假设我们是一家初创企业,现在要选择第一台服务器。业务还未确定,只知道是互联网业务
要求:
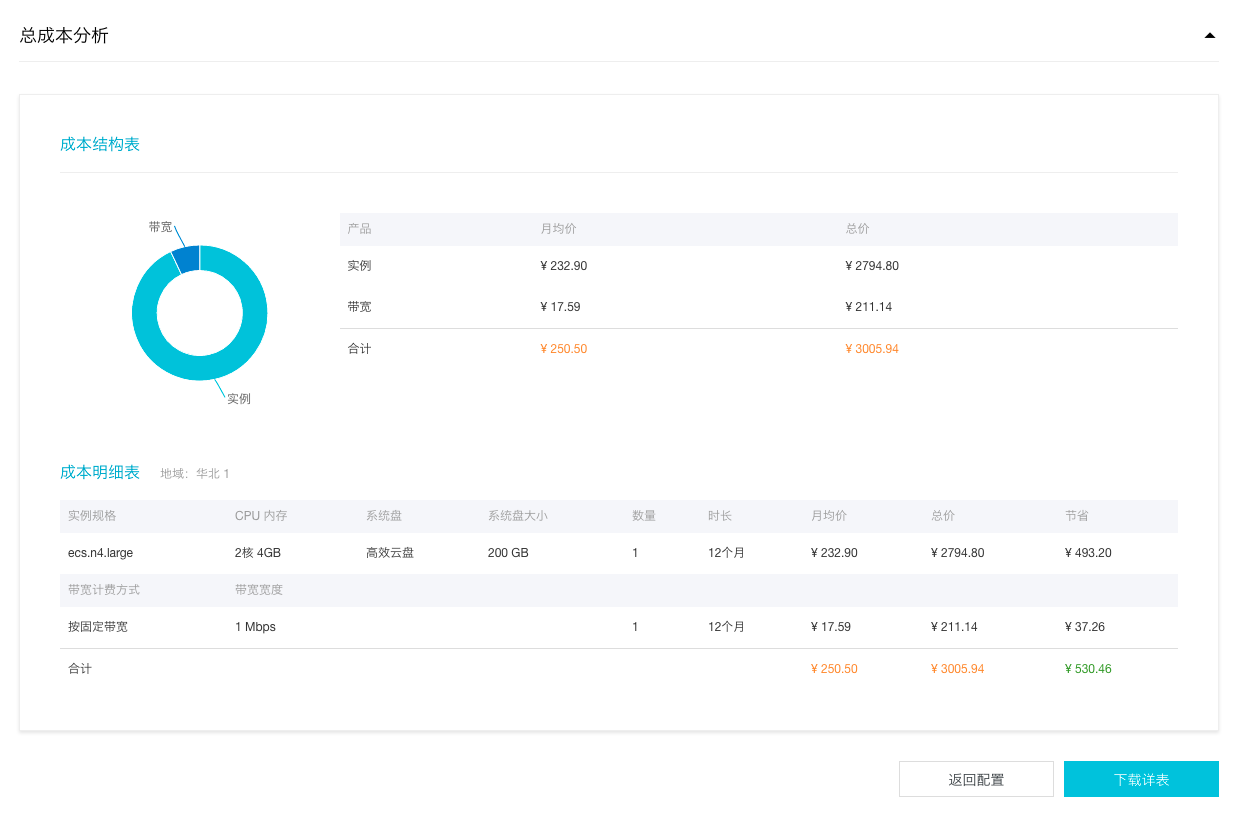
- 至少2核,否则多线程的软件都跑不了
- 至少4G内存,这样可以运行数据库或者elasticsearch这种比较吃内存的东西。或者说,所有跑在jvm的东西
- 带宽先1M
- 磁盘100G,可以容纳一些日志型业务,比如kafka,cassandra之类。默认的就好,一般都是磁盘集群。不需要SSD
- 都买一年的。不买增值服务
- 机房都选北京或者附近的
- 服务全部上云,没有自建idc
- os用ubuntu
以上这种配置,大致相当于aws t2.medium的水平
选择如下几家厂商,一一描述:
- 西部数码: 卖域名的
好吧,其实我想买域名来着。但是现在这种卖域名的都卖云主机,所以也看看

评价:
- 口气好大,敢自称云主机领导者
- 缺乏云数据库,vpc等必要服务,需要在server上diy,不能满足全部上云
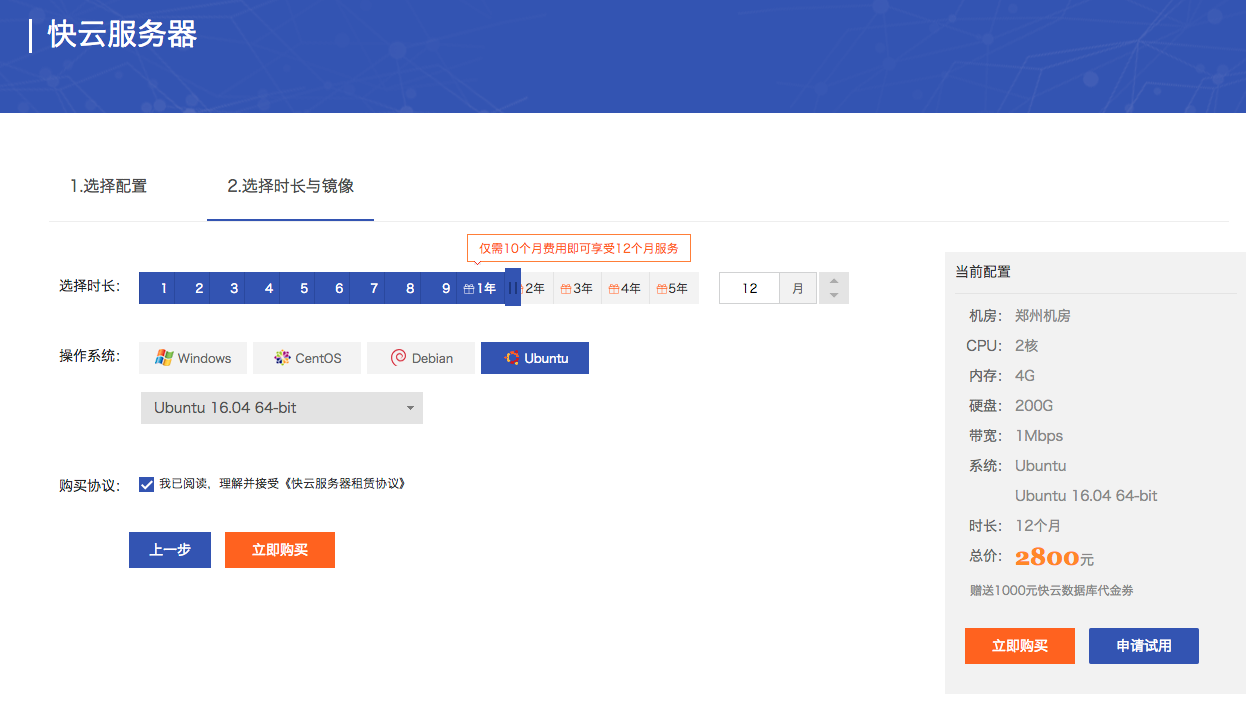
- 景安网络:无名小卒
我猜你也一脸懵逼,好吧我也不知道这家,简单说就是西部数码的河南机房,用的就是他家。所以连这家也顺带看一下。是一家河南的公司
评价:
- 规模好小,只有2个区域,郑州和香港
- 比大厂还贵
- 金山云:云计算小富二代
听说金山云在云计算创业者里算领先的

评价:贵就一个字,我只说一次
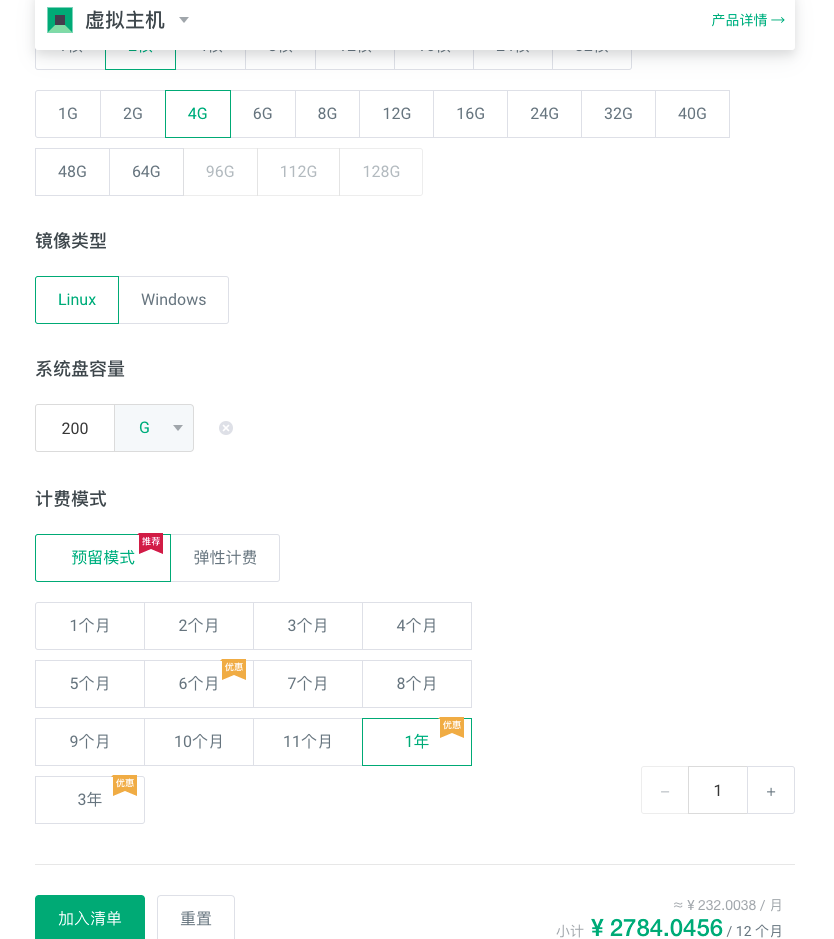
- 青云:创业团队领跑者
他们最大的特点是官网特别好看,有一种很特别的风格

评价:
- 默认不带外网流量,需要单独购买
- 价格跟大厂看齐
- 作为第二梯队领跑者,产品线还是很丰富的,kafka/zk/mq/大数据等都有,特别是有云运维
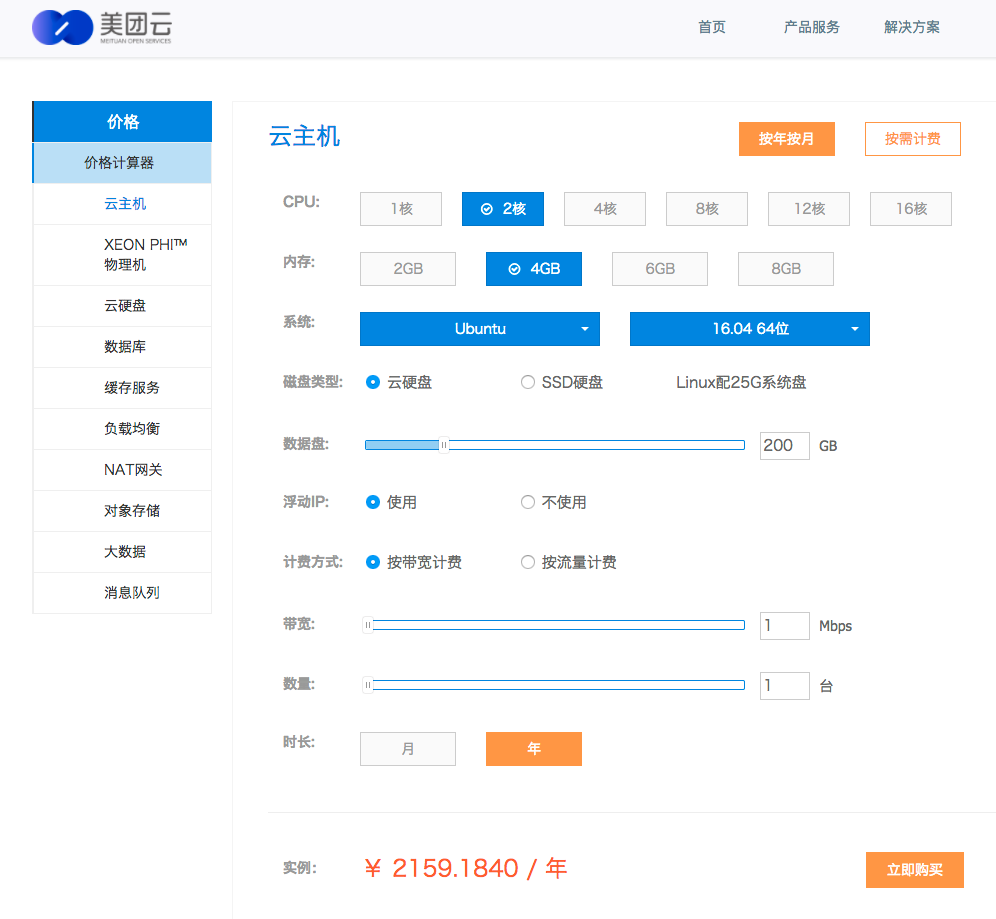
- 美团云:云计算小富二代
美团的技术水平,实际上不是很清楚,但公众号和官网上宣传的很到位,给人一种技术大厂的感觉

评价:
- 不算优惠的话,这个是最便宜的
- 产品线不算丰富,不过该有的都有了
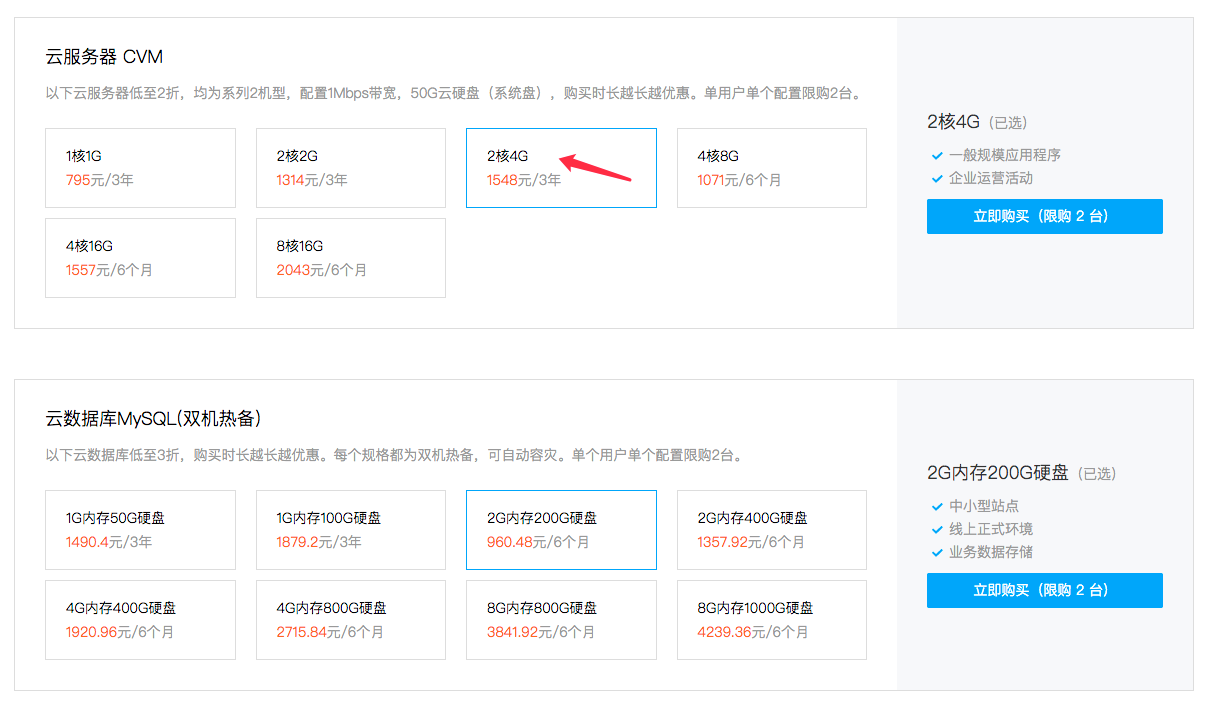
- 腾讯云:云计算巨型富二代,行业巨头
腾讯不多做介绍,人人知晓。反正大屁股胖企鹅到哪里都能翻江倒海。有2种方案,新用户优惠,和普通购买


评价:
- 新用户优惠很给力,3年只要1500,除了磁盘少点儿其他跟别的方案无差别
- 如果一直用,那么优惠用完了以后总要用正常价格续费的。不过3年后肯定会降价
- 大厂产品线无比丰富,可以all in在里面
- 阿里云:国内云计算市场领跑者,行业第一
来看看被评为亚马逊aws未来最大竞争者的阿里云,最新价格。很不爽的一点是,只有阿里云要求登录后计算价格,???



评价:
- 产品线与aws有一拼,完全all in,阿云死我们死
- 也有3年新手特惠,不过只能买1台
- 国内唯一一个必须按配套购买的,跟aws一样,应该也作了专门优化
总结:
- 卖域名的厂商基本都在卖云主机,vps,cdn,建站之类的,比如西部数码,美橙互联,易名中国等。这些服务都偏网站,产品线简陋,售后支持水平未知,只适合全部在server上diy的方案。不建议采用
- 云计算第二梯队,青云金山美团ucloud华为等等,产品线都不是很长,但覆盖了基本点。美团有明显的价格优势
- 最便宜的还是腾讯的新手优惠,1500可以用3年,但最多只能买2台,而一般做集群是3台起。腾讯限制了同配置最多买2台,所以可以降级再买2台
)






)





方法的使用)





