微服务负载均衡实现高可用
Written by Yona Gidalevitz
由Yona Gidalevitz撰写
Most users of the web are blissfully unaware of the sheer scale of the process responsible for bringing content across the Internet. There are literally miles of Internet between you and the server you’re accessing.
Web的大多数用户都非常不了解负责通过Internet传递内容的过程的规模 。 您和您要访问的服务器之间实际上有数英里的Internet。
To make things worse, sites that become extremely popular have to deal with consistent increases in monthly traffic, which can slow down the experience for everyone involved. Some sites can draw more visits in a month than comparable sites do in a year.
更糟的是,非常受欢迎的网站必须应对每月流量的持续增长,这可能会减慢每个参与人员的体验。 与同类网站一年相比,某些网站在一个月内可以吸引更多访问。
Sites which bring in high-volume traffic may inadvertently be faced with frequent server upgrades, so that page speed and, in turn, usability, doesn’t suffer for their loyal customers.
带来大量流量的站点可能会无意间面临频繁的服务器升级,因此页面速度以及相应的可用性不会因其忠实的客户而受到影响。
Often, however, simple hardware upgrades aren’t enough to handle the vast traffic that some sites draw.
但是,通常,简单的硬件升级不足以处理某些站点吸引的大量流量。
So, the question that business owners, their UX designers, and their developers ought to be asking themselves is not only how to keep day-to-day speed at a level which doesn’t impact usability, but also how to prepare for the kind of traffic your site may experience down the road.
因此,企业所有者,他们的UX设计师和他们的开发人员应该问自己的问题不仅是如何将日常速度保持在不影响可用性的水平上,还包括如何为这种速度做准备您的网站可能会遇到的流量。
通过负载平衡为最坏的情况做好准备 (Prepare for the Worst with Load Balancing)
So how do you ensure that your site won’t burst into figurative flames as page visits skyrocket? Consider employing a technique called load balancing.
那么,如何确保您的网站不会因为页面访问量的激增而大打折扣呢? 考虑采用一种称为负载平衡的技术。
Load balancing distributes server loads across multiple resources — most often across multiple servers. The technique aims to reduce response time, increase throughput, and in general speed things up for each end user.
负载平衡可将服务器负载分布在多个资源上-最常见的是分布在多个服务器上。 该技术旨在减少响应时间,增加吞吐量,并总体上加快每个最终用户的工作速度。
Loads are broken up based on a set of predefined metrics, such as by geographical location, or by number of concurrent site visitors.
根据一组预定义的指标(例如,地理位置或并发站点访问者的数量)分解负载。
Members of a certain group — such as ‘people living in Europe’, for example may be directed to a server within Europe, while members of another group take, for instance, ‘North Americans’ may be directed to another server, closer to them.
某个组的成员(例如“居住在欧洲的人”)可以被定向到欧洲内的一台服务器,而另一组的成员例如可以将“北美人”定向到与其更近的另一台服务器。
我的网站真的需要负载平衡吗? (Does My Site Really Need Load Balancing?)
Load balancing is a powerful technique, and while most sites will benefit from it, the cost of implementing and maintaining the additional server(s) may not be worth the increase in performance, unless your monthly visits average at least in the ballpark of a few hundred thousand. Some industry experts will even tell you that load balancing will not be worthwhile until your monthly page views average a few million.
负载平衡是一项强大的技术,尽管大多数站点都将从中受益,但除非您每月的访问量至少平均达到几个,否则实现和维护额外服务器的成本可能不值得提高性能。 十万 。 一些行业专家甚至会告诉您,只有当您的平均每月页面浏览量达到数百万次时,负载平衡才有意义。
One thing is for sure — before you start investing in parallel hardware, you ought to take a good look at not only your average traffic, but also your forecasted traffic.
可以肯定的一件事-在开始投资并行硬件之前,您不仅应该仔细研究平均流量,还应该仔细研究预测流量 。
Servers running popular sites can be bogged down by an overabundance of requests. Business owners whose sites cater to a niche audience of avid internet users may find that they simply cannot keep up with the traffic that internet fandom can generate.
运行过多站点的服务器可能会因请求过多而陷入瘫痪。 其站点迎合了狂热的互联网用户的小众受众的企业主可能会发现,他们根本无法跟上互联网拥护者可能产生的流量。
Sites that cater to the committed Apple user, for example, consistently serve millions of requests every month, and typically require some serious hardware. But this is only part of the story.
例如,迎合Apple忠实用户的网站每月都会持续处理数百万个请求,并且通常需要一些严重的硬件。 但这只是故事的一部分。
Sites like Macworld and 9to5Mac tend to see massive swells in traffic whenever Apple executives give keynote speeches, for example.
例如,每当Apple高管发表主旨演讲时, Macworld和9to5Mac之类的网站就会看到大量的流量增长。
Apple product launches, keynote speeches, and press events generate incomparable amounts of internet buzz. Often, such events can lead to drastic surges in traffic among relevant sites. If you aren’t prepared for the swells in traffic, your servers might be left gasping for air.
苹果产品发布会,主题演讲和新闻发布会产生无与伦比的互联网嗡嗡声。 通常,此类事件可能导致相关站点之间的流量激增。 如果您不为流量激增做好准备,则服务器可能会喘不过气来。
Whenever major events trigger sudden increases in traffic, there is a chance that your server won’t keep up. If you find yourself encountering more traffic than you are used to, your servers might get reduced to a crawl, with significantly reduced speeds for the users of your site.
每当重大事件触发流量突然增加时,您的服务器就有可能无法跟上。 如果发现自己遇到的流量比以前更多,则服务器可能会被简化为爬网,从而大大降低了站点用户的速度。
UX designers know that quick page loads are an important aspect of the user experience, and that the user experience, in turn, is one of two things bringing your users back (the other being good content).
UX设计人员知道快速页面加载是用户体验的重要方面,而用户体验又是使用户返回的两件事之一(另一件事是很好的内容)。
Ultimately, the danger that unbalanced, high volume sites are faced with is one of survival: users have options. There may be dozens of other sites that cater to the same audience and that can handle the traffic. Your users will not hesitate to take their page views elsewhere.
归根结底,不平衡,高容量站点所面临的危险是生存之道: 用户可以选择 。 可能还有许多其他网站可以满足相同的受众需求,并且可以处理流量。 您的用户会毫不犹豫地将其页面浏览量移至其他位置。

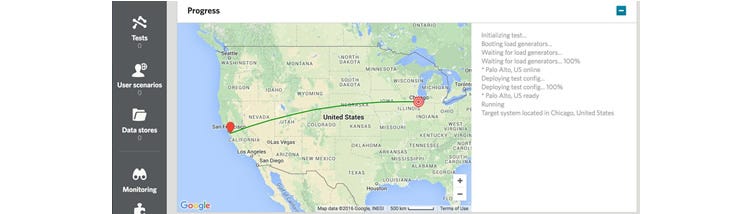
As a UX designer, it is important that you test your site (often) to make sure that it is loading quickly. A great website for testing the speed of a live site is Load Impact. Simply enter the URL of your site, and watch as Load Impact conducts its tests live, showing you real-time results.
作为用户体验设计师,重要的是(经常) 测试站点以确保其快速加载。 一个用于测试实时网站速度的出色网站是Load Impact 。 只需输入您的站点的URL,然后观察Load Impact实时进行的测试,并向您显示实时结果。
我该怎么做? (How do I do it?)
Assuming you have the financial resources to do it, your business is faced with two options when it comes to load balancing: build it yourself, or pay someone else to do it.
假设您有足够的资金来做到这一点,那么在进行负载平衡时,您的企业将面临两种选择:自己构建,或付钱给其他人做。
Should you choose to undertake the task of load balancing your site, you will be faced with a very technical (and costly) task. There will be a number of tasks that will require both knowledge of server hardware, and software expertise.
如果您选择承担负载平衡站点的任务,那么您将面临一项技术性(且成本高昂)的任务。 将有许多任务需要服务器硬件知识和软件专业知识。
You will have to set up multiple servers, each of which may be running a different custom software stack, and you will likely need to hire some server maintenance and scalability staff.
您将必须设置多个服务器,每个服务器可能运行不同的自定义软件堆栈,并且可能需要雇用一些服务器维护和可伸缩性人员。
For companies with technical staff on hand, this can often be the best approach. For larger, non-technical companies, however, the best choice can often be to partner with an agency that specializes in server set-up and maintenance.
对于拥有技术人员的公司,这通常是最好的方法。 但是,对于较大的非技术性公司,最好的选择通常是与专门从事服务器设置和维护的机构合作。
想了解更多? (Want to learn more?)
Are you interested in the managerial and strategic aspects of UX? The online course on UX Management and Strategy can teach you the necessary skills on the subject and earn you an industry-recognized course certificate to advance your career. If, on the other hand, you want to brush up on the basics of UX and Usability, the online course on User Experience might be a better fit for you (or another design topic). Good luck on your learning journey!
您对UX的管理和战略方面感兴趣吗? 在线用户体验管理和策略课程可以教会您有关该主题的必要技能,并为您赢得行业认可的课程证书,以促进您的职业发展。 另一方面,如果您想了解UX和可用性的基础知识,则有关用户体验的在线课程可能更适合您(或其他设计主题 )。 祝您学习愉快!
(Lead image: Depositphotos)
(领导形象: Depositphotos )
Originally published at UsabilityGeek by Yona Gidalevitz. He is Codal’s technical writer. At Codal, he is responsible for content strategy, documentation, blogging, and editing. He works closely with Codal’s UX, development, marketing, and administrative teams to produce all manner of written content.
最初由Yona Gidalevitz发表在UsabilityGeek上 。 他是Codal的技术作家。 在Codal ,他负责内容策略,文档,博客和编辑。 他与Codal的UX,开发,营销和管理团队紧密合作,以编写各种形式的书面内容。
翻译自: https://medium.com/usabilitygeek/using-load-balancing-for-large-volume-usability-fa9a201bd7a5
微服务负载均衡实现高可用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274811.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!







和Table.Delete()的区别)



 (完整))


)


)
