ES5中:
原始类型包括:Number、String、Boolean、Null、Undefined
原始封装类型包括:Number、String、Boolean
引用类型包括:Array、Function、RegExp、Error、Date、Error
变量对象
原始类型的实例成为原始值,它直接保存在变量对象中.
引用类型的实例成为引用值,它作为一个指针保存在变量对象内,该指针指向实际对象在内存中的存储位置.
检测方法
原始类型使用:typeof方法
引用类型使用:instanceof方法,(Array使用Array.isArray())
// 原始类型
console.log(typeof "Nicholas"); // "string"
// 引用类型
var s = {} ;
console.log(s instanceof Object); // true=
// 数组检测
var arr = [];
console.log(Array.isArray(arr)); // true
原始封装类型的特点
在赋值时会自动创建实例,并立即销毁
var name = "Nicholas";
var firstChar = name.charAt(0);
console.log(firstChar);
// javascript引擎执行
var name = "Nicholas";
var temp = new String(name); // 自动创建实例
var firstChar = temp.charAt(0);
temp = null; // 销毁
console.log(firstChar);// 使用instanceof操作符检测不出.
console.log(name instanceof String); // false
内部属性[[Class]]
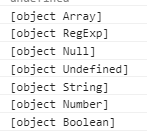
// 检测引用类型除了使用instanceof之外,还可以使用Object.prototype.toString来查看
console.log(Object.prototype.toString.call([1,2,3]));
console.log(Object.prototype.toString.call( /regex-literal/i ));
console.log(Object.prototype.toString.call(null));
console.log(Object.prototype.toString.call(undefined));
console.log(Object.prototype.toString.call("abc"));
console.log(Object.prototype.toString.call(42));
console.log(Object.prototype.toString.call(true));

书上原话:所有typeof返回值为"object"的对象都包含一个内部属性[[Class]].这个属性无法直接访问,一般通过Object.prototype.toString来查看
参考《JavaScript面向对象精要》第一章
参考《你不知道的JavaScript》P34~P35



导致跨域失败)
![javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系](http://pic.xiahunao.cn/javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系)
)


初步理解_1)



![[树形dp] Jzoj P1046 寻宝之旅](http://pic.xiahunao.cn/[树形dp] Jzoj P1046 寻宝之旅)

二)




