脸部细微表情识别
原型 (The prototype)
Facetype is the name of Adam’s interactive project, in which the emotions detected from a person’s facial gestures control a variable font. To each detected emotion corresponds a specific typeface, which keeps transforming as your facial expression changes in front of the camera. This project does, in fact, link a variable font with face-api.js, an open-source AI that can detect and measure facial expressions in real-time.
Facetype是Adam互动项目的名称,其中从一个人的面部手势检测到的情绪控制着可变字体。 每个检测到的情绪都对应一个特定的字体,当您的面部表情在镜头前改变时,该字体会不断变化。 实际上,该项目确实将可变字体与可以实时检测和测量面部表情的开源AI face-api.js链接。

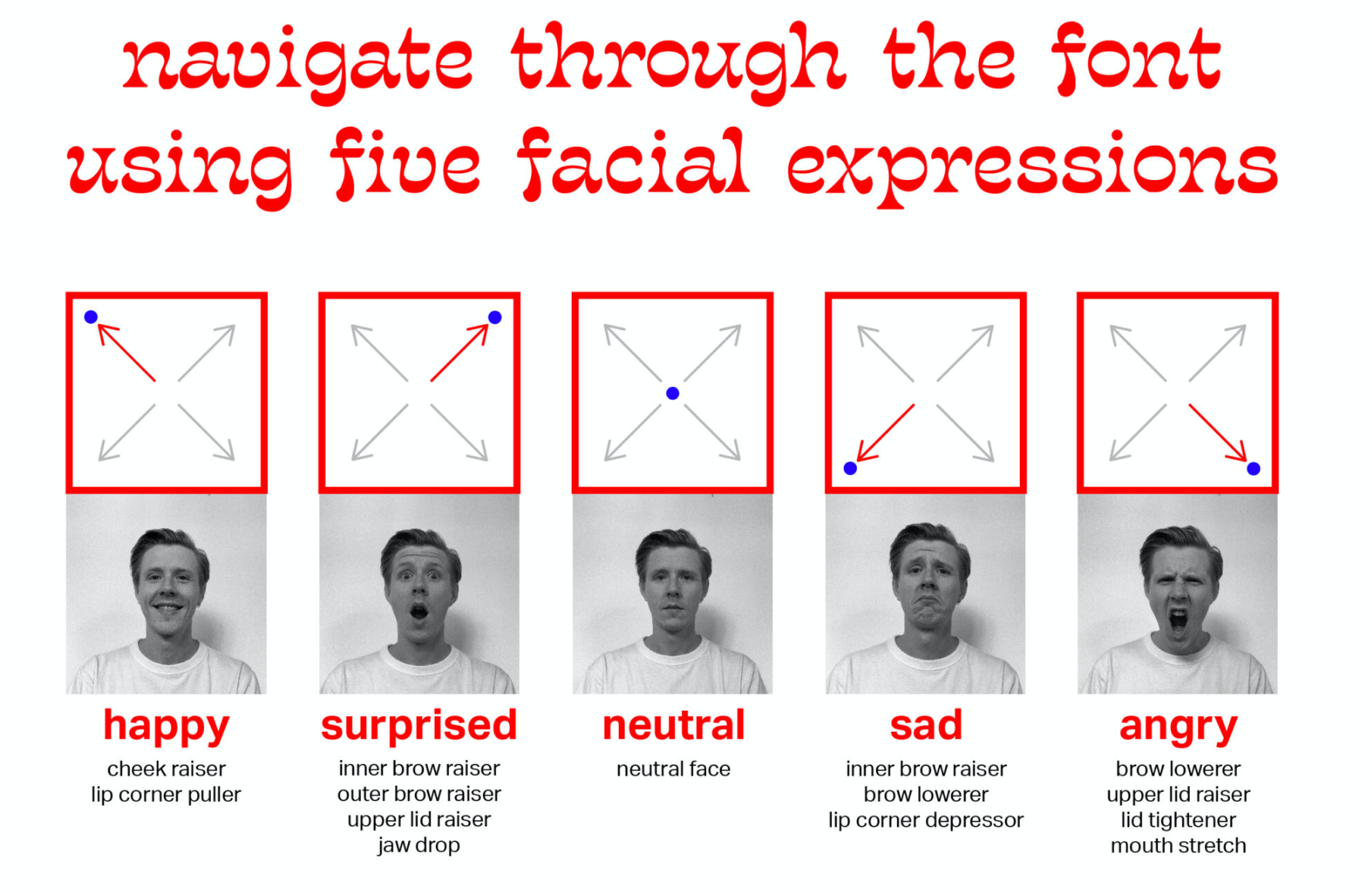
The font contains five different, but continuous, styles that attempt to represent visually five different facial gestures: happy, surprised, neutral, sad, and angry. Before associating each emotion to each specific style in this project, Adam spent time researching how people react to and perceive different typefaces, analyzing what emotions are evoked when presented with a specific typeface.
字体包含五个不同但连续的样式,这些样式试图在视觉上代表五个不同的面部手势:快乐,惊讶,中立,悲伤和愤怒。 在将每种情感与每种特定风格相关联之前,Adam花了一些时间研究人们对不同字体的React和感知方式,分析了呈现特定字体时会引起哪些情感。


The gestural interface created by Adam allows you to explore each typeface and style of the font only using your facial expressions. The cursors on the red and blue quadrants move in synch; the first indicates the registered facial gesture and the second shows the corresponding type.
Adam创建的手势界面允许您仅使用面部表情来浏览字体的每种字体和样式。 红色和蓝色象限上的光标同步移动。 第一个表示已注册的面部手势,第二个表示相应的类型。

Today we communicate so much with text. And when we do so, we remove all non-verbal communicators and rely on a static copy of the spoken language. In real life, facial expressions are visual signals used to modify or reinforce verbal communication and to establish empathy with the interlocutor.
今天,我们通过文字进行了很多交流。 并且,当我们这样做时,我们将删除所有非语言交流者,并依赖口头语言的静态副本。 在现实生活中,面部表情是一种视觉信号,用于修改或加强语言交流并与对话者建立同理心。
Emoji represent a way to communicate emotions graphically and in a more emphatic way. Many emoji are in fact used to emulate the facial expression we would have while saying the things we are typing. But the font of text can’t be edited based on our mood or the emotions we feel. Adam’s prototype allows us to communicate with a personal typeface, where written words reflect the sender’s expression. Will variable fonts be integrated in our keyboards in the future, exactly like emoji, GIFs and stickers are integrated in the keyboards we use today?
表情符号代表一种以图形方式和更强调方式传达情感的方式。 实际上,许多表情符号用于模仿我们在说输入内容时所具有的面部表情。 但是无法根据我们的心情或感觉来编辑文本的字体。 亚当的原型使我们能够使用个人字体进行通信,其中书面文字反映了发件人的表情。 将来会在我们的键盘中集成可变字体吗,就像我们今天使用的键盘中集成了emoji表情 ,GIF和贴纸一样吗?
什么是新的 (What’s new)
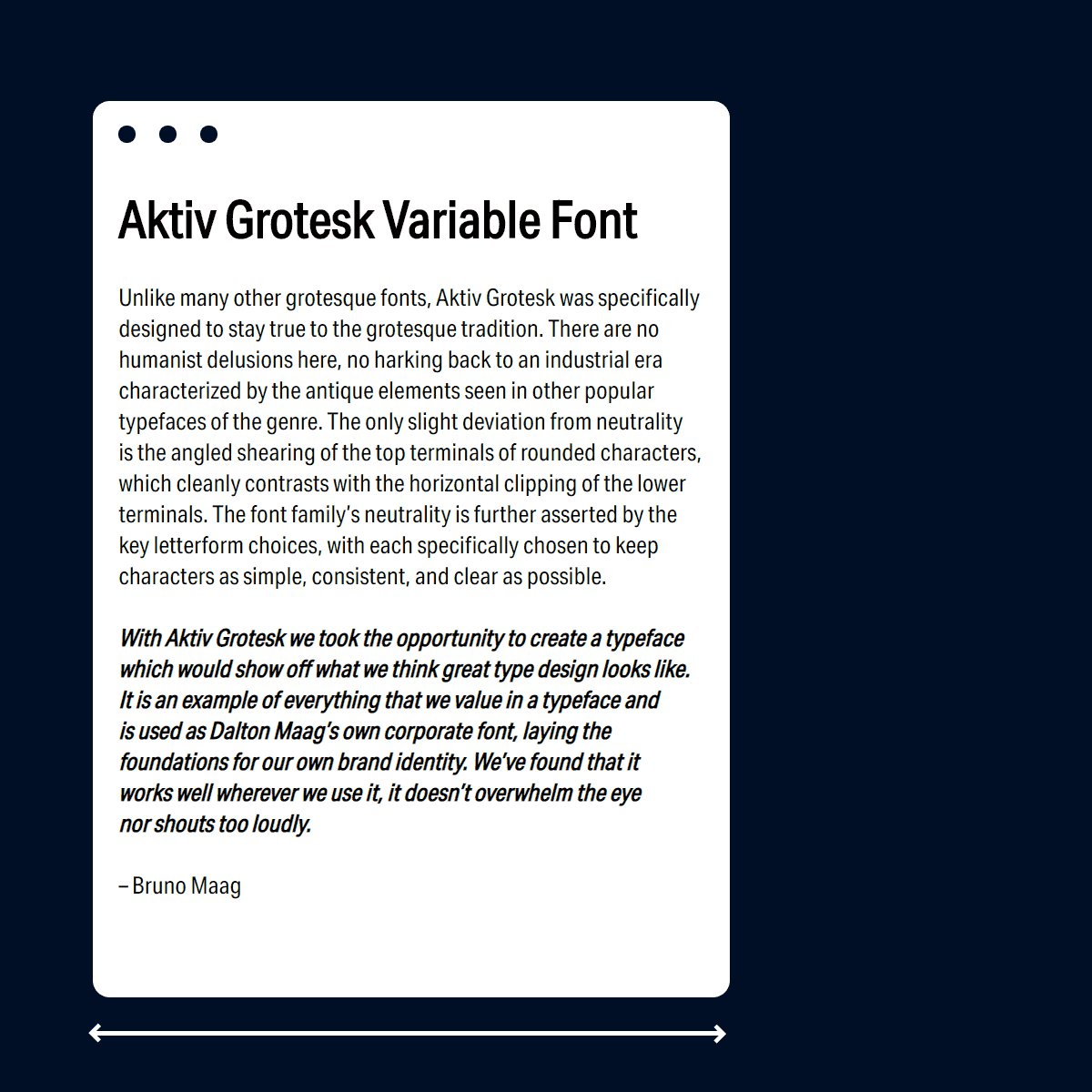
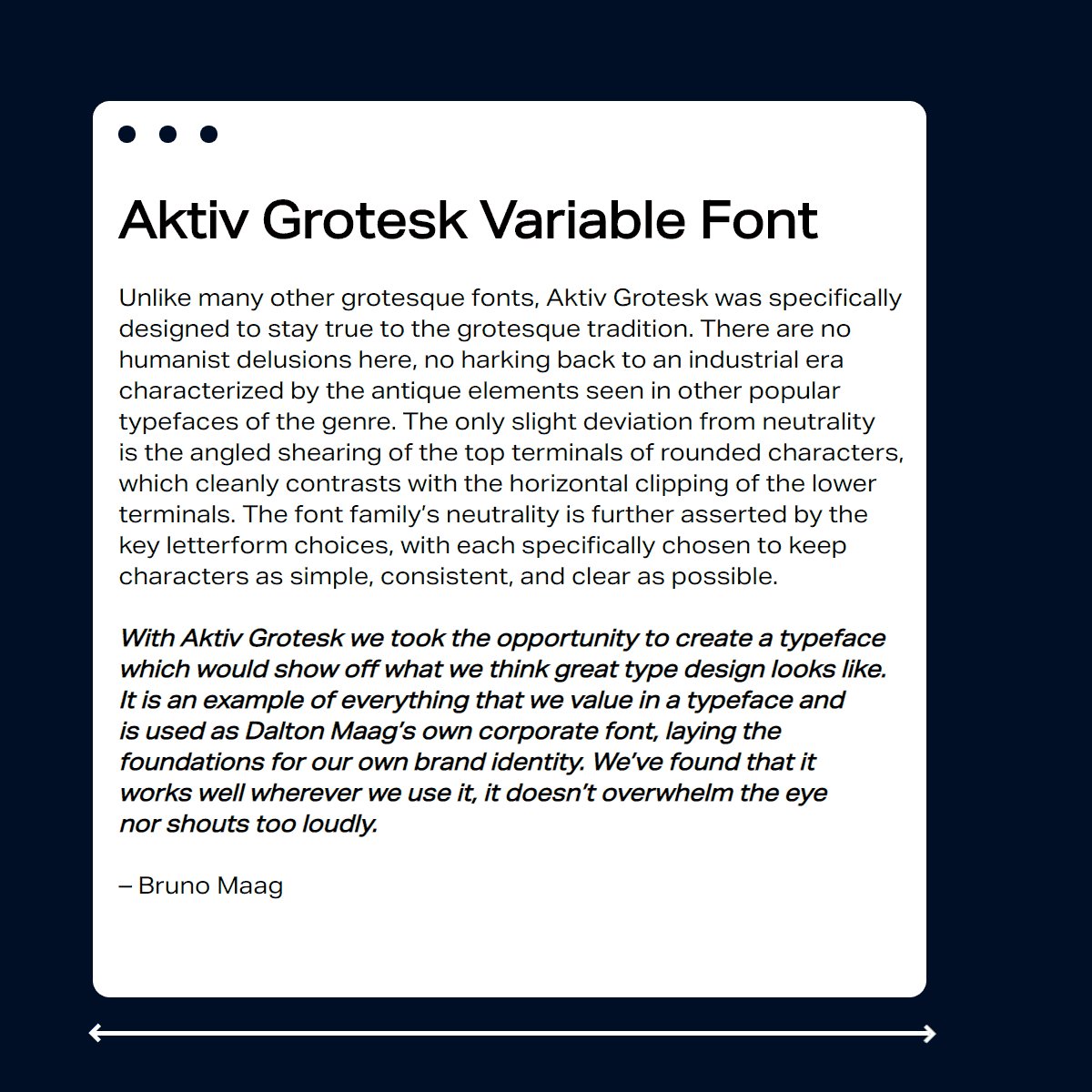
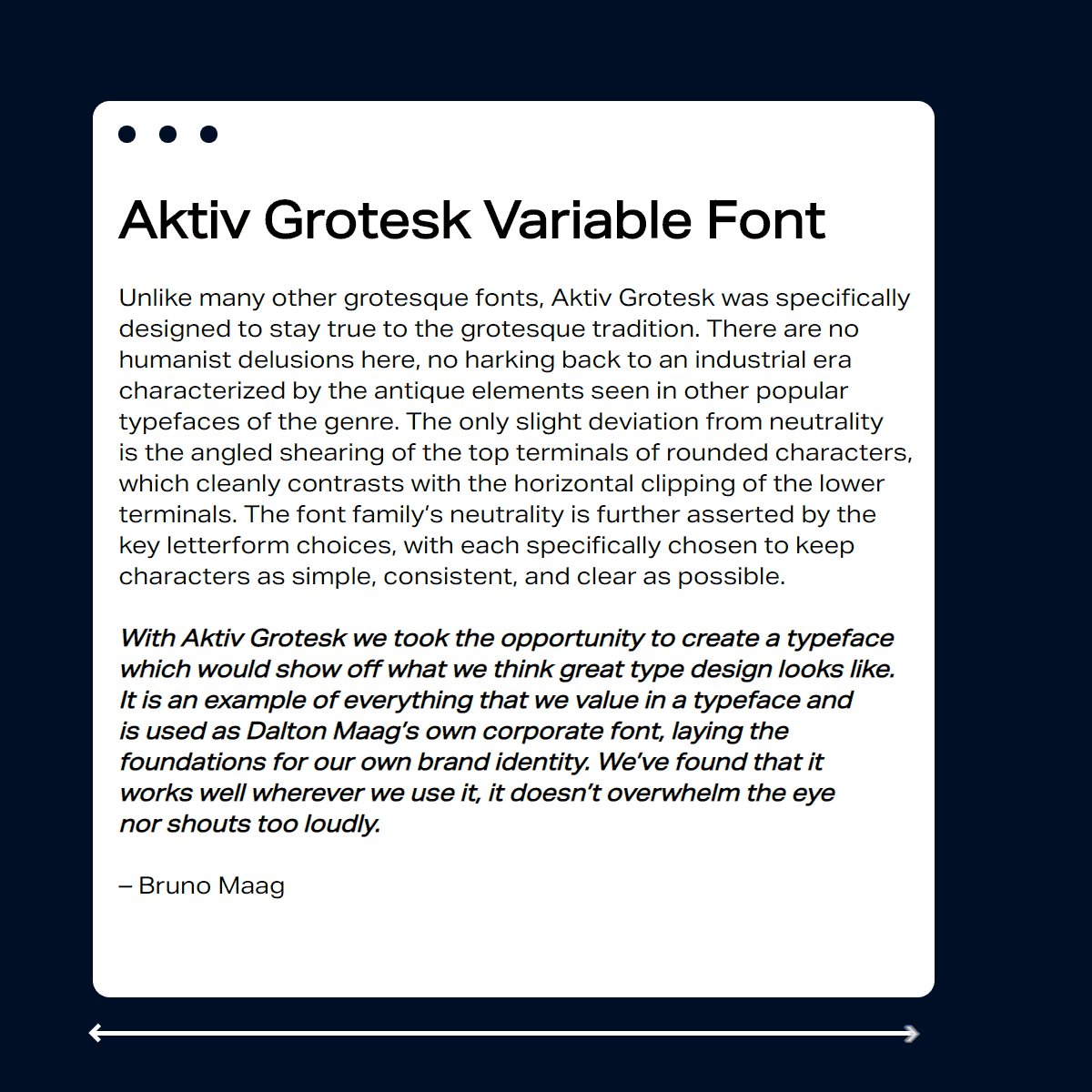
Variable fonts aren’t new. Dalton Maag has been experimenting with them for a couple of years already. In an interview we did with Bruno Maag last year, he claimed that variable fonts are one of the latest innovations in the type industry and that Dalton Maag are investing in them. He stated, “variable fonts have great potential, but their future is dependent on how people use them”.
可变字体不是新的。 道尔顿·马格(Dalton Maag )已经尝试了两年。 在去年与Bruno Maag进行的一次采访中 ,他声称可变字体是字体工业中的最新创新之一,而Dalton Maag也在对此进行投资。 他说:“可变字体具有巨大的潜力,但它们的未来取决于人们如何使用它们”。

What Adam did with variable fonts is something new: he used them in an interactive way, with an open-source AI.
亚当使用可变字体所做的事情是新的:他通过开源AI以交互方式使用它们。
Connecting inputs and outputs in new, unexpected, ways is something that Danish creative coder, Andreas Refsgaard, is famous for; he uses algorithms and machine learning to create unconventional connections between inputs and outputs. For example, he has worked on projects that allow people to play music using only eye movement and facial gestures, or to control games by making silly sounds (discover more). He also created an online bookstore selling sci-fi novels where everything —the stories, book covers, reviews, and prices — is entirely generated by AI.
丹麦创意编码员Andreas Refsgaard以新颖,出乎意料的方式连接输入和输出而闻名。 他使用算法和机器学习在输入和输出之间创建非常规的连接。 例如,他参与了一些项目,这些项目允许人们仅使用眼睛的移动和面部手势来播放音乐,或者通过发出愚蠢的声音来控制游戏( 发现更多信息 )。 他还创建了一家在线书店,出售科幻小说 ,其中的所有内容(故事,书的封面,评论和价格)完全由AI生成。
Adam, in this project, ideated his own unconventional connection between input and output: he combined creative coding with type design.
在该项目中,Adam提出了自己的输入与输出之间的非常规联系:他将创意编码与字体设计结合在一起。
We are looking forward to seeing the possibilities that this experiment will open up in the future, since this might change the way we communicate. The way in which this prototype might come into use is yet to be explored!
我们期待看到该实验将来会开放的可能性,因为这可能会改变我们的交流方式。 该原型的使用方式尚待探索!
关于亚当 (About Adam)
Originally from Australia, Adam Lenzinger recently graduated in Graphic Communication Design from The Royal Danish Academy of Fine Arts, where he is now research assistant. With his project Facetype, he was one of the finalists of the Danish Design Award 2020 in the category “Young Talent”.
Adam Lenzinger最初来自澳大利亚,最近毕业于丹麦皇家美术学院图形通信设计专业,现在是研究助理。 通过他的项目Facetype,他 是2020年丹麦设计奖“青年才艺”类别的决赛选手之一。


Design Matters 20将于2020年9月23日至24日回到哥本哈根。令人惊叹的数字设计师阵容将分享他们关于数字设计新动向的故事。 (Design Matters 20 is back in Copenhagen, on Sep 23–24, 2020. An amazing cast of digital designers will share their stories on new movements in digital design.)
翻译自: https://medium.com/demagsign/can-you-control-a-typeface-using-only-your-facial-expressions-61c43ee2d71f
脸部细微表情识别
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274363.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!


















