首先看一个例子:读取package.json下的文件,并将读取的数据(若读取失败)打印出来
// 导入fs和thunkify模块
var thunkify = require('thunkify');
var fs = require('fs');// 定义读取文件的函数read
var read = thunkify(fs.readFile);// 调用read函数读取package.json下的文件.并对数据进行处理
read('pacage.json')(function(err, str) {console.log(err);console.log(str);
}
以上是以同步方式书写的,异步读取文件并,对文件信息进行处理的操作…
下面是thinkify的源码,阅读一下就好…
function thunkify(fn) {return function() {// 传入的参数,放在数组args中var args = new Array(arguments.length);// 保存环境.放在ctx中var ctx = this;for (var i = 0; i < args.length; ++i) {args[i] = arguments[i];}return function (done) {var called;args.push(function () {if (called) return;called = true;done.apply(null, arguments);});try {fn.apply(ctx, args);} catch (err) {done(err);}}}
};
看个实例:
function f(a, b, callback) {var sum = a + b;callback(sum);callback(sum);
}var ft = thunkify(f);
var print = console.log.bind(console);
ft(1, 2)(print);
函数本质上是对数据的处理,因此分析函数的一个比较好的方法是把参数都打出来,然后找到其中的联系…
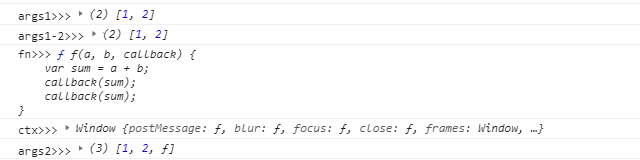
下面将几个关键的数据打印到控制台,

// 可以很清楚看见fn就是自己定义的f,对应的语句就是var ft = thunkify(f). 和 function thunkify(fn)// args来自ft(1, 2)(print) 而 print 来自 var print = console.log.bind(console);对应的再fhunkify中,是 (第一个)return 语句 args = new Array(arguments.length), for(var i = 0; i < args.length; ++i){args[i] = aguments[i];}// 在第2层return 里面接收参数给done,然后定义了一个called函数(确保回调函数只调用一次),具体实现在args.push里面,若已经调用过,会return ,对应if(called) return;经过args.push后,可以看见args2变为3个., 即多了一个函数就是callback函数,对应实例也就是print = console.log.bind(console).// 最后是一个try...catch块.尝试使用f(a,b,callback).. 参数都在args里面// 这样写的好处是:异步实现,方便阅读.. 前面ft(1,2)可以是一个异步操作,如读取文件,或ajax请求网页数据,后面是一个回调函数(cb),这样就是一个同步的写法..
参考《ES6标准入门》(第3版)P364~P365
C# WebApi 身份认证解决方案:Basic基础认证)


——搜索功能)

------设计模式六大原则(5):迪米特法则)

)
)

之Node节点二进制部署)
)
——信息卡片瀑布流和分类)





导致跨域失败)
![javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系](http://pic.xiahunao.cn/javascript --- js中prototype、__proto__、[[Propto]]、constructor的关系)