线框模型
Before we start developing something, we need a plan about what we’re doing and what is the expected result from the project. Same as developing a website, we need to create a mockup before we start developing (coding) because it will cost so much if in the development the design changed frequently.
在开始开发某些东西之前,我们需要一个关于我们正在做的事情以及该项目的预期结果的计划。 与开发网站相同,我们需要在开始开发(编码)之前创建一个模型,因为如果在开发中频繁更改设计,那么它将花费很多。
When creating the plan, we need to follow the procedure that needs to be done if we want it to be organized. Just like that, when we’re creating a mockup we can’t just directly designing the home page or another page, but we need a lower-level design which is the wireframe.
在创建计划时,如果我们希望将其组织起来,则需要遵循需要执行的过程。 就像这样,当我们创建模型时,我们不仅可以直接设计主页或其他页面,还需要线框这样的低层设计。

There’s plenty of application that providing the canvas for design the wireframe, one of the most popular is wireframe.cc.
有很多应用程序可以提供用于设计线框的画布,其中最流行的一种是wireframe.cc 。
But for our project, we decided to create the wireframe based on a hard-copy or using a paper. Take a look at our first wireframe design below.
但是对于我们的项目,我们决定基于硬拷贝或使用纸来创建线框。 看看下面我们的第一个线框设计。

After designing the wireframe and already sure about the placement, we can start developing the mockup. There’s also plenty of app or websites that provide tools for creating the mockup, like Figma, Sketch, and Adobe Xd. For developing our mockup we use Figma because of a few reasons which are Figma can be accessed using our browser (Adobe Xd need to be installed if we want to use it) or using their apps in any operation system (Sketch only can be used in Apple ecosystem).
设计完线框并确定布局后,我们可以开始开发模型。 也有很多应用程序或网站提供用于创建模型的工具,例如Figma,Sketch和Adobe Xd。 为了开发模型,我们使用Figma的原因有很多,可以使用我们的浏览器(如果要使用Adobe Xd,则必须安装Adobe Xd)或在任何操作系统中使用它们的应用程序来访问Figma(仅可在以下版本中使用Sketch)苹果生态系统)。

When we creating the mockup, there are a few rules that we need to implement if we want to maintain the user experience, called Neilsen’s 10 Usability Heuristics that developed by Jakob Nielsen with Rolf Molich.
创建模型时,如果要维护用户体验,需要执行一些规则,这些规则称为Jails Nielsen和Rolf Molich共同开发的Neilsen的10 Usability Heuristics。

尼尔森的10种可用性启发式 (Nielsen’s 10 Usability Heuristic)
There are 10 rules that pointed out and I will try to explain it with the example of how our project group implementing it.
指出了10条规则,我将尝试以我们的项目组如何实施的示例进行解释。
系统状态的可见性 (Visibility of system status)
The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.
系统应始终在合理的时间内通过适当的反馈使用户知道发生了什么。
Our homepage is a dashboard where users can easily get as many as the information they wanted. We also provide the notification at the navigation bar just in case the user missing some important information. If there is something important shows up, the notification icon will be added with the red-dot in the top-right icon so the user will easily recognized the event.
我们的主页是一个仪表板,用户可以在其中轻松获取所需的信息。 我们还在导航栏上提供了通知,以防用户丢失某些重要信息。 如果出现重要的事情,通知图标将在右上方的图标中添加红点,以便用户轻松识别该事件。


系统与现实世界之间的匹配 (Match between system and the real world)
The system should speak the users’ language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
系统应该使用用户熟悉的单词,短语和概念来讲用户的语言,而不是面向系统的术语。 遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。
We trying to use the icon to representing what actual the feature comparing to the real world. Take a look a the report icon, in the real world we will have the report by a bunch of paper and it’s already represented by the report icon (file icon). Another example is the notification, it represents by a bell because in the real world we will easily recognize the bell sound as a notification if there’s something happen.
我们试图使用该图标来表示与真实世界相比实际的功能。 看一下报告图标,在现实世界中,我们将用一堆纸来获得报告,并且该报告已经由报告图标(文件图标)表示。 另一个示例是通知,它由铃铛表示,因为在现实世界中,如果发生任何事情,我们很容易将铃铛声音识别为通知。

用户控制和自由 (User control and freedom)
Users often choose system functions by mistake and will need a clearly marked “emergency exit” to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.
用户经常错误地选择系统功能,并且需要明确标记的“紧急出口”以离开不需要的状态,而无需进行长时间的对话。 支持撤消和重做。
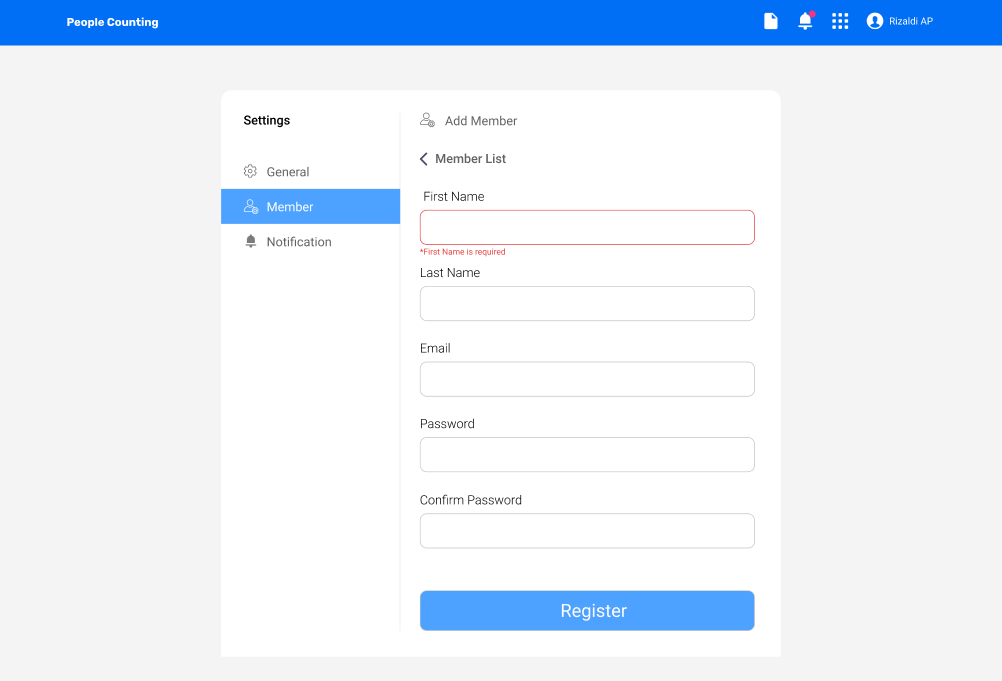
User needs to know where they are and want quick access for undoing what they have done. As an example, if the user going to homepage and clicked the wrong button, it will be easier if on that page has the back button to go to the previous page. In our project, we trying to implement it in add member form in the setting page. To make user navigation easier, we provide the back button with the title of the previous page so the user will know what it will do if they pressed the button.
用户需要知道他们在哪里,并希望快速访问以撤消所做的工作。 例如,如果用户转到主页并单击了错误的按钮,则在该页面上具有返回按钮可转到上一页会更容易。 在我们的项目中,我们尝试在设置页面中以添加成员的形式实现它。 为了使用户导航更加容易,我们为后退按钮提供了上一页的标题,以便用户知道按下按钮后将执行的操作。

一致性和标准 (Consistency and standards)
Users should not have to wonder whether different words, situations, or actions mean the same thing.
用户不必怀疑不同的词语,情况或动作是否意味着同一件事。
For maintaining our consistency in design and implementation, we build the design guidelines first before we started the project. It helps us to save time or even made a component that can be reused by other components because we already have a big picture of the result before we start the development. Here’s our guidelines snapshot or for the full version and also the implementation, you can check it on my post “Stay Consistent, Stay In The Guideline” in my profile.
为了保持设计和实施的一致性,我们在开始项目之前首先构建设计准则。 它可以帮助我们节省时间甚至制作一个可以被其他组件重用的组件,因为在开始开发之前我们已经对结果有了一个全面的了解。 这是我们的准则快照或完整版本以及实现的快照,您可以在我的个人资料中的“保持一致,遵守准则 ”一文中进行检查。

错误预防 (Error prevention)
Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
精心设计的系统甚至比良好的错误消息更好,它可以防止问题从一开始就发生。 消除容易出错的条件,或者检查条件,并在用户执行操作之前向其提供确认选项。
We can prevent some errors to minimize the resource but it has to be as informative as possible so the user can know where is the error causes. The example of our implementation for this point is when the admin trying to add a new member to the setting page. The user will be given a form that all the field needed to be filled and if there’s some field that admin forgot to fill the field will be colored with red and shows the error message which is that field is needed to be filled.
我们可以防止一些错误以最大程度地减少资源,但是它必须尽可能多地提供信息,以便用户可以知道错误的原因。 关于这一点,我们的实现示例是当管理员尝试向设置页面添加新成员时。 将为用户提供一个表格,其中需要填写所有字段,如果有一些管理员忘记填写的字段将被涂成红色,并显示错误消息,那就是该字段需要填写。

认可而不是回忆 (Recognition rather than recall)
Minimize the user’s memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
通过使对象,操作和选项可见,最大程度地减少用户的内存负载。 用户不必记住从对话的一部分到另一部分的信息。 该系统的使用说明应适当可见或易于检索。
Saving the state of user definitely will raise the user experience when using our product because they didn’t need to remember all the steps that they already have done. For our project, we implement this point by creating a setting page for change user accessibility for the data. If we click the edit button, it will show the list possible for the accessibility and will automatically save the data without reloading the page if the user clicks the save button.
保存用户状态无疑会提高使用我们产品时的用户体验,因为他们不需要记住他们已经完成的所有步骤。 对于我们的项目,我们通过创建一个设置页面来实现这一点,以更改数据的用户可访问性。 如果单击编辑按钮,它将显示可能的辅助功能列表,并且如果用户单击保存按钮,则将自动保存数据而无需重新加载页面。


使用的灵活性和效率 (Flexibility and efficiency of use)
Accelerators — unseen by the novice user — may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
新手用户看不见的加速器通常可以加快专家用户的交互速度,从而使系统可以同时满足没有经验的用户和有经验的用户。 允许用户调整频繁的操作。
In our project, we trying to give as many features as we can with the good interface so any kind of user can use the website. Take a look at our dashboard in the left and right columns. The right column will show the camera data selected from the left column if it’s checkbox is checked. It doesn’t need a request to server again because we already got all the data when processing the page for the first time and we just need to use some function to do the calculation on the component file. When the user hits the checkbox icon on the left column it will directly call a function to do the calculation and also updating the right column. It’s easier to understand by novice users or even expert users.
在我们的项目中,我们试图通过良好的界面提供尽可能多的功能,以便任何类型的用户都可以使用该网站。 看看我们在左侧和右侧栏中的信息中心。 如果选中此复选框,则右列将显示从左列中选择的摄像机数据。 它不需要再次请求服务器,因为在第一次处理页面时我们已经获得了所有数据,我们只需要使用一些函数就可以对组件文件进行计算。 当用户单击左列的复选框图标时,它将直接调用函数进行计算并更新右列。 新手甚至专业用户都更容易理解。


美学和简约设计 (Aesthetic and minimalist design)
Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
对话中不应包含无关紧要或很少需要的信息。 对话中每增加一个信息单元都会与相关信息单元竞争,从而降低其相对可见度。
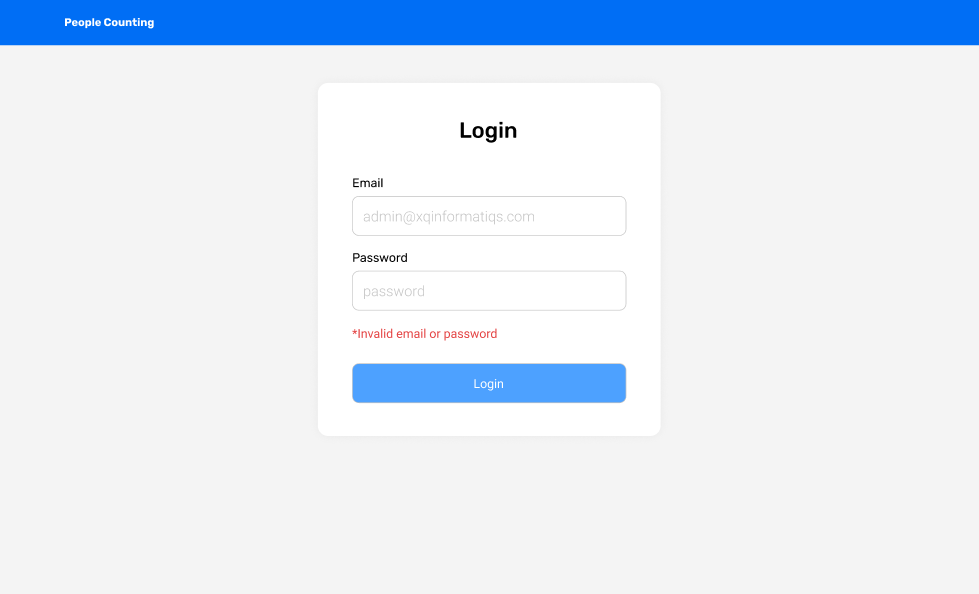
We’re trying to keep the interface as simple as possible with still trying to maximizing the information given. The dashboard is full of information because we want to make user navigation easier to access all the information needed on one page but still we try to minimize the design or the text that doesn't necessarily. Another example for this point is the login page, where we just show a card containing a login form consist of email, password, and also login button. It’s simple, still consistent with the guidelines, and also easy to understand.
我们正在尝试使界面尽可能简单,同时仍在尝试使给定的信息最大化。 仪表板中充满了信息,因为我们希望使用户导航更容易访问一页上所需的所有信息,但是我们仍然尝试尽量减少不必要的设计或文本。 关于这一点的另一个示例是登录页面,我们仅显示一张包含登录表单的卡片,该表单包含电子邮件,密码和登录按钮。 它很简单,仍然符合准则,也很容易理解。

帮助用户识别,诊断错误并从错误中恢复 (Help users recognize, diagnose, and recover from errors)
Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.
错误消息应使用简单的语言(无代码)表示,准确指示问题并建设性地提出解决方案。
With all the prevention before, there will be still an error that will be occurred after processed on the backend server. In this case, the error information is needed to pass to the user so they will know what kind of error happens and what caused the error. Take an example of our login system, if the user fills the email and password the frontend system will not detect any error, but after it sent a request to the backend server for authentication and the credential given is invalid, we will give the notification on the form so the user knows what happens and retrying to fills the email and password correctly.
通过前面的所有预防措施,在后端服务器上进行处理后仍然会出现错误。 在这种情况下,需要将错误信息传递给用户,以便他们知道发生了哪种错误以及导致错误的原因。 以我们的登录系统为例,如果用户填写了电子邮件和密码,则前端系统将不会检测到任何错误,但是在它向后端服务器发送请求进行身份验证并且给定的凭据无效之后,我们将在表单,以便用户知道会发生什么,然后尝试正确填写电子邮件和密码。

帮助和文档 (Help and documentation)
Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user’s task, list concrete steps to be carried out, and not be too large.
即使可以在没有文档的情况下使用系统会更好,但可能仍需要提供帮助和文档。 任何此类信息都应该易于搜索,着眼于用户的任务,列出要执行的具体步骤,并且不要太大。
All the lists of what users can do or even a simple error handling are needed to be documented and can be easily accessed by the users. But until this point, we still not implement the FAQ page because our client has set the prioritize features that needed to complete first. But in the end, after all the features implemented well, I think FAQ is one of the most pages needed because it can guide our users to use our website properly.
用户可以做的所有列表甚至是简单的错误处理都需要记录在案,并且用户可以轻松访问。 但是直到现在,我们仍然没有实现FAQ页面,因为我们的客户已经设置了需要先完成的优先功能。 但是最后,在所有功能都实现好之后,我认为常见问题解答是所需的最多页面之一,因为它可以指导我们的用户正确使用我们的网站。
结论 (Conclusion)
It seems to be fun when creating the wireframe and mockup but actually there are many things to be considered when we chose a design. User experiences are important because who will be using our website are the user. We need to make it user-oriented for providing the best user experience but also still keep the design as the product branding.
创建线框和模型时,这似乎很有趣,但是实际上,当我们选择一种设计时,要考虑很多事情。 用户体验很重要,因为将要使用我们网站的是用户。 我们需要使其面向用户,以提供最佳的用户体验,但同时仍要保持设计与产品的品牌相同。
翻译自: https://medium.com/@aryodh/planning-before-doing-wireframe-and-mockup-43d8941565a2
线框模型
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274390.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!)







![[ckeditor系列]ckeditor 自己写的一个简单的image上传js 运用iframe的ajax上传](http://pic.xiahunao.cn/[ckeditor系列]ckeditor 自己写的一个简单的image上传js 运用iframe的ajax上传)



swc与swf的区别)






