微信小程序模仿开眼视频app(一)有介绍首页、视频详情和分类部分
可到我的github账号上去copy文件
搜索部分
一开始没想要设置历史记录啊、热门搜索啊这些的,只是想把搜索框弄好看一点,无意中发现了微信官方ui库:weui
里面有很多现成的例子可以参考,如他的搜索框如下效果:

我觉得可以是可以,但是太死板了我觉得,于是我想修改成有些过渡效果
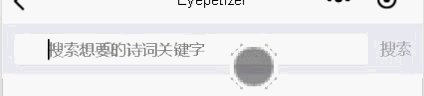
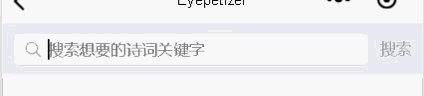
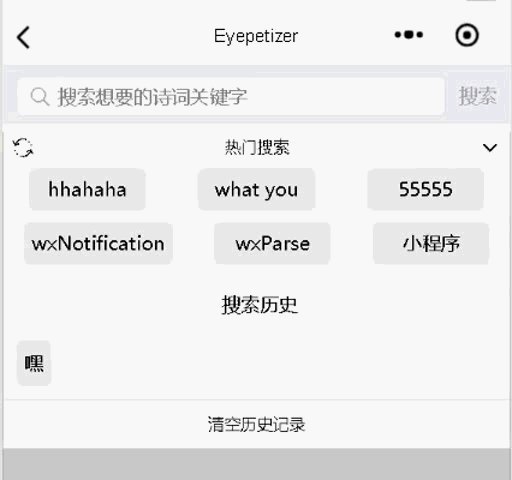
后来弄成了这样

不知道你们看不看得清除过渡效果……就是 当点击input时,搜索图标会过渡到最左边,当点击其他部分时恢复原状;
把css中的left值设置成动态就行了
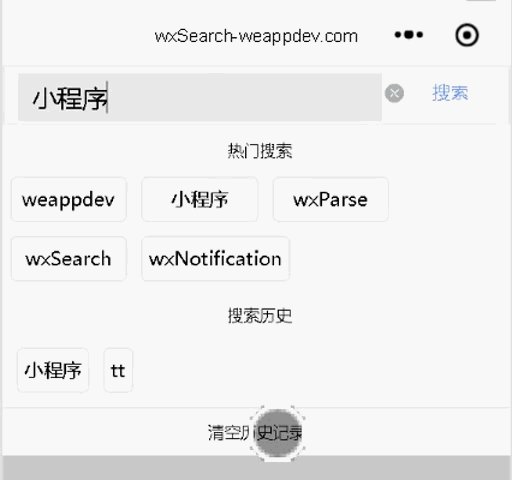
<icon class="weui-icon-search_in-box" style='left:{{left}}px' type="search" size="14"></icon>而点击后出现的搜索详情是参考wxSearch-微信小程序优雅的搜索框

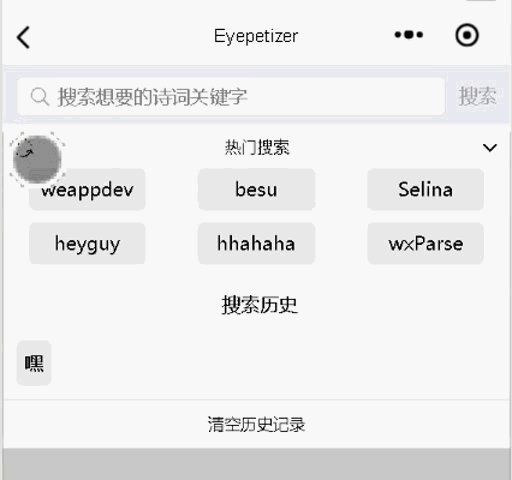
是的,代码特别有用,然后我增加了刷新和展开收起

//初始化keys值,越多越好
WxSearch.init(that, 43, ['weappdev', '小程序', 'wxParse', 'wxSearch', 'wxNotification', 'besu', 'hhahaha', 'Selina', '55555', 'what you', 'goodforyou', 'heyguy']);//刷新函数
function refresh(that) {var keysOri = keysInit.slice(0);//深拷贝var keysRan = [];var temData = that.data.wxSearchData;var keysNum = keysInit.length / 2;//随机抽取关键字for (var i = 0; i < keysNum; i++) {var j = getRandomInt(0, keysOri.length);keysRan.push(keysOri[j]);keysOri.splice(j, 1);}temData.keys = keysRan;temData.rotate = 360 * n;n++;that.setData({wxSearchData: temData})
}
关键值展示时是取你初始化keys关键值的数目的一半,而且是随机展示;刷新时应该是要先排除掉已经展示了的值,在剩下的值中再随机抽值的,但是考虑到我的keys的数目很少,就没有执行“先排除掉已经展示了的值”这个功能了,直接在keys数组中抽取随机索引了,哭了……这很不刷新啊……对不起大家(哭泣)
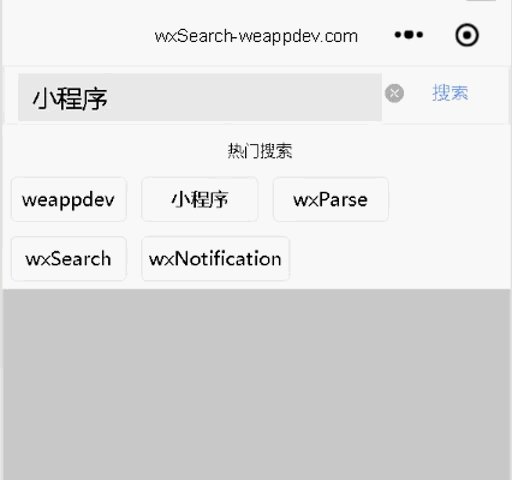
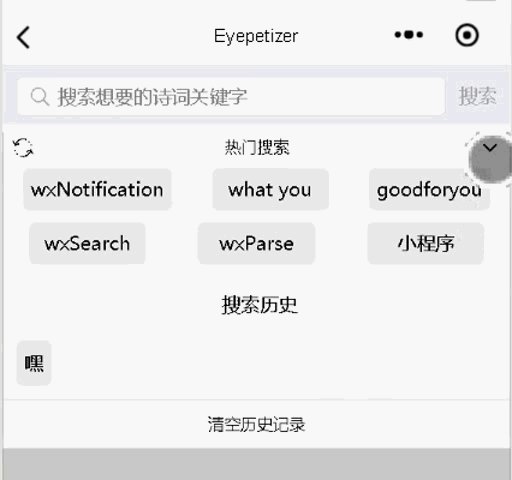
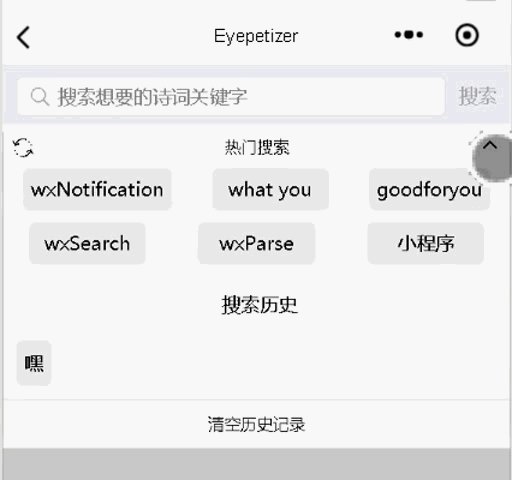
展示时用了在深拷贝原始keys中先排除掉已展示的,剩下的再与展示数组合并,收起则删除掉增加的数组
//展開或者收起
function arrowforward(that) {var temData = that.data.wxSearchData;temData.arrow = temData.arrowNum * 180;//旋转角度temData.arrowNum++;var keysOri = keysInit.slice(0);var keysOriNum = keysOri.length;if(temData.keys.length<keysInit.length){//判断是收起状态temData.arrowHeight=160;//重置css高度for(var i=0;i< temData.keys.length;i++){removeByValue(keysOri, temData.keys[i]);//先移除掉已展示的值}temData.keys = temData.keys.concat(keysOri);//两数组合并连接,concat 會返回值,需要載體去承接}else{//否则是展开状态temData.arrowHeight = 80;temData.keys.splice(-keysOriNum/2,keysOriNum/2);//移除掉后一半,keys最好是偶數……}that.setData({wxSearchData: temData})
}老实说,因为这个小项目是自己之前想试着做一做的,但因为期间有学业压力暂停了几个星期,然后也是这几天才开始补充搜索页面的功能,之前在搞其他功能的时候参考了好多大神的资料,也感悟了好多,但是!因为没有养成即时记录的习惯,我现在大概都忘了!(蓝瘦),所以这篇博文我也只是将我自己增加的一些小功能写进去了,很多参考其他资料的代码我也没过多叙述(想叙述也忘得差不多了……),希望大家自己去好好理解一下他们大神的代码,强化自己的代码编写能力!
好的,接下来是《微信小程序模仿开眼视频app(三)——信息卡片瀑布流和分类》
如果有不懂得可以在评论区写出来哦,我也会继续完善我的代码,希望大家多多包涵我这只小白,谢谢!

------设计模式六大原则(5):迪米特法则)

)
)

之Node节点二进制部署)
)
——信息卡片瀑布流和分类)





导致跨域失败)
![javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系](http://pic.xiahunao.cn/javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系)
)


初步理解_1)