任务1:团队作业Beta冲刺
- Beta冲刺第一天:https://www.cnblogs.com/bingoF6/p/9221744.html
- Beta冲刺第二天:https://www.cnblogs.com/bingoF6/p/9226305.html
- Beta冲刺第三天:https://www.cnblogs.com/bingoF6/p/9230815.html
- Beta冲刺第四天:https://www.cnblogs.com/bingoF6/p/9235917.html
任务2:源代码管理的10 个问题
1.你的团队的源代码控制在哪里?用的是什么系统?如何处理文件的锁定问题?
团队项目在Github上托管,采用git的方式进行版本控制,这个是我们在开发伊始就达成的共识,针对这种多人多任务的开发模式,我们认为git是再好不过的选择,于是我们从开发到现在一直采用这种方式;团队的在处理文件的锁定问题上是不加锁的,也就是说我们的成员可以自由迁入迁出。由于现阶段的开发规模比较小,于是为了最大化效率,我们没有对文件迁入迁出进行过多的限制。将文件在迁入迁出时加锁,显然可以保证源代码修改的同步性,减少不必要的冲突和错误,但是这样的缺点是显而易见的,由于缺乏了并行性,项目开发的效率就被极大地降低了,极端情况下很有可能因为一个人的失误,导致全队项目的搁浅。反之,我们采用自由迁入迁出(用邹欣老师的话来讲,就是“宽松的政策”)的方式,则与前者的优缺点互反了
2.如何看到这个文件和之前版本的差异? 如何看到代码修改和工作项 (work item),缺陷修复 (bug fix) 的关系。
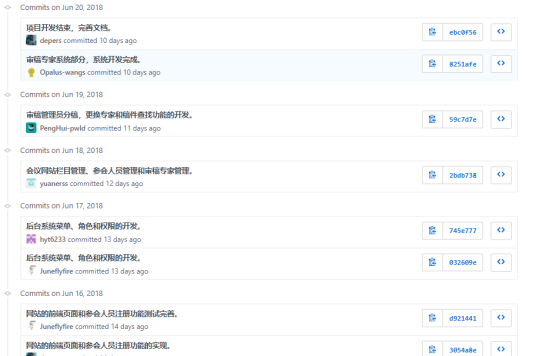
git pull进行更新后,可以看到本地的版本和最新的版本之间的不同之处
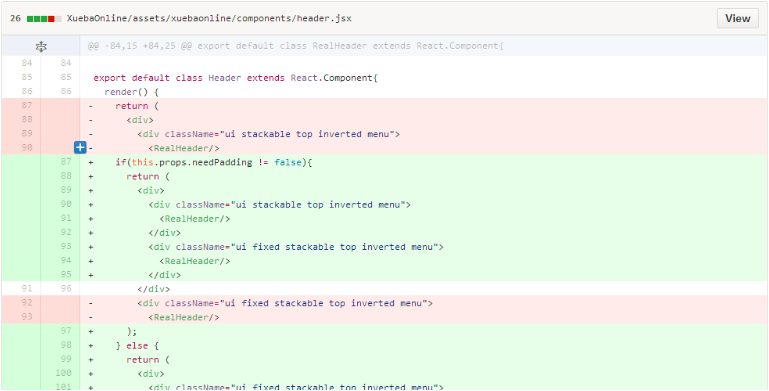
同时,在本地上传自己的文件到分支之后也可以查看自己或者是别人上传的文件在以前的版本的基础上,修改了哪些地方

我们在上面图片里面可以看到的是"+"标注的是在原文件的基础上增加的代码的记录,"-"标注的是在原文件的基础上删掉的代码的部分,颜色显示也不同。其实我们团队是以任务为单位和模块进行的开发,这种开发模式在任务分配之处就已经给该任务提供了描述
3. 如果某个文件在你签出之后已经被别人修改,并且签入了,那么你在签入你的修改的时候, 如何合并不同的修改(merge)? 你用了什么工具来帮助你?
在git中执行合并即可自动合并Git修改的部分。但是,也存在无法自动合并的情况。如果在远程数据库和本地数据库的同一个地方都发生了修改的情况下,因为无法自动判断要选用哪一个修改,所以就会发生冲突。
git会显示本地数据库和远程数据库同一个地方的不同修改,这时候就需要我们手动解决冲突,暂时没有想到什么好的工具可以解决不借助人力自动解决这个问题,只能依据规定和协商解决这一问题。
4. 你有20个文件都是关于同一个功能的修改,你要如何保证这些文件都同时签入成功(修改的原子性),或者同时签入不成功?
git作为一个成熟的源代码版本管理系统本身就可以保证在签入时的原子性,所以在我们的项目开发流程中没有遇到部分修改可以上传而某些部分的修改不能上传的混乱状态。
5. 你的PC 上有关于三个功能的修改, 但是都没有完成,有很多文件处于半完工的状态,这时你要紧急修改一个新的 bug,如何把本地修改放一边,保证在干净的环境中修改这个 bug, 并成功地签入你的修改 --- changelist management。
这个时候我们只要在本地新建一个分支,然后在新的分支上进行bug的修复就好。当前分支的内容就被保存在原地。这样我们就可以在“干净”的环境中进行bug的修复工作了。
6. 规范操作和自动化
你的团队规定开发者签入的时候要做这些事情:
- 运行单元测试,相关的代码质量测试。
- 代码复审 (要有别的员工的名字)
- 和这次签入相关的issue 编号, 任务/task, 缺陷/bug 编号,等等, 以备查询。
请问你的团队有这样的自动化工具让开发者方便地一次性填入所有信息然后提交么? (高级功能, 代码提交之后, 相关bug 的状态会改动为 “fixed”, 并且有链接指向这次签入。)
答:我们团队没有使用这样的工具,我们在开发之前对编码做了规范,进行完单元测试后,将没有bug的代码提交Github。
7. 如何给你的源代码建立分支?
上传一个与MASTER相关的分支(该分支是从MASTER中git clone 得到,相关信息在 .git 文件中)
修改后源码后,在进行如下操作
1、git add .
2、git commit -m "test" (”test“为分支名)
3、git branch test(创建分支)
4、git checkout test (切换分支)
5、git push origin test:test
8. 一个源文件,如何知道它的每一行都是什么时候签入的,为了什么目的签入的 (解决了哪个任务,或者哪个bug)?
对于我们团队来讲每一次任务都有明确的分工,也就是提前打上标签,每个成员在commit的记录保留,github上面有每一次的每一个人的提交的记录。

9. 如何给一个系统的所有源文件都打上标签,这样别人可以同步所有有这个标签的文件版本?
代码每天都在变, 有时质量变好,有时变差,我们需要一个 Last Known Good (最后稳定的好版本) 版本, 这样新员工就可以同步这个版本, 我们如果需要发布,也是从这个版本开始。 那么如何标记这个 Last Known Good 版本呢?
答:我们对没一次的系统文件都有相应的注释,即在这个版本中,我们新添加的内容,和对之前的内容修改地方,我们在GitHub提交的时候都做了详细的说明。我们可以根据这些说明来确定各个版本。
10. 你的项目的源代码和测试这些代码的单元测试,以及其他测试脚本都是放在一起的么? 修改源代码会确保相应的测试也更新么?你的团队是否能部署自动构建的任务?
答:这些文件是放在一起的,项目的单元测试完成后,对与测试脚本都会提交到GitHub上,并有详细说明,修改源程序后相应的测试文件也会及时更新。
任务3:验收准备文档
项目验收准备内容
1.文档准备:
1) 开发总结文档
2) 需求文档:包括需求规格说明书,需求变更文档等
3) 设计文档:包括概要设计,详细设计,数据库设计等
4) 测试文档:包括测试方案,内部测试报告,第三方测试报告等
5) 实施文档:包括实施,部署方案,用户手册,维护手册等
6) 过程文档:包括项目周报,会议纪要等
2.项目概况ppt准备
项目概况ppt包括以下几个部分:
1) 项目背景和简介
2) 合同执行情况汇报
3)开发过程:记录项目开发过程中的一些重要事件
4) 系统功能简介
5)项目应用成果展望
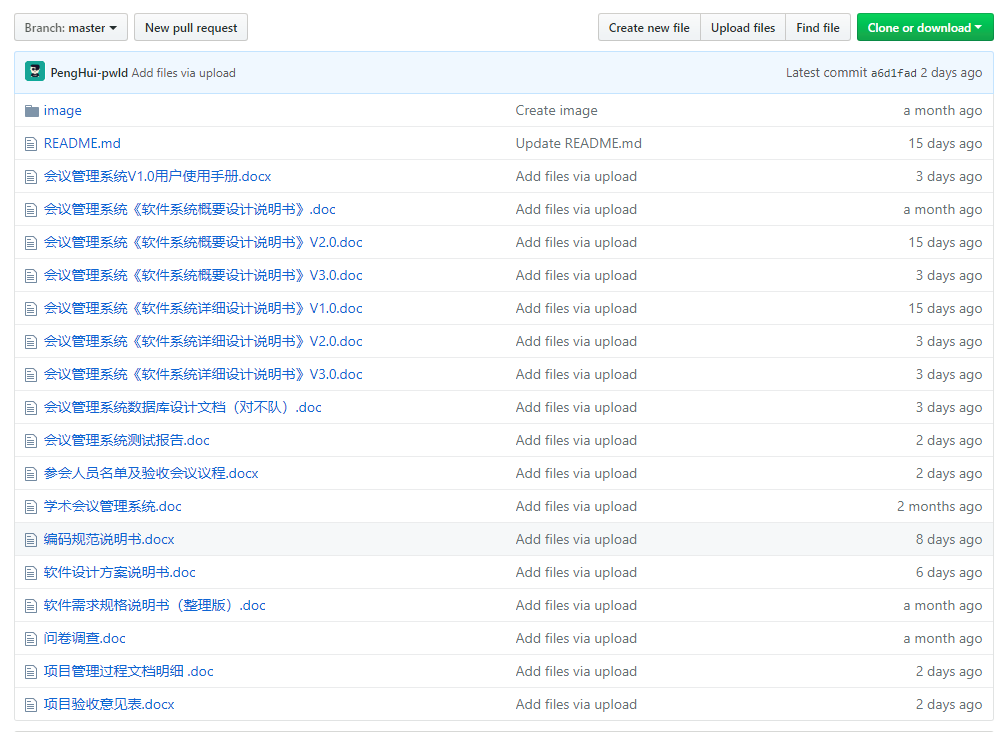
文档Github仓库链接:https://github.com/RNTF6/web

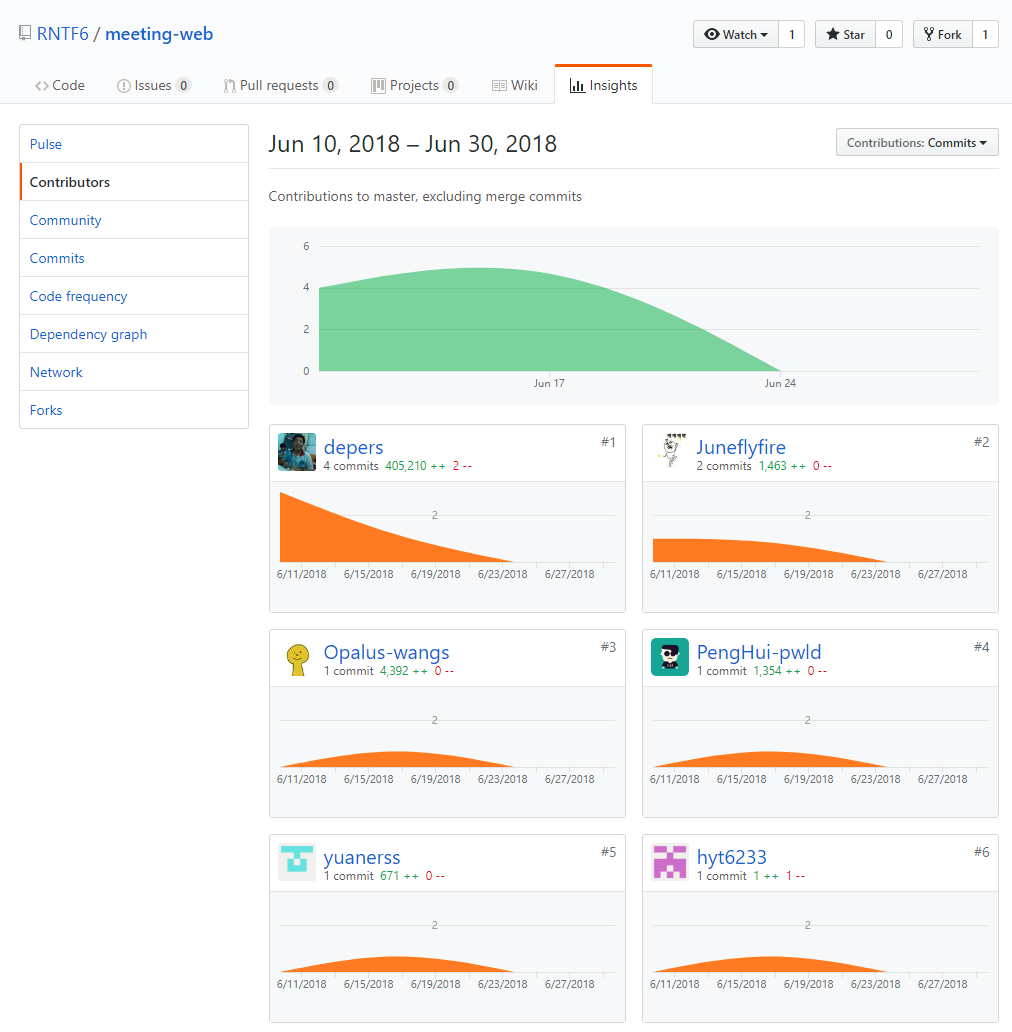
代码Github仓库链接:https://github.com/RNTF6/meeting-web
团队代码贡献:

任务4:项目验收过程
第一阶段:老师担任主持人,项目组长或主要技术人员进行PPT回报演示,汇报本项目的项目背景、开发过程、功能简介、工作总结,并对本系统进行演示,由老师和其他同学对本项目进行提问,该团队成员进行解答,在此同时,老师根据项目讲解情况、项目完成度以及答疑情况对本项目进行评分。
第二阶段:确定结对项目组是Blue Flke,由项目组长担任主持人,结对项目组成员项目甲方,对本项目的成果进行验收,首先项目组主要技术人员对所开发的系统进行演示,并就主要的功能进行讲解,由Blue Flke成员进行提问和验收,最终由Blue Flke团队组长填写项目验收意见表。
任务5:
- 团队成员的具体分工、占整个实验任务的工作量比例及完成各自任务的实际时间
| 人员 | 具体任务 | 工作量比例 | 完成时间 |
| 王 爽 | Beta冲刺二、文档的整理与完善、团队项目用户验收评审博文的撰写 | 18% | 6h |
| 冯 晓 | 撰写系统用户手册、制作PPT、系统演示 | 17% | 5h |
| 彭 辉 | Beta冲刺三、项目软件系统演示前准备工作 | 17% | 6h |
| 吴 琼 | Beta冲刺一 、撰写测试文档 | 16% | 5h |
| 郝延婷 | 系统测试报告的撰写、文档整理 | 16% | 5h |
| 马思远 | Beta冲刺三、编制项目验收意见表 | 16% | 4h |
- 本次实验的场景照片

- 各成员心得体会
- 郝延婷:本次实验我的任务分工是进行系统测试,觉得对一个完成的系统进行测试这一步骤是非常有必要的,会及时的发现系统中存在的漏洞或不足,在交付给用户前可以加以改进,提高系统性能;还有就是要对每一次的测试过程做详细的记录,以便于总结经验;最后是测试用例的选择问题也是非常重要的,要全面,精准的发现更多的系统运行过程中逻辑问题。
- 彭辉:转眼间,一学期的软件工程的课程接近了尾声,回想起这一学期关于软件工程的学习,感觉收获颇多。从最开始对软件工程一无所知到现在深深的喜欢上了这门课的学习,老师的翻转课堂的教学模式,让我们不但在理论上掌握软件工程,而且还有很多的实例实验,让理论和实践很好的结合,在我看来,软件工程与其说是一门课程,不如说是一种思想,是一个如何去分析和处理问题的过程。在老师的和助教老师的孜孜不倦的帮助下,我能够及时的改正自己的错误与不足。在完成我们团队项目“会议管理系统”中,从最开始的问卷调查,用户需求的分析,到《软件需求规格说明书》,到基于墨刀的原型系统的实现再到项目的系统改进,最后到系统的实现,这一路走来,每一步都走的不容易,期间也遇到了很多的问题,例如最开始的时候,用户需求分析团队成员的意见出现了分歧,为此我们再次调查了更多的用户后,小组经过认真讨论后达成一致,正是我们在前期的充分调研,才使的我们在后面的具体实现工程中游刃有余,在预期的时间内完成我们的项目。这也是我更加深刻的理解到软件工程的想。在代码实现的过程中,我主要负责的是会议内容管理部分的实现。当然,实现工程也不是一帆风顺,在会议栏目编辑富文本框实现的时候,就遇到了麻烦,之前没有接触到,所以不知道如何去实现,在我不知所措的时候,我们的团队成员冯晓同学,挺身而出,在他的帮助下,我顺利的完成了我的任务。团队项目的实现除了学习更多的新知识外,我觉得更重要的是团队成员的相互合作,相互配合。这接下来的时间,我们会更加完善我们的项目。
- 马思远:一个学期的软件工程课即将接近尾声,在这一学期的软件工程课里面,我深切体会到了团队合作的重要性,怎么磨合团队,怎么分工等等,都是我们在别的课程里面没有学到的。软件工程这门课大大的规范了我们的编码。同时也告诉我们软件是工程,工程意味着一个人是完成不了的,大家要通力合作才能完成任务。因为自身的编程能力不是很强,所以有些时候分配给我的任务都不能按时完成,但是大家都没有催我反而是给我讲解要怎么弄该怎么改,有时候遇到问题问团队成员他们也非常愿意解答。感谢小伙伴的悉心帮助。
- 冯晓:持续一个学期的软件工程课程告上了一个段落,在学期的结尾,回望这学期的课程,想起那些和团队一起奋斗的日日夜夜,收获和感想太多,想说的也很多。一开始我以为软件工程就是编写代码做出一款软件,直到这门课的开设,我才真正了解到软件工程是一项工程,工程就意味着要有团队合作,要有效率体现,要有人员分配,要有人员管理,要有维护维修,要有安全监测,要有推销。它涉及的是很多流程和环节,面临的是用户的体验和需求,投向的是市场。这些都是从这门课的学习中所体会到的。软件工程课很新颖,因为课程的学习中掺杂了不少从课本上学习不到的知识,我觉得更多的是素养和习惯。我曾思考老师为什么没有简单教我们如何编程,如何做框架,如何解决编程语言以及语法的一些问题,而却是让首先让我们去做,然后再去讲一些软件工程流程,软件工程开发的注意事项意见软件工程开发的方法。现在也明白了其中的一些道理,如果我们只去学习开发,提高的只是编程能力,提高不了大脑的思考能力以及开发水平和更高的素养。这门课程老师还引入了《构建之法》这本书,结合本书和课本的学习使我们对传统软件工程和现代软件工程的学习进一步结合起来。课程还采用了项目推进学习的实践活动,通过工程实践和博客文档的书写进一步加强实战性,提升我们软件开发的综合实力。最后感谢代老师和邹欣老师及助教老师对这门课程的辛勤付出,感谢我们团队其他成员对我的帮助。这学期下来收获满满,谢谢大家。
- 吴琼: 这个学期的软件工程课告了一个段落,从个人博客到结对编程再到团队任务,一步一个脚印走过来,感觉收获颇多。这么课程学习地很艰辛,因为任务繁多,但自己也从一个小白逐渐对一个项目的完成过程有所了解,对于Java编程,也不像以前那样一有任务就闻风丧胆,自己在这个过程中也知道了团队协作的重要性,学会了在项目完成的过程中如何拒绝团队之间的矛盾和问题。最后,谢谢代老师以及助教们的辛勤付出。
- 项目组长总结
- 曾经以为程序就是软件,软件就是程序。学习这门课程第一个收获是,知道了二者的不同之处。经过老师的讲解,理解了软件工程,就是一套用于软件的团队开发,以提高软件质量和程序员工作效率为目的的规范。其核心就是,对于软件开发的重要组成部分:需求分析,设计,编码,调试,维护,如何组织这5个部分的工作,以及如何完成每一个工作。吾生也有涯,而知也无涯,学习永无止境。起初,对软件工程处于一知半解的状态,分工比较混乱。在划分模块后明确了各自分工,渐渐形成良性循环。在学习过程中,知道了团队合作十分重要,争议固然存在,但通过讨论、协商,能够达成一致与默契。团队成员每个人都很努力与认真,正是大家的相互合作,才使得我们的项目更加完善,还有老师们的帮助与指导,让我们及时发现问题,解决问题。
—— vue工程打包上线样式错乱问题)


—— 阿里云服务器 ECS升级node版本)
浅复制解决方法)


—— node启动服务时listen监听的端口被占用)




login组件)
、交集(Intersect)和差集(Difference))



—— element-UI的消息显示时间修改)
)
