首先做一个提交到本地存储的表单及一个用来显示本地localStorage信息的表格…代码如下:
<h2> 本地存储用 </h2>标题: <input id="title" name="title" type="text" size="60" style="margin-left:32px;margin-bottom:5px;"/> <br />事件信息: <textarea id="content" name="content" cols="50" rows="8"> </textarea> <br />添加人:<input id="user" name="user" type="text" style="margin-left:22px;margin-bottom:5px;"/> <br /><input type="button" value="添加事件" onclick="addMsg();" /><input type="button" value="清除事件" onclick="clearMsg();" /><hr /><table style="width: 800px;border:1px solid black;"><tr><th>标题</th><th>事件内容</th><th>添加人</th><th>添加事件</th></tr><tbody id="show" style="text-align:center;"></tbody></table>
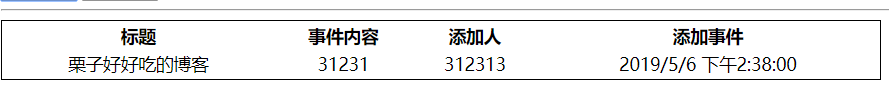
效果如下:

检查一下浏览器的本地存储:(google (F12))
接下来添加功能
点击添加事件,会把信息传递到浏览器的localStorage中.
点击清除事件,会被本地的值都删除.
代码如下:
var loadMsg = function(){var tb = document.getElementById("show");tb.innerHTML = "";for(var i = 0, j = 0; i< localStorage.length; i++){var key = localStorage.key(i);if(key.indexOf('_fk') == 0){var date = new Date();date.setTime(key.substring(3));var datestr = date.toLocaleDateString()+ " " + date.toLocaleTimeString();var msgStr = localStorage[key];var msg = JSON.parse(msgStr);var row = tb.insertRow(j++);row.insertCell(0).innerHTML = msg.title;row.insertCell(1).innerHTML = msg.content;row.insertCell(2).innerHTML = msg.user;row.insertCell(3).innerHTML = datestr;}}}var addMsg = function(){var titleElement = document.getElementById("title");var contentElement = document.getElementById("content");var userElement = document.getElementById("user");var msg = {title: titleElement.value,content: contentElement.value,user: userElement.value}var time = new Date().getTime();localStorage['_fk' + time] =JSON.stringify(msg);titleElement.value = "";contentElement.value = "";userElement.value = "";alert("数据已保存.");loadMsg();}function clearMsg(){localStorage.clear();alert("全部事件信息已被清除");loadMsg();}window.onload = loadMsg();
点击添加试试:


可以看见,在alert框弹出之后添加的内容出现了。
在打开调试台看看.

可以看见本地存储中确实存在,
可以尝试关闭网页后再打开…

数据还是存在…
参考《疯狂H5+CSS3+JS讲义》(第2版) P541~P542


)



)


)



)





