
<head><!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
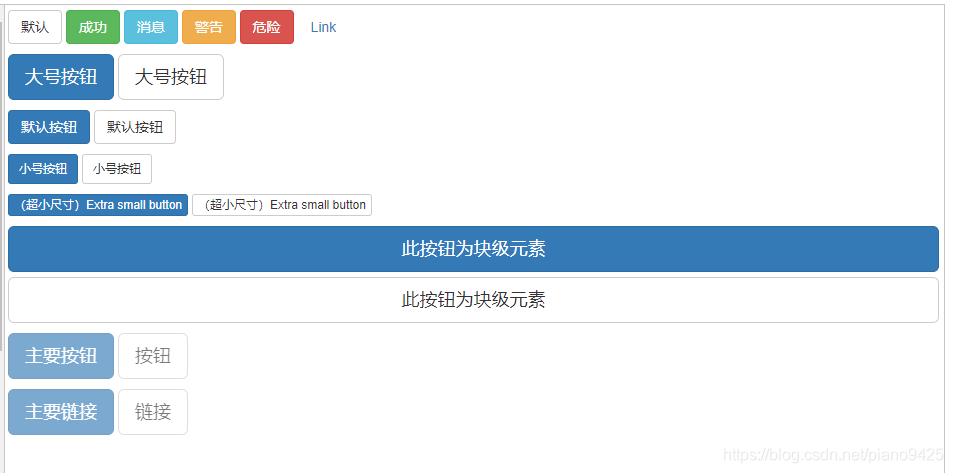
<body style="padding:5px;"><p><!-- 标准按钮样式 --><button type="button" class="btn btn-default">默认</button><!-- 表示主要的按钮 --><button type="button" class="btn btn-success">成功</button><!-- 表示消息提示 --><button type="button" class="btn btn-info">消息</button><!-- 表示警告 --><button type="button" class="btn btn-warning">警告</button><!-- 表示危险操作 --><button type="button" class="btn btn-danger">危险</button><!-- 使其看起来向一个链接, 同时保持按钮的行为 --><button type="button" class="btn btn-link">Link</button></p><p><button type="button" class="btn btn-primary btn-lg">大号按钮</button><button type="button" class="btn btn-default btn-lg">大号按钮</button></p><p><button type="button" class="btn btn-primary ">默认按钮</button><button type="button" class="btn btn-default ">默认按钮</button></p><p><button type="button" class="btn btn-primary btn-sm">小号按钮</button><button type="button" class="btn btn-default btn-sm">小号按钮</button></p><p><button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button><button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button></p><p><button type="button" class="btn btn-primary btn-lg btn-block"> 此按钮为块级元素</button><button type="button" class="btn btn-default btn-lg btn-block"> 此按钮为块级元素</button></p><p><button type="button" class="btn btn-primary btn-lg" disabled="disabled">主要按钮</button><button type="button" class="btn btn-default btn-lg" disabled="disabled">按钮</button></p><p><a href="#" class="btn btn-primary btn-lg disabled" role="button">主要链接</a><a href="#" class="btn btn-default btn-lg disabled" role="button">链接</a></p>
</body>
</html>提交按钮样式

// 点击提交之后显示loading... 且按钮变为禁用状态
<button id='loading-btn' data-loading-text="Loading..." class="btn btn-primary"> 提交 </button>
<script>$('#loading-btn').click(function (){var btn = $(this)btn.button('loading')})
</script>
// data-loading-text:点击之后的文本
参考 https://v3.bootcss.com/css/#buttons
参考 《CSS高效开发实战》 P161~P163
















面向对象技术高级课程:绪论-软件开发方法的演化与最新趋势(3)软件开发的现状、UML扩展...)
的距离、 通过经纬度获取详细地址)

