一、安装
npm install -g vue-cli
二、创建项目
vue init 模板名 项目名
vue init webpack mymall
模板名:
1 . webpack 最常用
2 . webpack-simple // 一个简单webpack+vue-loader的模板,不包含其他功能。
3 . browserify // 一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
4 . browserify-simple // 一个简单Browserify+vueify的模板,不包含其他功能。
5 . pwa // 基于webpack模板的vue-cli的PWA模板
6 . simple // 一个最简单的单页应用模板
执行指令后,会让用户输入几个基本的选项(vue-router在这里就安装了)
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写。
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git,他会读取.ssh文件中的user。
Install vue-router? 是否安装vue的路由插件,Y代表安装,N无需安装,下面的命令也是一样的。
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试。
Should we run npm install for you after the project has been created?(recommended)npm
三、build文件夹注意点
3.1 package.json – npm run dev时做了什么?
3.1.1 文件目录
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- utils.js // 构建工具相关
| |-- vue-loader.conf.js // webpack loader配置
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置,构建开发本地服务器
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试脚本的配置
|-- src // 源码目录
| |-- components // vue所有组件
| |-- router // vue的路由管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
|-- test // 测试文件
| |-- e2e // e2e 测试
| |-- unit // 单元测试
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .eslintignore // eslint检测代码忽略的文件(夹)
|-- .eslintrc.js // 定义eslint的plugins,extends,rules
|-- .gitignore // git上传需要忽略的文件格式
|-- .postcsssrc // postcss配置文件
|-- README.md // 项目说明,markdown文档
|-- index.html // 访问的页面
|-- package.json // 项目基本信息,包依赖信息等
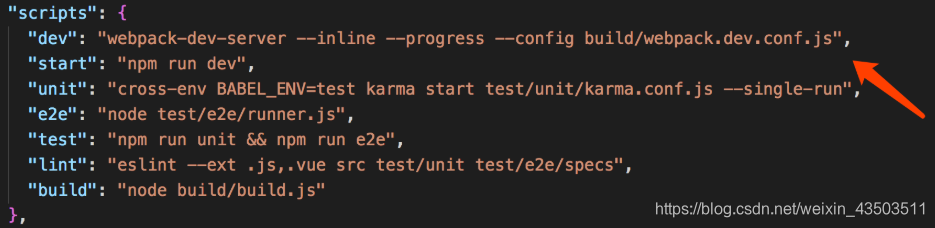
package.json其中这段代码:

当npm run dev时,执行了:
webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
这句话的意思是利用 webpack-dev-server 读取 webpack.dev.conf.js 信息并启动一个本地服务器。
3.2 dependencies 与 devDependencies
dependencies 是运行时依赖(生产环境) npm install --save (package name)
devDependencies 是开发时的依赖(开发环境) npm install –save-dev (package name)
3.3 基础配置文件 webpack.base.conf.js – 告诉webpack加载后缀为(.js .vue .json)的文件
- resolve的extensions告诉wepack要加载后缀为(.js .vue .json)的文件
- alias创建别名,将@解析为src
- 使用不同loader解析(vue/js/图片/多媒体/字体)
其中:对src和test文件夹下的.js文件使用babel-loader将es6+的代码转成es5
能够使用户在引入模块时不带扩展
38 /**39 * 当webpack试图去加载模块的时候,它默认是查找以 .js 结尾的文件的,40 * 它并不知道 .vue 结尾的文件是什么,41 * 所以我们要在配置文件中告诉webpack,42 * 遇到 .vue 结尾的也要去加载,43 * 添加 resolve 配置项,如下:44 */45 resolve: {46 extensions: ['.js', '.vue', '.json'],47 alias: { // 创建别名48 'vue$': 'vue/dist/vue.esm.js',49 '@': resolve('src'), 50 }51 },52 // 不同类型模块的处理规则 就是用不同的loader处理不同的文件53 module: {54 rules: [55 ...(config.dev.useEslint ? [createLintingRule()] : []),56 {// 对所有.vue文件使用vue-loader进行编译57 test: /\.vue$/,58 loader: 'vue-loader',59 options: vueLoaderConfig60 },61 {// 对src和test文件夹下的.js文件使用babel-loader将es6+的代码转成es562 test: /\.js$/,63 loader: 'babel-loader',64 include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]65 },66 {// 对图片资源文件使用url-loader67 test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,68 loader: 'url-loader',69 options: {70 // 小于10K的图片转成base64编码的dataURL字符串写到代码中71 limit: 10000,72 // 其他的图片转移到静态资源文件夹73 name: utils.assetsPath('img/[name].[hash:7].[ext]')74 }75 },76 {// 对多媒体资源文件使用url-loader77 test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,78 loader: 'url-loader',79 options: {80 // 小于10K的资源转成base64编码的dataURL字符串写到代码中81 limit: 10000,82 // 其他的资源转移到静态资源文件夹83 name: utils.assetsPath('media/[name].[hash:7].[ext]')84 }85 },86 {// 对字体资源文件使用url-loader87 test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,88 loader: 'url-loader',89 options: {90 limit: 10000,91 name: utils.assetsPath('fonts/[name].[hash:7].[ext]') // hash:7 代表 7 位数的 hash92 }93 }94 ]95 },
3.4 开发环境配置文件 webpack.dev.conf.js
// webpack-dev-server服务器配置
devServer: { hot: true, // 开启热模块加载}
plugins: [new HtmlWebpackPlugin({// 指定编译后生成的html文件名filename: 'index.html',// 需要处理的模板template: 'index.html',// 打包过程中输出的js、css的路径添加到html文件中// css文件插入到head中// js文件插入到body中,可能的选项有 true, 'head', 'body', falseinject: true}),
3.5 生产模式配置文件 webpack.prod.conf.js
打包时做了什么
// copy-webpack-plugin,用于将static中的静态文件复制到文件夹dist
const CopyWebpackPlugin = require('copy-webpack-plugin')new HtmlWebpackPlugin({minify: {// 删除index.html中的注释removeComments: true,// 删除index.html中的空格collapseWhitespace: true,// 删除各种html标签属性值的双引号removeAttributeQuotes: true}})
四、 .编码规范.editorconfig (自定义)
这也就是eslint在检查代码的依据
1 root = true
2
3 [*] // 对所有文件应用下面的规则
4 charset = utf-8 // 编码规则用utf-8
5 indent_style = space // 缩进用空格
6 indent_size = 2 // 缩进数量为2个空格
7 end_of_line = lf // 换行符格式
8 insert_final_newline = true // 是否在文件的最后插入一个空行
9 trim_trailing_whitespace = true // 是否删除行尾的空格
五、组件驼峰命名
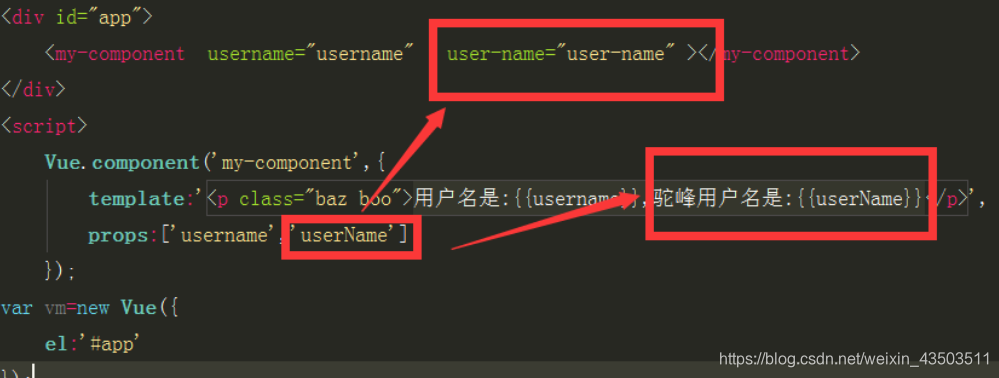
5.1组件中 (html短横线,模板字符串驼峰)
js中(模板字符串 {{ }} ):vue的组件的props属性支持驼峰命名camelCased ,不支持连接线命名,使用是用连接线进行赋值或者数据绑定!
html中:HTML 特性是不区分大小写的,要使用连接线 kebab-case (短横线隔开式)

var myname={'first-name':'9','last-name':'l o n g'
}
console.log(myname.first-name);
console.log(myname['first-name']);打印出来是 NaN 9
js中:之所以没有前面没有打印出来9,是因为程序走的时候,把英文连接符当做减号看待,myname.first和name是undefined,所以会 undefined-undefined=NaN
具体应该看vue文档:Prop-的大小写-camelCase-vs-kebab-case

5.2 组件名大小写
组件注册
定义组件名的方式有两种:使用 kebab-case (全小写)
Vue.component('my-component-name', { /* ... */ })
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。使用 PascalCase
Vue.component('MyComponentName', { /* ... */ })
当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的。注意,尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。
再来看看vue官方的风格指南: 组件名为多个单词
组件名应该始终是多个单词的,根组件 App 以及 、 之类的 Vue 内置组件除外。
这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。
反例
Vue.component('todo', {// ...
})
export default {name: 'Todo',// ...
}
好例子
Vue.component('todo-item', {// ...
})
export default {name: 'TodoItem',// ...
}
wow 风格指南应当好好看看 😃






安装php-ml)


——视频首页、视频详情、分类)

C# WebApi 身份认证解决方案:Basic基础认证)


——搜索功能)

------设计模式六大原则(5):迪米特法则)

)
)