web开发集成数字证书
A career path into digital design is often winding, meaning many practitioners come from adjacent fields as diverse as graphic design, web development, research, or even anthropology. As a result, two people working in a similar role may have a very different professional background, experience, set of skills and approach to solving design problems.
进入数字设计的职业道路通常是曲折的,这意味着许多从业者来自相邻领域,包括图形设计,网络开发,研究甚至人类学。 结果,两个工作相似的人可能具有截然不同的专业背景,经验,一套技能和解决设计问题的方法。
Digital designers who come from broader creative disciplines like graphic design or visual communications might be pumping out stunning user interfaces worthy of millions of Dribbble admirations. But, on closer inspection, these interfaces often reveal functionality flaws that come from the lack of understanding of some of the fundamental principles of digital design:
来自图形设计或视觉传达等更广泛的创意学科的数字设计师可能会抽出令人赞叹的用户界面,这些功能值得Dribbble赞叹不已。 但是,仔细检查后,这些接口通常会发现功能缺陷,这些缺陷是由于对数字设计的一些基本原理缺乏理解而引起的:
1.数字接口同时存在于各种规模 (1. Digital interfaces exist in every size at once)
Designers used to the constraints of printed page formats often struggle with the fluidity of the web. True, you will be working on artboards that have fixed sizes and designing for a small number of targeted devices, but, in reality, your interface will exist in every size at once (mind-blowing, right?). This means you should always think about how it will respond to even the smallest changes in the browser width, making sure it looks (and works) its best in every size.
习惯于打印页面格式约束的设计人员经常在网络的流动性中挣扎。 没错,您将使用固定大小的画板并为少量目标设备进行设计,但实际上,您的界面会同时存在于各种大小中(令人振奋,对吗?)。 这意味着您应该始终考虑一下它将如何响应浏览器宽度的最小变化,以确保它在各种尺寸下都看起来(并工作)最佳。
2.网络的基础 (2. The building blocks of the web)
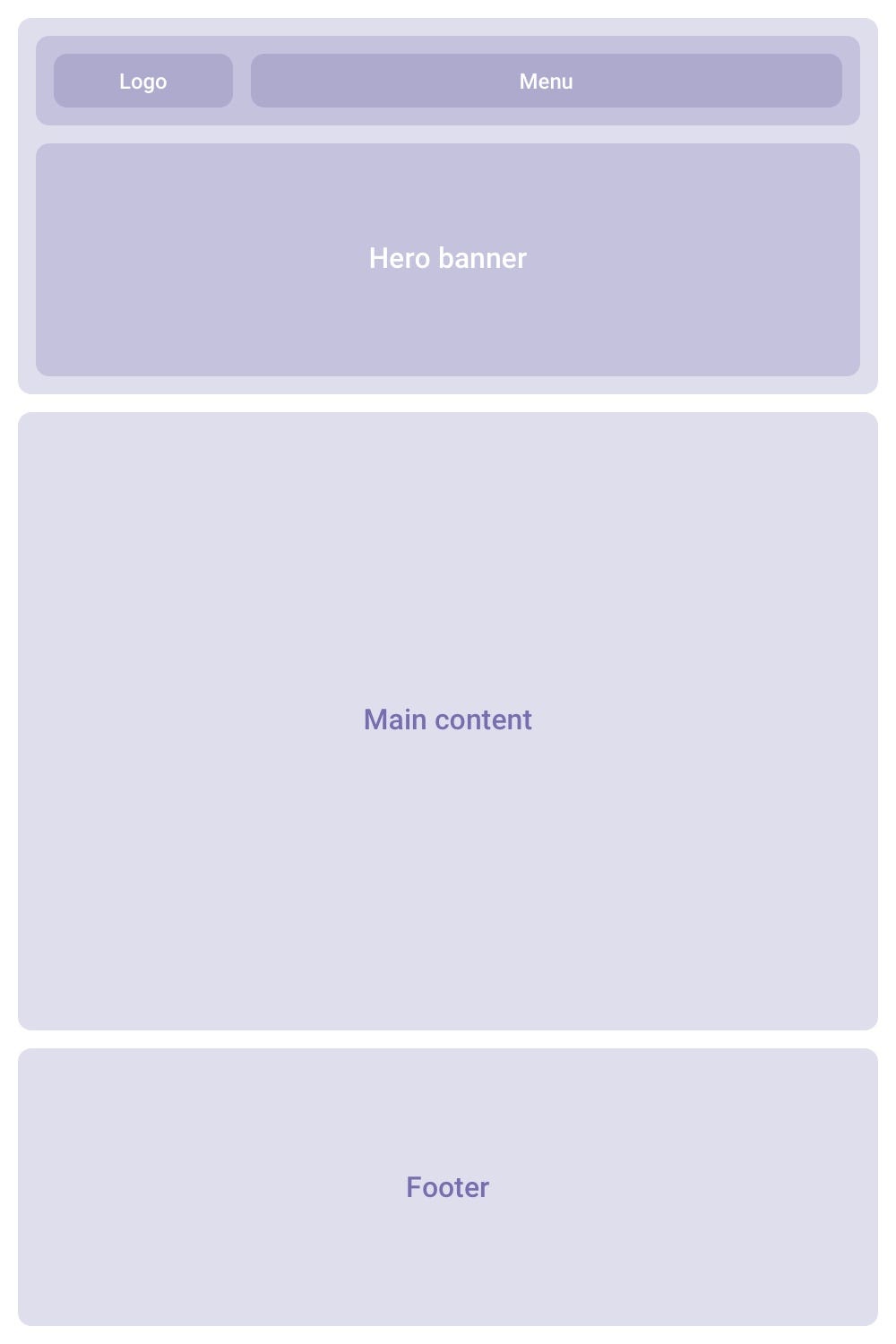
Much like the Great Pyramid of Giza, most web interfaces consist of blocks that are stacked, or nested inside one another. For instance, your website homepage may consist of three blocks stacked on top of each other — header, main content and footer. The header hosts two further blocks — navigation and hero banner — and navigation in turn contains your company logo and menu. There is a number of principles that define how these blocks look and behave, which we will discuss shortly.
就像吉萨大金字塔一样,大多数Web界面都由相互堆叠或嵌套的块组成。 例如,您的网站首页可能包含三个相互叠放的块-页眉,主要内容和页脚。 标头包含另外两个块-导航和英雄横幅-导航又包含公司徽标和菜单。 有许多原则定义了这些块的外观和行为,我们将在稍后讨论。

This, of course, is a greatly simplified description of the web, but thinking of your interface in this way will save you from having random elements floating in midair with no apparent logic behind them.
当然,这是对Web的极大简化,但是以这种方式考虑界面将使您避免在空中漂浮随机元素而背后没有明显的逻辑。
3.家庭事务 (3. Family matters)
The hierarchical relationships between nested blocks are best understood through the family analogy. The outer block (container) is a parent to all the blocks (items) that are nested within it — its children. Much like in the real world, these children inherit some properties from their parents, which can be overwritten later.
通过类比可以最好地理解嵌套块之间的层次关系。 外部块(容器)是嵌套在其中的所有块(项)(其子元素)的父级。 就像现实世界中一样,这些孩子从父母那里继承了一些财产,以后可以覆盖。

4.留意空白 (4. Be intentional about your whitespace)
To avoid having an interface that looks like a shelve of boxes in an Amazon warehouse, you can use margins and padding to add some whitespace. These concepts are not unique to the web, but here is where they truly reveal their full potential. Unlike a printed page that allows you to scatter elements around at random and call the rest whitespace, the digital interface doesn’t tolerate a vacuum, so to achieve “nothing” you have to fill it with “something” — margins and padding.
为了避免在亚马逊仓库中有一个看起来像是一堆盒子的界面,您可以使用边距和填充来添加一些空白。 这些概念并不是网络独有的,但在这里它们真正发挥了其全部潜力。 与允许您随机散布元素并调用其余空白的打印页面不同,数字界面不能容忍真空,因此要实现“无”功能,您必须在其中填充“某些内容”(边距和填充)。
5.冲顶 (5. Race to the top)
The concept of content alignment will be familiar to most designers. While horizontal alignment on the web works pretty much as it does in print, vertical alignment is much less straightforward. By default, the blocks of your web interface stack from the top down and because the page height depends on its content, you can’t simply place your heading in the center of it and call it a job done. As a result, vertical alignment is often controlled with top and bottom margins and padding, which can be relative for maximum adaptability. More on that in the next point.
内容对齐的概念对于大多数设计师来说都是熟悉的。 虽然网络上的水平对齐与打印中的对齐几乎一样,但垂直对齐却不那么简单。 默认情况下,Web界面的块是从上到下堆叠的,并且由于页面的高度取决于其内容,因此您不能简单地将标题放在其中心并将其称为完成的工作。 因此,通常使用顶部和底部页边距和填充来控制垂直对齐,这对于最大适应性而言可能是相对的。 接下来的更多内容。
6.相对论 (6. The theory of relativity)
You need to specify the size and position of each element, but measurements can be absolute or relative (recommended). For instance, instead of a fixed-width cover image, you can set it to fill the available width. Smaller items (children) can take a percentage of available space (say, 33.33% for a three-column grid) or be restricted to specific size brackets. The font scale should also be set in relative units (rem), so it scales up and down proportionally.
您需要指定每个元素的大小和位置,但是测量可以是绝对的或相对的(建议)。 例如,您可以将其设置为填充可用宽度,而不是固定宽度的封面图像。 较小的物品(儿童)可能占用一定百分比的可用空间(例如,三列网格为33.33%),或者被限制在特定的尺寸范围内。 字体比例也应以相对单位(rem)设置,因此它按比例缩放。
A lot of these decisions lie with developers who translate fixed grids and font sizes into relative systems, but this is an area where designers can and should have their input. For example, if you want a button to maintain the same size or scale depending on the font size or the width of a card it is nested within, you need to communicate this to developers.
这些决定中有很多取决于开发人员,他们将固定的网格和字体大小转换为相关的系统,但这是设计人员可以并且应该获得其输入的领域。 例如,如果您希望按钮根据字体大小或嵌套在其中的卡片的宽度保持相同的大小或比例,则需要将此按钮告知开发人员。
From my experience, this step is most often overlooked in the design-to-development handover process because we typically submit static images and leave developers to find and interpret the patterns. Giving clear instructions about how the interface should behave removes ambiguity and means that what was designed gets built.
根据我的经验,此步骤在设计到开发的移交过程中经常被忽略,因为我们通常会提交静态图像,而让开发人员去寻找和解释模式。 给出有关接口应如何操作的明确说明可以消除歧义,这意味着可以设计出所需的东西。
7.您不拥有自己的设计 (7. You don’t own your designs)
This point is the hardest for many designers to swallow. Unlike an artwork hanging on a gallery wall that can be admired from afar but not touched, the interface you designed is made to be used (and abused). You may have got everything looking just right on your artboard, but once the interface gets built, you have no control over how its viewed. For example, someone might be using a browser that doesn’t support your chosen font or wishes to display all fonts at twice their intended size, and there is absolutely nothing you can do to stop them (nor should you). In this situation, the interface may not look the way you intended it to, but it still needs work. And it needs to work well.
这是许多设计师最难理解的。 与悬挂在画廊墙壁上的艺术品可以从远处欣赏却无法触摸一样,您设计的界面被设计为可以使用(和滥用)。 您可能已经在画板上看到了一切,但是一旦构建了界面,就无法控制其外观。 例如,某人可能使用的浏览器不支持您选择的字体,或者希望以两倍于其预期大小的字体显示所有字体,因此您绝对无法采取任何措施来阻止它们(也不应该)。 在这种情况下,界面可能看起来不像您预期的那样,但仍需要工作。 它需要运作良好。
翻译自: https://blog.prototypr.io/seven-principles-of-web-development-every-digital-designer-should-know-778d4e7c1bf2
web开发集成数字证书
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274799.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除! (完整))


)


)

)

)








——迈出建模第一步)