jenkins版本:2.89.2

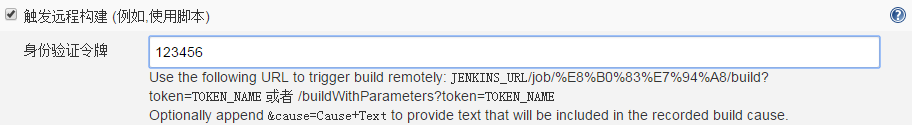
1、触发远程构建 (例如,使用脚本):通过一个网址的访问来触发构建,这样就不需要登录jenkins系统也能触发构建了。

示例地址:
http://localhost:8848/job/FlashRegistration/build??token=口令&cause=书写构建原因
http://localhost:8848/job//buildWithParameters?token=123456&cause=书写构建原因
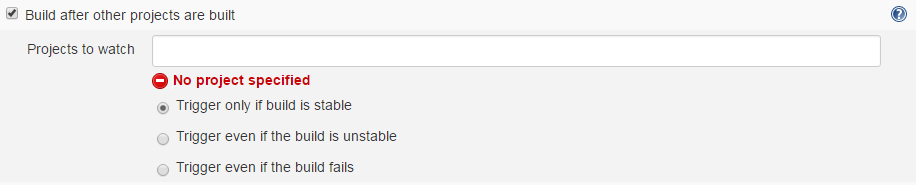
2、Build after other projects are built:在其他项目触发的时候触发,里面有分为三种情况,也就是其他项目构建成功、失败、或者不稳定的时候触发项目。

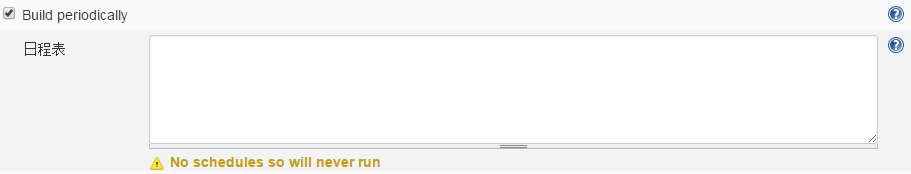
3、Build periodically:隔一段时间build一次,不管版本库代码是否发生变化,比如说填好日程表,每天晚上12:00构建一次,通常不会采用此种方式。

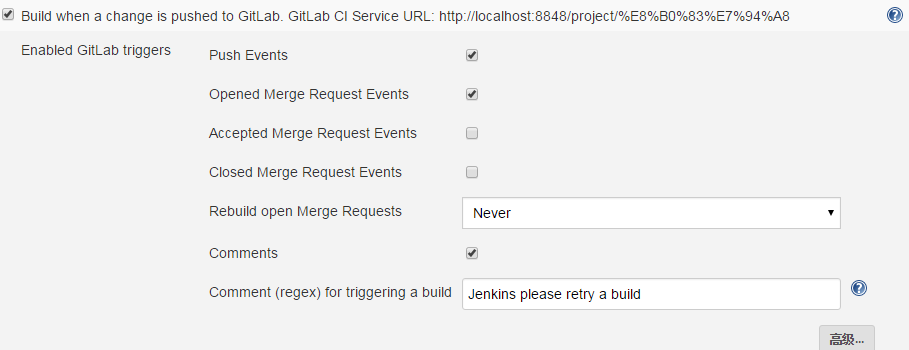
4、Build when a change is pushed to GitLab:如果装了GitLab Plugin插件就会出现,不详解了主要用于Jenkins与GitLab相结合来在提交代码到GitLab后,触发构建。

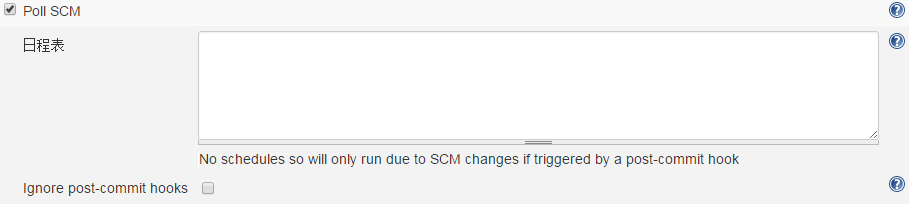
5、Poll SCM:按照设定的时间规则,先比较一次源代码是否发生变更,如果发生变更,那么就按设定的时间规则(例如:每天晚上12:00)build。否则,不进行build,通常采用这种方式。
关于日程表的规则参加这篇 jekins构建触发器详解-日程表的使用




)





方法的使用)






有关的变量含义)


)