使用官方地址生成项目 https://start.spring.io 
Generate:可以选择Maven或者Gradle构建项目
语言:我想一般都是Java
接下来选择SpringBoot的版本,目前比较稳定的1.5.10
GroupID:自定义
Artifact:自定义
Dependencies:是想要引入的项目插件,比如web,MyBatis、JPA等等 之后就可以点击绿色按钮进行下载初始版的项目。
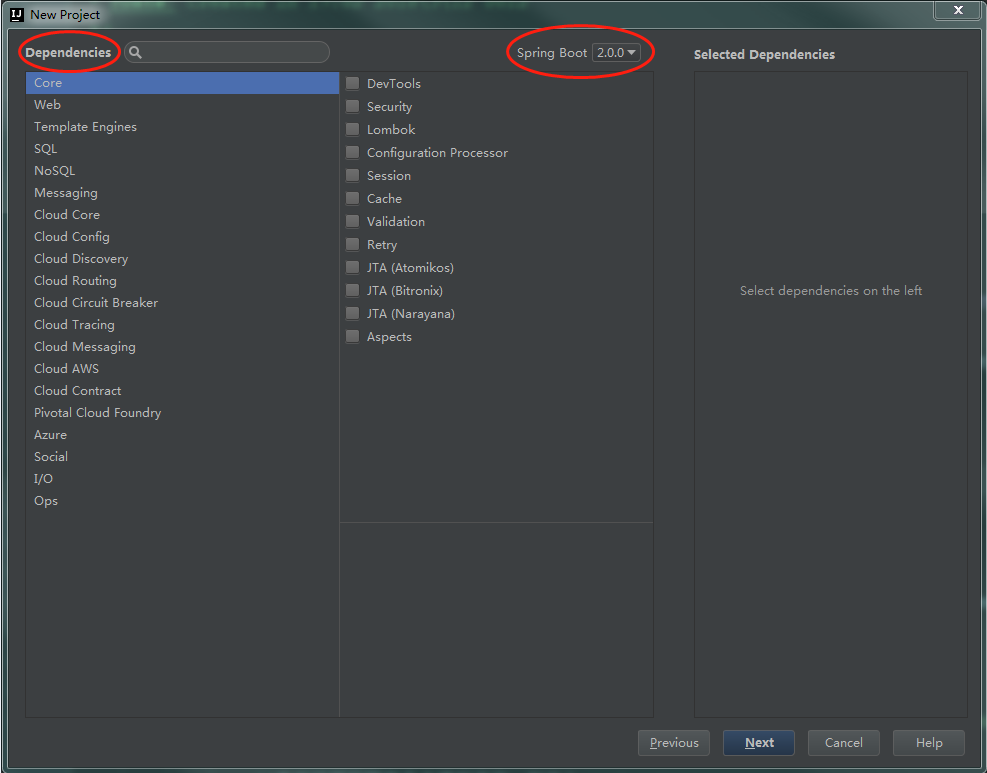
使用自身的IDE打开项目(STS、IDEA),我使用的是IDEA,也可以在IDEA中新建项目,流程如下 


这里我选用1.5.10版本,并先不引入任何插件。
最后点击完成即可,生成的项目和去官网下载的是一样的。 
这是基本的项目结构
通过pm文件可以发现,引入spring-boot-starter-parent后就已经默认引入很多spring家族的默认插件,整个pom文件很简洁。 
这个是配置整个项目的字符编码格式,及java版本号 
两个基本的starter依赖 
插件是maven-plugin
项目初始化后,可以看到之前的项目结构图,项目自动帮我生成一个Application(SbdemoApplication)类,即我们的项目是通过这个Application来运行的。 
且它所属的包就是项目的父级别包,这里是com.myself.sbdemo,即他会在这个包下运行所有的注解及相关的子包下的代码。
在resources下还有一个application.properties是项目的配置文件,我们可以在这里配置一些项目信息,类似监听端口、mysql参数等等
当然,部分开发人员喜欢使用yml,于properties同功能的一种配置形式
当然,此时的项目是可以运行的 
右键Application类,点击run即可 
可以看到控制台打印相关的信息,运行成功。(由于没有设置Controller,所以项目仅运行一次后就关闭了)
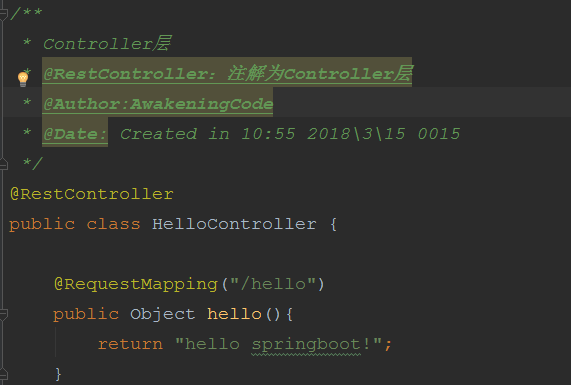
接下来我们在项目中添加一个controller包,并新建一个HelloController类
这里需要使用到@RestController
这是在web中的,所以我们需要在pom文件中引入web相关的依赖 
以下就是我们的HelloController 
通过@RequestMapping注明请求的url,自定义返回字符串。
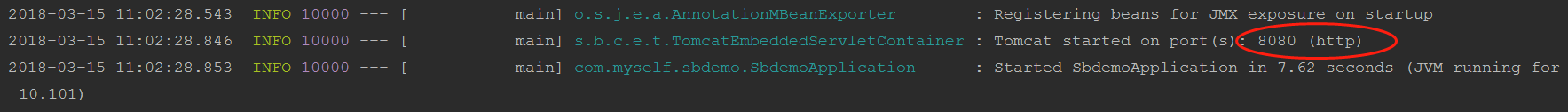
至此重新运行项目,可以在控制台看到一些基本信息。 
在默认配置下,使用8080端口。
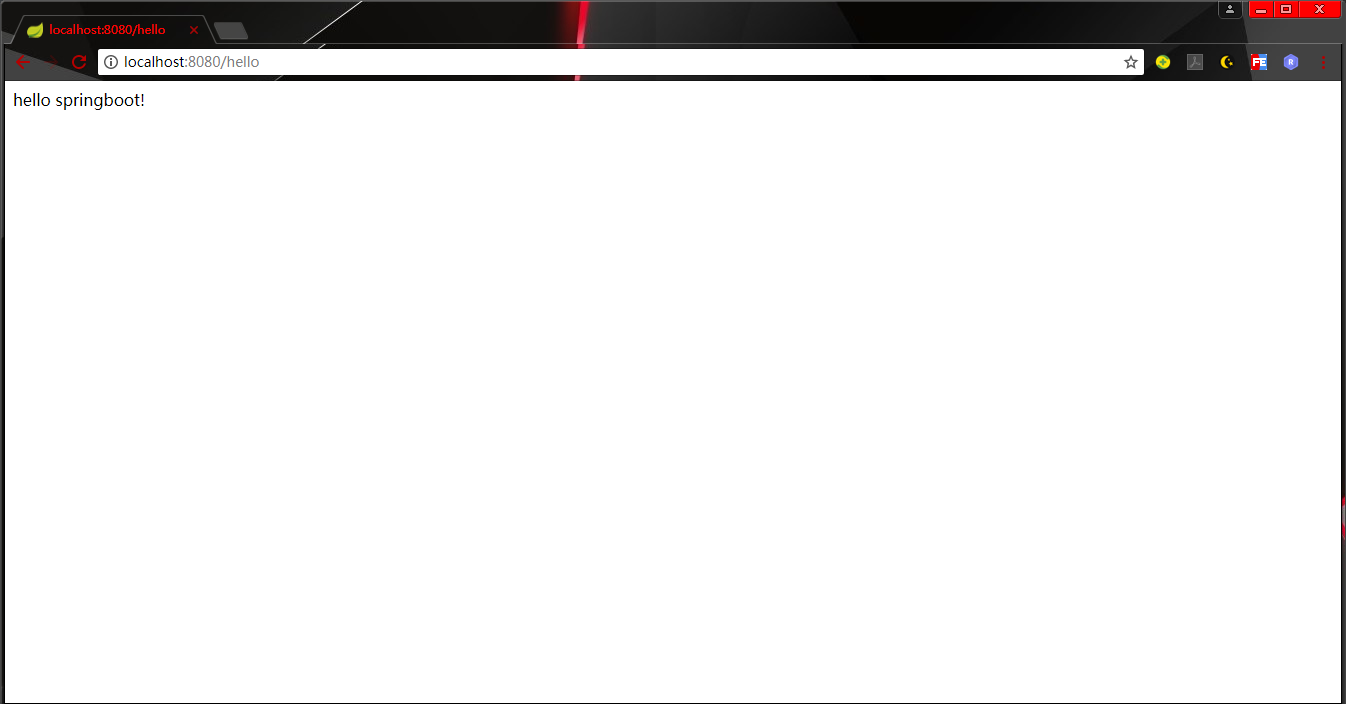
现在我们访问以下:http://localhost:8080/hello 
可以看到正常显示了我们自定义的字符串,我们的第一个SpringBoot工程也就构建好了。

—— 阿里云服务器 ECS升级node版本)
浅复制解决方法)


—— node启动服务时listen监听的端口被占用)




login组件)
、交集(Intersect)和差集(Difference))



—— element-UI的消息显示时间修改)
)



