序言
提到element-ui,我想很多前端er应该都不陌生,而element-ui也是我第二个使用的前端UI库,第一个是bootstrap(笑)。我是在去年初学vue的时候开始接触elemment-ui的,到现在也快一年了,中间经历了vue3的诞生,想想前端技术发展的还真快(笑)。在vue3发布后,社区许多前端er还在担心element-ui还维护吗,这不,全新的element-plus就来了(你从未体验过的船新版本)。(笑)
我是在上个月前开始关注element-plus得,那时它还只有1.9k star。现在已经涨到了5.6k。

那时我想着给一些开源项目做一下贡献,就开始了我的第一个PR,而element-plus恰好是我的选择,不知不觉到现在我已经给element-plus提交了6个PR,其中有2个水PR(笑)。中间经历了花费几个小时来看懂一部分源码,打断点调试好几个小时最后可能只改动了2行代码等等,不得不说这种公司大型项目跟自己在学校的工作室写的过家家代码根本就不是一回事,当然我也从中有了许多收获。下面开始正题。

如何提PR
1、fork element-plus 到自己仓库。
2、git clone https://github.com/{you github name}/element-plus.git
3、npm run bootstrap下载相关依赖包。
4、这时就可以开始你的改代码之旅了。而且element-plus项目非常贴心地提供了本地Debug的途径,你可以在website目录下的子目录play中新建一个index.vue文件,在这里你可以随意使用各种组件且不必import {component},然后运行npm run website-dev:play就可以在本地查看了,此外运行npm run website-dev也可以在本地查看element-plus文档的官网。最好再将element仓库也设置为远程仓库。git remote add upstream https://github.com/element-plus/element-plus.git dev。这样便于以后更新本地代码。
5、当你修改完代码后,可以先执行npm run lint-fix进行eslint检查和修改。
6、接着执行git add .储存。
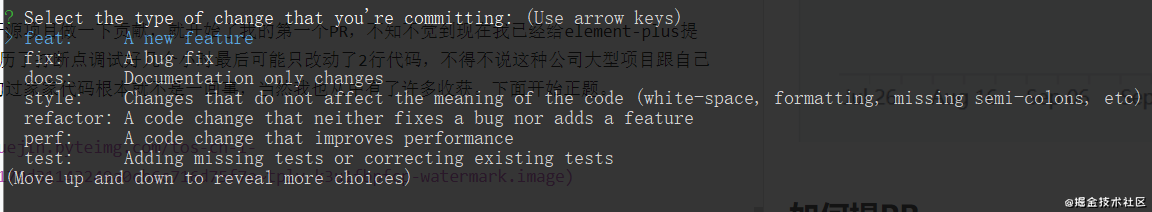
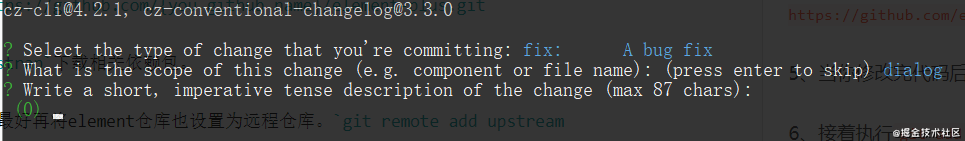
7、执行npm run cz。执行这个命令可以帮助我们生成规范的commit信息。跟着指令一步一步来即可。
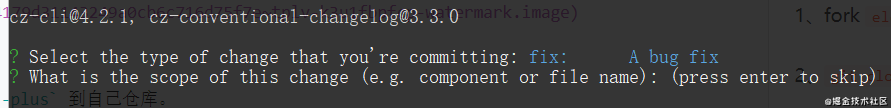
先选择commit的类型。

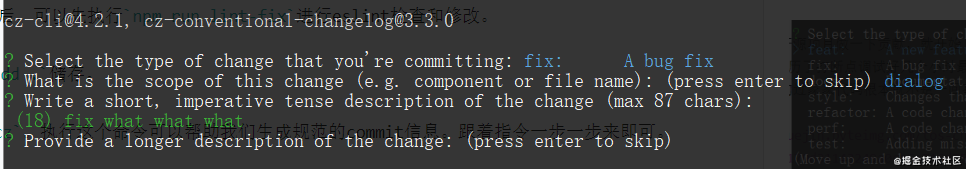
接着输入是哪个组件或者文件的修改。

输入commit简短描述

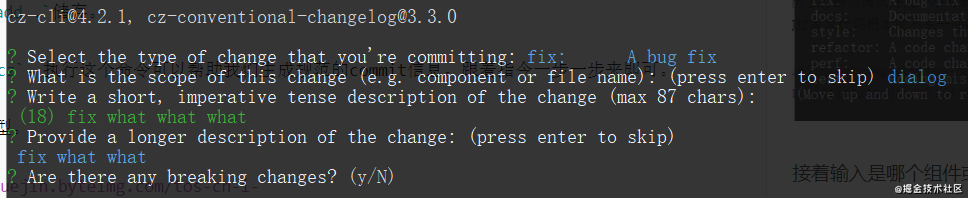
输入commit长叙述

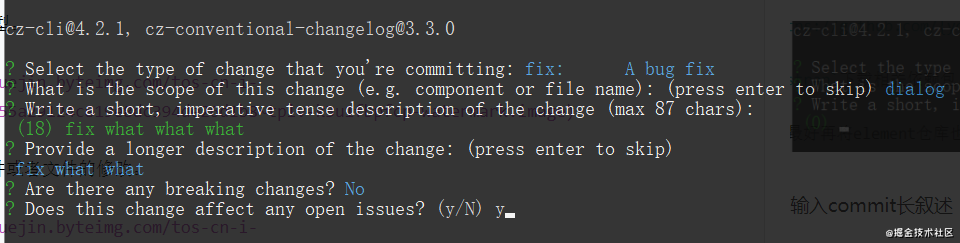
选择是否是破坏性改变。

是否与某个issue相关联

输入相关联issue, fix是修复, re是引用

8、最后推送到自己的仓库,然后再pull request就可以了,提交PR后,项目的CI还会进行代码检查,不过如果做好上述步骤,基本都会通过的。接下来就等element-plus的成员来review你的代码了,通过就会被合并了。
记录我给element-plus的2次pull request
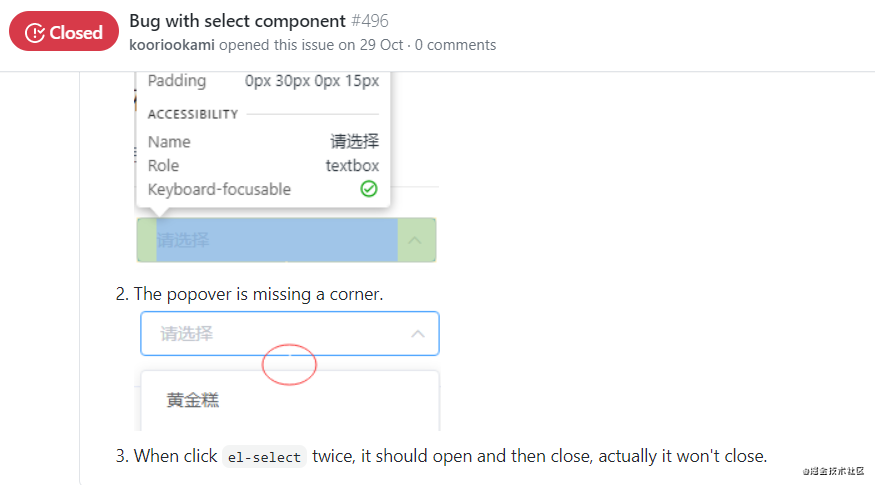
一次我看到这样一个issue

其中提到select组件点2次下拉框应收回,但事实却并没有。经过漫长的debug,我发现这个Bug与element-plus内部的一个指令v-click-outside有关。它加在了select组件中的一个子组件上,但我发现应加在根div上,故修改如下。

这样就解决了这个Bug。
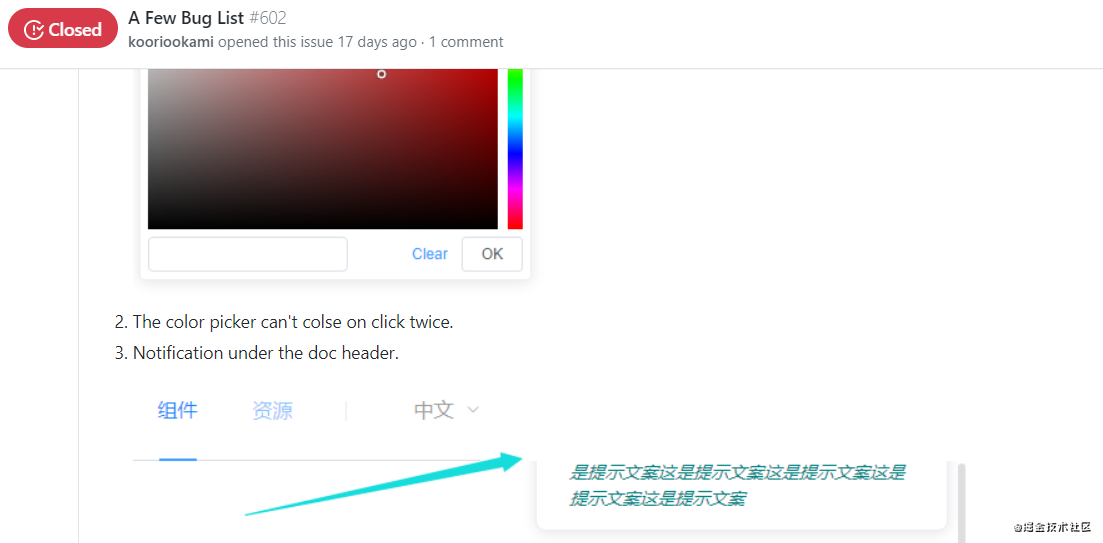
之后,我又看到了这样一个issue。色彩选取组件无法关闭在点击2次时。

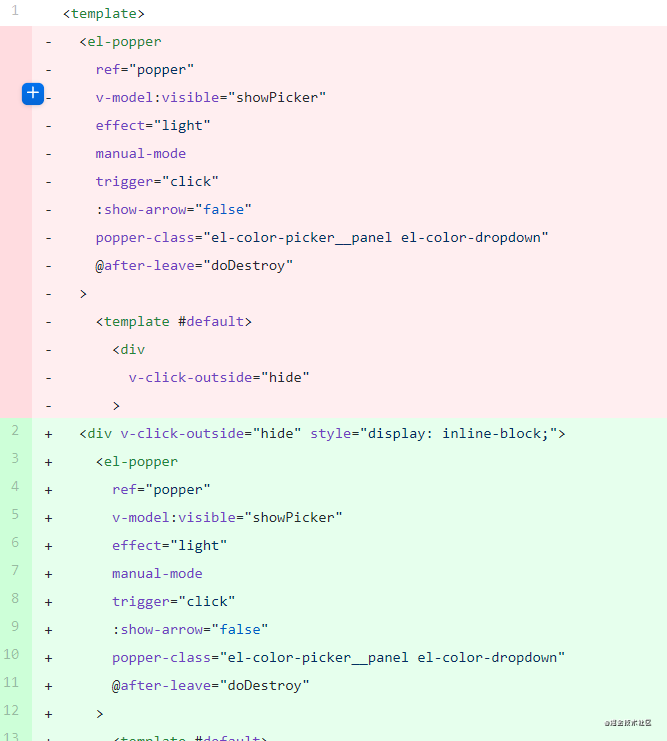
仔细想想,这个Bug是不是和上面提到的很相似?我的解决方法是加了一个行内块状的根div,并将v-click-outside指令改到它的身上,从而解决了Bug。

最后
总的来说,自己给element-plus提的PR大多是修复Bug的,但还没有过feature PR,其实是自己太菜了(笑),还是要鞭策自己继续努力吧。

)





—— vue工程打包上线样式错乱问题)


—— 阿里云服务器 ECS升级node版本)
浅复制解决方法)


—— node启动服务时listen监听的端口被占用)




login组件)