响应式网格项目动画布局
重点 (Top highlight)
第二部分 (Part II)
Now that you have a basic understanding of how to use grids, you might be wondering how to apply them to layouts you see on the web. Responsive grids are a method to systematically align your designs, to give order, establish hierarchy, and “logic” to your designs. It makes things look less floaty, and you can generally tell who is and who is not using a grid. As people become better designers, their eyes are constantly drawing horizontal and vertical lines everywhere to create that order and alignment.
现在,您已经对如何使用网格有了基本的了解,您可能想知道如何将其应用于您在网络上看到的布局。 响应式网格是一种系统地调整您的设计,确定订单,建立层次结构和“逻辑”设计的方法。 它使事情看起来不那么浮动,您通常可以分辨出谁在使用网格。 随着人们成为更好的设计师,他们的眼睛不断在各处绘制水平和垂直线条,以创建这种顺序和对齐方式。
On that note, I often get questions like “Wait, how do sticky panels work in a grid layout?” or “What do you do for a web app where things go edge to edge?” We’ll look at some applications of the responsive grid and also how they scale down to mobile. More importantly, I want to teach you how to mix and match your layouts to cater to your design needs.
在该注释上,我经常会遇到诸如“等等,粘性面板在网格布局中如何工作?”之类的问题。 或“您对端到端的Web应用程序做什么?” 我们将研究响应式网格的一些应用程序,以及它们如何扩展到移动应用程序。 更重要的是,我想教你如何混合和匹配布局,以满足您的设计需求。
If you’re not sure how to use grids in responsive design, read up on part one: Responsive grids and how to actually them. Or just go with the flow, all good.
如果不确定如何在响应式设计中使用网格,请阅读第一部分: 响应式网格以及如何实际使用它们 。 或顺其自然,一切都很好。
Disclaimer: I do not work at any of these companies nor do I know how they set up their grids. This is purely a learning exercise, and I am just using these sites as examples.
免责声明: 我不在这些公司中任职,也不知道他们如何建立自己的网格。 这纯粹是一个学习练习,我仅以这些网站为例。
单列布局 (Single Column Layout)
Aka full page layout. This is the most simple layout and is used for landing pages. You have all the space to display large images to create a statement that will enhance your product or brand. Things inside your one-column layout act as individual modules, and is easy to scale on mobile because things are already stacked in the order you want them to show. Because it is extremely powerful in provoking emotions, this is a common layout for home pages, introductions, how-tos, or new products, etc. Even though within the module there might be things split into different grid columns, as a whole the layout is utilizing 12 columns for main content.
又名全页布局。 这是最简单的布局,用于登录页面。 您有足够的空间来显示大图像,以创建可增强您的产品或品牌的声明。 一栏式布局中的事物充当单独的模块,并且易于在移动设备上扩展,因为事物已经按照您希望它们显示的顺序进行了堆叠。 因为它在激发情绪方面非常强大,所以这是主页,简介,操作指南或新产品等的通用布局。即使在模块中,也有可能将事物分成不同的网格列,整体而言正在利用12列作为主要内容 。



网格使用 (Grid usage)
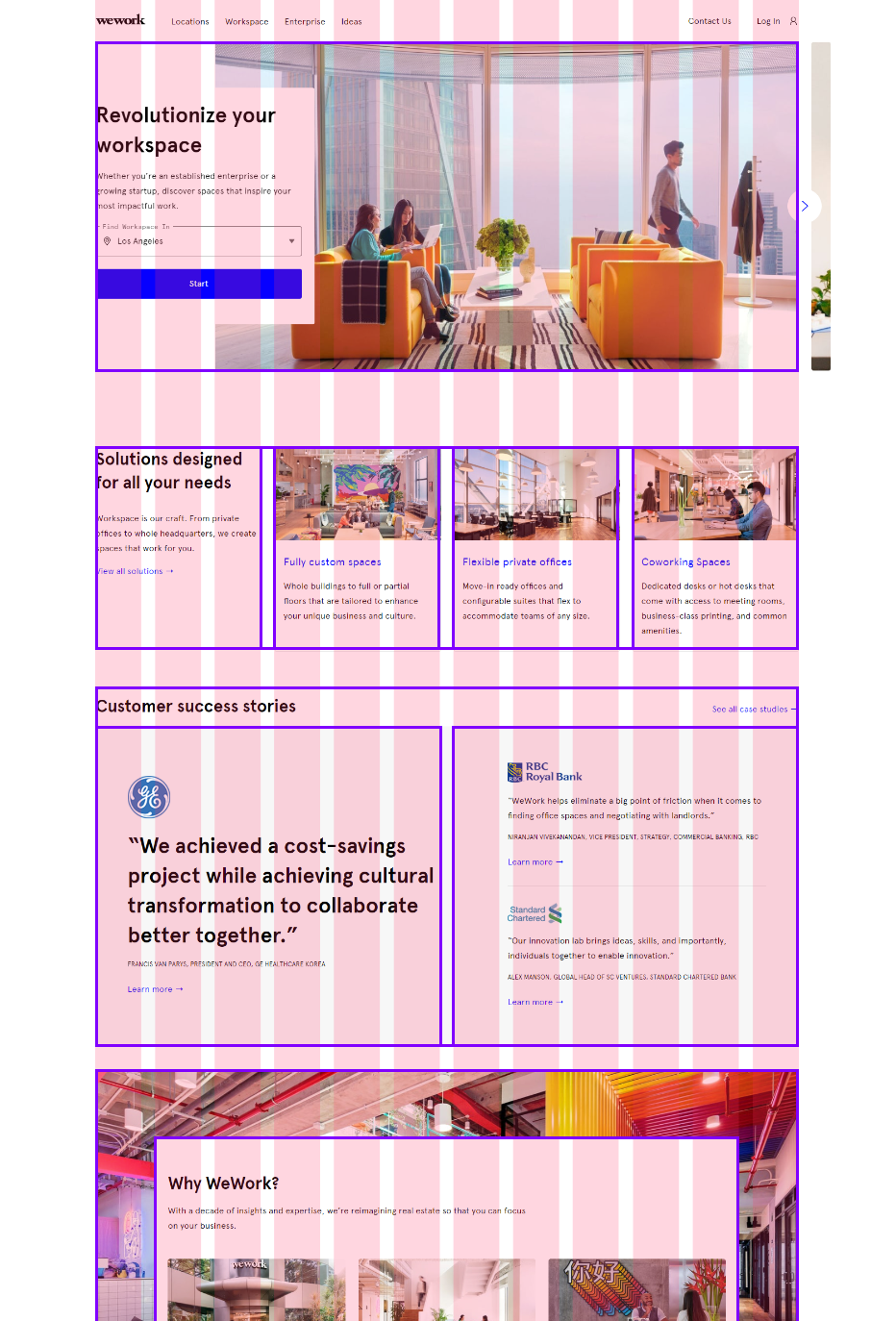
You can clearly see that WeWork is using grids in their designs because everything lines up despite being divided within each row. An easy giveaway is that the amount of padding between elements is consistent (between the 4 cards and the two customer success stories), and the outer edges are the same width, which makes this design very pleasing to the eye. I also like this example because it shows that you can still break up the page in interesting ways while still doing row-based modules.
您可以清楚地看到WeWork在其设计中使用了网格,因为尽管每一行都划分了所有内容,但它们仍然排列在一起。 一个简单的赠品是,元素之间的填充量是一致的(在4张卡片和两个客户成功案例之间),并且外部边缘的宽度相同,这使此设计令人赏心悦目。 我也喜欢这个示例,因为它表明您仍然可以在执行基于行的模块的同时以有趣的方式分解页面。
例子 (Examples)
Here are some other examples of one column layouts. Notice how elements inside the parent element might be divided into different columns, but the overall parent element sits under one main container.
这是一列布局的其他一些示例。 请注意,父元素内的元素可能如何划分为不同的列,但整个父元素位于一个主容器下。



两列布局 (Two Column Layout)


This is probably one of the most common layouts, simply because you do not want your text to reach more than 6–8 columns wide. The other benefit is you can surface other elements much higher above the fold, and use this side column for navigation, advertisements, call to actions, similar listings, etc. You should use 8 columns for your main content, and 4 columns for your side content. This way, you have an even number for both sides, and if need be you can cut your main content in half to nicely display things side by side.
这可能是最常见的布局之一,只是因为您不希望文本的宽度超过6-8列。 另一个好处是您可以将其他元素置于折叠上方,并使用此侧栏进行导航,广告,号召性用语,类似清单等。您应将8栏用作主要内容,并将4栏用作一侧内容。 这样,您的两面都是偶数,如果需要,您可以将主要内容切成两半,以很好地并排显示内容。
“But wait, 8 columns? Then I have so much less space to design with!” you might say. On the web you should never let text use all 12 columns. This is a basic typography principle, where comfortable reading width is around 60–80 characters at 16px, and that happens to be about no more than 8 columns on a desktop. Actually 8 columns is really pushing it because you have to consider those who use a large desktop, so I wouldn’t design something more than that. Even in the single-column home page layouts, things are centered and have a max-width. So really the “less space” thing is a non-issue, and will even make your design better.
“但是等等,有8列? 然后我的设计空间就大大减少了!” 你可能会说。 在网络上,您永远不要让文本使用全部12列。 这是一个基本的排版原则,舒适的阅读宽度在16px处约为60–80个字符,而在桌面上恰好不超过8列。 其实8列是真正推动它,因为你必须要考虑那些谁使用了大量的桌面,所以我不会设计的东西不止于此。 即使在单列主页布局中,内容也居中并具有最大宽度。 因此,“更少的空间”确实是没有问题的,甚至可以使您的设计更好。
This layout is very versatile and is suitable for inner pages of the website, such as when you have lots of text to read. Some page examples are blogs, instructions, FAQs, how-tos, where you want to keep navigation or other things handy for the user on the side.
这种布局非常通用,适用于网站的内部页面,例如当您有大量文本要阅读时。 一些页面示例是博客,说明,常见问题解答,操作方法,您希望在其中使导航或其他便于用户使用的内容。
例子 (Examples)





移动 (Mobile)
On mobile it’s a simple question of hierarchy. You need to make stacking decisions depending on what was in your side panel. If the side panel was navigation or a set of questions for an FAQ, you should put that first before the main content. If the side panel was “read more,” or “other suggestions,” you should put stack that at the bottom of your main content.
在移动设备上,这是一个简单的层次结构问题。 您需要根据侧面板中的内容做出堆叠决策。 如果侧面板是导航或关于FAQ的一系列问题,则应将其放在主要内容之前。 如果侧面板是“”或“其他建议”,则应将堆栈放在主要内容的底部。



三列布局 (Three Column Layout)
Since you are dealing with three columns, you have some choices on how you want to distribute them. Let’s go with the easy example first — an even 4–4–4 distribution.
由于您要处理三列,因此您可以选择如何分配它们。 让我们先来看一个简单的示例-均匀的4–4–4分布。
4–4–4分布 (4–4–4 distribution)
This is nice for layouts when you need to post up a lot of images. And it can be your choice if the design will utilize a max-width or not. I've shown examples of both below.
当您需要张贴大量图像时,这对于布局很有用。 如果设计不使用最大宽度,则可以选择。 我在下面显示了两个示例。


分布不均(3–6–3) (Uneven distribution (3–6–3))
An uneven distribution is a layout for when you have a product that handles a long scroll of content, where you also want to highlight other things the user can do. It is most suitable when the main content doesn’t require a lot of horizontal space.
分布不均匀是一种布局,用于当您拥有可以处理较长内容的产品时,还希望突出显示用户可以执行的其他操作。 当主要内容不需要很多水平空间时,它最适合。
Here is an example of a 3–6–3 layout from Dribble’s design job board. The purple outline indicates where on the grid the content is sitting on, and the purple blocks indicate additional padding they have given to the element. I really like this example because it’s a reminder than you can break up the page how you like. Here, the title and a large CTA is a module that works as a header statement before the three columns. If you look carefully though, it’s actually still within the center 6 columns.
这是Dribble设计工作板上3–6–3布局的示例。 紫色轮廓指示内容位于网格上的位置,紫色块指示它们为元素提供的其他填充。 我非常喜欢这个示例,因为它提醒您不要随意拆分页面。 在这里,标题和大号CTA是一个模块,用作三列之前的标题语句。 但是,如果仔细看,它实际上仍在中间的6列之内。


移动 (Mobile)
Like a two-column layout, you need to make decisions on how you want to display your content, and that’s dependent on how important your information is. Using the same Dribbble example, on tablet, the left panel disappears completely. On mobile, the right panel gets tucked into a filter button. Clicking on the filter button expands the section and pushes content below. Just for some theory crafting, if the left-hand side was navigation, you could either stack it on top of your main content, put it in a drawer, try a horizontally scrolling anchor, or create a sticky footer with navigational elements.
就像两列布局一样,您需要决定如何显示内容,这取决于信息的重要性。 使用相同的Dribbble示例,在平板电脑上,左面板完全消失。 在移动设备上,右侧面板会塞入过滤器按钮。 单击过滤器按钮可展开该部分并将内容推入下面。 仅出于理论上的考虑,如果左侧是导航,则可以将其堆叠在主要内容的顶部,放在抽屉中,尝试水平滚动的锚点,或者创建带有导航元素的粘性页脚。



分布不均(2–5–3) (Uneven distribution (2–5–3))
Facebook and Twitter use this layout where the main content is a long scrolling area of feeds. You might notice that the number of columns is uneven for the left and right side. Their left panel is navigation, and the right side is about a column wider with miscellaneous items like birthdays, highlights, reminders, and trends. On closer inspection, it looks like Twitter is using 10 columns, split into 2–5–3.
Facebook和Twitter使用这种布局,其中主要内容是Feed的长滚动区域。 您可能会注意到左侧和右侧的列数不均。 他们的左侧面板是导航栏,右侧是一列较宽的栏,其中包含生日,精彩集锦,提醒和趋势等杂项。 经过仔细检查,看起来Twitter正在使用10列,分为2–5–3。


If you recall from my previous article, 12 columns are the most basic and standard on desktop, but that doesn’t mean you need to use that. Different pages might need different grid settings, depending on your product. Here, the layout works because the feeds don’t need to be so wide, and the uneven distribution gives hierarchy and attention to the feeds.
如果您回想起我以前的文章 ,那么12列是台式机上最基本和最标准的列,但这并不意味着您需要使用它。 不同的页面可能需要不同的网格设置,具体取决于您的产品。 在这里,布局之所以起作用,是因为提要不需要那么宽,并且分布不均匀可以使提要获得层次结构和注意力。
Basically you can cut up the grid however you like, you just need to be conscientious of the purpose of your site and how the hierarchy of the cut will support that purpose. If a site’s purpose was to primarily read long stories, or view large images, I would not be using a three-column layout because I would want to use more horizontal space. Instead, I would put the navigation at the top and utilize a two-column layout. Or if I needed a nice in-between for images and text, that would also be a good reason to use the two-column layout, such as Reddit’s current design.
基本上,您可以按自己的喜好分割网格,只需要认真考虑站点的目的以及削减的层次结构将如何支持该目的。 如果站点的目的是主要阅读长篇小说或查看大图像,则我不会使用三列布局,因为我想使用更多的水平空间。 取而代之的是,我将导航放在顶部,并使用两列布局。 或者,如果我需要一个介于图像和文本之间的不错的选择,那也将是使用两列布局的一个很好的理由,例如Reddit的当前设计。
粘板 (Sticky Panels)

A sticky panel is when you have an area that is sticky, or “follows” the user as they scroll down a page. The information in the sticky panel can be static, such as some warning message with a call to action, or a dynamic panel that updates as you change information. The layout itself is the same as the two-column layout, but with the sticky content being much shorter. It’s incredibly effective because it can be used to reflect what the user has done on the non-sticky side, and to always have the call to action in view. Having the call to action in consistent view is important because it reminds users what their next step should be, resulting in increased conversions. Compared to a scrolling two-column layout, a sticky column is best when you want to highlight a single action the user can take, whereas a nonsticky is best for multiple actions.
粘性面板是指您有一个粘性区域,或者在用户向下滚动页面时“跟随”用户。 粘性面板中的信息可以是静态的,例如带有号召性用语的警告消息,也可以是动态面板,该面板会在您更改信息时进行更新。 布局本身与两栏布局相同,但粘性内容要短得多。 它之所以令人难以置信,是因为它可用于反映用户在非粘性方面所做的事情,并始终吸引号召性用语。 使号召性用语保持一致很重要,因为它可以提醒用户下一步应该做什么,从而增加转化次数。 与滚动的两列布局相比,当您要突出显示用户可以执行的单个操作时,最好使用粘性列,而对于多个操作则最好使用非粘性列。
If you are designing with a grid system, the panel should go inside the grid. On desktop, the panel would take the outside 3 or 4 columns. And the remainder, whether that be the right or left side, will be a scrolling 8 or 9 columns.
如果使用网格系统进行设计,则面板应位于网格内部。 在台式机上,面板将占用外部3或4列。 其余的,无论是右侧还是左侧,将是滚动的8列或9列。


Important: If you decide to design a sticky panel, the panel needs to be short enough that it will be visible on all desktop screens. Therefore it needs to be concise, and if it is dynamic or has expand and collapses, be sure the content is not being cut off at its maximum height.
重要:如果您决定设计粘性面板,则该面板必须足够短,以使其在所有桌面屏幕上都可见。 因此,它必须简明扼要,并且如果它是动态的或具有展开和折叠状态,请确保未在最大高度处剪切内容。
移动 (Mobile)
Did you notice that on desktop it’s the same as a two-column layout but with a shorter side panel? The difference is on mobile, the panel gets pushed into a sticky footer. Another option is it can also be another module tucked into the middle of the content.
您是否注意到台式机与两栏式布局相同,但侧面板较短? 区别在于移动设备,面板被压入了一个粘性页脚。 另一个选择是,它也可以是包含在内容中间的另一个模块。



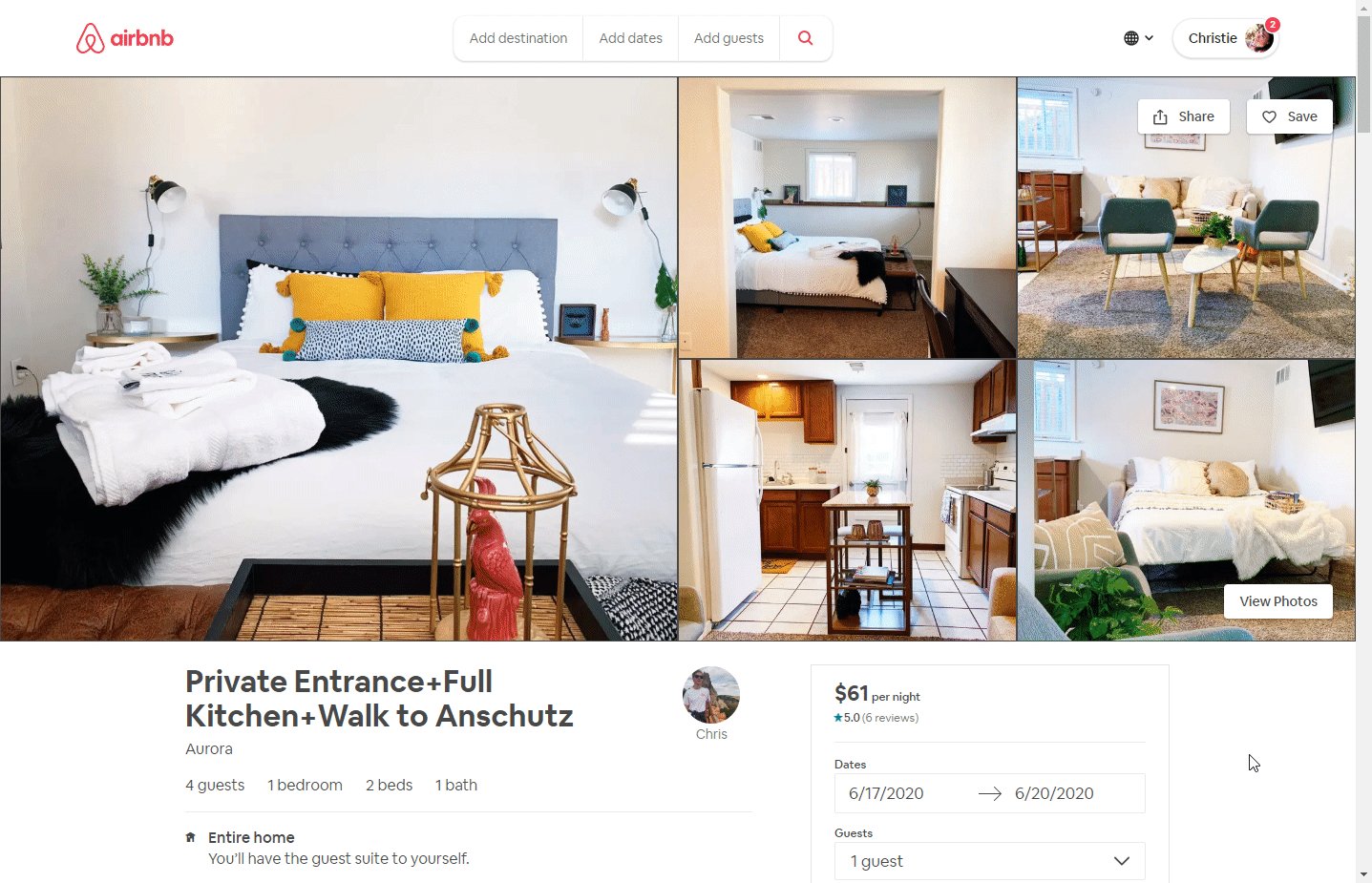
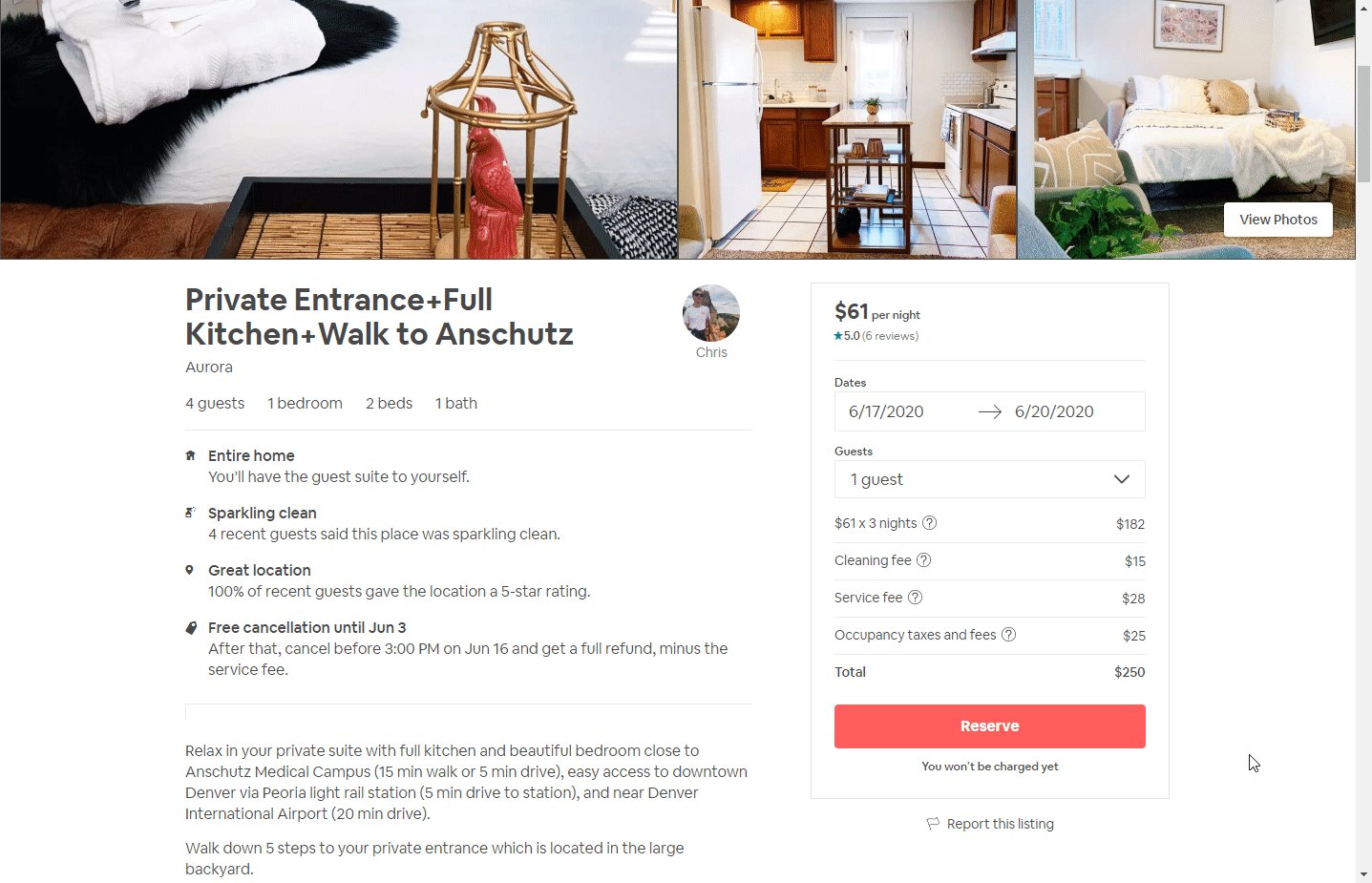
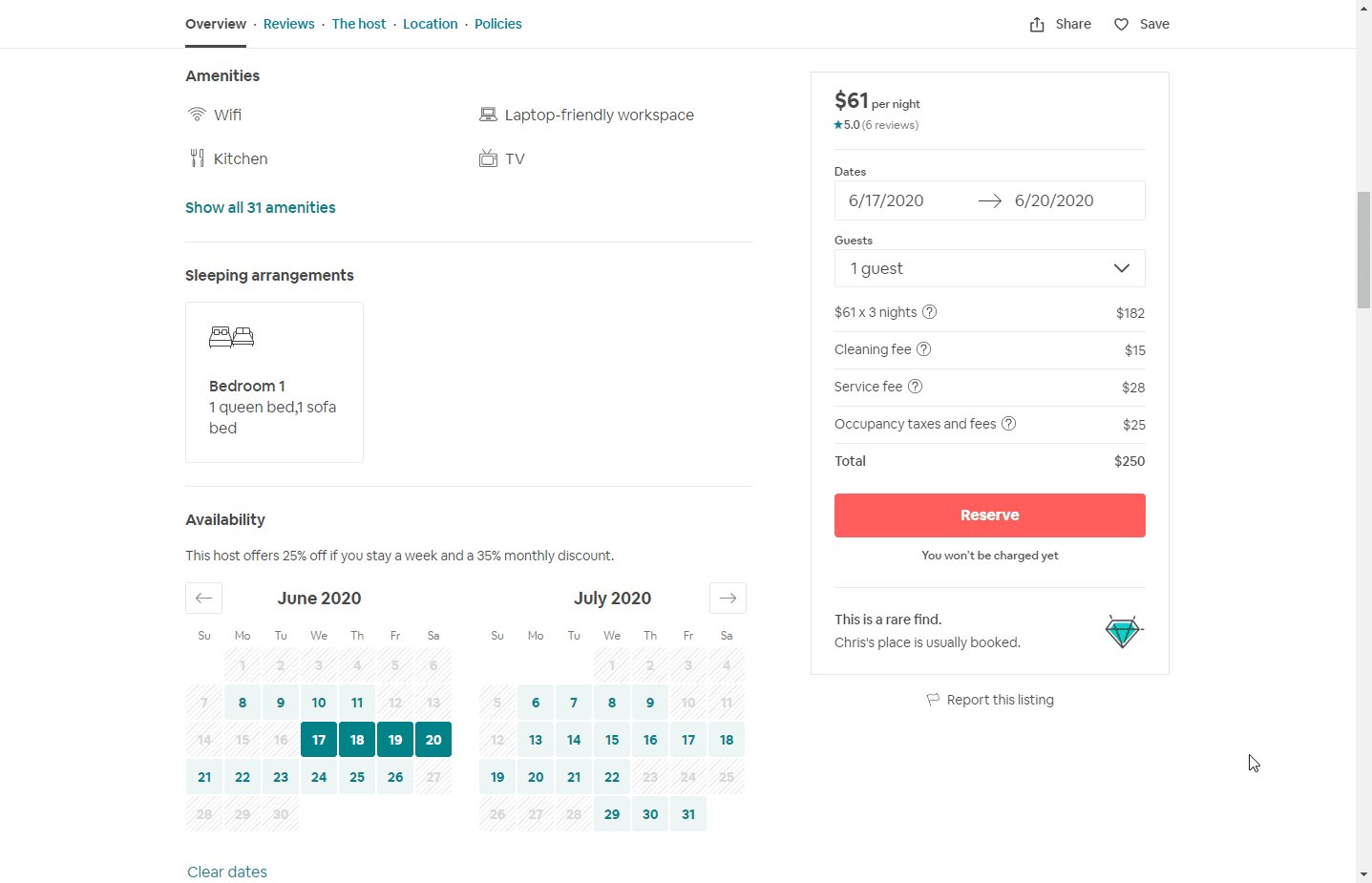
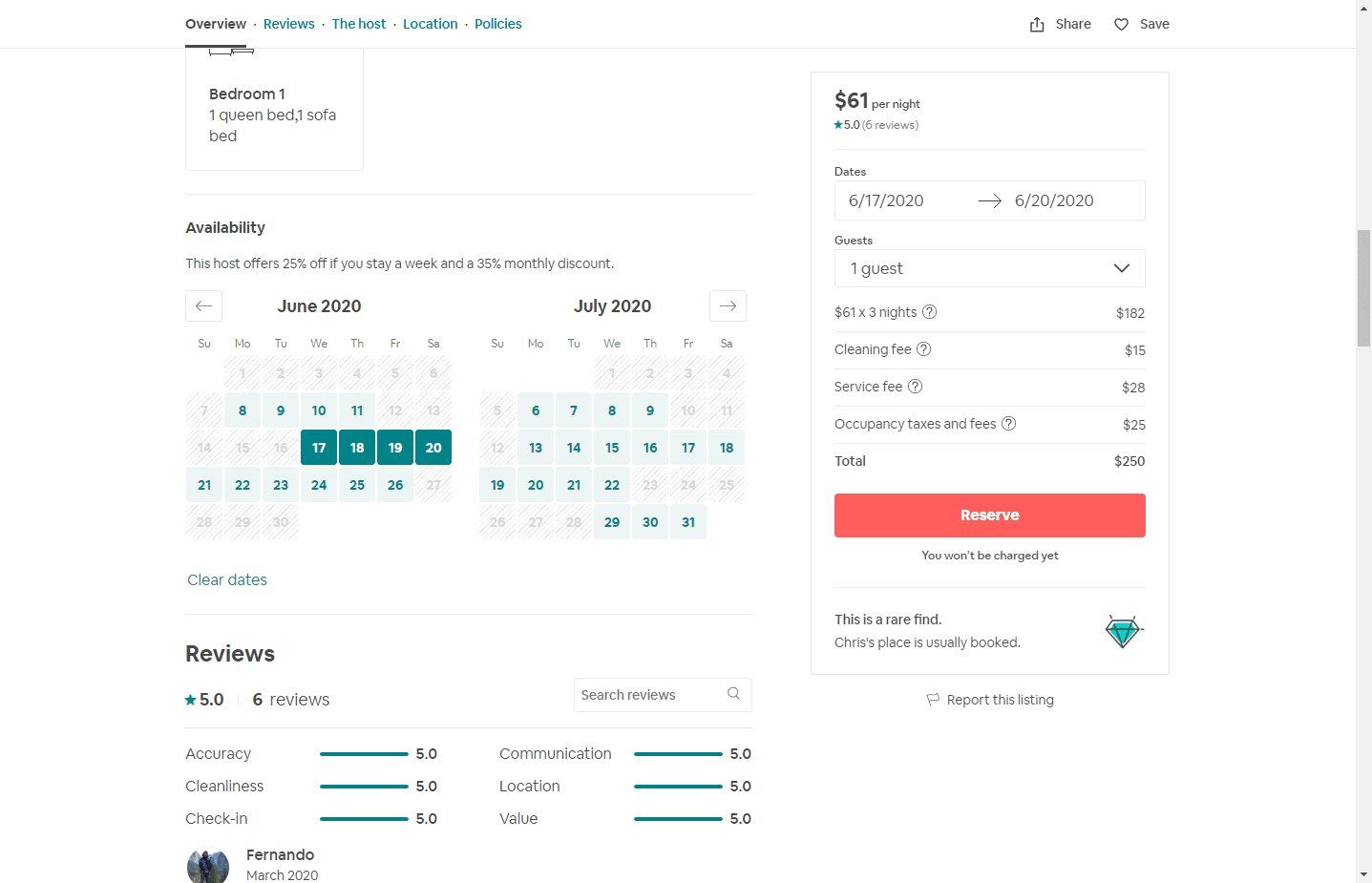
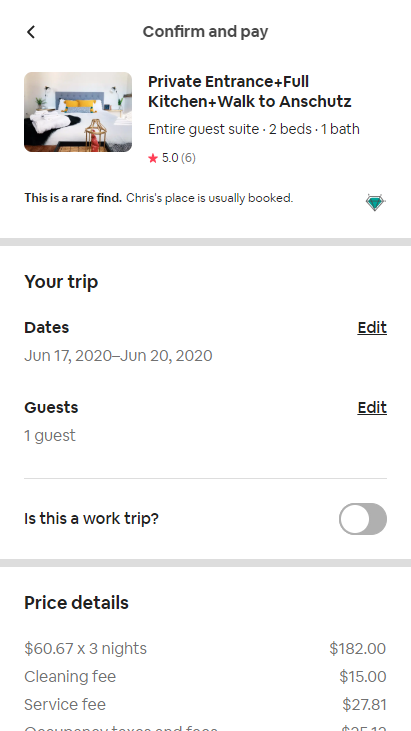
On a mobile experience, Airbnb turns the sticky right panel into a sticky bottom footer. When the user clicks on “Reserve,” a modal with the booking details shows. Usually the sticky footer becomes very summarized, and if the user clicks the sticky footer, a modal might show or you could pull it up like a drawer. On mobile web, the modal is easier to develop compared to a drawer, but the drawer would mimic a closer desktop experience.
在移动体验上,Airbnb会将粘性的右面板变成粘性的底部页脚。 当用户单击“预订”时,将显示带有预订详细信息的模式。 通常,粘性页脚会变得非常汇总,如果用户单击粘性页脚,则可能会显示一个模态或您可以像抽屉一样将其拉起。 在移动网络上,与抽屉相比,该模式更易于开发,但抽屉将模仿更近的桌面体验。
网络应用 (Web app)
Some sites have persistent navigation that is sticky to the edges of the screen, typically on the top and the left. These sticky navigation menus help the users feel like they are using an app, and is useful for very action-based UIs where a user needs to hop between different objectives. Since a design like this means the navigation is always there, you can use that to your advantage to simplify the content.
某些站点具有持久的导航功能,该导航功能通常会粘在屏幕边缘,通常在屏幕的顶部和左侧。 这些粘性导航菜单可帮助用户感觉就像在使用应用程序,并且对于基于动作的UI(用户需要在不同目标之间进行切换)非常有用。 由于这样的设计意味着导航始终存在,因此您可以利用它来简化内容。


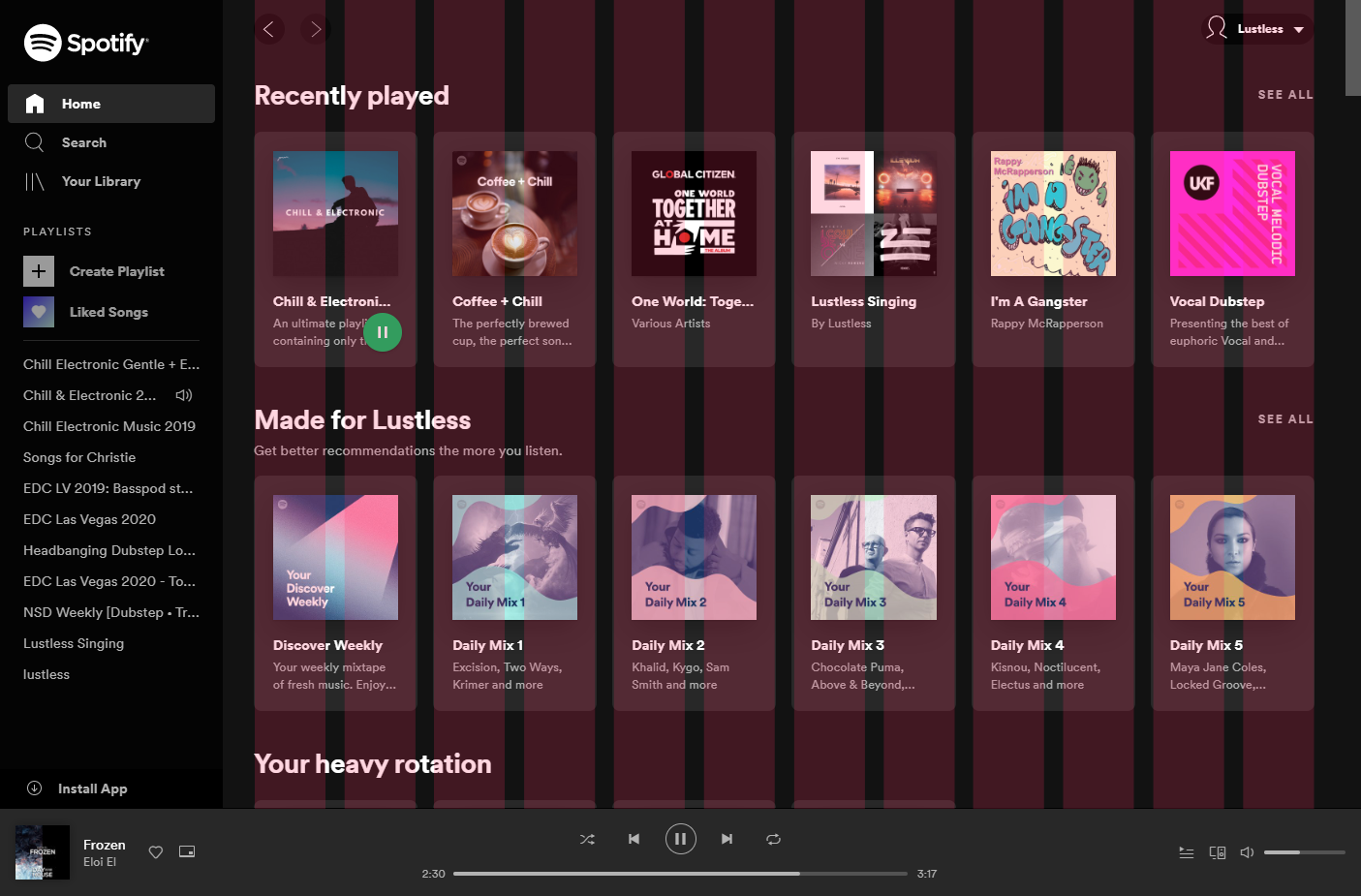
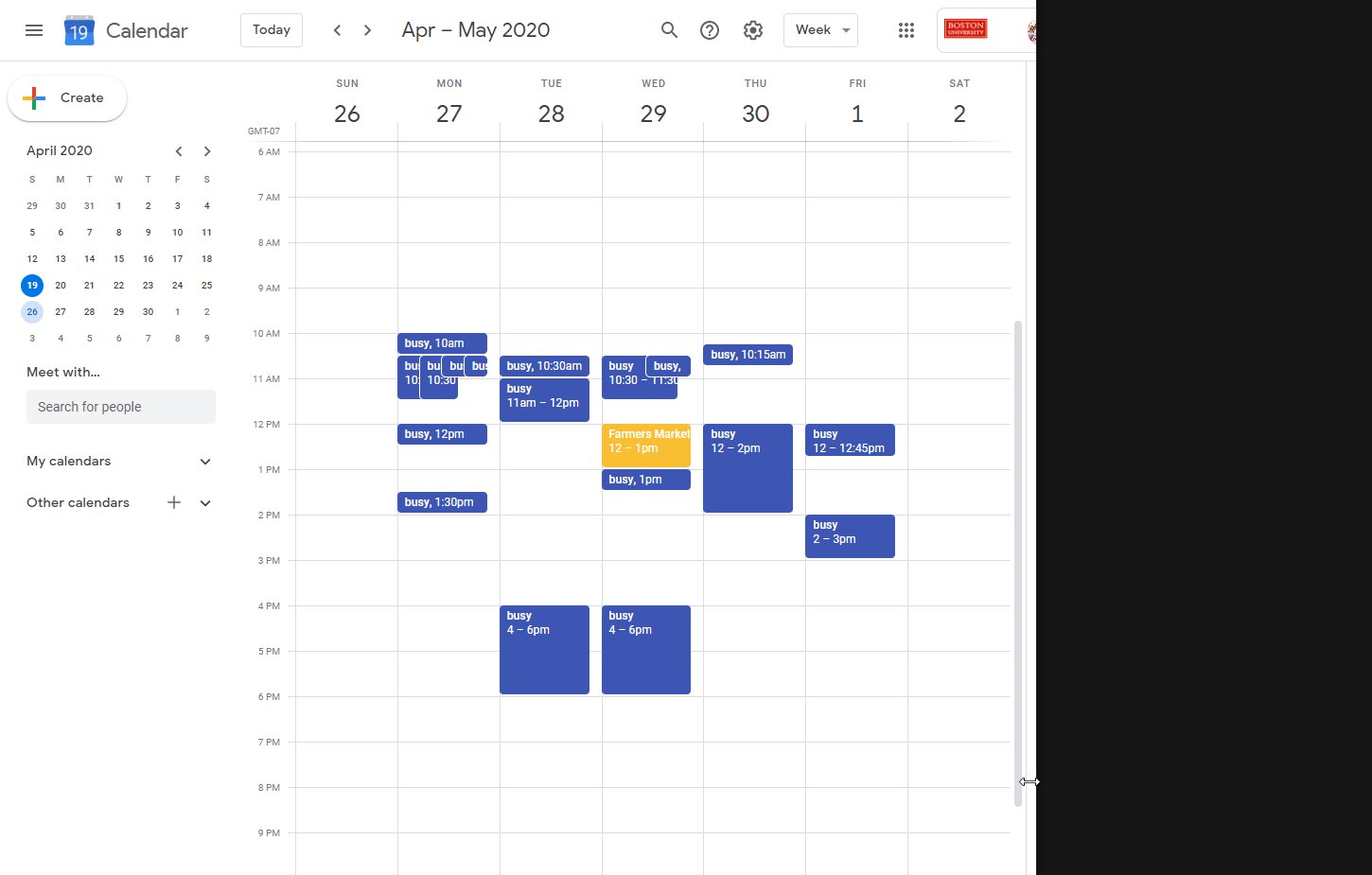
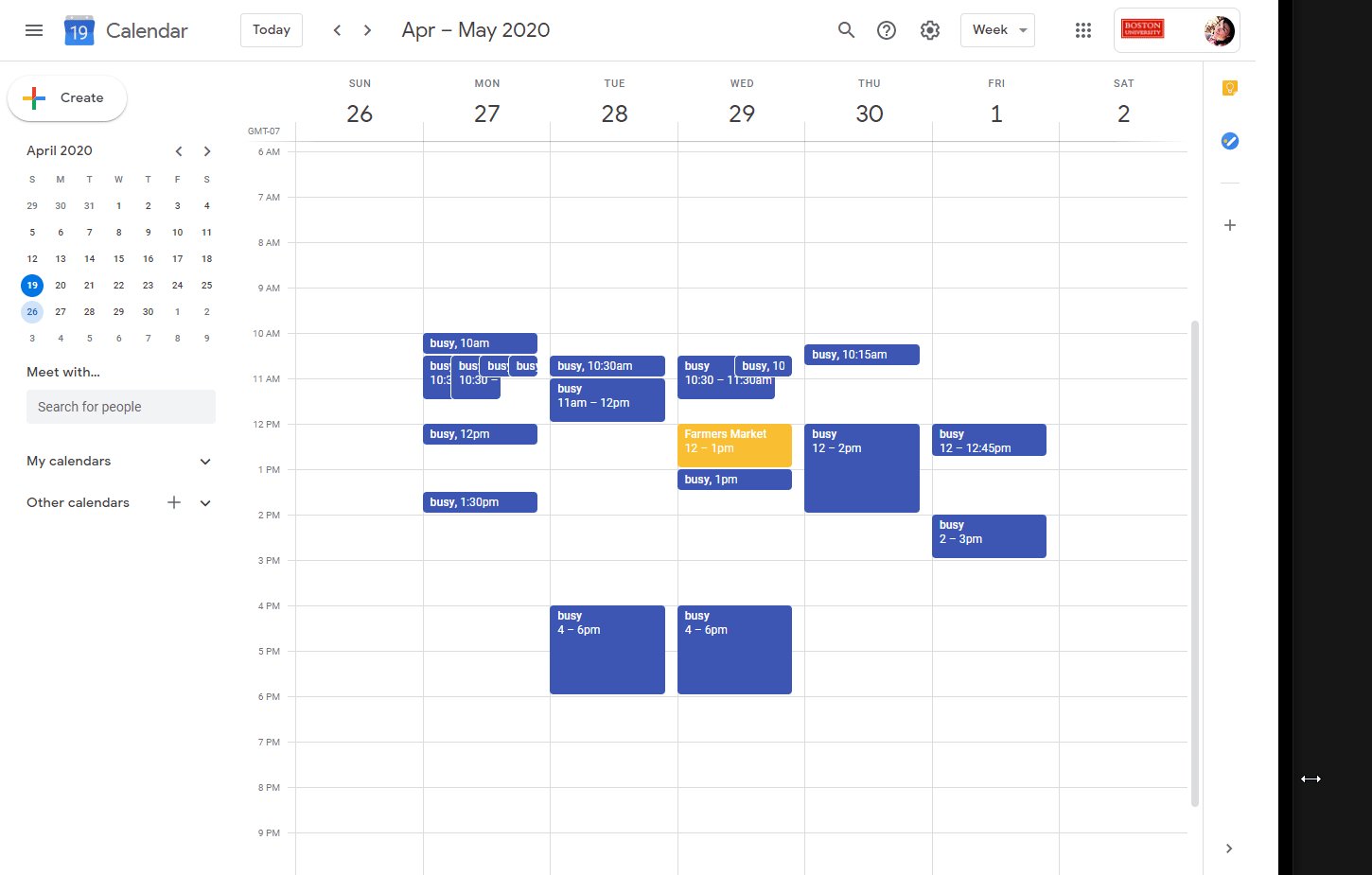
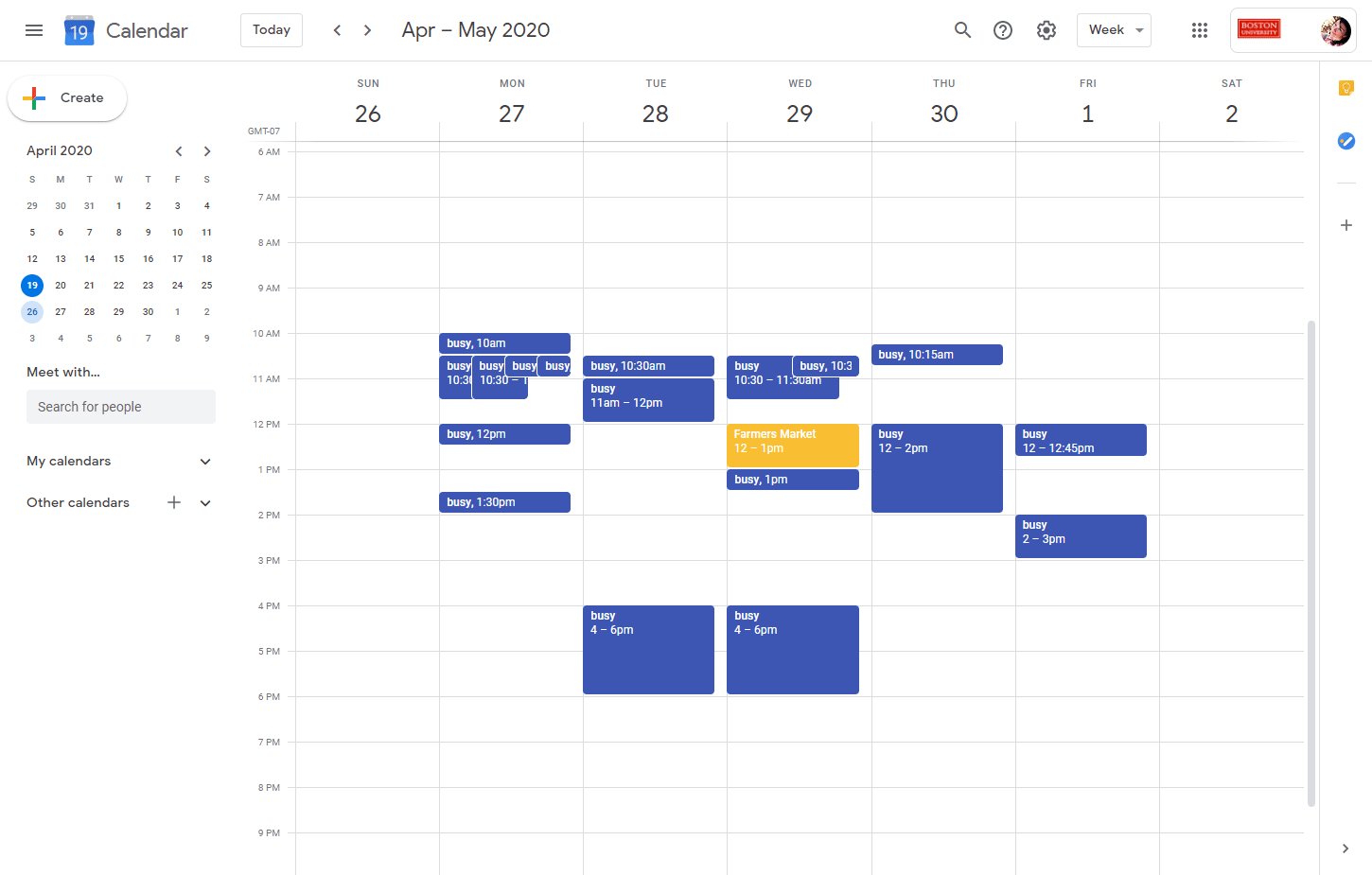
For a web app design, the sticky navigation actually does not belong in the grid. It stays outside of it because it will always be there. The grid will be your content, with the sticky navigation outside of it. Usually this sticky navigation is also fixed in size. In this example, Spotify features a sticky left and bottom panel, and when you stretch the browser only contents in the grid dynamically change sizes. Most web apps keep their grids fluid to fill the browser.
对于Web应用程序设计,粘性导航实际上不属于网格。 它留在它外面,因为它将一直存在。 网格将成为您的内容,其外部还有粘性导航。 通常,此粘性导航的大小也是固定的。 在此示例中,Spotify的左侧面板和底部面板具有粘性,并且在拉伸浏览器时,仅网格中的内容会动态更改大小。 大多数网络应用程序都保持网格流畅,以填充浏览器。

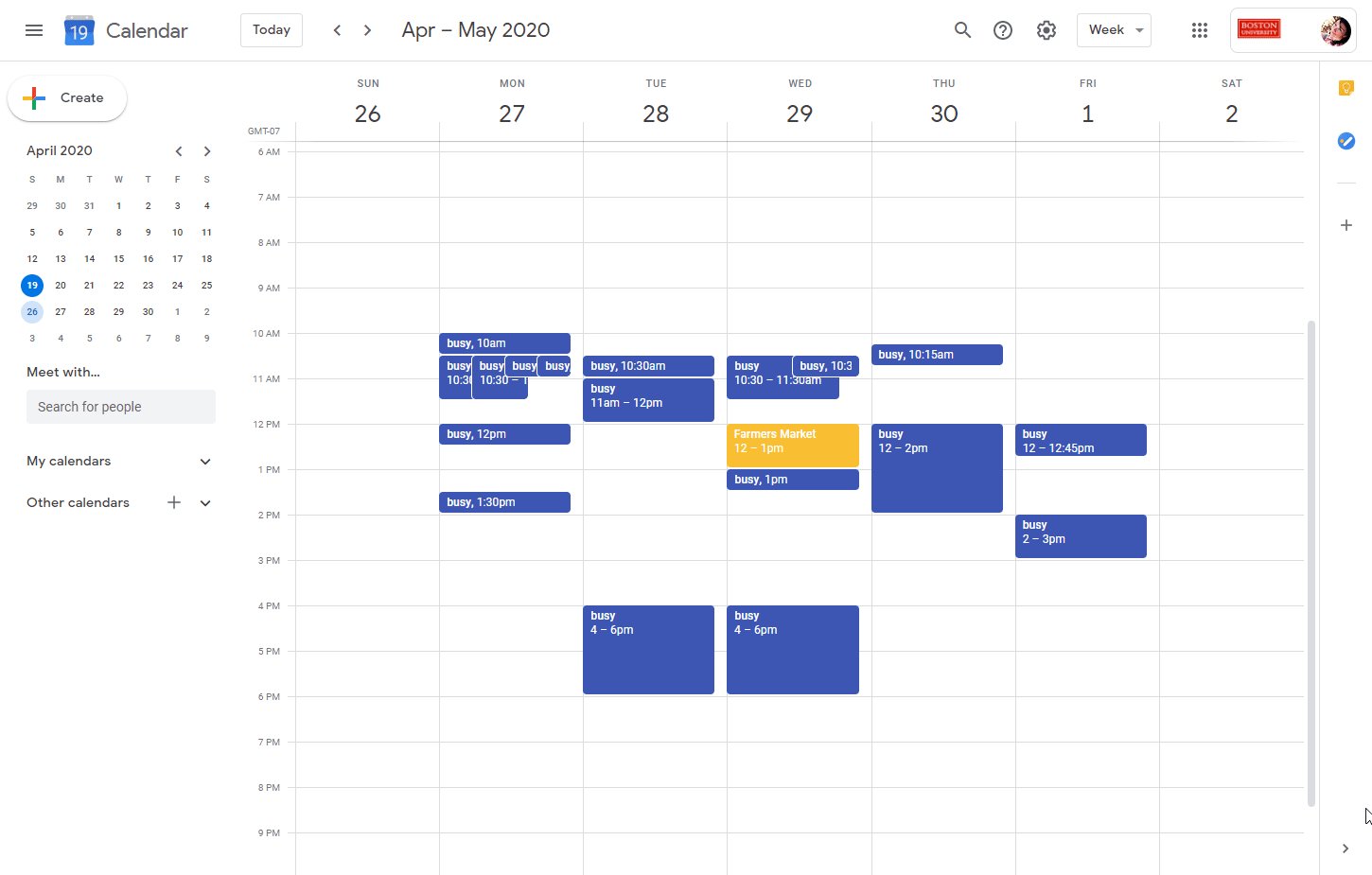
I must be a genius because this is the PERFECT example for how this grid is working. The Google calendar lines naturally already have the grid lines! Ha! And like Spotify, they have universal navigation fixed and sticky to the left.
我必须是个天才,因为这是该网格如何工作的完美示例。 Google日历行自然已经有了网格线! 哈! 和Spotify一样,它们具有固定的通用导航,并在左侧具有粘性。
例子 (Examples)



移动 (Mobile)
Usually, web apps tend to have an actual mobile app (downloading an app from the app store). When you have a mobile app you can do so much more compared to mobile web (opening the page on your phone in chrome). In a mobile experience, the navigational items tend to get tucked into a hamburger menu because there are a lot of menu items. If there was a top navigation that acted as an overarching one on desktop, it could still be sticky to the top or sticky to the bottom on mobile. Why bottom? It’s closer to where your hand is and is therefore easier to access. For this reason, several companies have now moved away from the navigation being at the top in their app.
通常,Web应用程序倾向于具有实际的移动应用程序(从应用程序商店下载应用程序)。 与移动网络相比,有了移动应用程序,您可以做更多的事情(在手机上以chrome打开页面)。 在移动体验中,导航项往往会塞入汉堡菜单,因为菜单项很多。 如果在桌面上有一个顶部导航充当总体导航,则它在移动设备上可能仍会粘在顶部或底部。 为什么是底部? 它离您的手更近,因此更容易接近。 因此,现在有几家公司不再将导航放在其应用程序的顶部。



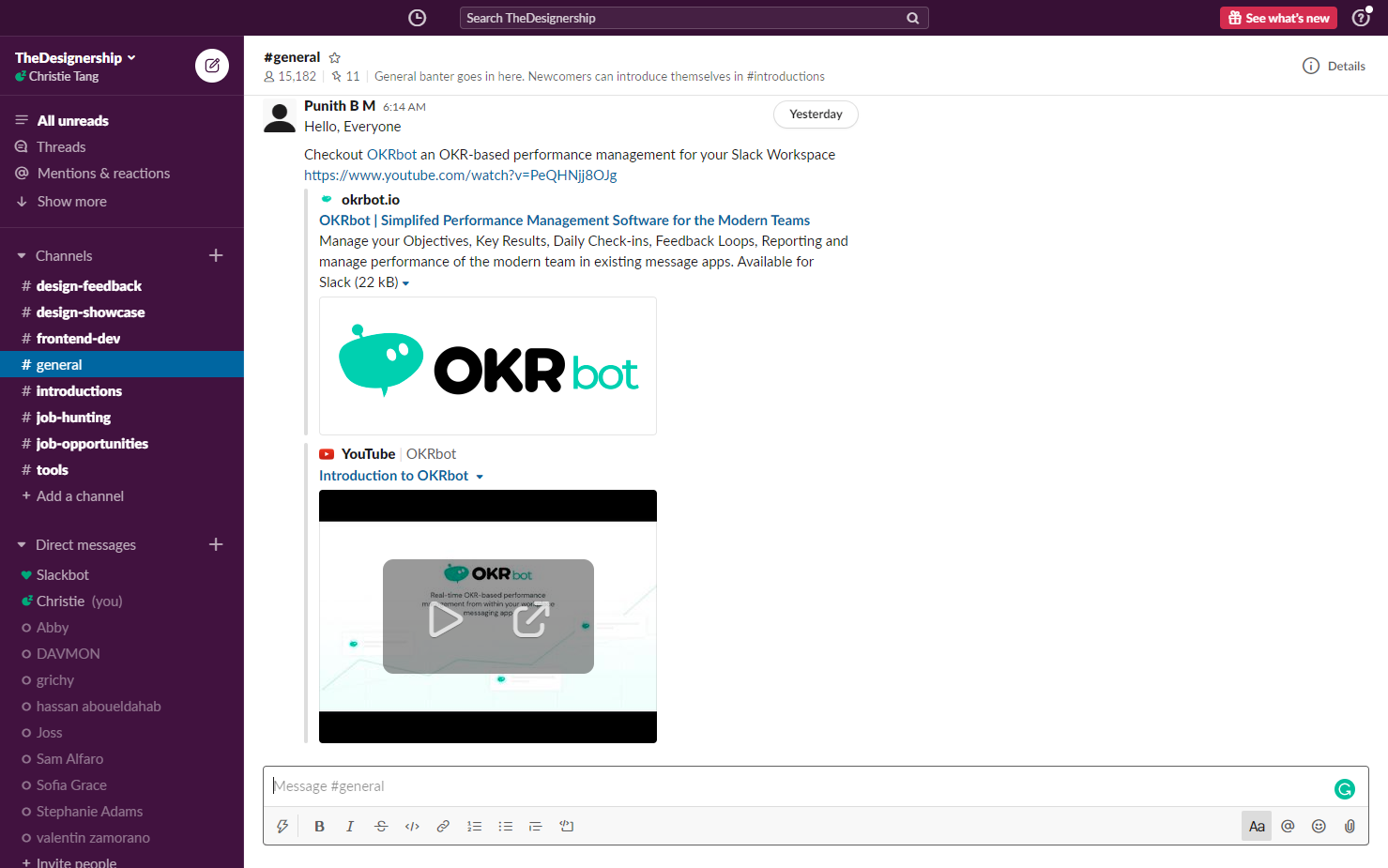
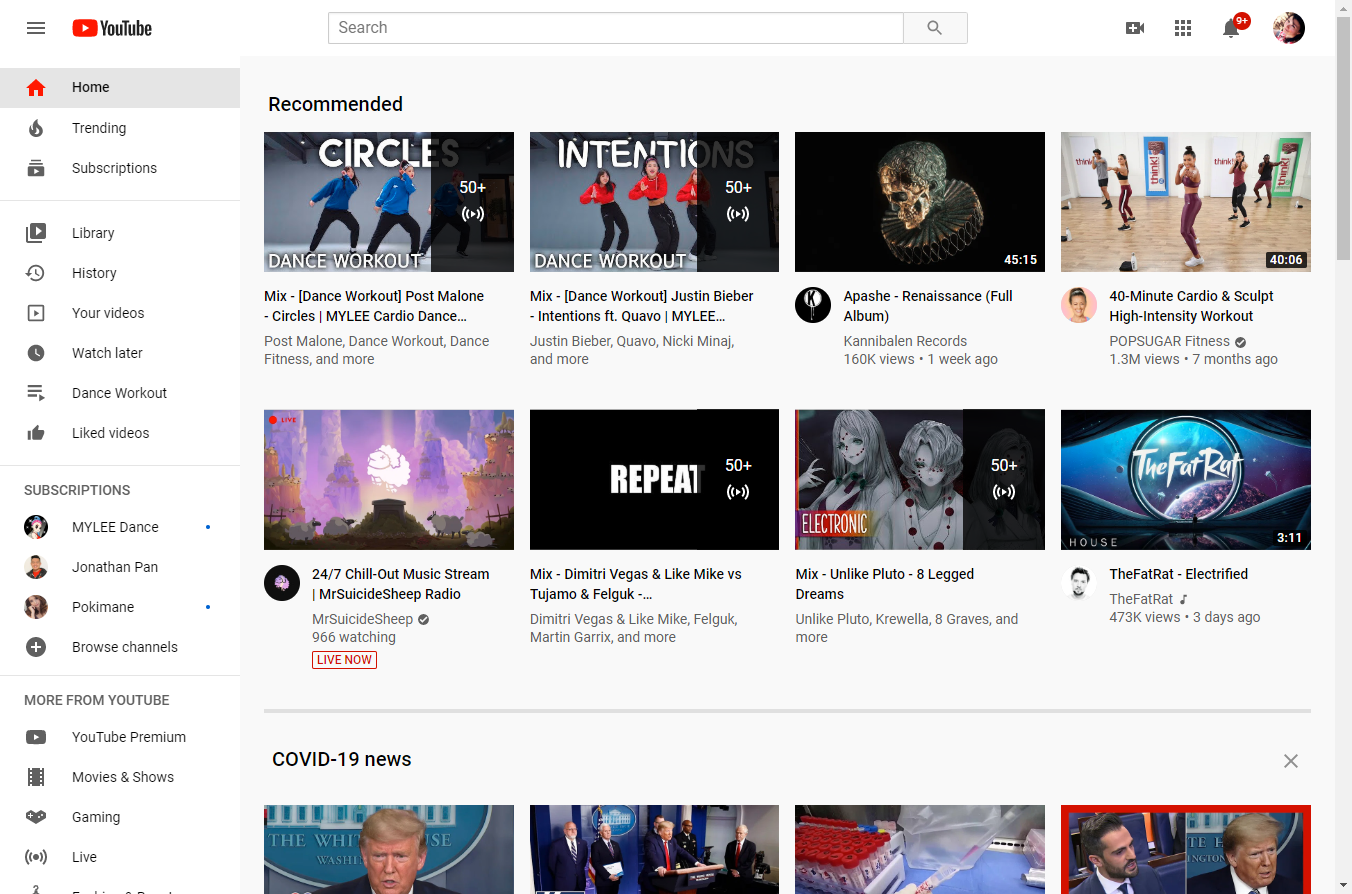
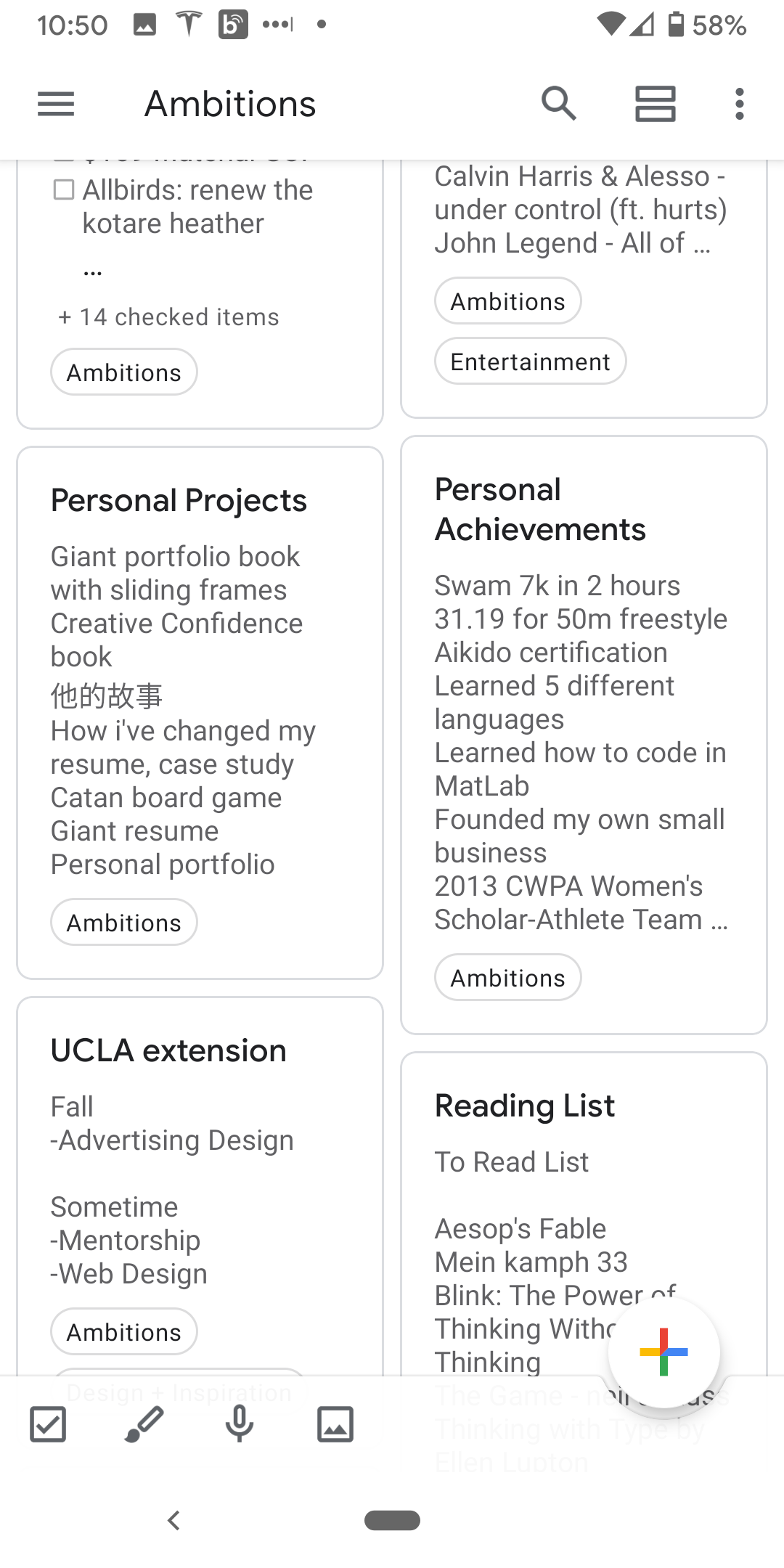
Slack’s mobile app hides the navigation in the upper left hand icon. Google Keep hides the navigation in a hamburger menu on the mobile app, but also introduces a new sticky button to create new notes. Youtube’s mobile web version features navigation as a sticky footer.
Slack的移动应用程序将导航隐藏在左上角的图标中。 Google Keep将导航隐藏在移动应用程序的汉堡菜单中,但还引入了新的即时贴按钮来创建新的便笺。 Youtube的移动网络版本具有导航功能,可作为粘贴页脚。
This isn’t the end all be all. There are so many other cool ways you can utilize a grid to make an awesome design. Sometimes you don’t have to use gutters, sometimes you don’t even have to do 12 columns on desktop (like the Twitter example). Your three column layout doesn’t even need to start at the very beginning of the page. This is only the beginning of how you might use grids in your design. And at the end, it’s an aid to help you think about hierarchy. Hopefully this article has helped you in the technical aspect, but more importantly in how to think about design and offer visual solutions to fit the purpose of the page. Good usability isn’t just whatever looks good, it’s about what works, scales, and converts.
这还不是全部。 您还可以利用许多其他很酷的方法来利用网格进行出色的设计。 有时您不必使用装订线,有时甚至不必在桌面上做12列(例如Twitter示例)。 您的三列布局甚至不需要从页面的开头开始。 这仅仅是在设计中如何使用网格的开始。 最后,它可以帮助您思考层次结构 。 希望本文能够在技术方面为您提供帮助,但更重要的是,在如何考虑设计并提供适合页面目的的可视化解决方案方面,您会有所帮助。 良好的可用性不仅取决于外观,还在于有效,可扩展和可转换的东西。
翻译自: https://uxdesign.cc/responsive-grids-and-how-to-actually-use-them-common-ui-layouts-7073293697f8
响应式网格项目动画布局
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274371.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



-linux设备模型)














