1. pdb
pdb是基于命令行的调试工具,非常类似gnu的gdb(调试c/c++)。
def getAverage(a,b):result = a+bprint("result is %s"%result)return resulta = 10 b = 20 c = a+b ret = getAverage(a,b) print(ret)
2.执行时调试
程序启动,停止在第一行等待单步调试。
python -m pdb some.py

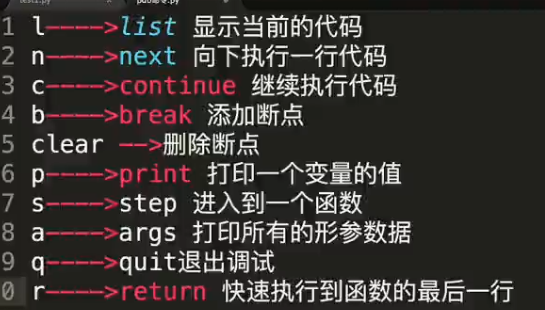
(Pdb) l #list显示当前的代码1 -> def getAverage(a,b):2 result = a+b3 print("result is %s"%result)4 return result5 6 a = 107 b = 208 c = a+b9 ret = getAverage(a,b)10 print(ret) [EOF] (Pdb) n #next 向下执行1行代码 > /home/python/python06/01-调试.py(6)<module>() -> a = 10 (Pdb) l1 def getAverage(a,b):2 result = a+b3 print("result is %s"%result)4 return result5 6 -> a = 107 b = 208 c = a+b9 ret = getAverage(a,b)10 print(ret) [EOF] (Pdb) c #继续执行代码 result is 30 30 The program finished and will be restarted > /home/python/python06/01-调试.py(1)<module>() -> def getAverage(a,b): (Pdb) l1 -> def getAverage(a,b):2 result = a+b3 print("result is %s"%result)4 return result5 6 a = 107 b = 208 c = a+b9 ret = getAverage(a,b)10 print(ret) [EOF] (Pdb) n > /home/python/python06/01-调试.py(6)<module>() -> a = 10 (Pdb) l1 def getAverage(a,b):2 result = a+b3 print("result is %s"%result)4 return result5 6 -> a = 107 b = 208 c = a+b9 ret = getAverage(a,b)10 print(ret) [EOF](Pdb) b 9 #第9行添加断点 Breakpoint 1 at /home/python/python06/01-调试.py:9(Pdb) n > /home/python/python06/01-调试.py(7)<module>() -> b = 20 (Pdb) l2 result = a+b3 print("result is %s"%result)4 return result5 6 a = 107 -> b = 208 c = a+b9 B ret = getAverage(a,b)10 print(ret) [EOF] (Pdb) c > /home/python/python06/01-调试.py(9)<module>() -> ret = getAverage(a,b) (Pdb) l4 return result5 6 a = 107 b = 208 c = a+b9 B-> ret = getAverage(a,b)10 print(ret) [EOF](Pdb) p a 10 (Pdb) s --Call-- > /home/python/python06/01-调试.py(1)getAverage() -> def getAverage(a,b): (Pdb) l1 -> def getAverage(a,b):2 result = a+b3 print("result is %s"%result)4 return result5 6 a = 107 b = 208 c = a+b9 B ret = getAverage(a,b)10 print(ret) [EOF] (Pdb) a a = 10 b = 20 (Pdb) q #退出调试
3.交互调试
进入python或ipython解释器
import pdb pdb.run('testfun(args)') #此时会打开pdb调试,注意:先使用s跳转到这个testfun函数中,然后就可以使用l看到代码了
4.程序里埋点
当程序执行到pdb.set_trace() 位置时停下来调试
代码上下文...import pdb pdb.set_trace() ...
5.日志调试
大公司只能用日志调试
6.集成开发环境IDE


login组件)
、交集(Intersect)和差集(Difference))



—— element-UI的消息显示时间修改)
)





—— Cookie、LocalStorage和SessionStorage的使用)




—— 在使用ElementUI时点击同一个路由,页面报错)
)