很多时候,我们希望写一个简单的标签页.以下使用bootstrap来实现…
首先导入bootstrap的依赖:jquery的依赖、bootstrap的依赖
注意: jquery的依赖要在bootstrap依赖的前面导入,原因是:bootstrap的某些功能是在jquery的基础上实现的
在 https://www.bootcdn.cn/jquery/ 导入jquery的CDN
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
在 https://v3.bootcss.com/getting-started/ 导入bootstrap的依赖
https://v3.bootcss.com/getting-started/
依赖导入完成后,还需要了解几个bootsrap中封装好的概念:
nav nav-tabs: 这个是bootstrap中封装好的导航栏类,用于切换
data-toggle=“tab”: 指明是tab类

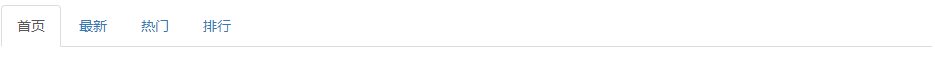
<ul class="nav nav-tabs"><li class="active"><a href="#home" data-toggle="tab">首页</a></li><li><a href="#profile" data-toggle="tab">最新</a></li><li><a href="#message" data-toggle="tab">热门</a></li><li><a href="#settings" data-toggle="tab">排行</a></li></ul>
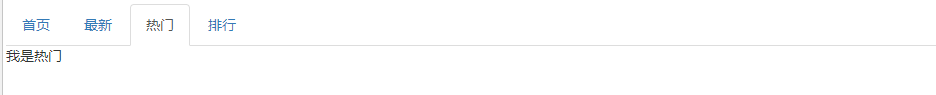
导航栏的头部做好了,下面做显示部分.注意href中#对应的是id

<div class="tab-content"><div class="tab-pane active" id="home"><p> 我是首页</p></div><div class="tab-pane" id="profile"><p> 我是最新 </p></div><div class="tab-pane" id="message"><p>我是热门</p></div><div class="tab-pane" id="settings"><p>我是排行</p></div>
</div>
附上完整的代码:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script><!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"><!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body style="padding:5px;"><ul class="nav nav-tabs"><li class="active"><a href="#home" data-toggle="tab">首页</a></li><li><a href="#profile" data-toggle="tab">最新</a></li><li><a href="#message" data-toggle="tab">热门</a></li><li><a href="#settings" data-toggle="tab">排行</a></li></ul><div class="tab-content"><div class="tab-pane active" id="home"><p> 我是首页</p></div><div class="tab-pane" id="profile"><p> 我是最新 </p></div><div class="tab-pane" id="message"><p>我是热门</p></div><div class="tab-pane" id="settings"><p>我是排行</p></div></div></body>
</html>
参考《CSS高效开发实战》 P182






面向对象技术高级课程:绪论-软件开发方法的演化与最新趋势(3)软件开发的现状、UML扩展...)
的距离、 通过经纬度获取详细地址)











