一、HTML
1. meta标签
记住2个属性:name和http-equiv
- name:描述网页
<meta name="参数" content="具体的描述">- http-equiv:文件头
HTML中的meta标签及其使用方法
二、CSS
1. css实现水平居中的几种方式
css实现水平居中的几种方式
一、 行内
text-align:center;
二、已知宽高块级元素(三的特例)
margin-左+右:auto;子绝父相,left50%,margin左(宽度/2)子绝父相,top四相0,margin:auto;
三、未知宽高块级元素
display:table或者用<table>; + margin:auto;转为行内/行内块 + text-align:center;父元素:display:flex;flex-direction;+子元素:align-self:center;/或者margin:auto;父元素转行内/行内块或者浮动,父相;left:50%;+子元素相对,right:50%;子绝父相,left:50%;transform:translateX(50%);
top、left、right、bottom设置为0,用于实现居中,填满父容器
未知宽高:是不知道宽高而不是没有。实例
css3:父元素display:flex;子元素:margin:auto;好用,有兼容问题
flex布局,兼容写法
带有box放后写:
.box{display: -webkit-flex; /* 新版本语法: Chrome 21+ */display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */display: -moz-box; /* 老版本语法: Firefox (buggy) */display: -ms-flexbox; /* 混合版本语法: IE 10 */ }.flex1 { -webkit-flex: 1; /* Chrome */ -ms-flex: 1 /* IE 10 */ flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */ -moz-box-flex: 1; /* OLD - Firefox 19- */ }
2. css伪类
css伪类(:before和:after)
在指定的元素内容(而不是元素本身)之前或者之后插入一个包含content属性指定内容的行内元素
*1. 自适应两栏布局的4种方式
先决条件:
* {margin: 0;padding: 0;
}
html,
body {height: 100%;
}
.left {height: 100%;
}
.right {height: 100%;
}
一类:左浮动,右三变体
- 左:宽固定100px,
float: left; - 右:
①margin-left:左宽100px
②右浮动float: right计算右宽width:calc(100% - 100px);注意:运算符号左右必须有空格
③右边创建BFC
二类:左定位,右三变体
- 左:
display: absolute;left: 100px;
三类:table布局
原理:子元素宽度之和等于父元素的宽度;如果有子元素未设置宽度,那么占据剩余所有宽度。如果子元素设置的宽度相加不等于100%,默认按子元素个数比例均分父元素宽度。
注意:
body {width: 100%; // 不然,右边的宽度无法计算display: table;
}
.left {display: table-cell;width: 100px;
}
.right{display: table-cell; //
}
四类:flex布局
同table,要想让自适应占满容器宽度,容器body必显式width: 100;
或者body不设宽高,为什么呢?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">*{margin: 0;padding: 0;}body {display: flex;}.left{width: 200px;height: 100px;background-color: skyblue;}.right{flex: 1;height: 100px;background-color: pink;}</style>
</head>
<body><div class="left"></div><div class="right"></div>
</body>
</html>*2. 自适应三栏布局的种方式
一类:左浮动+右浮动+中间不作为
二类:左中右定位,中间设置left right
三类:flex布局,中间flex:1
四类:表格布局
五类:网格布局
三、JS
1.this指向
哪个对象调用函数,函数里面的this指向哪个对象
this指向总结
箭头函数中的this指向问题详解
let obj1={a:222
};
let obj2={a:111,fn:function(){alert(this.a);}
}
obj1.fn=obj2.fn;
obj1.fn();//222
总结:
1. apply和call简单来说就是会改变传入函数的this,this指向括号里的参数;
2.setTimeout等window对象方法,参数若是普通函数,内部this指向window;参数若是箭头函数,则继承外部的环境。
2.js变量
2.1 js变量类型与声明
1)全局变量 / 局部变量2)显示声明 / 隐式声明3)变量提升 / 函数提升
第一种声明方式:使用var关键字+变量名在函数外部声明就是全局变量;在函数内部则为局部变量;
第二种声明方式:没有使用var关键字声明,直接给变量名赋值,不管是在函数内部还是外部都是全局变量;
第三种声明方式: 使用window全局对象来声明,全局对象的属性对应也是全局变量;
在js函数中局部变量优先于全局变量
2.2 let
let定于的全局变量,不会变成window对象的属性
JavaScript中的let关键字
<script type="text/javascript">var name ='gg';function func(){console.log(name);let name = 'jj';console.log(name);}func();
</script>上面定义一个全局变量name,接下来的func()函数中使用let定义了同名的name变量,此时局部变量name会覆盖全局变量,但是由于使用let定义的变量不会提前装载,因此func()函数在使用let定义局部变量之前访问name变量会导致错误–如果将func()函数中的let改成var关键字定义,则会输出undefined,再输出局部变量name的值。
2.3 ES5变量提升
. js变量提升
注意: 当全局变量跟局部变量重名时,局部变量的scope会覆盖掉全局变量的scope,当离开局部变量的scope后,又重回到全局变量的scope。
1、所有申明都会被提升到作用域的最顶上
2、同一个变量申明只进行一次,并且因此其他申明都会被忽略;(如果局部和全局变量重名,优先使用局部变量)
3、函数声明的优先级优于变量申明,且函数声明会连带定义一起被提升;函数表达式函数不可提前执行(会报错),但会作为变量提升
如果函数声明和变量申明使用的是同一个变量名称,函数声明优先级高于变量声明的优先级。

我们习惯将var a = 2;看做是一个声明,而实际上javascript引擎并不这么认为。它将var a和a = 2看做是两个单独的声明,第一个是编译阶段的任务,而第二个则是执行阶段的任务.
这意味着无论作用域中的声明出现在什么地方,都将在代码本身被执行前首先进行处理,可以将这个过程形象地想象成所有的声明(变量和函数)都会被“移动”到各自作用域的最顶端,这个过程被称为提升。
2.4 类型转换
2.4.1 规则总结
以下是总结,记不住的话拿本子多抄几遍吧。
JS类型转换规则总结
1. Number(mix)函数
特例在于:
- Number(null) = > 0
- Number(false) = > 0
- 复杂数据类型



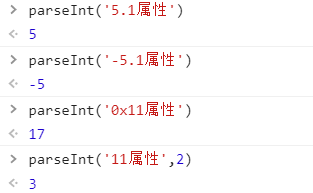
2. parseInt(string, radix)函数
- (1)忽略字符串前面的空格,直至找到第一个非空字符
- (2)如果第一个字符不是数字符号或者负号,返回NaN
- (3)如果第一个字符是数字,则继续解析直至字符串解析完毕或者遇到一个非数字符号为止
- (4)如果上步解析的结果以0开头,则将其当作八进制来解析;如果以x开头,则将其当作十六进制来解析
- (5)如果指定radix参数,则以radix为基数进行解析

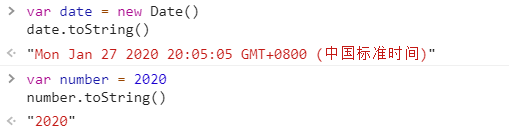
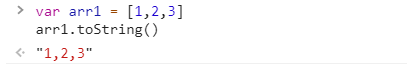
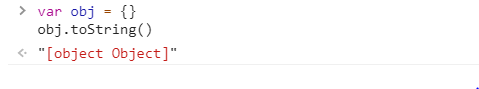
3. 变量.toString(radix)
变量类型除undefined、null




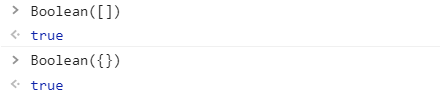
4.Boolean(mix)函数
以下值会被转换为false(6种数据类型):false、空字符串、0、NaN、null、undefined,其余任何值都会被转换为true。

2.4.2 刷题
1.关系运算符
- 当比较运算符(>大于号)两边都是字符串时,按照字符串对应的Unicode编码转为数字,进行比较;
- undefined和null组合互等:

- NaN(2等或3等)NaN都为false
js面试题大坑——隐式类型转换
3.函数
js创建函数的3种方法
1) 函数声明 :常用function sum () { }
2) 函数表达式 : var sum = function () { }
3) 函数构造法 :var sum = new Function(‘x’,‘y’,‘return x + y ;’)
3*.事件
1.定时器与点击事件
剖析setTimeout和click点击事件的触发顺序
2.事件循环
JS事件循环
事件循环优先级
执行顺序:同步任务>微任务>宏任务
微任务:
promise的.then里的内容
宏任务:
定时器
3.事件委托
4. 闭包
4.1 常见例子
*. for循环下,加入点击事件显示for的i值却总是获取最后的值
for(var i=0;i<5;i++){var input = document.createElement("input");input.value = "显示";input.type = "button";input.οnclick=function(){alert("此时的值:"+i);}document.getElementById("a").appendChild(input);}
原因分析:
由于点击操作是在for循环完成后才进行的,而从i的作用域考虑,for循环完后的i已经是5了,所以无论点击哪个按钮,显示的只会是i的最后一个值5。
具体解析参考一:
在for循环中var和let的区别
参考二:
JS中for循环变量作用域
js循环给li绑定事件实现 点击li弹出其索引值 和内容
<script>//1. 用外层函数包裹要保护的变量和内层函数function outer(){var i=1;//2. 外层函数返回内层函数对象到外部return function(){console.log(i++);}}//3. 调用外层函数获得内层函数对象var getNum=outer();//getNum:function(){ console.log(i++); }getNum();//1getNum();//2i=1;getNum();//3getNum();//4
</script>
如果有人问你这个问题,编写一个输入一个字符串并逐次返回字符。 如果给出了新字符串,则应该替换旧字符串,类似简单的一个生成器。
function generator(input) {var index = 0;return {next: function() {if (index < input.length) {index += 1;return input[index - 1];}return "";} }}
执行如下:
var mygenerator = generator("boomerang");
mygenerator.next(); // returns "b"
mygenerator.next() // returns "o"
mygenerator = generator("toon");
mygenerator.next(); // returns "t"
在这里,作用域扮演着重要的角色。闭包是返回另一个函数并携带数据的函数。上面的字符串生成器适用于闭包。index 在多个函数调用之间保留,定义的内部函数可以访问在父函数中定义的变量。这是一个不同的作用域。如果在第二级函数中再定义一个函数,它可以访问所有父级变量。
4.2 阅读
闭包
4.3 应用场景
闭包应用场景
5.js如何实现类的继承
js如何实现类的继承
6.js的new操作符做了哪些事情
js的new操作符做了哪些事情
7.JS基本数据类型和引用数据类型的区别及深浅拷贝
JS基本数据类型和引用数据类型的区别及深浅拷贝
8. ES6常用语法总结
ES6常用语法总结
9.promise
promise 例子很形象生动
10.原生ajax+封装ajax+使用方法
原生ajax+封装ajax+使用方法
11.git常用命令
git常用命令
12.垃圾回收机制
js的垃圾回收机制 可达性
什么是垃圾:
一般来说没有被引用的对象就是垃圾,就是要被清除, 有个例外如果几个对象引用形成一个环,互相引用,但根访问不到它们,这几个对象也是垃圾,也要被清除。
四、优秀博文
看到一个很好的团队,把其中不错的文章记录下来:
ES6十大特性
flex弹性布局
命名规范
自适应 > 响应式
响应式布局三要点:
1、流式布局 Liquid Layout
2、Media Query
3、viewport
自适应与响应式网页设计
《抓紧面试前的宝贵时间 快速搞定前端初级JavaScript面试》学习目录



)

之Node节点二进制部署)
)
——信息卡片瀑布流和分类)





导致跨域失败)
![javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系](http://pic.xiahunao.cn/javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系)
)


初步理解_1)



![[树形dp] Jzoj P1046 寻宝之旅](http://pic.xiahunao.cn/[树形dp] Jzoj P1046 寻宝之旅)