可到我的github账号上去copy文件
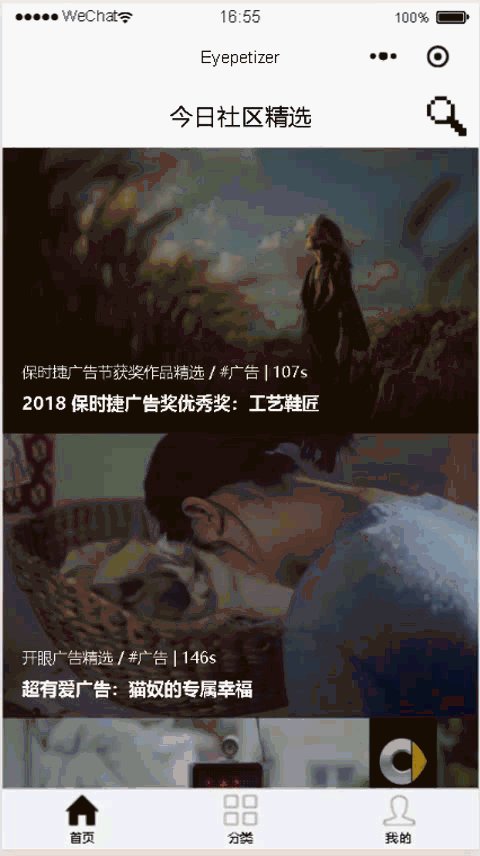
先展示一下我实现了的功能吧




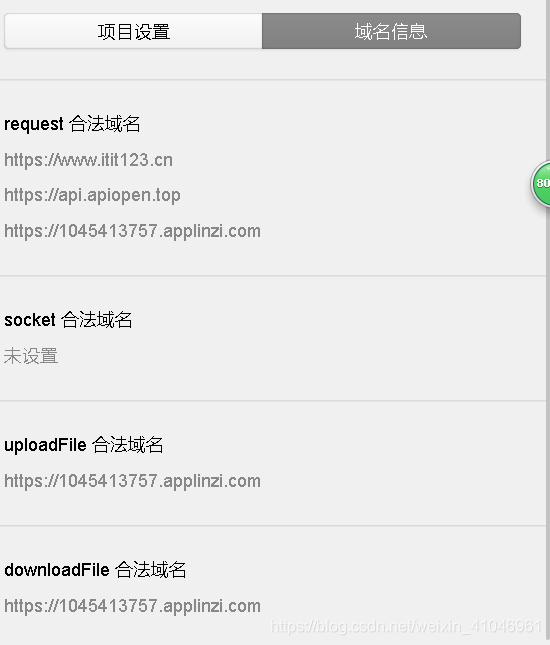
提示,如果有出现无法加载域名之类问题的的,可以在“设置”-“项目设置”-打钩“不校验合法域名……”;

或者直接登录自己的微信小程序后台设置域名信息

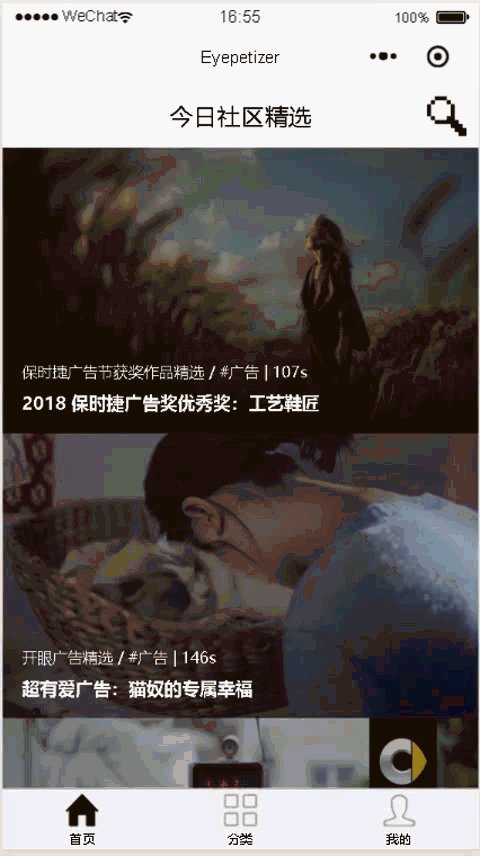
首页部分:
1、首页的资源都是通过免费开放接口API获取的,选择的是
var API_URL = 'https://api.apiopen.top/videoCategoryDetails?id=14';
//发送请求,获得数据
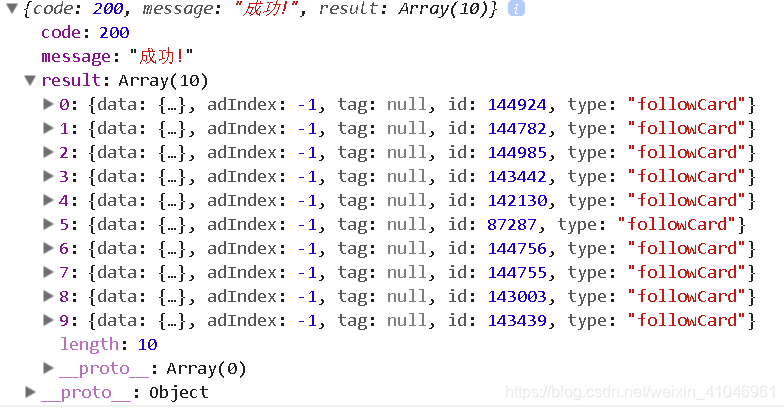
wx.request({url: API_URL,data:{},header:{'Content-Type':'application/json'},success:function(res){wx.hideToast();var dataA=res.data;that.setData({title:"今日社区精选",movies:dataA.result})console.log(res.data);// console.log(dataA[1].data.content.data.cover.detail)}});可以爬取到的数据有10组,保存到movie[]数组中

然后在wxml中排版这些获取到的资源
<navigator wx:for="{{movies}}" url="../movie/movie?id={{item.data.content.data.id}}">
//注意上面url中“?”后面的id,当你在首页点击某个视频时,他会发送“?”后面的id给新打开的movie页面,即
//id会保存在新页面onload:function(params)的params中,用于区分你点加开的是哪个视频<view class="item"><image src="{{item.data.content.data.cover.feed}}" class='cover'></image><view class="meta"><view class="bottom"><view class="Classify">{{item.data.header.description}} | {{item.data.content.data.duration}}s</view><text class="intro">{{item.data.content.data.title}}</text></view></view></view></navigator>
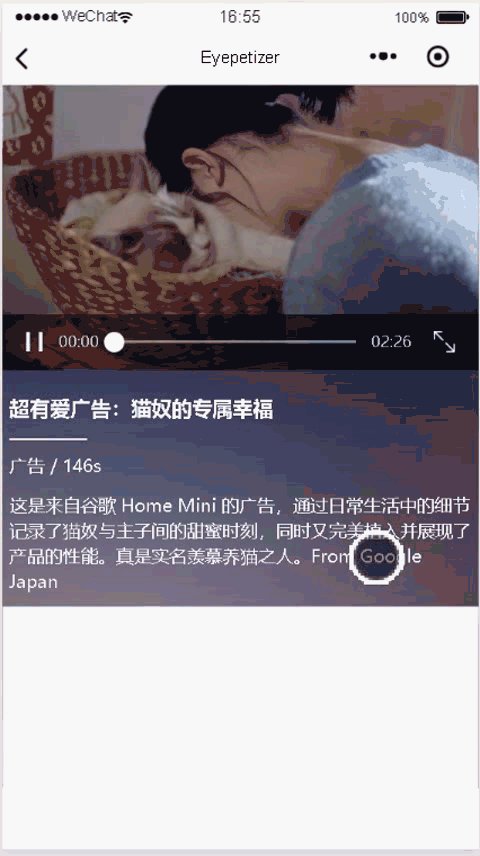
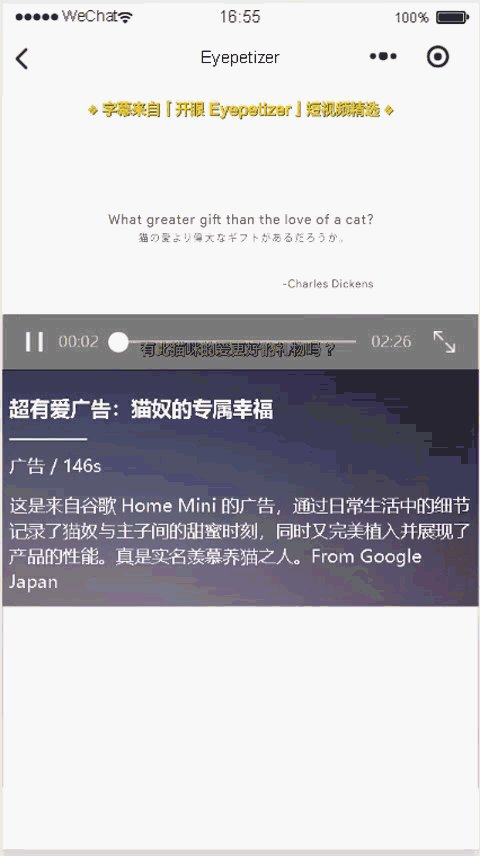
视频详情部分
使用的API为
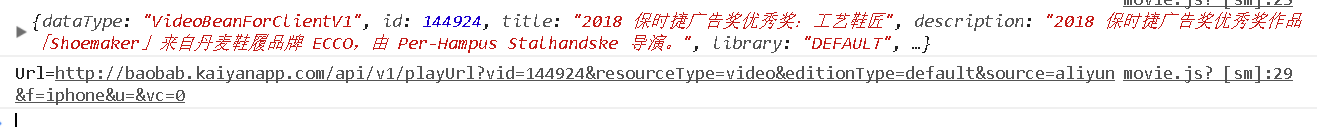
var API_URL = 'http://baobab.kaiyanapp.com/api/v1/video/';onLoad: function (params) {this.videoCtx = wx.createVideoContext('myVideo');this.videoCtx.requestFullScreen({direction:90});var that=this;//console.log(params);wx.request({url: API_URL+params.id,data:{},header:{'Content-Type':'application/json'},success:function(res){console.log(res.data);that.setData({movie:res.data,src: res.data.playUrl}),console.log("Url=" + res.data.playUrl);},});},爬取到的资源如下

排版这些资源
<scroll-view class="page-body" scroll-y="true"><view><!--如果视频src播放不了,请在“ 设置 ”中找到“ 项目设置 ”,在“ 调试基础库 ”上设成“ 2.3.2 ”即可。不要问我为什么…… --><video id='myVideo' src="{{src}}" controls="true" duration='{{movie.duration}}' binderror="listenerVideo" class="video" poster='{{movie.coverForDetail}}' objectFit='fill' page-gesture='true' direction='0'></video><text class='infro'>{{movie.title}}</text><text>————</text><text>{{movie.category}} / {{movie.duration}}s</text><text class='detail'>{{movie.description}}</text></view>
</scroll-view>
先到这里啦,如果有什么意见可以在评论区留言哦,我会耐心改正的!
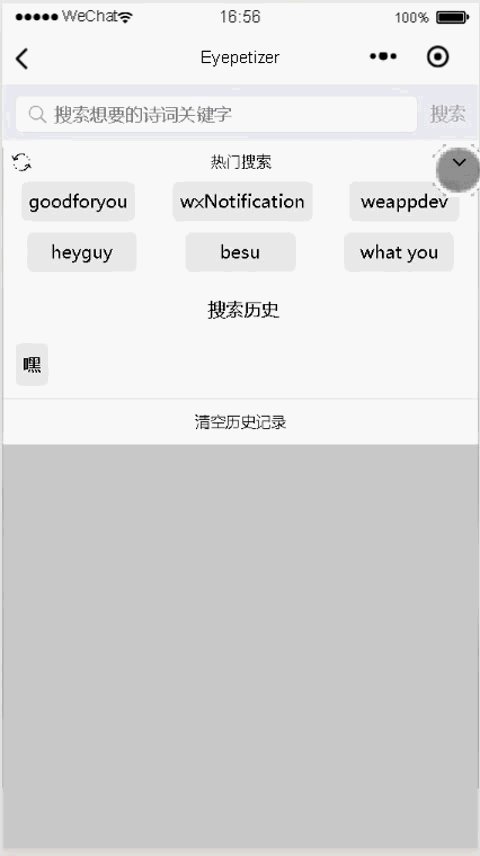
好的,接下来要介绍搜索部分了……,可以到微信小程序模仿开眼视频app(二)哦

C# WebApi 身份认证解决方案:Basic基础认证)


——搜索功能)

------设计模式六大原则(5):迪米特法则)

)
)

之Node节点二进制部署)
)
——信息卡片瀑布流和分类)





导致跨域失败)