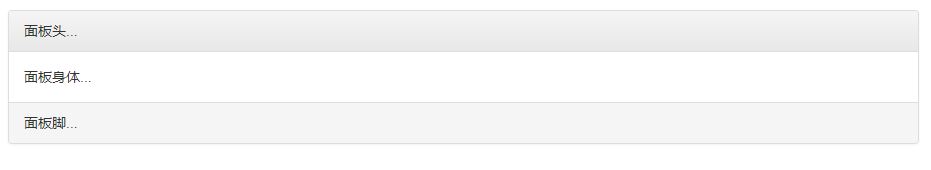
基本样式

<div class="panel panel-default"><div class="panel-heading">面板头...</div><div class="panel-body">面板身体...</div><div class="panel-footer">面板脚...</div>
</div>
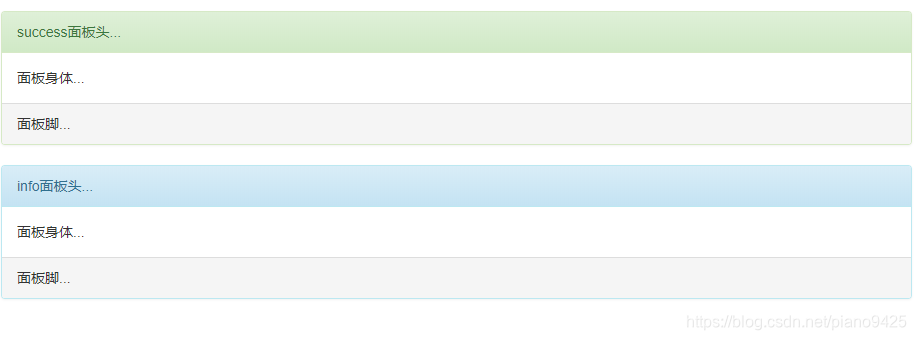
带(颜色)提示的面板

<div class="panel panel-success"><div class="panel-heading">success面板头...</div><div class="panel-body">面板身体...</div><div class="panel-footer">面板脚...</div>
</div><div class="panel panel-info"><div class="panel-heading">info面板头...</div><div class="panel-body">面板身体...</div><div class="panel-footer">面板脚...</div>
</div>// ps: 还有warning、danger、primary
参考 《CSS高效开发实战》 P178












面向对象技术高级课程:绪论-软件开发方法的演化与最新趋势(3)软件开发的现状、UML扩展...)
的距离、 通过经纬度获取详细地址)





