vue的精彩之处在于其组件的可复用性.下面谈谈组件(component)如何从父元素获取数据
模块引用
首先说说,如何引用模块
<div id="app"><my-component ></my-component>
</div>
<script src=“unpkg.com/vue/dist/vue.min.js”> </ script> // vue的CDN
<script>Vue.component('my-component',{ // 模块的声明,注意:一定要在Vue实例挂载之前template: '<div> {{ message }}</div>' // 模块的模板, 用于替换<my-component>中的内容})var app = new Vue({el:"#app",})
</script>
此时,自定义模块my-component就在父元素内了.
props
vue提供了一个props属性,它的作用是将父元素的数据,正向传递给子模块,例如:
// 改变<my-component>,将message数据(父元素)绑定到该模块上
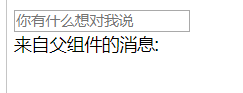
<div id = "app"><input type="text" v-model.lazy="msg" placeholder="你有什么想对我说"><my-component message="来自父元素的消息" :warning-one="msg"></my-component>
</div>
// 在模块声明中加一个props属性,其值是一个数组,注意在<my-component>中的warning-one,对应到JS声明中是warningOne(驼峰)
Vue.component('my-component',{props:[''message","warningOne"], // 继承父元素的数据template:'<div> {{ message}}: {{warningOne}}</div>', // 模板用于显示
});
var app= new Vue({el: "#app",data:{msg: ' '}
});
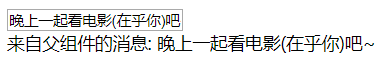
看下效果:

输入:晚上一起看电影(在乎你)吧~

老规矩,整体代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8">
</head><body><div id="app"><input rtpe="text" v-model.lazy ="msg" placeholder="你有什么想对我说"><my-component message="来自父组件的消息" :warning-one="msg"></my-component></div><script src="https://unpkg.com/vue/dist/vue.min.js"></script><script >Vue.component('my-component',{props: ['message','warningOne'],template: '<div>{{ message }}: {{warningOne}}</div>'});var app = new Vue({el:"#app",data:{msg:''}})</script>
</body></html>
)

)



)

![[Spark]-RDD详解之变量操作](http://pic.xiahunao.cn/[Spark]-RDD详解之变量操作)
)

)



)



