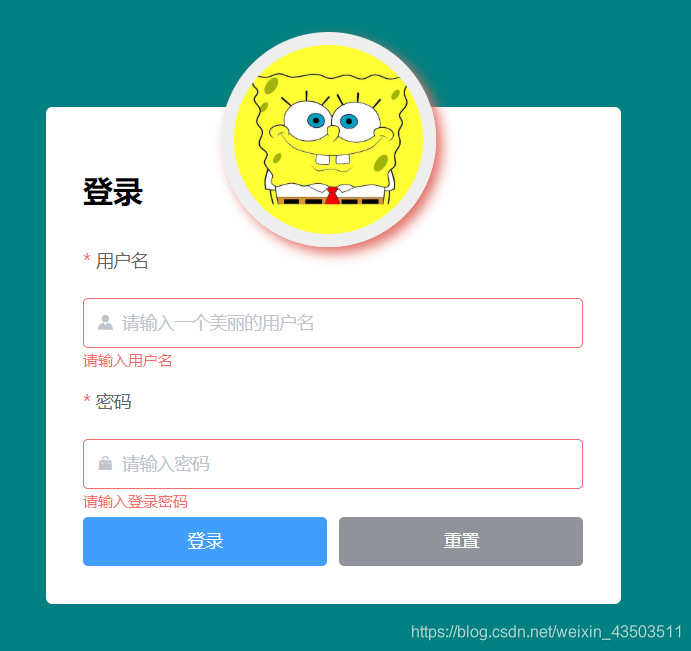
Login登录组件
1. 新增登录头像(css样式回顾)
1)div.avatar
2)子绝父相定位,left…top…
3)border
4)placeholder
5)box-shadow
box-shadow: offset-x offset-y blur spread color inset;
参数解释:
[X轴偏移量]offset-x:必需,取值正负都可。offset-x水平阴影的位置。
[Y轴偏移量] offset-y:必需,取值正负都可。offset-y垂直阴影的位置。
[阴影模糊半径]blur:可选,只能取正值。blur-radius阴影模糊半径,0即无模糊效果,值越大阴影边缘越模糊。
[阴影扩展]spread:可选,取值正负都可。spread代表阴影的周长向四周扩展的尺寸,正值,阴影扩大,负值阴影缩小。
[阴影颜色]color:可选。阴影的颜色。如果不设置,浏览器会取默认颜色,通常是黑色,但各浏览器默认颜色有差异,建议不要省略。可以是rgb(250,0,0),也可以是有透明值的rgba(250,0,0,0.5)。
[投影方式]inset:可选。关键字,将外部投影(默认outset)改为内部投影。inset 阴影在背景之上,内容之下。
6)flex布局(添加重置按钮)
.login-wrap .login_btns { ---- 容器样式display: flex;justify-content: center;
}
.login-btn { ---- 项目样式flex-grow: 1;
}
<el-row class="login_btns"> ---- 容器<el-button type="primary" class="login-btn" @click="handleLogin">登录</el-button> ---- 项目<el-button type="info" class="login-btn" @click="handleLogin">重置</el-button>
</el-row>
以下6个属性设置在容器上。
flex-direction;
flex-wrap;
flex-flow;
align-items;
align-content;
justify-content :
①flex-start(默认值):左对齐
②flex-end:右对齐
③center:居中
④space-between:两端对齐,项目之间的间隔都相等
⑤space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
2. element-UI input组件参数
el-input
1.密码框:使用show-password属性
2.带 icon 的输入框:
1)prefix-icon 属性在 input 组件首部增加显示图标;
2)suffix-icon 属性在 input 组件尾部增加显示图标;
3)通过 slot 来放置图标
<i slot="prefix" class="el-input__icon el-icon-search"> </i>
flex布局参考
3. element-UI form组件
表单验证(对输入的用户名/密码做简单的长度/非空验证)
只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
<el-form
:model="formdata"
:rules="rules"
ref="formdata"><el-form-item label="用户名" -- 给label绑定propprop="username"></el-form-item><el-row class="login_btns"><el-button @click="handleLogin('formdata')">登录</el-button><el-button @click="resetForm('formdata')">重置</el-button></el-row>
</el-form>
data中
rules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],// 登录密码的校验规则password: [{ required: true, message: '请输入登录密码', trigger: 'blur' },{ min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' }]
}
methods: {async handleLogin (formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('submit!')} else {console.log('error submit!!')return false}})},resetForm (formName) {this.$refs[formName].resetFields()}
}
4.添加键盘按下事件,实现回车登录
问题一:当配置在el-input里,项目无法实现该效果
<el-input v-model="formdata.password" @keyup.enter="handleLogin('formdata')"></el-input>
解决:
当我们在使用第三方库时,我们必须在@keyup.enter后面加一个native 来确保这个功能能够得到实现。
@keyup.enter.native="handleLogin('formdata')"
问题二:在键入输入框后,enter才有效果
解决:
应当全局监听enter键,把监听事件绑定到document上,而不是在input/button上
created () {let that = thisdocument.onkeydown = function (e) {e = window.event || eif ((that.$route.path === '/login') && (e.keyCode === 13)) {// 验证在登录界面和按得键是回车键enterthat.handleLogin('formdata')// 登录函数}}
}5.修改前后效果对比:
修改前:

修改后:

、交集(Intersect)和差集(Difference))



—— element-UI的消息显示时间修改)
)





—— Cookie、LocalStorage和SessionStorage的使用)




—— 在使用ElementUI时点击同一个路由,页面报错)
)
![关于jQuery对象(类数组对象)以及DOM对象相互转化问题——[object Object]和[object HTMLInputElement]](http://pic.xiahunao.cn/关于jQuery对象(类数组对象)以及DOM对象相互转化问题——[object Object]和[object HTMLInputElement])
