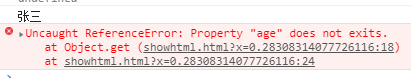
写一个拦截函数,访问目标对象不存在属性时,会抛出不存在该属性的错误
如果存在该属性时,就返回其值.
var person = {name: "张三"
};var proxy = new Proxy(person, {get: function(target, property) {if (property in target) {return target[property];} else {throw new ReferenceError("property \"" + property + "\" dose not exist." );}}
});
console.log(proxy.name);
console.log(proxy.age);// 注: 拦截读取属性使用get,
// target在本例中指向person,第一个console中的property是name,故返回其值
// 第二个console的中的property是age,在person里面不存在,故抛出错误.效果如下:

使用get拦截实现数组负数索引
即:当输入A[-1]时(假定A.length = 3),返回A[-1 + 3] = A[2]
输入正常时,返回正常位
function createArray(...elements) {let handler = {get(target, propKey, receiver) {let index = Number(propKey);if (index < 0) {propKey = String(target.length + index);}return Reflect.get(target, propKey, receiver);}};let target = [];target.push(...elements);return new Proxy(target, handler);
}let arr = createArray('a', 'b', 'c');
console.log(arr[-1]);
console.log(arr[1]);// 注:createArray()函数使用扩展运算符(...)接收参数, 里面创建了一个代理Proxy,并将其实例返回,提供了一个很友好的接口.,
// 代理:Propxy接收了2个参数,第一个是目标,第二个参数,设置了一个监听获取操作的拦截器.即在读取数据元素时执行.
// 拦截器检查索引,若为负数将其与数组长度相加.并返回长度...
// Reflect...暂时不懂..

使用get操作实现属性的链式操作 (神仙实现…)
var pipe = (function () {return function (value) {var funcStack = [];var oproxy = new Proxy({}, {get: function ({}, fnName) {if (fnName === 'get' ) {return funcStack.reduce(function (val, fn) {console.log("val >>>", val);console.log("fn >>>", fn);return fn(val);}, value);}funcStack.push(window[fnName]);console.log("fnName >>> ",fnName);return oproxy;}});return oproxy;}
}());
var double = n => n * 2;
var pow = n => n * n;
var reverseInt= n => n.toString().split("").reverse().join("") | 0;
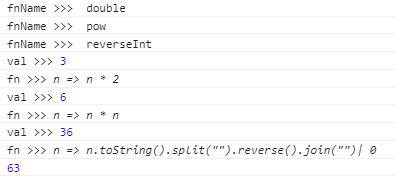
console.log(pipe(3).double.pow.reverseInt.get);
// 注: 首先定义了一个立即执行的函数pipe,pipe函数内部有一个变量funcStack用于保存链式执行的方法(.double.pow.reverseInt)
// 在Proxy的实例oproxy里面,设置了一个get拦截(可以理解为在执行.操作时执行函数),第二个参数(fnName)用于接收.操作的名称
// 首先判断fnName是否为get(此处的get是链式操作结束的标志),若不是,就将当前操作入栈funcStack.push
// 若fnName 为get,则将保存在funcStack里面的操作取出来,对value值依此执行最后返回这个值.

使用get拦截实现一个生成各种DOM节点的通用函数dom
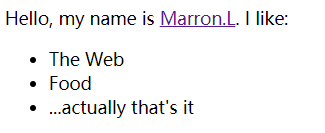
具体来说就是,dom.div({},‘Hello World’)就会生成一个<div>Hello World</div>
// 定义dom
const dom = new Proxy({}, {get(target, property) {return function (attrs = {}, ...children) {console.log(attrs,...children);const el = document.createElement(property);for (let prop of Object.keys(attrs)) {el.setAttribute(prop, attrs[prop]);}for (let child of children) {if (typeof child === 'string') {child = document.createTextNode(child);}el.appendChild(child);}return el;}}
});// 使用dom
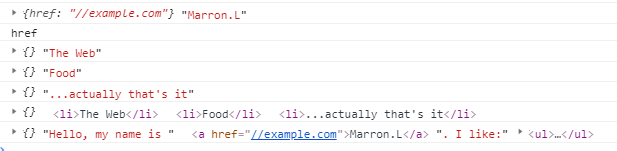
const el = dom.div({},'Hello, my name is ',dom.a({href: '//example.com'}, 'Marron.L'),'. I like:',dom.ul({},dom.li({}, 'The Web'),dom.li({}, 'Food'),dom.li({}, '...actually that\'s it))
);
document.body.appendChild(el)
这个是控制台打印内容

这个是页面显示内容

参考《ES6标准入门》(第3版) P237~P240



—— 在使用ElementUI时点击同一个路由,页面报错)
)
![关于jQuery对象(类数组对象)以及DOM对象相互转化问题——[object Object]和[object HTMLInputElement]](http://pic.xiahunao.cn/关于jQuery对象(类数组对象)以及DOM对象相互转化问题——[object Object]和[object HTMLInputElement])


—— 将侧边栏菜单改造为动态后,如何按需显示不同图标)



)
—— 什么时候需要import Vue from 'vue')




—— vue项目中使用axios)
