苹果复兴
Last Fall, I began the
去年秋天,我开始
在旧金山的Type West program at the Letterform档案库中Letterform Archive in San Francisco. For those of you who don’t know, the Letterform Archive is creative heaven — a type nerd’s letter art collection turned graphic design museum.键入West程序。 对于不认识的人来说,Letterform档案馆是充满创造力的天堂-一个书呆子的字母艺术收藏转变为平面设计博物馆。I had been considering applying to this type design program for a while. Despite having practiced design and lettering for several years, I still felt like my work was missing a level of finesse, specifically in the realm of typography. I wanted to command type beyond placing them in layout, in ways that were unique, exciting, experimental.
我已经考虑申请这种类型的设计程序一段时间了。 尽管已经从事设计和刻字多年,但我仍然觉得自己的工作缺乏技巧,尤其是在版式领域。 我想以独特,激动人心,实验性的方式命令类型,而不是将它们放置在布局中。
I don’t see myself making fonts for a living, but Type West seemed like a program that would uplevel my graphic design skills. Every time I visit the Archive, I leave completely over-inspired from seeing art history classics like illuminated manuscripts and psychedelic posters, to new discoveries (for me) like Letraset and Mid-Century brand manuals. Finally, I decided to bite the bullet and applied. Shortly after getting admitted into the program, I was given the first major assignment: revive a typeface.
我看不到自己以谋生为生,但是Type West似乎像一个程序,可以提高我的图形设计技能。 每次访问档案馆时,我都会完全被启发过,从看到艺术史经典作品(例如带灯的手稿和迷幻的海报)到新发现(对我而言),例如利特雷瑟(Letraset)和中世纪品牌手册。 最后,我决定硬着头皮申请。 进入程序后不久,我得到了第一个主要任务:改写字体。

A very brief history of type design. Digital type, or “fonts” as most of us know it, has only been around for the past four decades or so. Up until the 1960s, all letterforms were handcrafted by casting metal or carving wood. So to start the project, we had to find a pre-1950 book and create a digital version of its body copy.
字体设计的简短历史。 我们大多数人都知道的数字字体,也就是“字体”,仅在过去的四十年左右才出现。 直到1960年代,所有的字母都通过铸造金属或雕刻木材手工制作而成。 因此,要开始该项目,我们必须找到一本1950年前的书,并创建其正文的数字版本。
寻找来源 (Finding the Source)
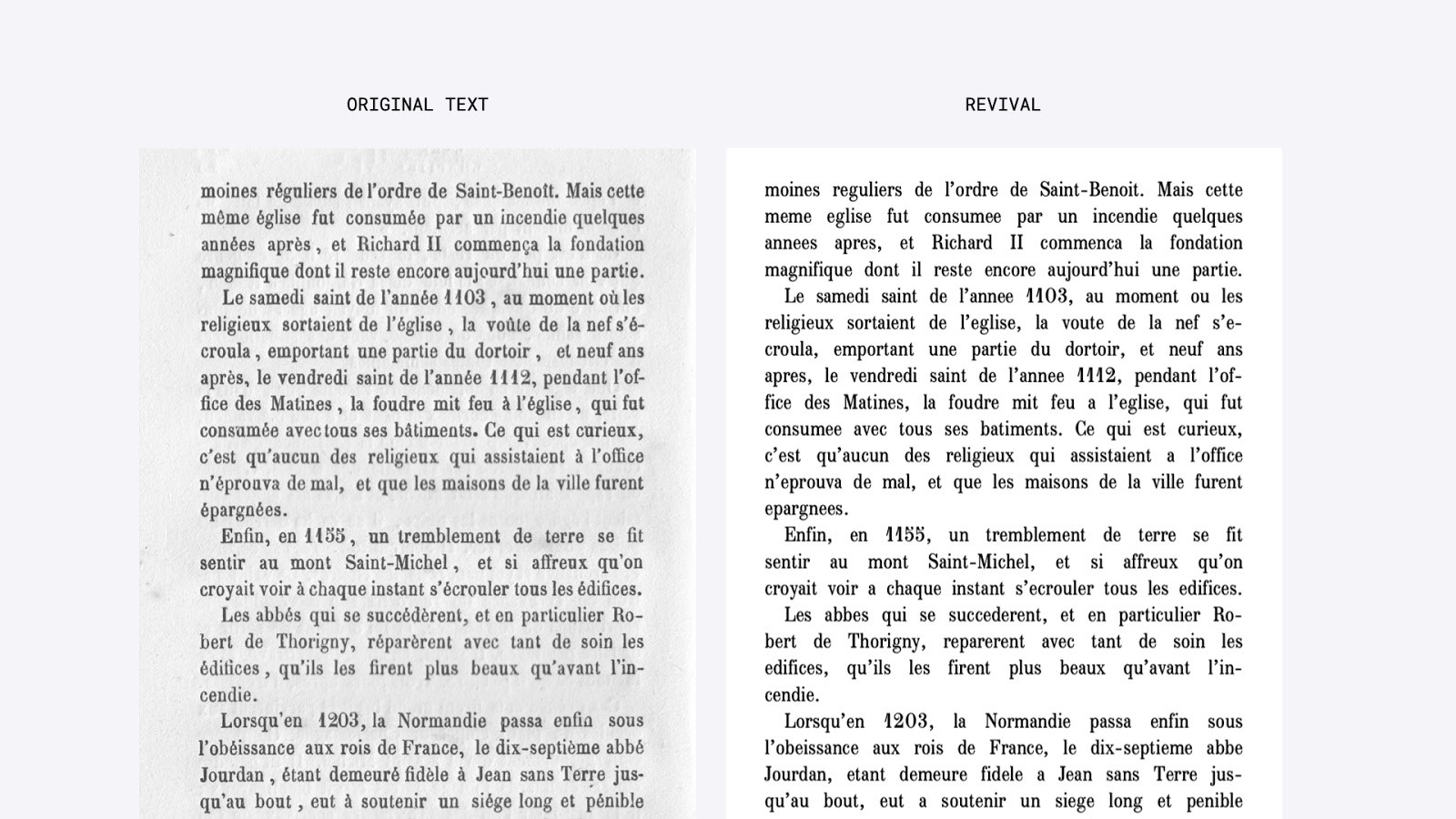
On a single shelf of old books at my local used book store, there were a plethora of incredible covers with gorgeous Victorian lettering. But when I opened them up, the interior was filled with what seemed to be the same damn Times New Roman-looking type! I was fooled! After 40 or so books, one stood out from the rest. It had a Didot-like typeface with exaggerated contrast and elongated letters. It was Rococo yet Vogue. Cardi B meets Kate Middleton. Sassy, but classy. I did not understand a single word in this little French book, titled Le Mont Saint-Michel, but I instantly knew this was the one.
在我当地的二手书店的一堆旧书上,堆满了许多令人难以置信的封面,上面有华丽的维多利亚时代字母。 但是当我打开它们时,内部充满了看起来像该死的时代新罗马风格的东西! 我上当了! 读了40本书之后,其余的书脱颖而出。 它有一个类似Didot的字体,带有夸张的对比度和细长的字母。 那是洛可可式的但时尚。 Cardi B与Kate Middleton相遇。 时髦,但优雅。 在这本名为《圣米歇尔山》的法语小书中,我听不懂一个字,但我立即知道这是一个。

The following week, we gathered high-resolution digital scans to collect characters: A–Z, lowercase, uppercase, numbers, and punctuation. I scanned way too many spreads, not realizing you can find a solid amount of characters after a few pages. Though, it did help me notice that letters deviated throughout the book. Some pages were light with faded ink, while others were so heavily printed that you could see the leftover imprints of the metal letters on the flip side of the page. The inconsistencies were so charmingly human.
接下来的一周,我们收集了高分辨率的数字扫描以收集字符:AZ,小写字母,大写字母,数字和标点符号。 我扫描了太多的点差,但没有意识到您可以在几页之后找到大量的字符。 但是,这确实帮助我注意到了整本书中字母的偏离。 有些页面的油墨浅淡,褪色,而另一些页面的印刷量太大,以至于您可以在页面的背面看到金属字母的剩余印记。 不一致之处是如此迷人。
先后先后 (First after First after First)
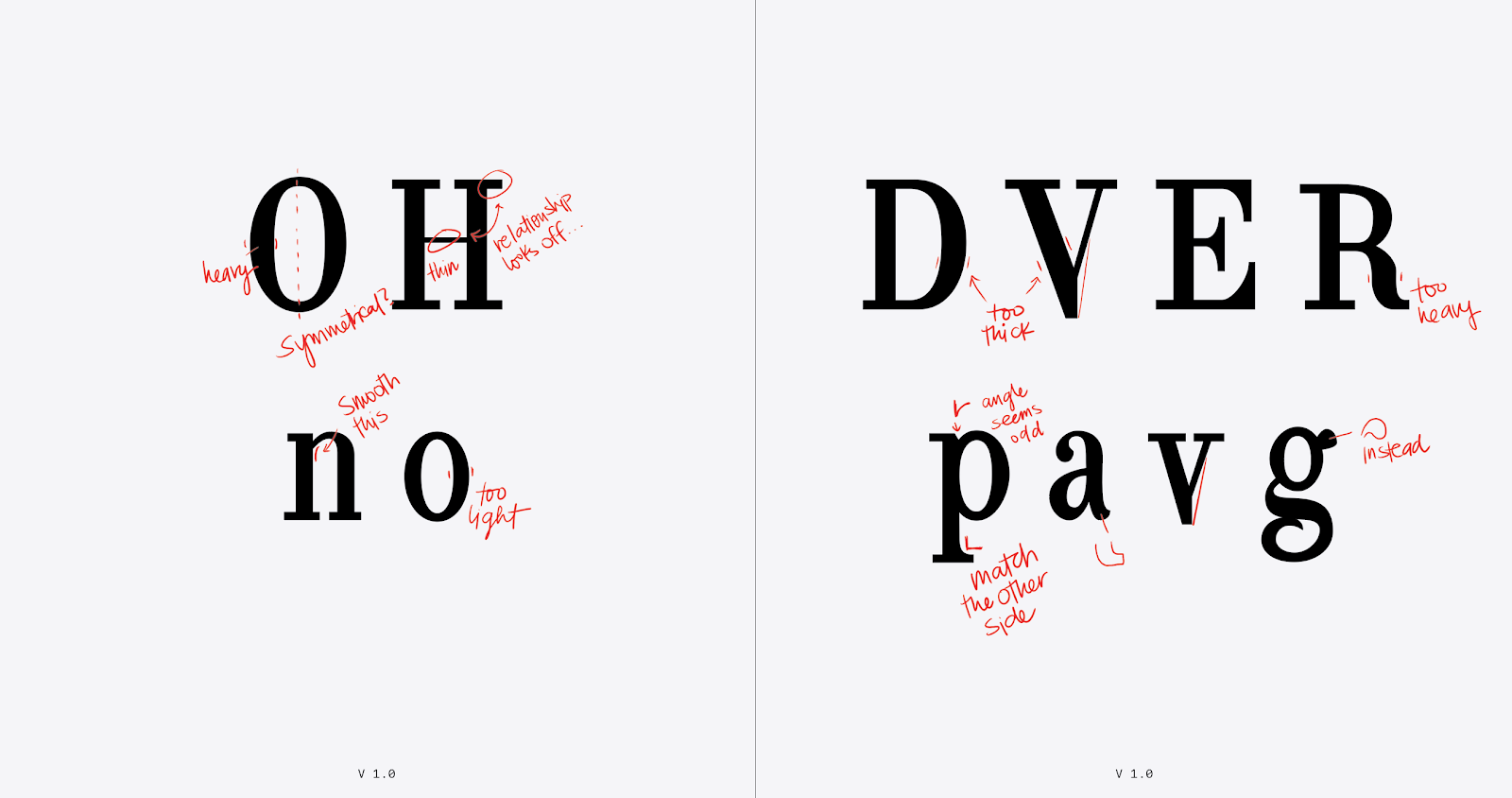
The initial set of letters that we designed were “OHno”, then “pavgDVER”. We began with these letters because they form the foundation for the rest of the character set. The H and n for their angularity. The O for its roundness. For this class, we used RoboFont. Since I’d gotten comfortable with the pen tool in Adobe Illustrator, it wasn’t too hard to pick up this new software.
我们设计的最初字母是“ OHno”,然后是“ pavgDVER”。 我们从这些字母开始,因为它们构成了其余字符集的基础。 H和n表示角度。 O为圆度。 对于此类,我们使用了RoboFont。 由于我对Adobe Illustrator中的钢笔工具已经很满意,因此选择此新软件并不难。
Tracing over the scans with the pen tool, I finished drawing these twelve letters in only a couple of hours. I stood back and thought to myself, “Well that was easy. If the rest of the class is like this, I’ll be making fonts in no time!” The first critique was a rude awakening.
使用钢笔工具跟踪扫描,我仅用几个小时就完成了这十二个字母的绘制。 我退后一步,心想:“那很容易。 如果班上的其他同学都是这样,我将立即制作字体!” 第一个批评是粗鲁的觉醒。
My instructors, James Edmondson, Graham Bradley, and Tommi Sharp went to town. Immediately, they pointed out that the stroke weights were inconsistent. Spacing sucked. Some letters didn’t make sense. Also instantly, I bombarded them with a ton of questions. What’s the “a” supposed to look like? Why do the serifs look so weird? What kind of terminals are these? My book’s inconsistent printing made it hard to tell if the blobs were the design or a result of the printing. I thanked my critics for their advice as I walked away with a paper filled with red marks and an itch to get back to drawing.
我的老师James Edmondson , Graham Bradley和Tommi Sharp到了镇上。 他们立即指出,行程的权重不一致。 间隔很烂。 一些字母没有意义。 瞬间,我用大量问题轰炸了他们。 什么是“A” 应该是什么样子的? 为什么衬线看起来很奇怪 ? 这些是哪种终端? 我的书的印刷不一致,因此很难分辨出斑点是印刷的设计还是印刷的结果。 我感谢批评家们的建议,因为我走开了,上面写满了红色标记的文件和一头渴望回到图纸上的痒痒。

1.添加香料 (1. Add your spice)
I reworked my original set, then moved on to add more characters in the next several rounds. Next, “Hamburgefontsiv.” Then, A through Z, numbers, and finally punctuation. As I got deeper into the design process, more questions would arise. It felt like the more I think I’d grow, the less I seemed to know. I spent 4 weeks squinting my eyes at the book trying to dissect every single stroke.
我重新制作了原来的剧集,然后在接下来的几轮中继续添加更多角色。 接下来是“ Hamburgefontsiv”。 然后,从A到Z,数字,最后是标点符号。 随着我深入设计过程,将会出现更多问题。 我觉得自己成长的越多,似乎所知道的就越少。 我花了4周的时间着眼睛看这本书,试图剖析每一个笔画。
Finally, my instructors urged me and the rest of my classmates to “STOP LOOKING AT THE SOURCE MATERIAL.” They reassured us that we’ve gotten familiar enough with our typeface by now and encouraged us to make our own aesthetic judgments. Armed with that mindset, I looked away from Le Mont Saint-Michel and turned the teardrop terminals into ball terminals in version 5. Then on a last-ditch effort to make the serifs look less weird, I bracketed them in version 6. Everything suddenly looked right.
最后,我的老师敦促我和我的其他同学“不要再寻找源材料”。 他们向我们保证,到目前为止我们对字体已经足够熟悉,并鼓励我们做出自己的美学判断。 怀着这种想法,我将视线从圣米歇尔山(Le Mont-Michel)移开,将泪珠末端变成了版本5中的球形末端。然后,为使衬线看起来不那么怪异,我竭尽全力,在版本6中将它们括起来。看起来不错。

2.感官设计 (2. Design with your senses)
Throughout the entire process, I consistently had issues with inconsistent stroke weights. A classmate helped me discover the ruler tool and I began obsessively monitoring all the stroke measurements. Things still looked off. But the numbers matched up! What’s going on?!
在整个过程中,我始终遇到冲程重量不一致的问题。 一位同学帮助我发现了标尺工具,然后我开始沉迷于监视所有笔划的测量。 事情依旧。 但是数字匹配! 这是怎么回事?!
One day during our study hours, I stumbled upon a book in our class library that taught me how to see. It was Type Tricks by Sofie Beier. You see, type design is pretty much optical sorcery. Numbers and logic will only get you so far, but to get through the final stretch, you must activate your senses.
在上课时间的一天,我偶然发现班级图书馆的一本书教我如何看书。 这是Sofie Beier的Type Tricks 。 您会看到,字体设计几乎就是光学魔术。 数字和逻辑只会使您步入正轨,但要走到最后一步,您必须激活自己的感官。
For you designerds, here are three game-changing type tricks I found while conjuring this typeface.
对于您的设计人员来说,这是我在构想此字体时发现的三种改变游戏规则的技巧。
改变游戏规则的技巧 (Game-changing type tricks)
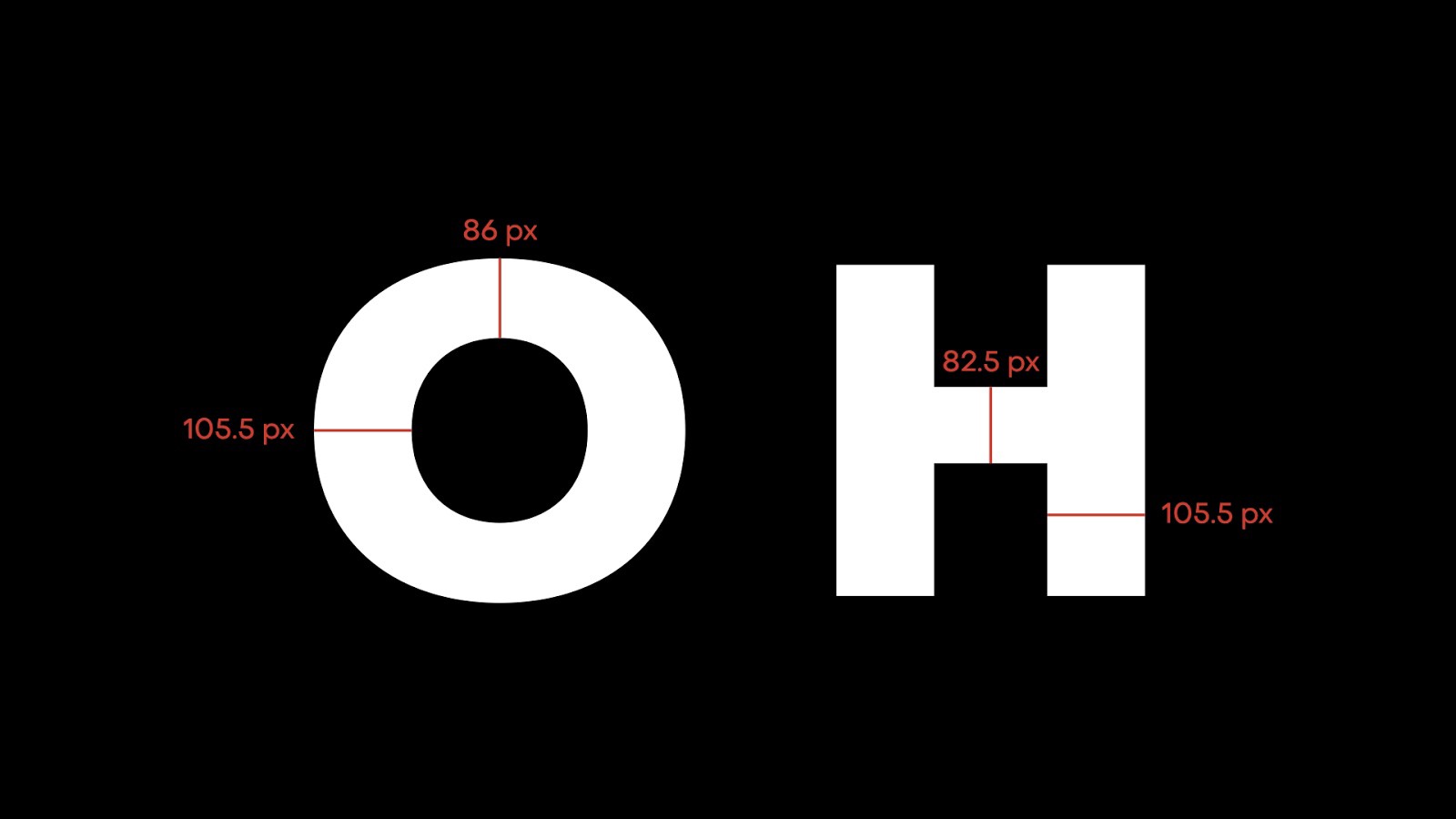
1 / Contrast your strokesHorizontal strokes appear heavier than vertical strokes. There needs to be a slight contrast for them to appear identical. For example, the horizontal stem of an H should be slightly less thick than the vertical stems.
1 /对比笔触水平笔触比垂直笔触重。 为了使它们看起来相同,需要稍加对比。 例如,H的水平茎的厚度应略小于垂直茎的厚度。


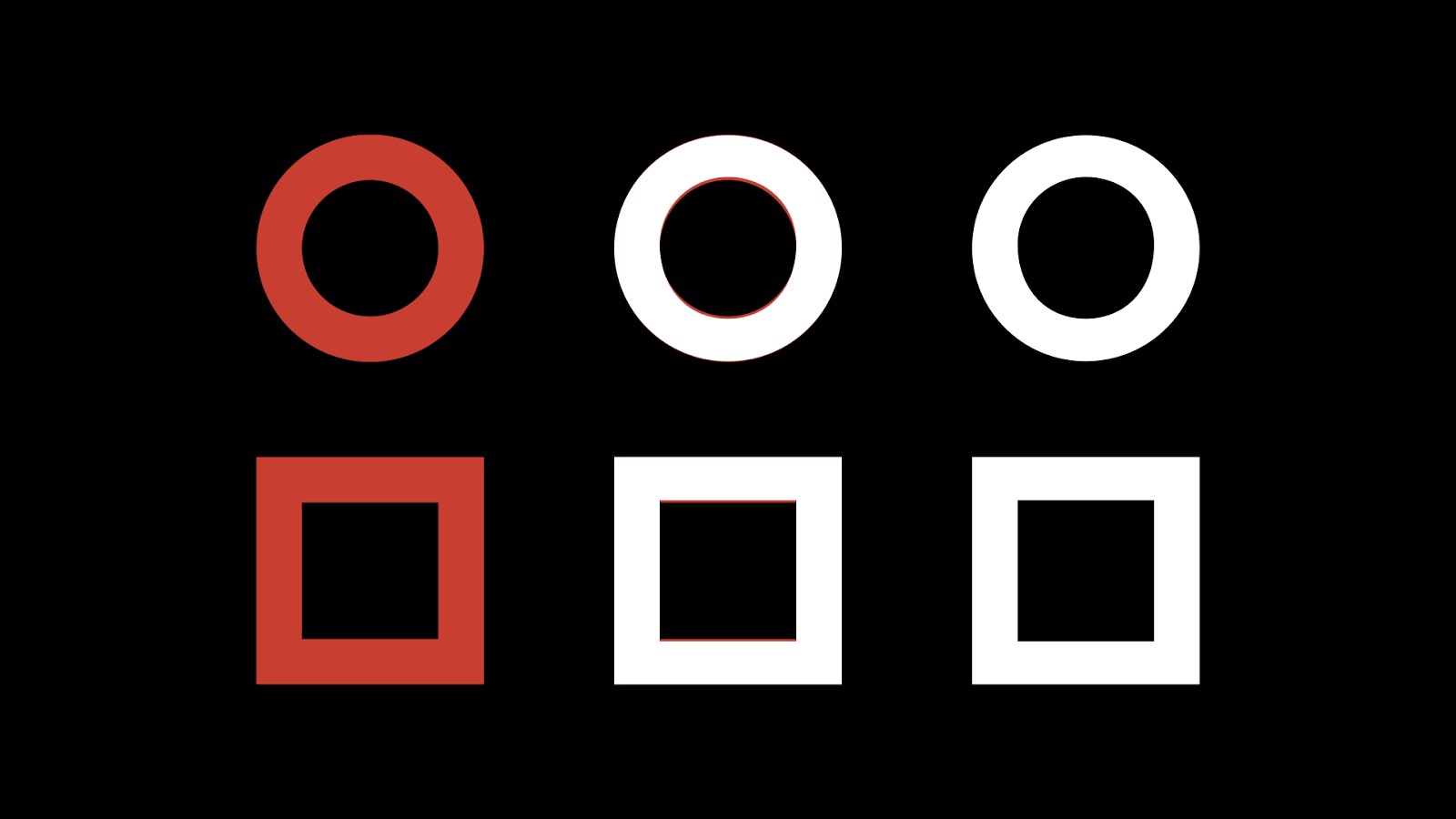
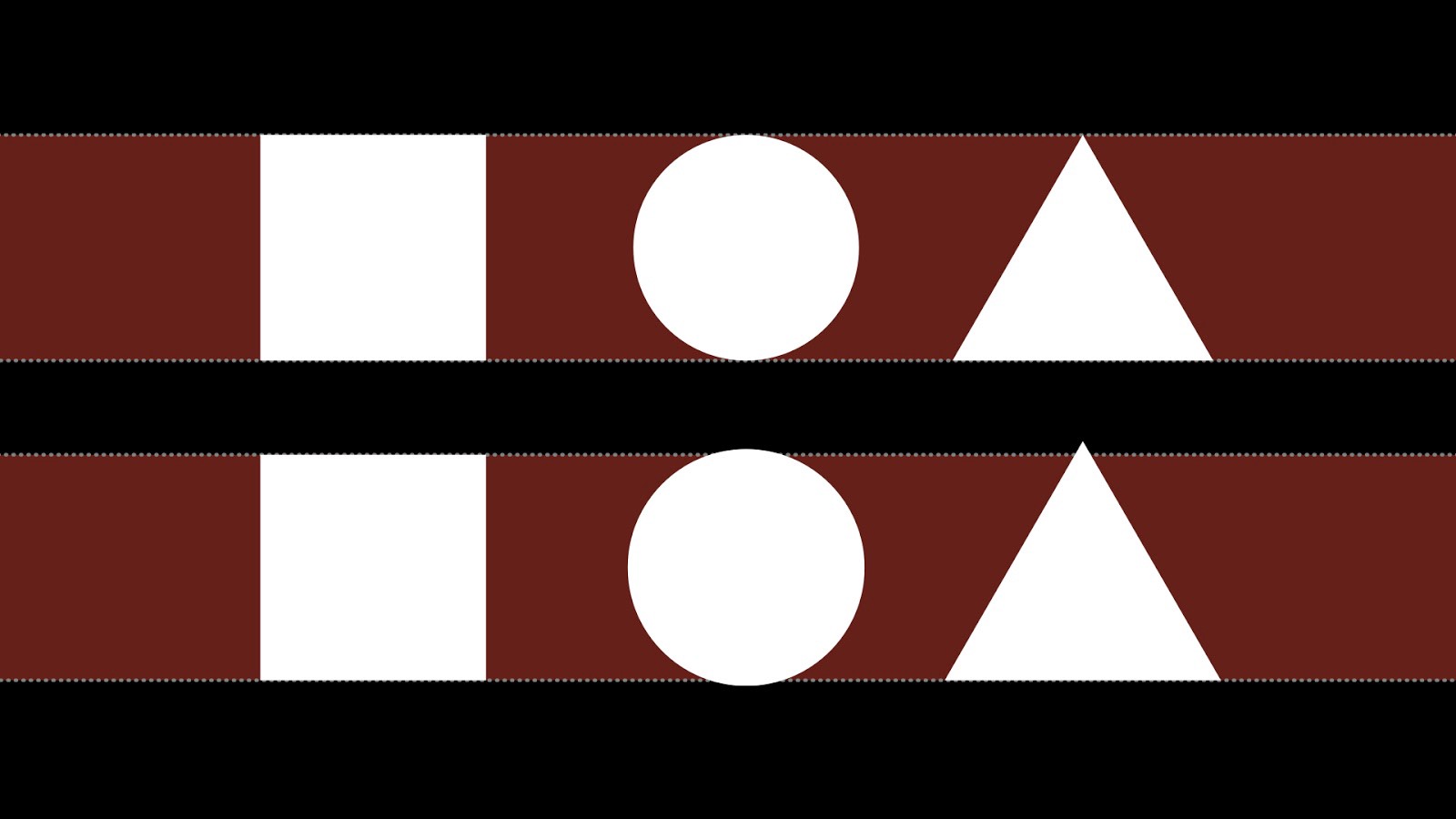
2 / Overshoot your pointsSay you have a square, circle, and triangle. For them to optically appear the same size, the circle curves must go beyond the height of the square, and the apex of the triangle even more so. It’s because at these points, they spend less time on the edge, so we perceive them as having less volume. This applies to letters O, A, V, and the joints of n and h for example.
2 /超调点假设您有一个正方形,一个圆形和一个三角形。 为了使它们视觉上显示相同的大小,圆形曲线必须超过正方形的高度,而三角形的顶点则更大。 这是因为在这些时候,它们在边缘上花费的时间更少,因此我们认为它们的体积较小。 例如,这适用于字母O,A,V以及n和h的关节。

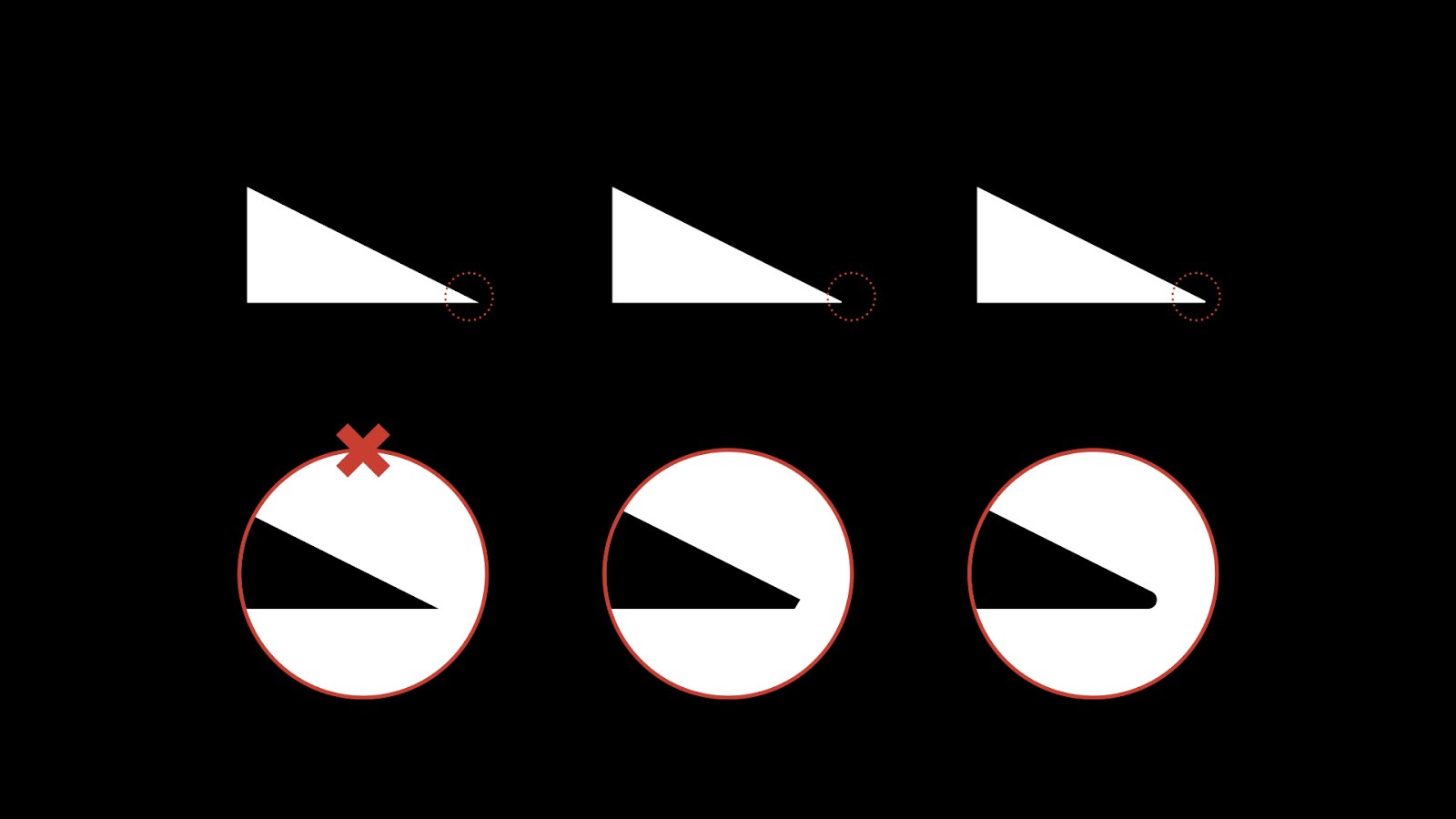
3 / Soften the anglesIf a point looks like it’ll hurt you, it’ll hurt your design. Pointy acute angles are visually unappealing and look digital. Instead, they should always be slightly cut off or rounded.
3 /柔化角度如果某个点看起来会伤害您,则会伤害您的设计。 尖锐的锐角在视觉上不吸引人,看起来很数字。 取而代之的是,应始终将它们略微切掉或弄圆。

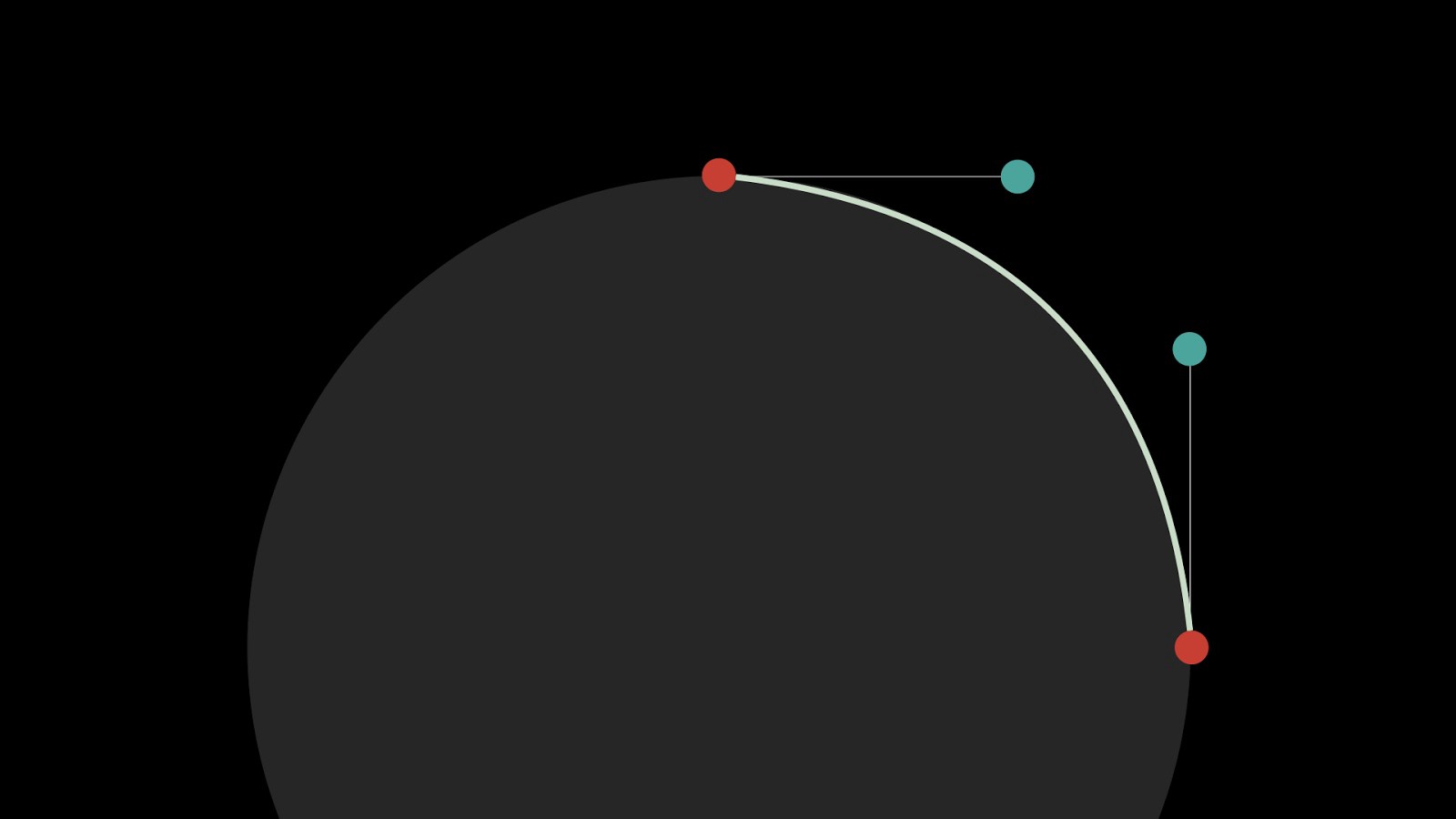
Bonus! Drawing sad frogs (I mean, smooth curves)One thing that I’ve always struggled in my lettering work is drawing perfect curves. There are lots of nuances that go into it, but our instructors put it in an amusing and memorable way. Draw sad frogs: if anchor points are the eyes, they should be evenly spaced so that the curve they create is a perfect frown.
奖金! 绘制悲伤的青蛙(我的意思是,平滑的曲线)我在刻字工作中一直挣扎的一件事就是绘制完美的曲线。 它包含许多细微差别,但我们的讲师以有趣且令人难忘的方式进行介绍。 绘制悲伤的青蛙:如果锚点是眼睛,则它们应均匀分布,以使它们产生的曲线完美皱眉。

3.有一个学徒的心态 (3. Have an apprentice mindset)
I thought I knew typography, having taken a couple of type classes and working in the design space. But it seems we’ve only been acquaintances. You don’t know typography until you draw it letter by letter. My all-French source material did not have a single K or W because apparently, the French don’t use K’s and W’s! It surprised me that I couldn’t recall what a lowercase k looked like when I drew its arm extended to the cap height.
我以为我知道印刷术,参加过几次类型训练并在设计领域工作。 但是似乎我们只是相识。 在不逐字母绘制之前,您不知道字体。 我的全法国原始资料没有一个K或W,因为显然,法国人不使用K和W! 令我惊讶的是,当我将其小臂k拉到帽高时,我不记得小写的k是什么样子。
When in doubt, learn from others who have succeeded. Anytime I found myself stumped by a letter, I looked to the classics like Baskerville and Bodoni. I went as far as firing up open-source fonts in Robofont to deconstruct and analyze their inner workings. I pictured myself as an apprentice to Firmin Didot. Ten weeks into the program, I was practically besties with typography.
如有疑问,请向其他成功的人学习。 每当我发现自己被一封信困扰时,我都会去看看巴斯克维尔和博多尼这样的经典作品。 我甚至尝试在Robofont中启动开源字体来解构和分析其内部工作原理。 我把自己想象成是Firmin Didot的学徒。 进入课程十周后,我几乎是排版方面的佼佼者。

Done is better than perfect. With that mantra in mind, I wrapped up the final character set and at last, gave it a name, Rustique. I found this word on page 34 and felt that it embodied its antiquarian yet dazzlingly modern charm. Sitting back and taking in Rustique, I realized that I’ve gained a whole new appreciation for serifs. Having mainly worked in the tech industry, my world up until this point had been saturated with sans-serifs. I thought they were the best font choice because they were modern, strong, and “clean” — we designers like to say. But creating Rustique has taught me that serifs bring a burst of personality that sans is sometimes well… sans. Serifs can have so many angles, layers, and expressions.
做完比求完美强。 考虑到这一口头禅,我整理了最后的字符集,最后给它起了个名字Rustique。 我在第34页上找到了这个词,并感到它体现了其古物,却具有令人眼花modern乱的现代魅力。 坐下来接受Rustique,我意识到我对衬线有了全新的欣赏。 在主要从事科技行业工作之前,直到现在,我的世界都充满了无衬线字体。 我认为它们是最好的字体选择,因为它们现代,结实且“干净”(我们的设计师喜欢说)。 但是创建Rustique告诉我,衬线带给人的突然爆发的感觉有时很好,没有。 衬线可以具有许多角度,层和表达式。
I’m a different designer after this experience. This intensive program pushed me beyond my comfort zone to the land of ‘aha’s. James and Graham showed me the importance of trusting my aesthetic flair. Put in another way: you can always make a classic recipe unique by adding your spice. Type Tricks taught me to design with my senses, not just my logical brain. Being a beginner reminded me to learn from the masters as a modern-day apprentice.
经历之后,我是一名不同的设计师。 这项密集的课程将我带出了我的舒适地带,来到了“啊哈”的土地。 詹姆斯和格雷厄姆向我展示了相信我的审美才能的重要性。 换句话说,您总是可以通过添加香料来制作经典食谱。 Type Tricks教我用感官进行设计,而不仅仅是我的逻辑大脑。 作为一个初学者,我想向现代大师学习。
In this hyper-connected digital world we live in, there’s already so much design content that when I was a younger designer, I was afraid of making anything that looked remotely like something else. I had this burning desire to be original, but that only made me fear being unoriginal. This, in turn, stopped me from trying new things. But, in order to grow and become a better creator, you must first learn from good examples before you can set your examples.
在我们生活的这个高度连接的数字世界中,已经有太多的设计内容,以至于我还是年轻的设计师时,我就害怕制作出看起来像其他东西的东西。 我渴望成为原始人,但那让我担心自己不是原始人。 反过来,这阻止了我尝试新事物。 但是,为了成长并成为更好的创造者,您必须首先从好的榜样中学习,然后才能树立榜样。
So instead of letting digital connectivity be a barrier, I will use it as an educational resource so I can craft type like Frere-Jones, design like Paula Scher, or photograph like Annie Leibovitz — until I find my house style.
因此,我不会把数字连接作为障碍,而是将其用作教育资源,这样我就可以制作Frere-Jones之类的字体,Paula Scher之类的设计或Annie Leibovitz之类的照片-直到找到自己的家庭风格为止。
Now to make an original typeface next term…
现在要在下个学期做一个原始字体…
翻译自: https://uxdesign.cc/a-type-revival-story-lessons-from-type-west-6ddff94c54db
苹果复兴
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274213.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

)







)

算法)






