最近学习了系统调用的整个流程,这里总结并记录。同时作为学习孟宁老师的linux内核课程的作业。
唐建,《Linux内核分析》MOOC课程http://mooc.study.163.com/course/USTC-1000029000
1、概述
系统调用整个过程为:API——封装例程——system_call——系统调用程序。
上一篇博客分析了用户空间部分:API——封装例程。本文主要分析system_call 的主要逻辑。
2、系统调用例子
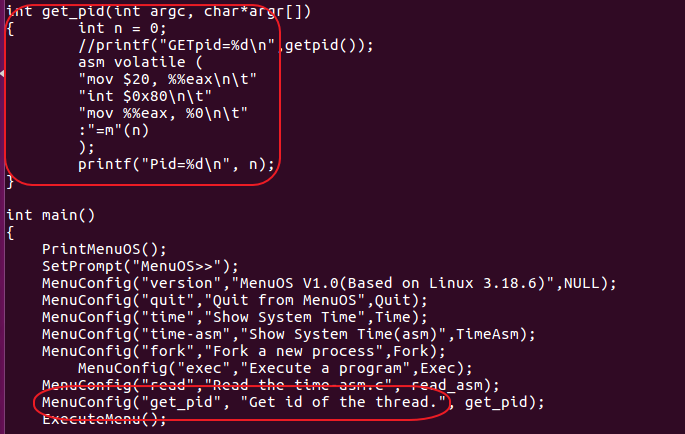
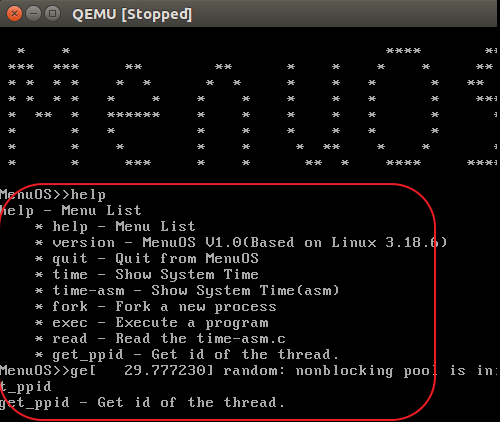
上一篇文件我们测试了read和open 系统调用。本节我更换了一个简单的系统调用getpid(sys_getpid)。
'



可以看到,我们将系统调用处理函数断住后,当使用系统调用,就会断住。
3、system_call分析:D:\学习资料\linux\linux-3.18.6\linux-3.18.6\arch\x86\kernel\entry_32.S
system_call 是系统内核中的一段汇编代码,我们无法打断点跟踪,所以这里直接上代码:

'



4、总结
system_call主要流程:save_all——系统调用应用程序——restore_all
系统调用会引起进程上下文切换











)

)



)

![[Spark]-RDD详解之变量操作](http://pic.xiahunao.cn/[Spark]-RDD详解之变量操作)