一、安装配置node.js
1.1 配置企业级软件仓库
1)首先用的是Nexus Repository Manager搭建npm私服;(待补充)
2)项目使用修改.npmrc文件来修改源
现在需要做的就是修改源!采取配置npmrc文件的方式:
.npmrc文件
(1)除了使用cli的npm config命令来显示修改npm配置,还可以通过npmrc文件直接修改配置
(2)npmrc文件路径
npm config ls -l 命令查看配置 存在npmrc文件就会打印出文件路径,没有的话就使用命令配置registry,npmrc文件就会出现
此方式为全局有效,但没有修改原始的配置项。
需要在用户目录下创建 .npmrc 文件,添加如下内容:
registry = http://registry.npm.taobao.org
3)使用设置 npm 的配置项的方式
npm cli 提供了npm config 命令进行npm相关配置, 通过npm config ls -l可查看npm的所有配置,包括默认配置.
常用配置:
proxy, https-proxy :指定npm使用代理
registry 指定npm下载安装包的源 默认:https://registry.npmjs.org/
此方式为设置全局的 npm 配置项,即使关闭终端或重启电脑都不会失效。
npm config set registry https://registry.npm.taobao.org
4)终端安装
此方式为一次性使用,每次安装(或查看)都要带上 --registry 选项
npm install PACKAGE_NAME --registry https://registry.npm.taobao.org
npm info PACKAGE_NAME --registry https://registry.npm.taobao.org
二、 Node环境从6.10.3升级到8.9.4后报错
Node Sass could not find a binding for your current environment.
npm rebuild node-sass
然后就ok了。
三、再谈.native
native - 监听组件根元素的原生事件。
主要是给自定义的组件添加原生事件。
给普通的标签加事件,然后加native是无效的,onclick事件不会触发!
用第三方组件或者UI框架会自带自身封装的事件,如keyup等,会覆盖原生的组件而无法起效果。这时需要使用.native(常用的:使用elementUI)
四、CSS改变input光标颜色
谷歌浏览器的默认光标颜色是黑色的,可以使用caret-color来改变光标颜色:
input{caret-color:red;
}
五、css3
5.1属性前缀(-moz、-ms、-webkit、-o-)
1、-moz-代表firefox浏览器私有属性
2、-ms-代表ie浏览器私有属性
3、-webkit-代表safari、chrome私有属性
4、-o-代表Opera
5.2 first-of-type选择器
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了(:first-child),只要是该类型元素的第一个就行了。
同样类型的选择器 :last-child 和 :last-of-type、:nth-child(n) 和 :nth-of-type(n) 也可以这样去理解。
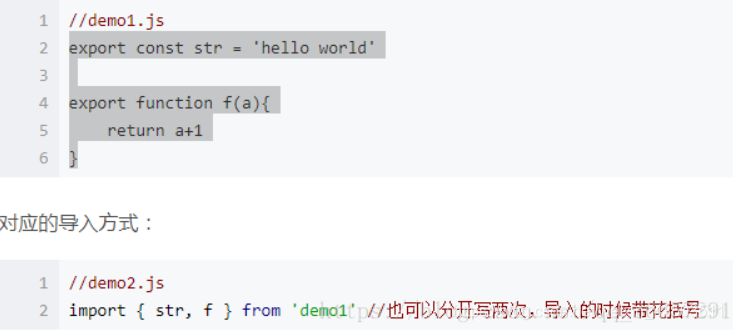
六、import什么时候要加{ }
- import { isvalidUsername ,validateUrl} from ‘@/utils/validate’ //也可以分开两次写,导入的时候都带花括号

- import isvalidUsername from ‘@/utils/validate’ //导入的时候没有花括号

ES6中export及export default的区别
在JavaScript ES6中,export与export default均可用于导出常量、函数、文件、模块等,你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用,但在一个文件或模块中,export、import可以有多个,export default仅有一个。
1.export与export default均可用于导出常量、函数、文件、模块等
2.在一个文件或模块中,export 、import可以有多个,export default仅有一个
3.通过export方式导出,在导入时要加{ },export default则不需要
4.export能直接导出变量表达式,export default不行
ES6模块主要有两个功能:export和import
6.1 定义:
export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口;
import用于在一个模块中加载另一个含有export接口的模块。
也就是说使用export命令定义了模块的对外接口以后,其他JS文件就可以通过import命令加载这个模块(文件)。
6.2 export default
b.js使用import命令的时候,用户需要知道a.js所暴露出的变量标识符,否则无法加载。可以使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
a.js
var sex="boy";
export default sex(sex不能加大括号)
原本直接export sex外部是无法识别的,加上default就可以了.
- 但是一个文件内最多只能有一个export default。
- 其实此处相当于为sex变量值"boy"起了一个系统默认的变量名default,自然default只能有一个值,所以一个文件内不能有多个export default。
- 本质上,a.js文件的export default输出一个叫做default的变量,然后系统允许你为它取任意名字。所以可以为import的模块起任何变量名,且不需要用大括号包含。
b.js
import any from "./a.js"
import any12 from "./a.js"
console.log(any,any12) // boy,boy
6.3 动态加载
在router/index.js中,不是像电商后台项目一样,在一开始就import所有的组件,而是创建路由时,按需加载:
电商项目:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import Login from '@/components/login/login.vue'
import Home from '@/components/home/home.vue'
import Welcome from '@/components/home/welcome.vue'
import Users from '@/components/users/users.vue'
......
ZNZD项目:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export const constantRoutes = [{path: '/login',component: () => import('@/views/login/index'),hidden: true}
]
6.3.1 什么是import()
import命令会被 JavaScript 引擎静态分析,先于模块内的其他模块执行(叫做”连接“更合适)。所以,下面的代码会报错。
// 报错
if (x === 2) {
import MyModual from './myModual';
}
上面代码中,引擎处理import语句是在编译时,这时不会去分析或执行if语句,所以import语句放在if代码块之中毫无意义,因此会报句法错误,而不是执行时错误。也就是说,import和export命令只能在模块的顶层,不能在代码块之中(比如,在if代码块之中,或在函数之中)。
这样的设计,固然有利于编译器提高效率,但也导致无法在运行时加载模块。在语法上,条件加载就不可能实现。如果import命令要取代 Node 的require方法,这就形成了一个障碍。因为require是运行时加载模块,import命令无法取代require的动态加载功能。
const path = './' + fileName;
const myModual = require(path);
上面的语句就是动态加载,require到底加载哪一个模块,只有运行时才知道。import语句做不到这一点。
因此,建议引入import()函数,完成动态加载。
-
import命令能够接受什么参数,import()函数就能接受什么参数,两者区别主要是后者为动态加载。
-
import()函数可以用在任何地方,不仅仅是模块,非模块的脚本也可以使用。它是运行时执行,也就是说,什么时候运行到这一句,也会加载指定的模块。另外,import()函数与所加载的模块没有静态连接关系,这点也是与import语句不相同。
-
import()类似于 Node 的require方法,区别主要是前者是异步加载,后者是同步加载。
6.3.2 import()适用场景
1. 按需加载。
import()可以在需要的时候,再加载某个模块。
button.addEventListener('click', event => {import('./dialogBox.js').then(dialogBox => {dialogBox.open();}).catch(error => {/* Error handling */})
});
上面代码中,import()方法放在click事件的监听函数之中,只有用户点击了按钮,才会加载这个模块。
2. 条件加载
import()可以放在if代码块,根据不同的情况,加载不同的模块。
if (condition) {import('moduleA').then(...);
} else {import('moduleB').then(...);
}
上面代码中,如果满足条件,就加载模块 A,否则加载模块 B。
3.动态的模块路径
import()允许模块路径动态生成。
import(f()).then(...);
上面代码中,根据函数f的返回结果,加载不同的模块。
6.3.3 vue项目实现按需加载的3种方式
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
实现:
1. vue异步组件技术
vue-router配置路由,使用vue的异步组件技术,可以实现按需加载(懒加载)。
但是,这种情况下一个组件生成一个js文件。
举例如下:
{path: '/promisedemo',name: 'PromiseDemo',component: resolve => require(['../components/PromiseDemo'], resolve)}
2. es提案的import()
推荐使用这种方式(需要webpack > 2.4)
webpack官方文档:webpack中使用import()
vue官方文档:路由懒加载使用import()
vue-router配置路由,代码如下:
// 下面2行代码,没有指定webpackChunkName,每个组件打包成一个js文件。
const ImportFuncDemo1 = () => import('../components/ImportFuncDemo1')
const ImportFuncDemo2 = () => import('../components/ImportFuncDemo2')
// 下面2行代码,指定了相同的webpackChunkName,会合并打包成一个js文件。
// const ImportFuncDemo = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/ImportFuncDemo')
// const ImportFuncDemo2 = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/ImportFuncDemo2')
export default new Router({routes: [{path: '/importfuncdemo1',name: 'ImportFuncDemo1',component: ImportFuncDemo1},{path: '/importfuncdemo2',name: 'ImportFuncDemo2',component: ImportFuncDemo2}]
})
3. webpack提供的require.ensure()
vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。
这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。
举例如下:
{path: '/promisedemo',name: 'PromiseDemo',component: r => require.ensure([], () => r(require('../components/PromiseDemo')), 'demo')},{path: '/hello',name: 'Hello',// component: Hellocomponent: r => require.ensure([], () => r(require('../components/Hello')), 'demo')}
6.3.4 Vue 动态组件 component: ()=>import()
动态加载组件的代码:从 menu.comfig.js 的对象中遍历键值对,进而创建路由。
router.js
import Vue from 'vue'
import Router from 'vue-router'
import menus from '@/config/menu-config'Vue.use(Router)
var routes = []
menus.forEach((item) => {item.sub.forEach((sub) => {routes.push({path: `/${sub.componentName}`,name: sub.componentName,component: () => import(`@/components/layout/${sub.componentName}`)})})
})
export default new Router({mode: 'history',base: process.env.BASE_URL,routes: routes
})
menu.comfig.js
module.exports = [{name: '插件',id: 'plugin',sub: [{name: '管理插件',componentName: 'AddPluginLayout'}, {name: '配置插件',componentName: 'AddPluginConfigLayout'}]
}, {name: '人员',id: 'person',sub: [{name: '学生管理',componentName: 'StudentManageLayout'}, {name: '教师管理',componentName: 'TeacherManageLayout'}]
}]
七、vuex
5分钟带你入门vuex(vue状态管理)

八、判断大写键是否开启
checkCapslock({ shiftKey, key} = {}) {if (key && key.lenght === 1) { //按下按键if ((shiftKey && key >= 'a' && key <= 'z') || //按着shift和此键显示小写(!shiftKey && key >= 'A' && key <= 'Z') //不按shift此键显示大写) {this.capsTooltip = true} else {this.capsTooltip = false}}if (key === 'CapsLock' && this.capsTooltip === true) { // 开着大写键this.capsTooltip = false}
}
——搜索功能)

------设计模式六大原则(5):迪米特法则)

)
)

之Node节点二进制部署)
)
——信息卡片瀑布流和分类)





导致跨域失败)
![javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系](http://pic.xiahunao.cn/javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系)
)

