1. 排序
1.1.冒泡排序
- 每一轮比较,从左至右交换相邻,每轮结束,最后一个为最大
- 下一轮,需要比较的个数 - 1
j < len - i(范围动态缩小) - 共 len - 1 轮比较
function bubbleSort(arr) {var len = arr.length;for (var i = 1; i < len; i++) {for (var j = 0; j < len - i; j++) {if (arr[j] > arr[j+1]) { //相邻元素两两对比var temp = arr[j+1]; //元素交换arr[j+1] = arr[j];arr[j] = temp;}}}return arr;
}冒泡排序算法改进思想:
- 个数较多的排序,(比如)从第6轮开始,数列已经有序,然而排序算法依然会执行第7、8轮直到结束:添加标志,一开始为1,只要有交换便置为0,在外层循环里添加if判断,if(标志为1) { break }
- 当序列中某一段在比较之前就已经就是有序的:可以在每一轮排序的最后,记录下最后一次元素交换的位置,那个位置也就是无序数列的边界,再往后就是有序区了
- 正反向冒泡排序
function bubbleSort(arr) {console.time('冒泡排序耗时')var len = arr.lengthvar lastChangeIndex = 0 // 初始,最后一次交换位置var sortBorder = len -1 // 初始有序边界为最后一值for (var i = 1; i < len; i++) {var isSorted = truefor (var j = 0; j < sortBorder; j++) {if (arr[j] > arr[j+1]) { //相邻元素两两对比var temp = arr[j+1] //元素交换arr[j+1] = arr[j]arr[j] = tempisSorted = falselastChangeIndex = j}}sortBorder = lastChangeIndexif(isSorted) {break}}console.timeEnd('冒泡排序耗时')return arr
}var arr=[3,44,38,5,47,15,36,26,27,2,46,4,19,50,48]
console.log(bubbleSort(arr))function bubbleSort3(arr3) {var low = 0;var high= arr.length-1; //设置变量的初始值var tmp,j;console.time('2.改进后冒泡排序耗时');while (low < high) {for (j= low; j< high; ++j) //正向冒泡,找到最大者if (arr[j]> arr[j+1]) {tmp = arr[j]; arr[j]=arr[j+1];arr[j+1]=tmp;}--high; //修改high值, 前移一位for (j=high; j>low; --j) //反向冒泡,找到最小者if (arr[j]<arr[j-1]) {tmp = arr[j]; arr[j]=arr[j-1];arr[j-1]=tmp;}++low; //修改low值,后移一位}console.timeEnd('2.改进后冒泡排序耗时');return arr3;
}
var arr=[3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
console.log(bubbleSort3(arr));//[2, 3, 4, 5, 15, 19, 26, 27, 36, 38, 44, 46, 47, 48, 50]

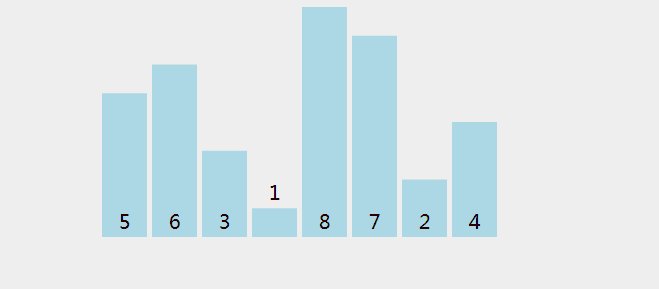
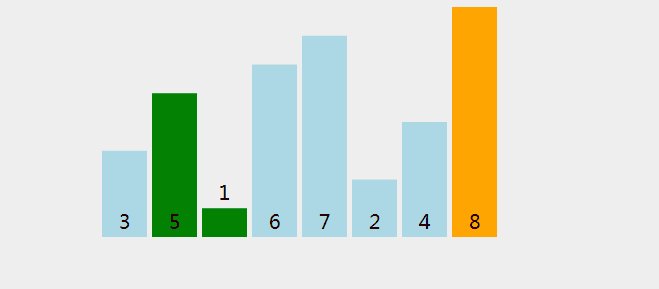
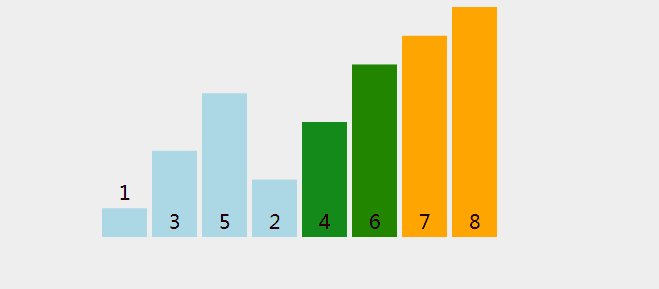
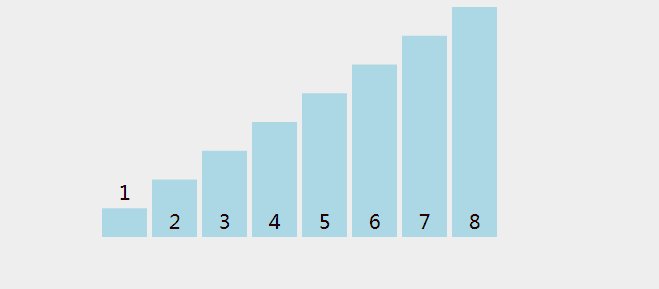
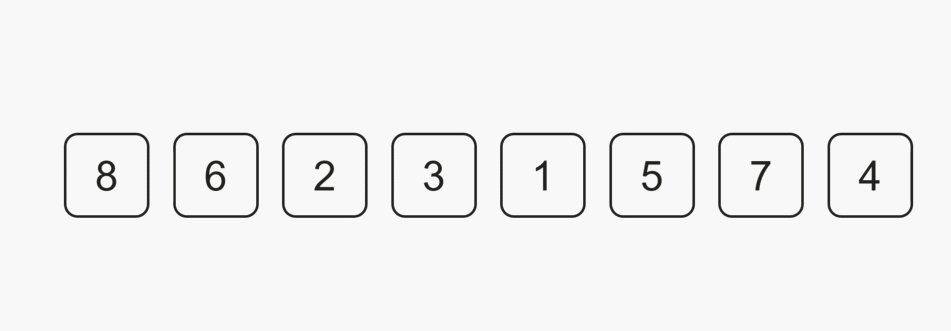
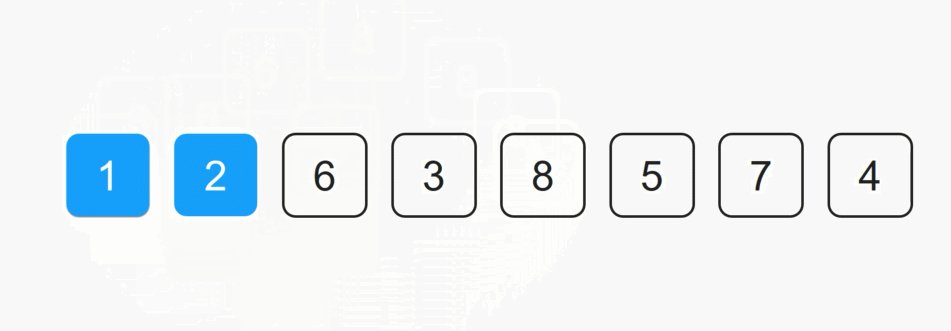
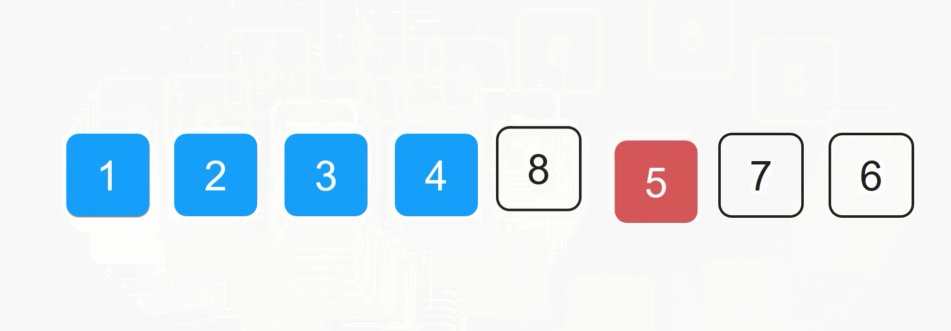
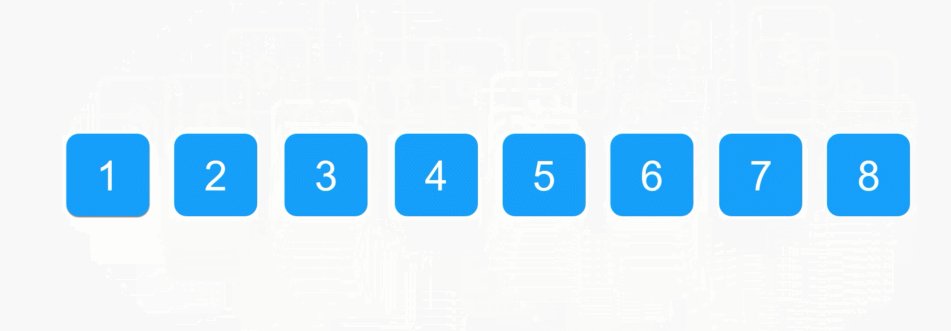
循序渐进的过程:
冒泡排序2次改进
JavaScript算法(含冒泡排序3次改进)
1.2. 选择排序
思想:
- len-1 轮排序
- 每轮排序,选出最小的数,放在最前的位置

1.3. 插入排序
思想: 打牌

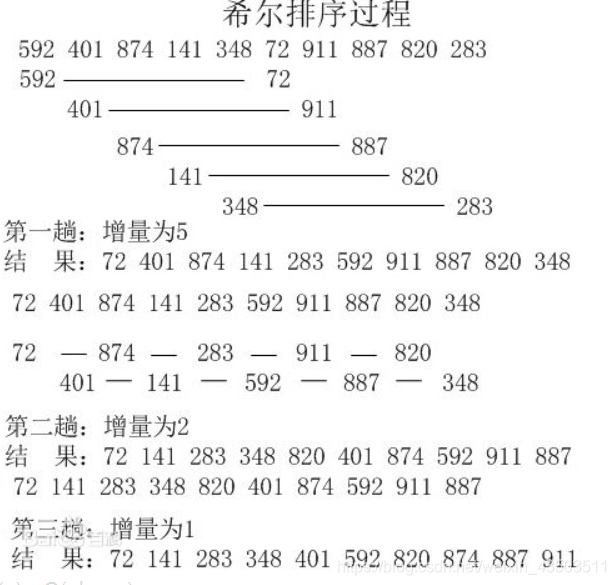
1.4. 希尔排序
- 确定一个增量
-
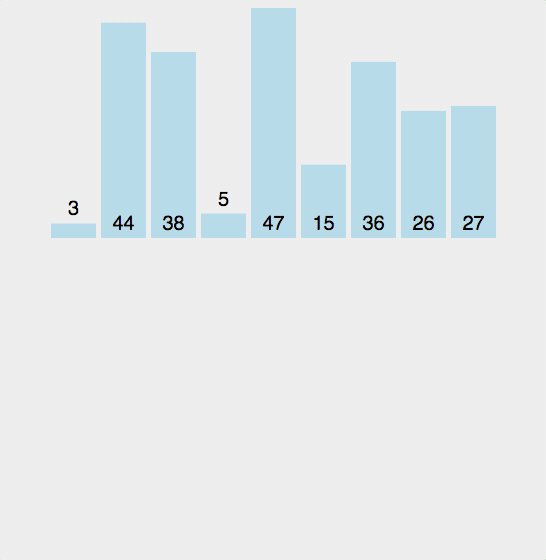
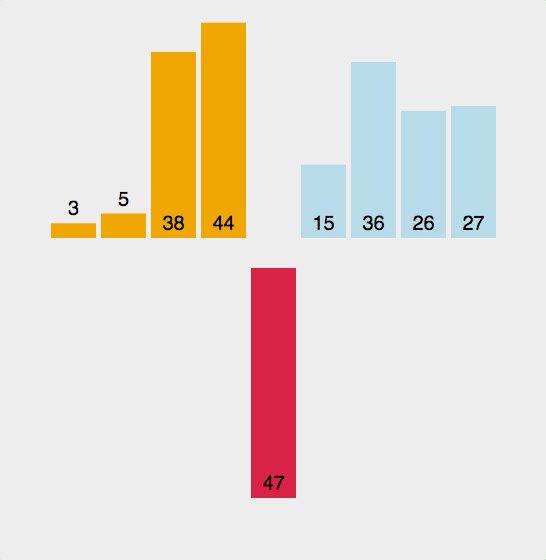
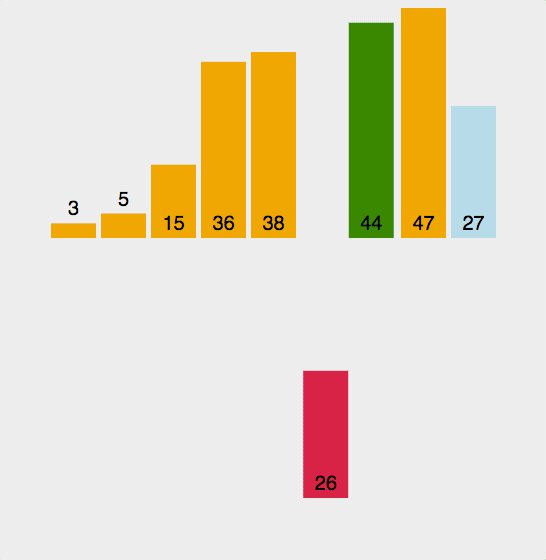
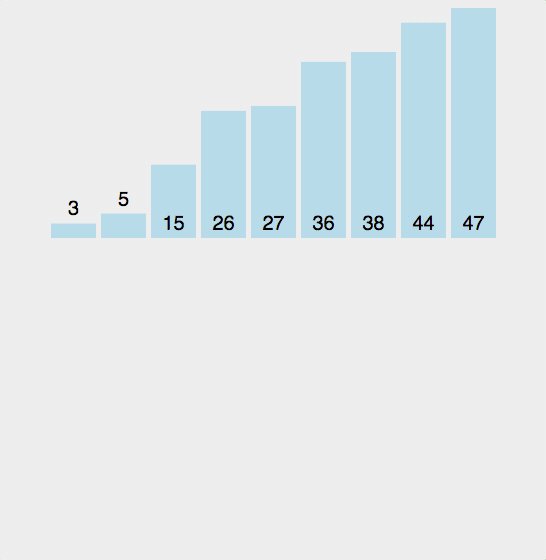
1.5. 快速排序
- 首先设定一个分界值,通过该分界值将数组分成左右两部分。
- 将大于或等于分界值的数据集中到数组右边,小于分界值的数据集中到数组的左边。
- 然后,左边和右边的数据可以独立排序。对于左侧的数组数据,又可以取一个分界值,将该部分数据分成左右两部分,同样在左边放置较小值,右边放置较大值。右侧的数组数据也可以做类似处理。
- 重复上述过程,可以看出,这是一个递归定义。通过递归将左侧部分排好序后,再递归排好右侧部分的顺序。当左、右两个部分各数据排序完成后,整个数组的排序也就完成了。
1.6. 随机排序
- Math.random()得到的是0~1之间的随机数;
- sort()可以调用一个函数做为参数,这个函数接收(a,b)两个参数,
① a<b返回-1 (小于0的值)
② a=b返回0,
③ a>b返回1(大于0的值),
以这样的规则返回正负数的函数,排序结果为升序;
arr.sort((a, b) => a - b) // 升序排序
arr.sort((a, b) => b - a) // 降序排序
- 让Math.random()随机出来的数与0.5做为一个比较,为正为负的几率各一半
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
arr.sort(function() {return Math.random() - 0.5;
})
console.log(arr);
2. 函数柯里化
详解JS函数柯里化
3. 技巧方法
- 字符串倒序
str.split('').reverse().join('')
- 斐波那契
function getFibo(i) {if (i == 0 || i == 1) {return 1} else {return arguments.callee(i-1) + arguments.callee(i-2)}
}
- 数组最值
Math.max(...arr)
Math.min(...arr)











)

![[转载]dbms_lob用法小结](http://pic.xiahunao.cn/[转载]dbms_lob用法小结)


不定时更新~)
)

