同态加法
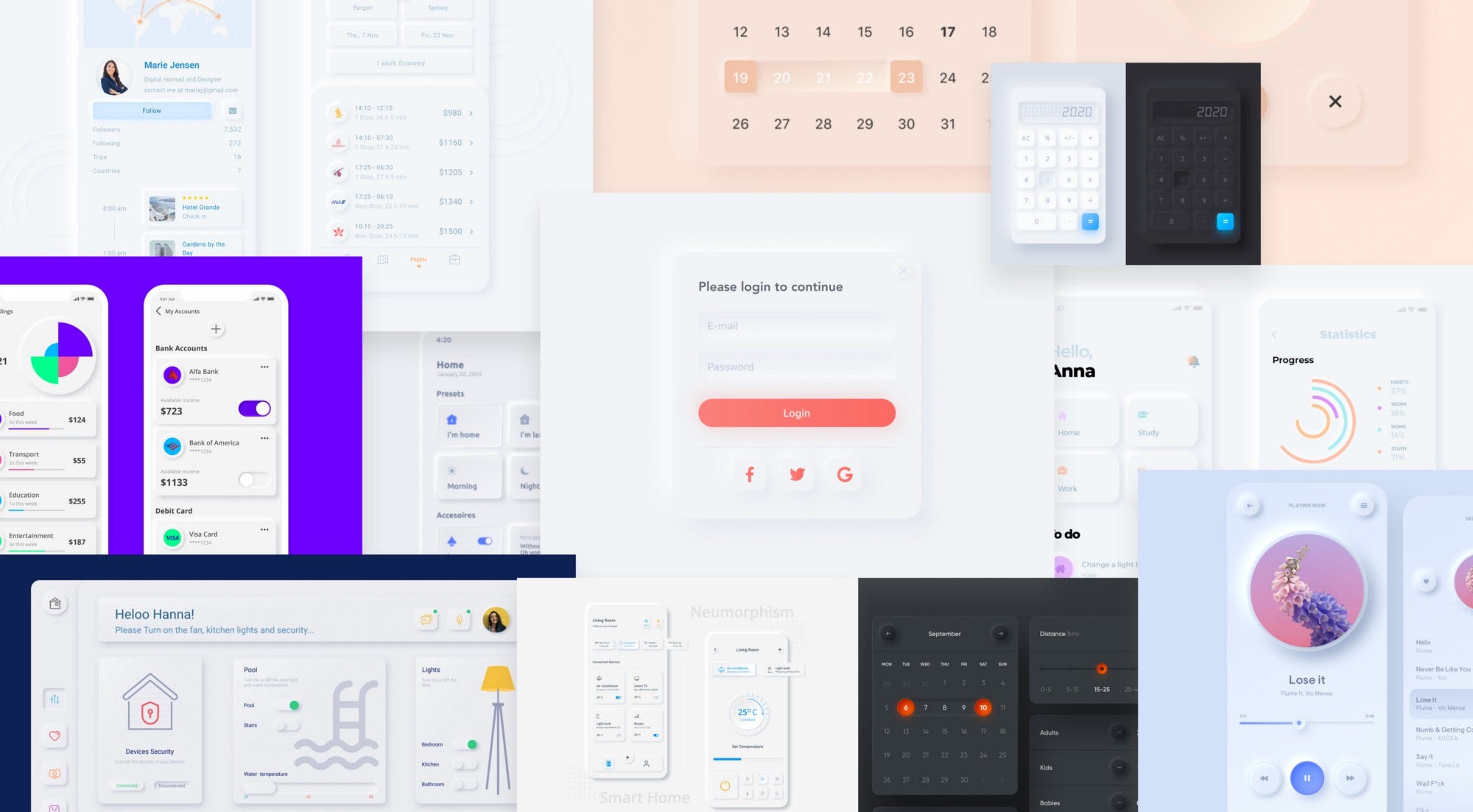
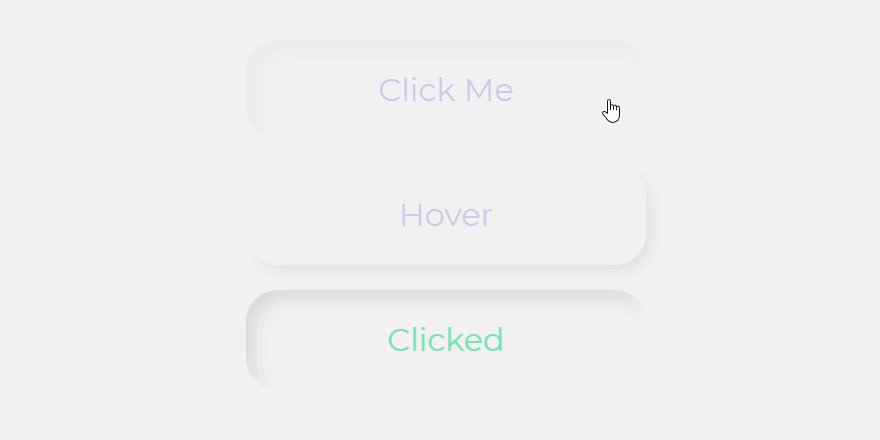
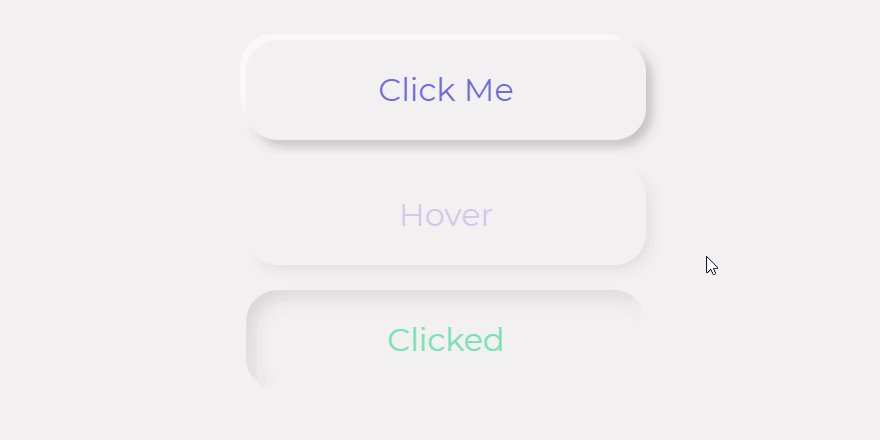
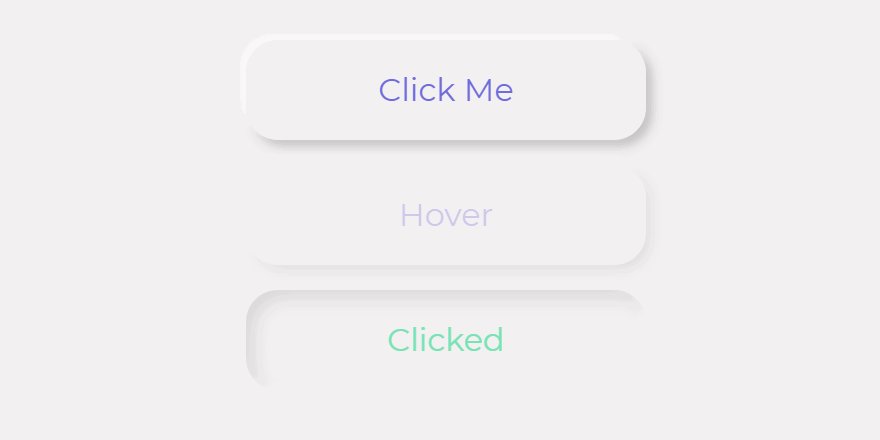
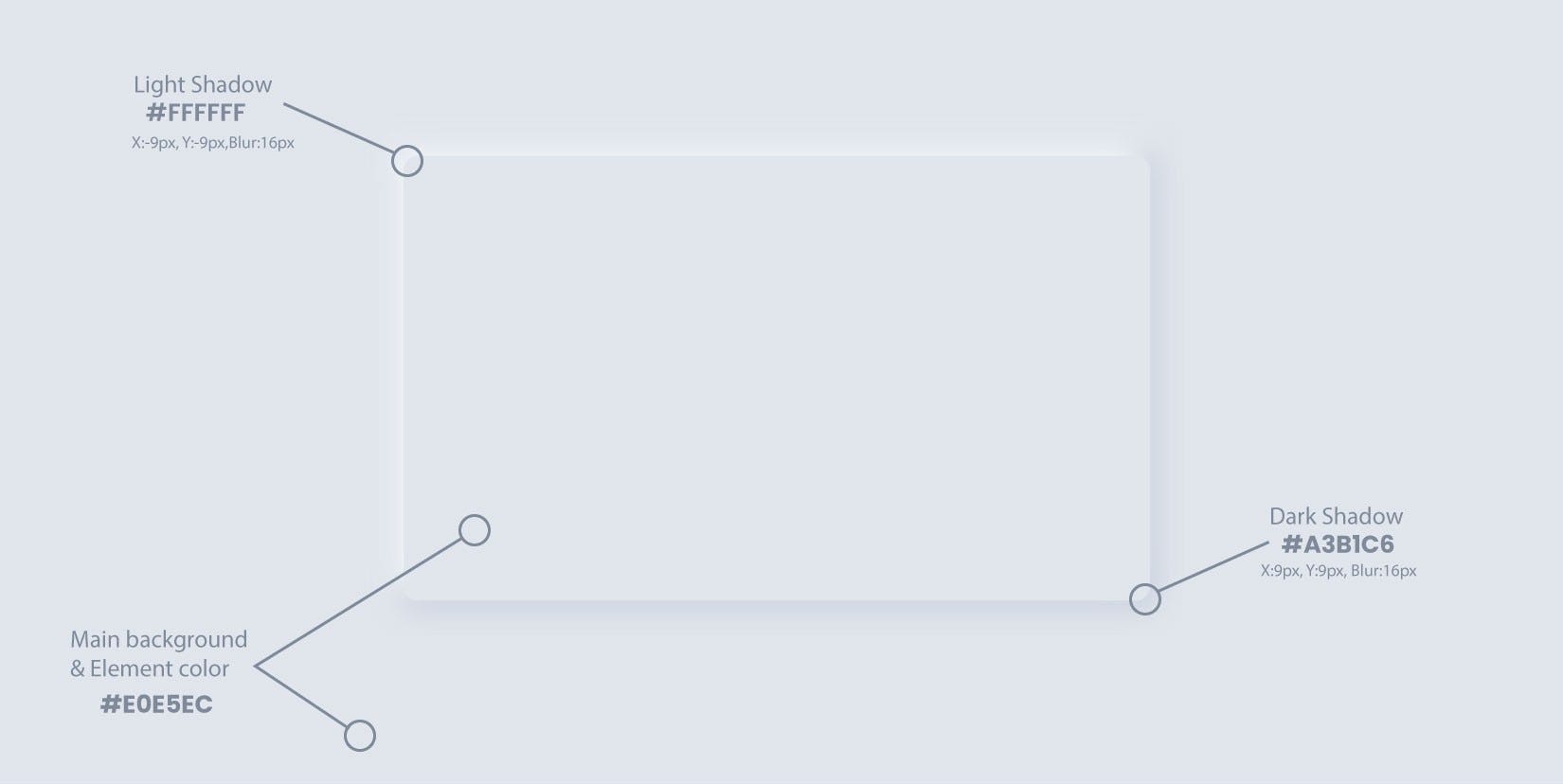
Early February, I uploaded this shot onto Dribbble. Nothing fancy –– just two screens experimenting with “
2月初,我将这张照片上传到Dribbble。 没什么幻想–只有两个屏幕在尝试“
Neumorphism,” or soft UI. Little did I know that this post would become the most viewed on my profile. At first glance — it was a pretty cool concept, the blending of 3D elements into this sort of Neumorphism ”或软用户界面。 我几乎不知道该帖子将成为我个人资料上浏览最多的帖子。 乍一看-这是一个非常酷的概念,将3D元素融合到这种flat, paper-like feel that hadn’t been explored much before. But the more I thought about it, the more I asked myself: What makes this concept stand out from the rest of my work? Fundamentally it doesn’t make sense. I spent countless hours designing the other screens on my profile and only invested an hour or so on this piece. 平整,类似纸张的感觉中 ,这是以前从未探索过的。 但是我想得越多,我问自己越多:是什么使这个概念在我的其余工作中脱颖而出? 从根本上讲,这没有任何意义。 我花了无数小时来设计个人资料上的其他屏幕,仅花了一个小时左右。 So does it deserve all the recognition?那值得所有的认可吗?同态的起源 (Origins of Neumorphism)
Phase 1: Skeuomorphism (Material Design)
阶段1:拟态(材料设计)
To start, let’s get one thing clear: Neumorphism is an impromptu term invented by the design community. In fact, it’s shortened from “new-skeuomorphism,” which was a style originally pioneered by Apple leading up to IOS 7.
首先,让我们弄清楚一件事:神经同质性是设计社区发明的即兴术语。 实际上,它是从“新拟态 ”缩短的,“新拟态 ”是Apple最初在IOS 7之前率先采用的样式。
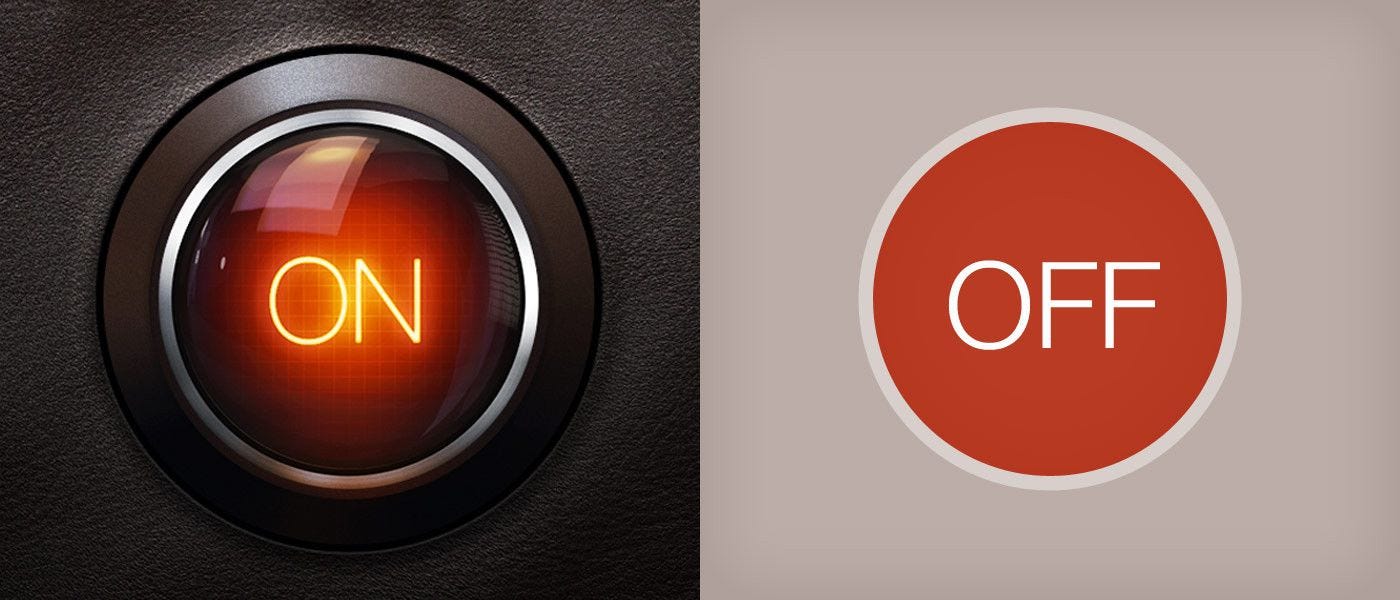
Unlike Neumorphism, skeuomorphism had a distinct purpose. It’s intended for software to reflect their real-world counterparts. Take Apple’s calculator app in IOS 6 for example:
与同态不同,拟同态具有不同的目的。 它旨在用于软件以反映其实际情况。 以IOS 6中的Apple计算器应用为例:

Looking at especially how Apple designed their buttons with a distinct bevel and reflection, it’s obvious that the company’s design team worked to mimic the round, rubbery feel of an actual keypad. Here are some more examples:
特别是从苹果如何设计具有独特斜角和反射效果的按钮来看,很明显该公司的设计团队正在努力模仿实际键盘的圆形橡胶感。 这里还有更多示例:

Phase 2: Minimalism (Flat Design)
阶段2:极简主义(平面设计)
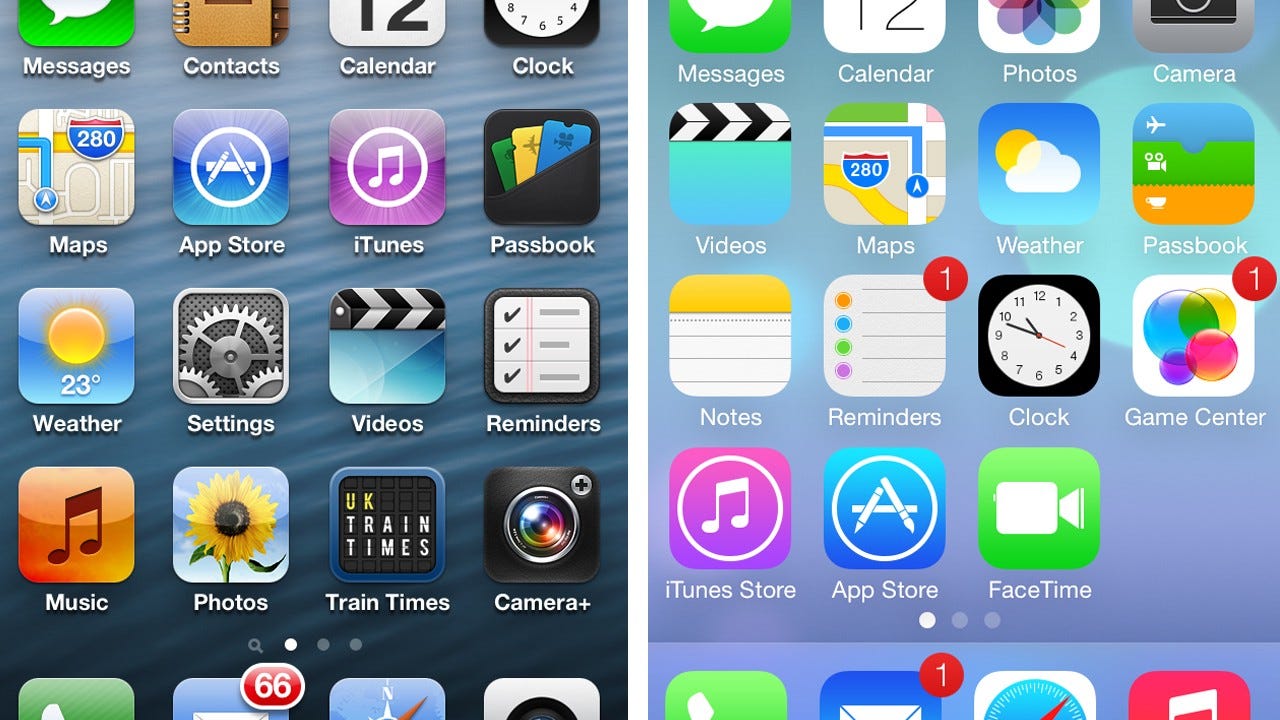
In June 2013, everything changed when Johnny Ive, Apple’s then-Senior VP of Design announced IOS 7 to the world, citing the update as “bringing order to complexity.” From that day onward, minimalism was born.
2013年6月,当苹果公司当时的高级设计副总裁约翰尼·艾夫(Johnny Ive)宣布将IOS 7推向全球时,一切都发生了变化,理由是该更新“使复杂性井井有条”。 从那天起,极简主义就诞生了。

Like any refresh, reactions to Ive’s announcement was highly mixed; Apple fans either scrambled to update their phones or quickly switched to Android, where the interface remained largely unchanged. However, as time went by, developers needed to update their brand identities to maintain congruence with this new system. Before long, everyone was adopting minimalism.
像任何更新一样,对Ive宣布的React也参差不齐。 苹果迷们要么争先恐后地更新他们的手机,要么Swift切换到Android,界面基本上保持不变。 但是,随着时间的流逝,开发人员需要更新其品牌标识,以保持与该新系统的一致性。 不久,每个人都在采用极简主义。





I believe minimalism is the most progressive shift to have ever been made in software design. Not only does it establish a benchmark for how good design systems and brands should look and feel, but it also:
我相信极简主义是有史以来软件设计中最进步的转变。 它不仅建立了良好的设计系统和品牌外观的基准,而且:
Empowers Designers: Minimalist icons and graphics are a lot simpler to conceptualize, prototype, and construct. All you need is the pen tool and a couple of shapes and overlay functions.
赋予设计师权力 :极简主义的图标和图形在概念化,原型设计和构造上要简单得多。 您只需要钢笔工具以及几个形状和覆盖功能。
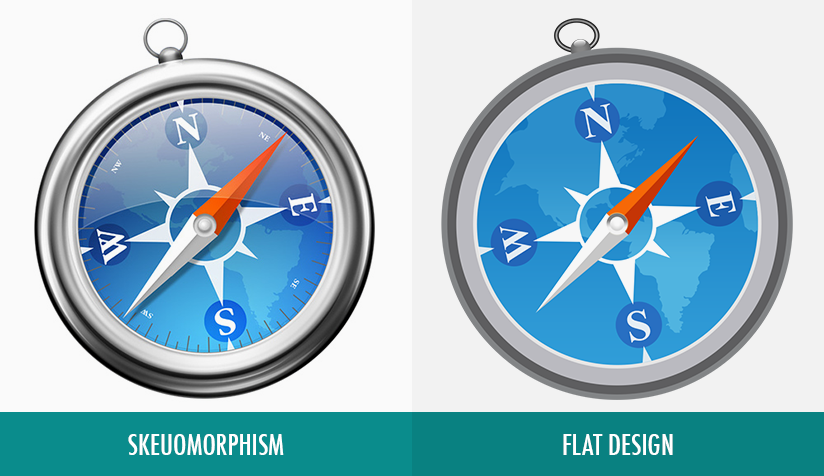
Empowers Developers: On the backend, minimalist design does not require programming for fancy gradients, reflections, or textures (especially metal, as seen in the old Safari icon).
赋予开发人员权力:在后端,极简设计不需要为精美的渐变,反射或纹理(特别是金属,如旧的Safari图标中所示)编程。
Empowers Brands: Minimalism is built based on scalability. In other words, graphics could be easily resized and remixed without losing resolution, which makes branding a lot more flexible (pun intended).
授权品牌:极简主义基于可扩展性。 换句话说,图形可以轻松地调整大小和重新混合而不会损失分辨率,这使商标更加灵活(双关语)。
Empowers Users: With a simpler visual interface to manage, design teams can devote more time to delivering better experiences rather than obsessing over how “good” everything looks. This, in turn, empowers the user and puts them at the forefront of a team’s priorities.
赋予用户权力:通过更简单的可视化界面进行管理,设计团队可以将更多的时间用于提供更好的体验,而不用着迷于所有事物的“良好”外观。 反过来,这又赋予了用户权力,并将他们置于团队优先事项的前列。
Phase 3: ?
阶段3:
As far as I’m concerned, phase 3 has not happened yet. It’s waiting for some influential corporations or designers to adopt and hold as an example for their competitors.
就我而言,第3阶段尚未发生。 它正在等待一些有影响力的公司或设计师采用并坚持为其竞争对手树立榜样。
I believe phase 3 should be focused on feedback-oriented design. Take OnePlus’ Oxygen OS, for instance. The company has long been hailed for showing humility to its “fans,” drawing both software and hardware recommendations from their forums and implementing them into new iterations of its devices. That’s why Oxygen OS remains one of today’s most popular Android variations.
我认为第3阶段应集中在面向反馈的设计上。 以OnePlus的Oxygen OS为例。 长期以来,该公司一直被称赞为“粉丝”表现出谦逊,从其论坛中汲取软件和硬件建议,并将其实施到设备的新版本中。 这就是为什么Oxygen OS仍然是当今最流行的Android版本之一。

为什么同质化不会成为新的阶段3 (Why Neumorphism Will Not Be The New Phase 3)
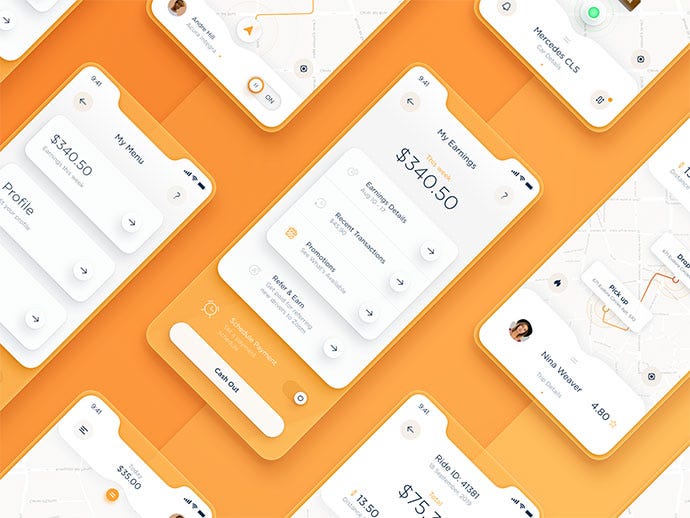
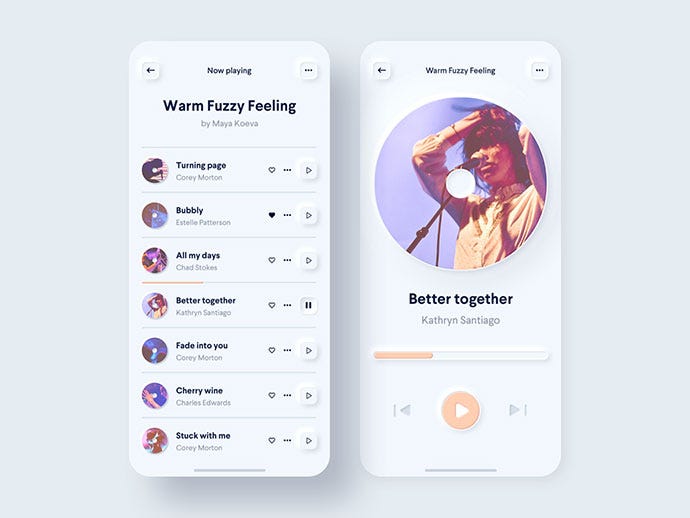
Neumorphism, unlike minimalism, is the design bubble in the UI community that will inevitably pop in the coming year. It lacks personality, and has not been formally introduced in any large-scale programs. Here are a few reasons why app screens should (and will) not employ Neumorphic elements in their next iterations.
与极简主义不同,无用态是UI社区中的设计泡沫,它将在来年不可避免地流行。 它缺乏个性,并且尚未在任何大型程序中正式引入。 以下是一些原因,导致应用屏幕在下一次迭代中不应(也不会)使用Neumorphic元素。

It has problems with accessibility
它具有可访问性问题
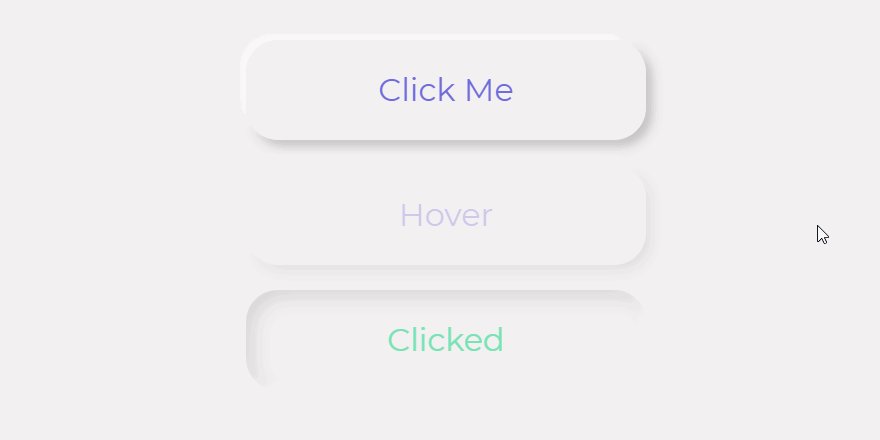
Vicky Vo did a brilliant article about this that you should check out. To sum it up, Neumorphism is recognized for often having contrast issues, which makes it hard on those with vision loss, blindness, and colour blindness. Furthermore, it creates a lot more confusion than traditional design. For instance, button clicks often appear reminiscent of skeuomorphic design, which challenges the visual hierarchy minimalism has already established.
Vicky Vo撰写了一篇精彩的文章,您应该查看一下。 综上所述,神经同质症通常被认为存在对比度问题,这使视力丧失,失明和色盲的人难以适应。 此外,与传统设计相比,它造成了更多混乱。 例如,单击按钮常常会让人联想到拟态设计,这对已经建立的视觉层次结构极简主义提出了挑战。

It’s regressive and lacks compatibility
它具有回归性且缺乏兼容性
Minimalism was created to help designers and developers in so many ways. Any kid with a laptop could easily create beautiful designs using the simplest of tools. It was the reason why I originally joined the UI design community, and I can’t imagine what it would be like as a beginner learning a system that requires more complex shadows, bevels, and colours. Minimalism is by no way “easier” to execute than Neumorphism, but it’s less intimidating to start.
极简主义旨在以多种方式帮助设计师和开发人员。 任何拥有笔记本电脑的孩子都可以使用最简单的工具轻松创建漂亮的设计。 这就是我最初加入UI设计社区的原因,并且我无法想象初学者学习需要更复杂的阴影,斜角和颜色的系统会是什么样。 极简主义绝不像“同态”那样“容易”执行,但是起步时没有那么吓人。

While Neumorphism is still less complex than skeuomorphism, it lacks compatibility with a lot of modern interface design tools today. While programs like Figma and Adobe XD offer exclusive support with features like inner shadows, there is still minimal infrastructure behind crafting large-scale 3D mockups and animations. Besides, these tools were built specifically to create flat designs –– which explains their limited features.
尽管Neumorphism仍比拟态简单,但它与当今的许多现代界面设计工具缺乏兼容性。 尽管诸如Figma和Adobe XD之类的程序提供了诸如内部阴影之类的功能的独家支持 ,但是制作大型3D模型和动画背后的基础设施仍然很少。 此外,这些工具是专门为创建平面设计而构建的-解释了其有限的功能。

It fundamentally undermines the concept of UX Design
它从根本上破坏了UX设计的概念
User experience design became popular when teams started to realize that visuals aren’t everything. For instance, Craiglist landed a 3-billion dollar valuation with a site that’s almost entirely developed via HTML. At the end of the day, users prioritize functionality over everything.
当团队开始意识到视觉并非全部时,用户体验设计便开始流行。 例如, Craiglist通过一个几乎完全通过HTML开发的网站获得了30亿美元的估值 。 归根结底,用户优先考虑所有功能。
However, Neumorphism challenges this idea. More and more artists are spending time developing these screens as a means of filling their portfolio when in reality, they should devote their efforts to solving real-life problems and tackling more pressing challenges in design.
但是,神经形态挑战了这一想法。 越来越多的艺术家正在花时间开发这些屏幕,以填补他们的作品集,而实际上,他们应该致力于解决现实生活中的问题并应对设计中更为紧迫的挑战。
As Neumorphism was pioneered by UI designers first, this trend represents an artist-driven approach rather than a user-driven approach to software positioning. What this means is that it’s shifting the narrative away from the user, which makes the piece more susceptible to criticism later on.
由于Neumorphism由UI设计师首先提出, 这种趋势代表了艺术家驱动的方法而非用户驱动的软件定位方法。 这意味着它将叙述从用户身上转移开来,这使得该作品以后更容易受到批评。
One such example of this happening in hardware design is Apple’s butterfly keyboard on its MacBooks, which although complemented their sleek positioning, ultimately had to be reversed due to annoyances with key travel and functionality issues.
这种在硬件设计中发生的例子就是苹果公司在其MacBook上使用的蝶形键盘,尽管这种键盘补充了其圆滑的位置,但由于对关键行程和功能问题的烦恼最终不得不撤消 。

银衬里 (The Silver Lining)
While Neumorphism is impractical for UI and UX, this doesn’t mean the style should be completely disregarded. After all, it is inherently unique and beautiful. We just need to put it to other uses.
尽管对于用户界面和用户体验来说,“同态”是不切实际的,但这并不意味着应该完全忽略样式。 毕竟,它本质上是独特而美丽的。 我们只需要将其用于其他用途即可。



The issue of Neumorphism comes down to physical interaction between the design and the user. However, with print or social media campaigns, graphics do not need to reflect this relationship. Here are two of my recommendations on where to employ Neumorphic design:
Neumorphism的问题归结为设计与用户之间的物理交互。 但是,在印刷或社交媒体活动中,图形不需要反映这种关系。 这是我在哪里使用Neumorphic设计的两个建议:
Advertising: One strong example of Neumorphism used in advertising is Samsung’s recent Unpacked Event, where they used square elements to unveil its new Galaxy Z Flip device.
广告:广告中使用的同态性的一个有力例子就是三星最近的Unpacked Event,该活动中他们使用方形元素展示了其新的Galaxy Z Flip设备。

Illustration: Ironically, illustrations nowadays are in dire need of a more three-dimensional look. Neumorphism helps fix this issue while adding more depth to the design.
插图:具有讽刺意味的是,如今的插图迫切需要更立体的外观。 神经形态有助于解决此问题,同时增加了设计的深度。

Neumorphism only works when used in the right places. But for now, that place is not in UI/UX. While it’s exciting that so many designers are trying this out on Dribbble, this style undercuts the goal of User Experience Design. Instead, designers should devote more time to creating functional and practical experiences and applying Neumorphism in other ways, like in advertising or creative illustrations.
只有在正确的地方使用神经同质才有效。 但是目前,该位置不在 UI / UX中 。 如此众多的设计师在Dribbble上进行尝试令人兴奋,但这种风格削弱了用户体验设计的目标。 取而代之的是,设计师应该花更多的时间来创建功能和实践经验,并以其他方式(例如广告或创意插图)应用Neumorphism。
Thanks for reading! I (try to) write a new blog post every day based on topics listed here. Be sure to check out my personal links: Dribbble, Website, Twitter
谢谢阅读! 我(尝试)每天根据此处列出的主题撰写新的博客文章。 请务必查看我的个人链接: Dribbble , 网站 , Twitter
翻译自: https://uxdesign.cc/my-thoughts-on-neumorphism-18d58bd5306c
同态加法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274354.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!













无线网卡)

 ---- 翻译的很好!)


)