
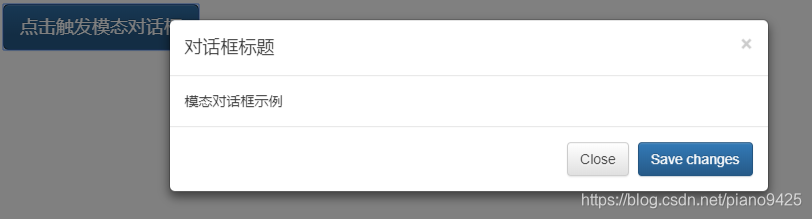
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点击触发模态对话框
</button><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal">×</button><h4 class="modal-title" id="myModalLabel">对话框标题</h4></div><div class="modal-body">模态对话框示例</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div>
</div>
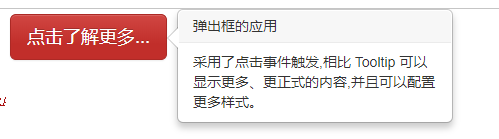
弹出框
有些时候,外面希望了解更多的内容,这个时候,我们可以使用bootstrap提供的弹出框

<a href="javascript:void(0);" id="popover" class="btn btn-lg btn-danger" data-toggle="popover" data-content="采用了点击事件触发,相比 Tooltip 可以显示更多、更正式的内容,并且可以配置更多样式。"data-original-title="弹出框的应用">点击了解更多...</a><script>$("#popover").popover();
</script>// 注意,要使按钮生效,一定要在结尾处,使用<script>标签中的内容对popover()进行激活
参考 《CSS高效开发实战》 P181








面向对象技术高级课程:绪论-软件开发方法的演化与最新趋势(3)软件开发的现状、UML扩展...)
的距离、 通过经纬度获取详细地址)









