大家好,我是若川。持续组织了8个月源码共读活动,感兴趣的可以点此加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列
本文来自我的源码共读群里小伙伴 @achens 投稿,他写了很多文章笔记。我万万没有想到他才19岁。同时他也在我建的湖南籍前端群里。原文链接:https://www.yuque.com/xiaochens/html5/cqg1z9
1导言
十九岁中专学历如何自学找到前端工作?
TIPS:在没有任何包装的情况下成功收到大概十几家公司的面试邀请。
TIPS:本篇文章更偏向与我自己的自述,是对自己这两年的一个总结、反思与未来的打算、目标。
2正文
自我介绍(废话有点多,不想看的直接跳过):
因为喜欢代码,喜欢编程,而坚持下来的学习。
想起五六年前智能手机刚兴起的时候,我就在各种论坛(代表:某葫*侠),各种 Q 群混着跟着搞各种锁机、破解、刷机一系列技术,手机编程、iapp(手机编程软件,这个应该有不少人都知道吧?)、IDEA(一个手机上学习 Java 的软件)。
基本上那时就垫定了现在的自己,以及喜欢编程,和每次写完代码看着代码成功运行而高兴不已的我。
不过。。这个时候的自己虽然很喜欢编程,但真正让我决定学习编程的其实还是 2016 年因为盗版二被迫停更的火影战记(童年回忆了啊),那时就决定自己以后要学编程,然后做出续版。。。不过后来东倒西歪的直到现在学了前端....而不是安卓和 JAVA 开发,哈哈哈哈哈哈哈。
害,回归正题,说说现在的我的情况:十九岁,学历只有中专,目前在广州天河一个不到十人的小公司。
自学了大概一年左右,u1s1,自学真的非常难受,很难保持自律,也很迷茫,时常会质疑自己学了这么多有什么用?能不能找到工作?更何况我本身还是要给社恐,属于是和人说话就紧张,说话声音就很小,也很不自信的一个人。
当时光是想想要去面试,和以后工作时不得不和同事交流一系列都会感到害怕。(现在入职半个月了,其实还好,同事都非常好,都因为我的年龄很照顾我。真的很感谢他们。)
3我平常是怎么学习的?
嗯...还记得第一次是在某绿色葫芦上的简单的 HTML 入门教程(大概是 2018 年),跟着学了点基础标签后就完完全全迷上了...
现在还记得,这套视频大概十几集,每集也就两三分钟,主题是教如何制作一个“黑页”,其实就是用嘴贱的那么几个 html 标签和 css 样式做一个看着很酷的纯静态页面,然后放到云主机上(那时记得有很多免费的主机...貌似现在也有一堆,不过都是垃圾配置,最多用来测试测试自己的静态页面),再加上一个免费的二级域名,这样一个自己的网站就出来,就可以拿出去装b了。给同学给或者给网友看,装作是黑客,很。。傻气,至少现在看来是这样。
在这之后,我去找了当时我在读的中专的老师借了本 html+css 入门书籍进行学习,说是入门,但其实也就是只有个基础,毕竟。。中专嘛懂得都懂。
之后我就花了大概几十块钱,在某东上买了一本学习 html + css + js 的书(依稀记得是 2019 年?),然后...就是对着书摁学,期间也找了一些网上的零散的教程,学习之类的。这个过程我在网上还认识了一个师傅,虽然现在已经不联系了,单还是很感谢他对当时的自己的帮助,真的很大。
时间跳到 2020,emmm 又迷上了后端,在网上找了一套黑马的 PHP 教程,学了个大概,能做出一个简易的留言板。
TIPS:前几个月根据自己当时所学写的笔记,总结出了两篇文章。
PHP 及 MySQL 的学习[1]
PHP 面向对象[2]
这段时间,也学习了 jQuery,用 jQuery 实现了 别踩白块。
https://gitee.com/achens/my-study/blob/master/htdocs/[3]我的实例/jQuery实现别踩白块+分数上传/index.html
还沉迷了黑客,学了些网络安全,了解一系列如:肉鸡、蠕虫、kail 等等东西。还下载了一堆计算机病毒。。。几乎各种有名病毒的都下载了一遍,然后在学校的电脑上测试...
TIPS:同样是根据当年的笔记写的文章。
常见 Web 安全攻击[4]
2021,收心,开始只学前端,放弃其它一切技术,开始只钻研前端,其实这个时候的我还只是个菜比,虽然很早接触了前端,但其实也只是边学边玩的状态,到了这时也只会点 html 标签和 css 样式,js dom,bom,jq 而已。
也是同年大概这个时候,我。。。选择了,撤学,然后回到家自学。
这一年学了很多,真的很多,也才知道自己原来这么菜。
啊呸,跑题了,说说我这一年是咋学习的:视频 + 语雀 + vscode + 浏览器,同事开着四个软件,先是看视频,跟着视频敲,边敲边打注释,以自己的理解来写上注释,就算很多没必要写注释的地方我也强迫着自己去写,以至于到现在养成了一行代码一行注释的习惯(不知是好是坏。。。)。
在跟着视频敲完代码后,我就开始根据自己写的代码和注释整理好写入语雀,记作笔记,也只是只有我自己才能看懂的笔记,随后在学完课程后我又会复盘自己的笔记,然后将其整理为一篇完整的文章。整理的同时相当于又学了一篇。(在这一步还不算完,我基本会在学习完一个月后再去复盘一篇自己写的文章,并尝试以一种教授别人的形式重写)
基本上就是看视频的时候跟着敲一边,并在看完后,整理成笔记放到语雀上,过程有什么不懂或 BUG 就上浏览器查。
我就这样在四个软件之间切去切回的学习,期间我一直都是在B站以及各大培训机构的公开直播课中白嫖免费视频。。。可以说我所学到的一切知识都没有花过钱(Ps:也是因为我没有钱...)。
嗯...看到这里你会不会觉得我很自律?
NO!!!
我经常一打游戏就是玩到半夜两三点!亦或者连续几天甚至半个多月没有去学习!
天天睡懒觉到下午才醒不吃早午餐也只是我的常态.
自律?锻炼?我也试过,但都是做个几天俯卧撑或者仰卧起坐就坚持不下来了。
说是在家学了一年,实则真正在学习的时间恐怕也就只有半年多一点,学了一天又半路跑去连玩几天游戏亦或者看几天的小说。。真的是我的常态,在这种没有人监督,也没人理解(在父母邻居眼里我就是个天天缩家里打电脑游戏的啃老族)。
我只能自己一个人埋着脑袋摁学,也经常会自我怀疑...不过在一通怀疑...和打游戏之后我又会回过头来好好学习,因为我知道这是现在的我唯一能够做的。绝对会对自己有帮助,也是自己现在最该做的事情。
4对于这一次找工作的经验
听从了一位大佬的意见,专门找初创的小公司投,虽然工资低点,活可能也会多,但。。只要能找到工作就很好了。
而且我遇到的几次面试,都没有亦或者就只问了几个技术问题而已,多是问我会不会移动端?会不会微信小程序,,,让我认识到,小公司在意的不是技术和学历这些,他们只需要能够干活的就行,深度钻研技术?没什么太大意义,至少对于现在的我,或者和我同类一样自学的人来说,应该只有大厂或 10k 往上的公司才会开始要求技术深度。
真的是吃了个小亏,我之前只学过 Vue,微信小程序以及移动端开发都不熟练,就一股脑的研究各种技术去了。。。是,我是 js 基础进阶乃至 Vue 原理也学过了,八股文也背过不少,牛客网上各种大厂面经我基本上也能答出百分之八十的前端相关题,但是。。。完全没用啊!!!我这次找工作时的面试就没几家问我多少技术问题。。。离谱。。。
所以说,如果是想我一样自学的,我建议你们多学点技术栈,哪怕没有深入,但也要多学,达到能做项目的程度就行,同时一定要多干几个项目,丰富自己简历,技术这些等找到工作后再慢慢提升。
再说说我现在这家公司,我是 2月28日入职进入公司,进公司第一周就是让我看并熟练 ant Design Pro 的后台开发框架。之后又让我看看 React,因为这家公司主要使用技术栈就是 ant Design Pro + React。一般只有在客户要求的情况下使用 Vue。
到了第二周我就上手做项目了。。做的是使用 React + ReactNative + NativeBase + Expo + React Navigation + Redux 开发的移动应用,我当时就傻了,上面这些单词,出了 React 和 Redux 偶尔听到见到过,知道 React 是单向绑定数据流,JSX 写法,而 Redux 是 React 的状态管理插件以外。。我就完全不懂其它的了。
当时真的很蒙,一开始我以为会给我安排 Vue 项目,或者等到我熟悉了 React 之后再给我安排项目的。却没想直接给我上手了???还安排了两个模块,虽然说都是最简单的。
但我还是花了一周的时间一边熟悉代码,一边看文档,一边增删复制粘贴代码硬生生写完了。
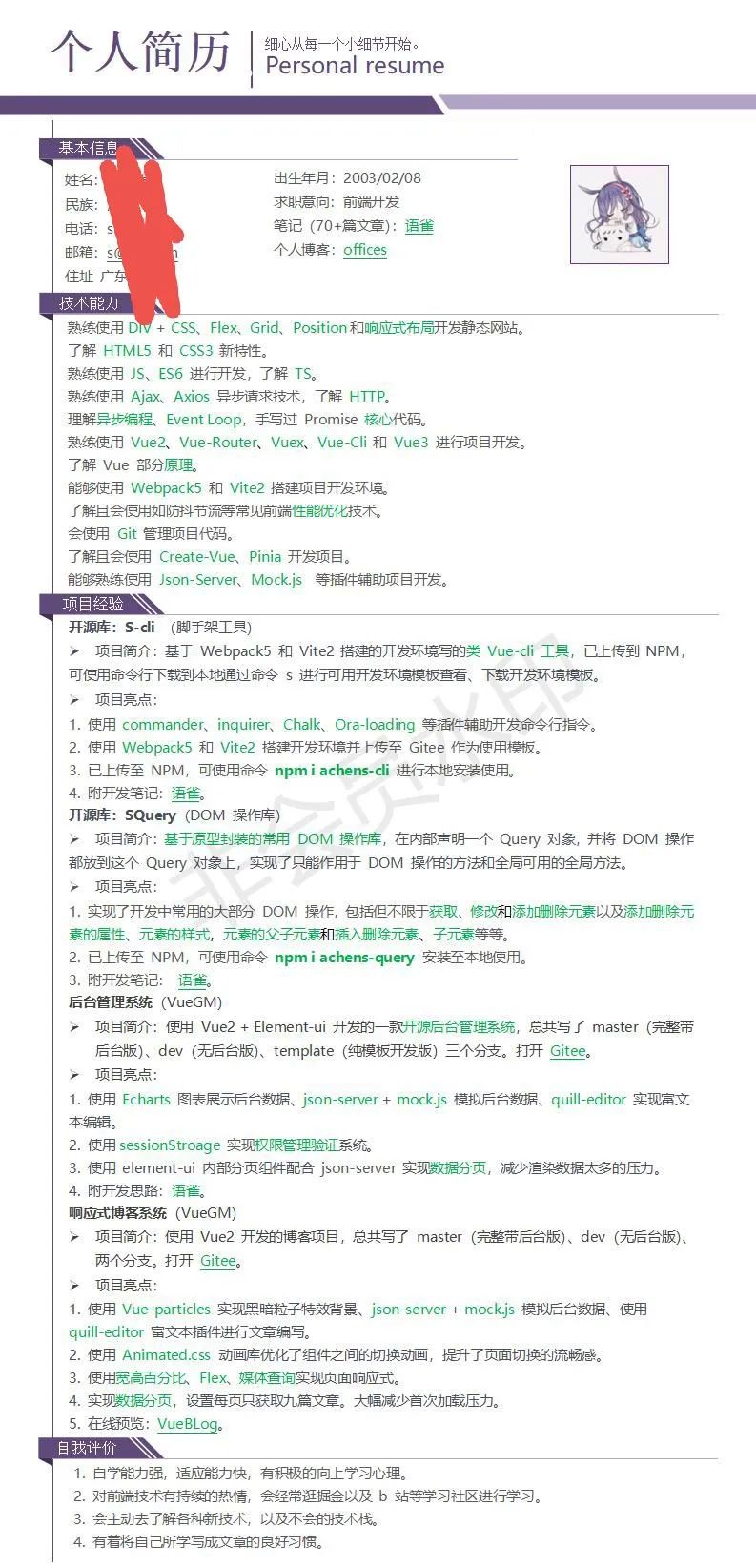
下面附上我的简历,给正在招工作的兄弟姐妹做参考,真的很垃圾的简历。
5个人简历

语雀地址:https://www.yuque.com/xiaochens
最后的最后附上我的技术栈:
6我的技术栈
CSS 布局通学:
Float 浮动布局 + Position 定位布局学习[5]
Flex 弹性布局学习[6]
Grid 网格布局学习[7]
多栏布局学习[8]
JS + ES + TS 技术栈:
JavaScript 学习[9]
ES6 学习[10]
TypeScript 学习[11]
JS 内置 API[12]
微前端了解及学习[13]
前端性能优化[14]
JS 进阶之路:
JS进阶之this、执行上下文[15]
JS进阶之递归、尾递归[16]
JS进阶之深浅拷贝[17]
JS进阶之类数组与数组去重、扁平化[18]
JS进阶之本地缓存[19]
JS进阶之ES6模块化[20]
JS进阶之Proxy与Object.defineProperty[21]
JS进阶之防抖、节流[22]
JS进阶之什么是重排与重绘[23]
JS进阶之原型、原型链、原型继承[24]
JS进阶之作用域、作用域链、闭包、柯里化[25]
JS进阶之图片懒加载与预加载[26]
JS 异步编程学习:
Promise 学习[27]
JS 事件循环与异步编程[28]
JS 手写系列:
手动实现 new、call、apply 以及 bind[29]
简单手写发布订阅[30]
经典面试题 LazyMan[31]
手写 Promise 核心代码[32]
Vue 技术栈:
Vue2 学习[33]
Vue3 学习[34]
Vue-Router 学习[35]
Vuex 学习[36]
axios 学习[37]
create-vue 与 Pinia 上手试玩[38]
Vue 长列表渲染实战[39]
Vue3 做了那些优化?以及它的新特性[40]
Vue 深入学习:
Vue进阶之 组件传值方法总结[41]
Vue进阶之 Router 两种路由模式的区别[42]
Vue进阶之 与forceUpdate[43]
Vue进阶之 Mixin(混入) 学习[44]
Vue进阶之 虚拟 DOM 与 Diff 算法[45]
Vue进阶之 EventBus 事件总线[46]
Vue进阶之 extend、Render、h 的学习[47]
Vue2 数据响应式原理学习[48]
Vue 快实现系列[49]
前端工程化:
Webpack 学习[50]
Vue3 + Vite2 项目实践[51]
GIt 学习[52]
基于 Vite2 搭建 Vue3 + Ts 开发环境[53]
基于 Webpack5 搭建 Vue2 后台开发环境[54]
数据结构与算法:
1. 数据结构入门与数组[55]
2. 栈与js 运行机制、递归、伪递归[56]
3. 队列与 js 中的异步队列(任务)。[57]
4. 时间、空间复杂度[58]
5. 简单排序算法[59]
常用算法解析[60]
HTTP:
HTTP 学习[61]
项目实战:
Vue-GM 后台管理系统[62]
VueBlog 响应式博客[63]
CoolButton 按钮组件库[64]
揭秘 Vue Cli,打造属于自己的项目脚手架工具[65]
写一款自己的 jQuery 框架[66]
参考资料
[1]
点击阅读原文查看更多

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经坚持写了8年,点击查看年度总结。
同时,最近组织了源码共读活动,帮助3000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

扫码加我微信 ruochuan02、拉你进源码共读群
今日话题
略。分享、收藏、点赞、在看我的文章就是对我最大的支持~