, it is possible for a user to make a typo, etc. However, since the options in a selector are predetermined, there should only be one type of fail feedback: the ‘incomplete’ type, which the user will only receive if they click the ‘submit’ button before they finished filling out the form. For checkboxes, this will only be necessary if the question forces them to choose one or more items.
使用自由文本输入时,用户可以打错字等。但是,由于选择器中的选项是预先确定的,因此应该只有一种类型的失败反馈:“不完整”类型,用户只会如果他们在填写表单之前单击“提交”按钮,则会收到。 对于复选框,仅当问题迫使他们选择一项或多项时,才需要这样做。

6.标签文字规则 (6. Rules for label text)
There is only one hard and fast rule for selector labels: be consistent.
选择器标签只有一条硬性规定: 一致 。
- Make sure that the case on every selector label is the same (sentence case, title case, etc.) 确保每个选择器标签上的大小写都相同(句子大小写,标题大小写等)
- Make sure that all items either end in a period or not. 确保所有项目都在一个周期内结束。
- Try to make sure that all the items are either a sentence, phrase, or word. Try to avoid some options being sentences and others being single words. Using a combination makes it tricky to decide on what case and punctuation to use. 尝试确保所有项目都是句子,短语或单词。 尽量避免某些选择是句子,而另一些则是单个单词。 使用组合使得很难决定要使用哪种情况和标点符号。
7.什么时候应该使用它们 (7. When you should use them)
When should you use radio buttons or checkboxes? This relies entirely on what question you are asking. If you want your users to select multiple options, use checkboxes. If you want your users to select only one option, use radio buttons (or another alternative).
什么时候应该使用单选按钮或复选框? 这完全取决于您要问什么问题。 如果希望用户选择多个选项,请使用复选框。 如果希望用户仅选择一个选项,请使用单选按钮(或另一种选择)。
何时使用单选按钮 (When to use a radio button)
I have four rules about when, or when not to, use radio buttons. They are:
对于何时使用或何时不使用单选按钮,我有四个规则。 他们是:
1. When you only want the user to select one itemIf you want the user to select more than one item then you should rather use checkboxes.
1.当您只希望用户选择一项时,如果您希望用户选择一项以上,则应使用复选框。
2. If you have fewer than six optionsDepending on your design rules, if there are more than five or six items to choose from, rather use a dropdown. Yes, yes, I know that they are clunky, but they save a lot of space in your design.
2.如果您的选择少于六个 根据您的设计规则,如果要选择五个或六个以上的项目,请使用下拉菜单。 是的,是的,我知道它们很笨重,但是它们在您的设计中节省了大量空间。

That being said, if space isn’t an issue, maybe consider using radio buttons instead — particularly if you are designing for mobile. I have seen it work well for fast food deliveries.
话虽如此,如果空间不是问题,则可以考虑改用单选按钮,尤其是在为移动设备设计时。 我已经看到它可以很好地用于快餐店。
If you are interested in learning more about dropdowns, check out my previous cheat sheet here:
如果您有兴趣了解有关下拉菜单的更多信息,请在此处查看我以前的备忘单:
3. You want to force a selection of oneWhen you select an item in a radio button list, you can’t deselect it. You can select something else and change your selection, but you can’t un-answer the question once you have selected an answer.
3.您想强制选择一个。当您在单选按钮列表中选择一个项目时,您不能取消选择它。 您可以选择其他内容并更改选择,但是一旦选择了答案,便无法取消答案。
4. If the question only has two options that are yes/noIf your question is ‘Would you like to receive notifications?’, ‘Play background music?’ etc., then rather use a toggle. They take up much less space, are cleaner, and — because they are a newer selector type — they have the added bonus of being trendy.
4.如果问题只有两个选项,则是/否。如果您的问题是“您想接收通知吗?”,“播放背景音乐?”。 等,然后使用切换键。 它们占用的空间少得多,更清洁,并且-因为它们是较新的选择器类型-因此,它们具有时髦的额外好处。
POST PUBLISH UPDATE:5. If you want your users to click ‘save’ to implement the optionIf you are in a settings page, or in a place where you want to allow the user to umm and err about their options before they click the big green save button - rather use radio buttons (or checkboxes). However, if you want your setting to happen immediately (turning wi-fi on/off) then rather use a toggle.
发布后更新: 5.如果您希望用户单击“保存”以实现该选项,则如果您位于设置页面中,或者要允许用户在单击该菜单之前对其选项进行检查和编辑绿色的大保存按钮-宁可使用单选按钮(或复选框)。 但是,如果您希望设置立即生效(打开/关闭wi-fi),请使用切换开关。
This suggestion comes from Thomas Veit, so go give them some claps in the comments below :)
这个建议来自 Thomas Veit ,所以请在下面的评论中给他们一些鼓掌:)
POST PUBLISH UPDATE:6. If your option’s labels are short, consider using a multiple-choice toggleYou very seldom see this cutie out in the wild, but it is a delight when you do. Multi-choice toggles merge the best of radio buttons and toggles into this little guy. Compact, neat and user friendly. I would only suggest using this if your labels are short — otherwise, it could get a bit hairy on mobile.
发布后更新: 6.如果选项的标签较短,请考虑使用多项选择开关。您很少会在野外看到这种可爱的东西,但这样做时会很高兴。 多选切换器将最好的单选按钮合并在一起,切换到这个小家伙。 紧凑,整洁且用户友好。 我只建议您在标签较短的情况下使用此标签,否则在移动设备上可能会显得有些毛茸茸。

This suggestion came from Thomas Weitz, so give them some claps in the comments below :)
这个建议来自 Thomas Weitz ,因此请在下面的评论中给他们一些鼓掌:)
何时使用复选框 (When to use checkboxes)
I have two rules about when to use checkboxes, and here they are:
关于何时使用复选框,我有两个规则,它们是:
1. When you want the user to be able to select multiple options or none at allIf you want your user to be able to add multiple toppings to their pizza, this is the selector for you. The user could select all, some, or none of the checkboxes.
1.当您希望用户能够选择多个选项或根本不选择任何选项时如果您希望用户能够向其披萨添加多个浇头,则这是您的选择器。 用户可以选择全部,部分或不选择任何复选框。
2. Single item Follow-up pop quiz: Why is the ‘I have read the terms and conditions’ always a checkbox and not a radio button? Surely it makes sense for it to be a radio button as it is better for ‘yes/no’ type questions?
2.单项后续流行测验:为什么“我已阅读条款和条件”始终是一个复选框,而不是一个单选按钮? 将它选为单选按钮肯定很有意义,因为它对“是/否”类型的问题比较好?
Answer: Because you can deselect it. Unlike a radio button with only one item, where you can’t deselect it. If you click it, soz for you: it is now selected FOREVER.
答:因为您可以取消选择它 。 与仅具有一项的单选按钮不同,您不能在其中取消选择它。 如果您单击它,将为您带来麻烦:现在将其永久选中。
8.辅助功能清单 (8. Accessibility checklist)
You’ve done it! You have completed designing your selectors, and it is time to ship it off to the development team. But wait! Have you checked that they are accessible first?
你完成了! 您已经完成选择器的设计,是时候将其交付给开发团队了。 可是等等! 您是否检查过它们首先可以访问?
Does your selector meet the WCAG AAA colour contrast standards? Some designers use the AA standards instead, but I’m far too paranoid for that. My current favourite contrast checker is WebAIM.
您的选择器是否符合WCAG AAA色彩对比标准? 有些设计师改用AA标准,但我对此非常偏执。 我当前最喜欢的对比度检查器是WebAIM 。
- Are your options/items bigger than 44px for touch screens? (Differing reports use 36px.) 您的触摸屏的选项/项目是否大于44px? (不同的报告使用36像素。)
- Is there more than 8px between each option/item? 每个选项/项目之间的距离是否超过8px?
- Is the label/question always visible? 标签/问题是否始终可见?
- Do the relevant fields have helpful feedback text? (E.g. “Please complete this question”) 相关字段是否有有用的反馈文本? (例如“请完成此问题”)
If you want to read more, check out: https://webaim.org/techniques/forms/controls
如果您想了解更多信息,请查看: https : //webaim.org/techniques/forms/controls
9.结束语 (9. Closing thoughts)
After this cheat sheet, I am going to move away from ‘form’ UI patterns and move onto other types of UI patterns. BUT if you have any requests to look into any other form field types let a girl know in the comments.
在这份备忘单之后,我将离开“表单” UI模式,转而使用其他类型的UI模式。 但是,如果您有任何查询其他任何表单字段类型的请求,请在注释中告知女孩。
Stay safe out there Medium friends, the world is a crazy, crazy place right now.
在那儿保持安全中型朋友,世界现在是一个疯狂的地方。
翻译自: https://uxdesign.cc/ui-cheat-sheet-radio-buttons-checkboxes-and-other-selectors-bf56777ad59e
eazy ui 复选框单选
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274824.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!