
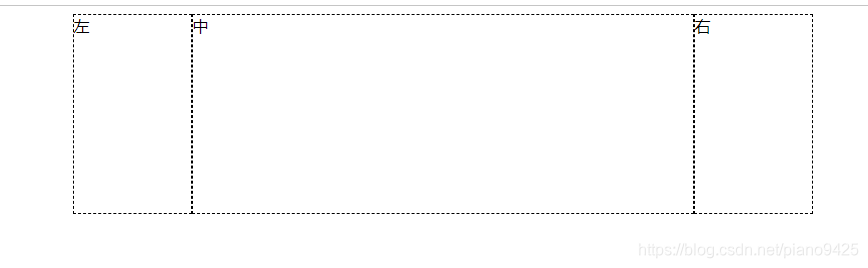
左右两侧按1:1自适应,中间固定宽度500px
// CSS
/* 首先定义 container ,关注display */
/* webkit 是Chrome、Safari 的浏览器前缀 */
.container{margin: auto;display: -webkit-box;width: 80%;height: 200px;
}
/* 开始定义左、中、右 */
.left { -webkit-box-flex: 1; border: 1px dashed black;}
.main {width: 500px; border: 1px dashed black;}
.right {-webkit-box-flex: 1; border: 1px dashed black;}// HTML
<div class="container"><div class="left"></div><div class="main"></div><div class="right"></div>
</div>
很多时候,浏览器可能不支持弹性盒子(如:Opera 和 IE 9及之前版本).我们可以编写兼容性代码如下:
.father{display: -webkit-box; /* Chrome 和 Safari */display: -o-box; /* Opera */display: -moz-box; /* FireFox */display: -ms-box; /* IE */display: box;
}
.son_content{-webkit-box-flex: 4; -o-box-flex: 4;-moz-box-flex: 4;-ms-box-flex: 4;box-flex: 4;
}
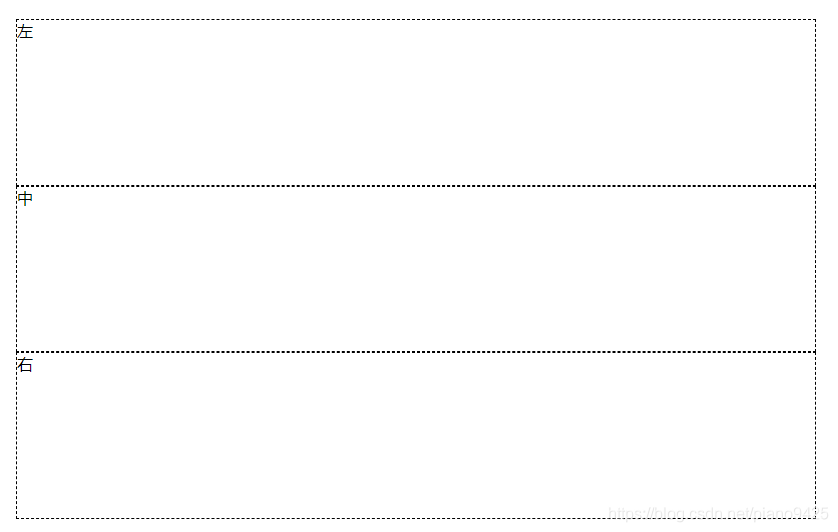
我们希望,布局能纵向布局,代码如下: (ps:只用改变container,慢慢体会)
// CSS
.container{margin: 30px;display: -web-box;-moz-box-orient: block-axis;-webkit-box-orient: block-axis;-o-box-orient: block-axis;box-orient: block-axis;width: 800px;heigth: 500px;
}
效果如下:

参考《CSS高效开发实战》 P105~P108






)
![BZOJ3555: [Ctsc2014]企鹅QQ](http://pic.xiahunao.cn/BZOJ3555: [Ctsc2014]企鹅QQ)











