技术拓展直播课8
-
按chrome的官方文档
-
长按刷新 清除缓存(不一定好使)

-
Ctrl f 查找类

-
console控制台见b站
bilibili -
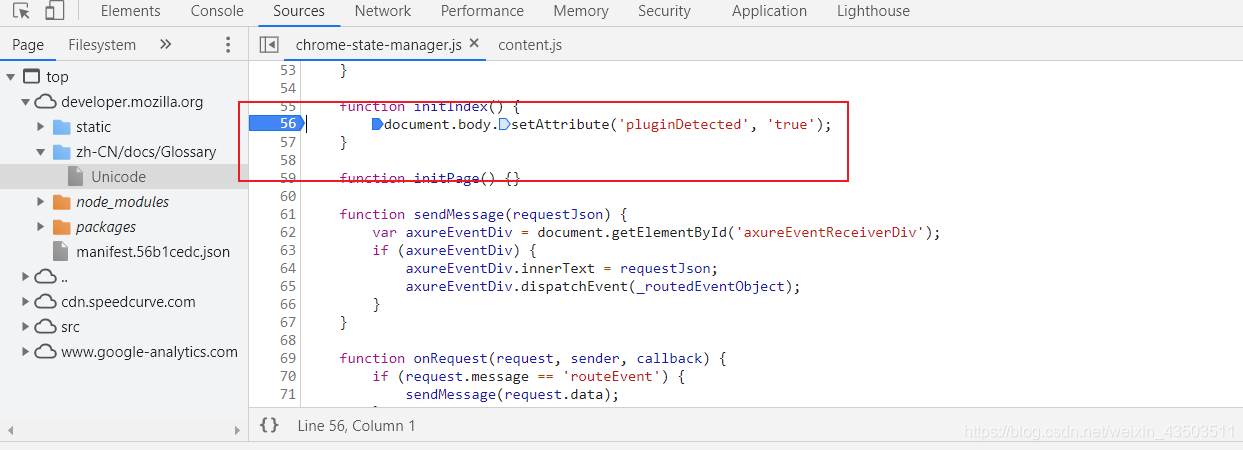
source面板直接打断点 效果和debugger一样
单步调试 进入到函数的下一步

-
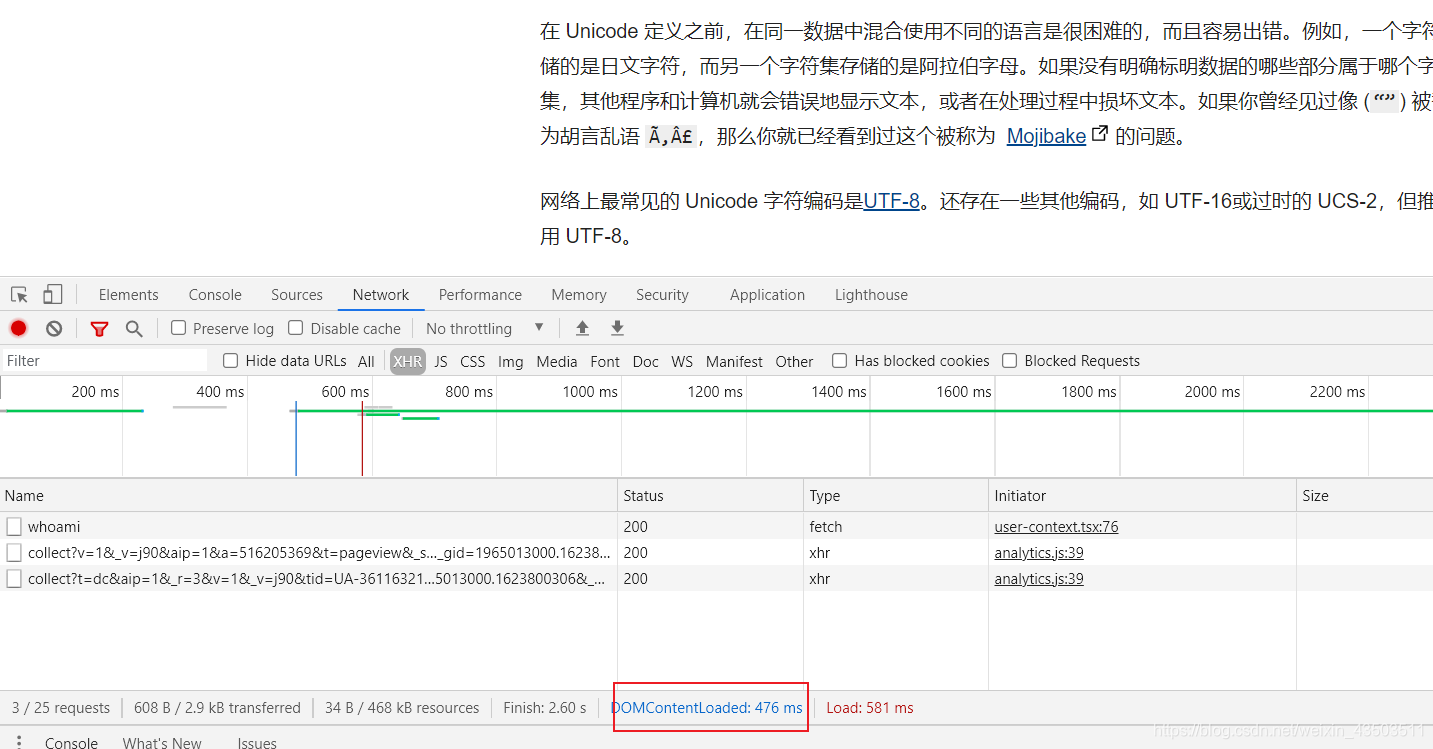
网速 no throttling 是否需要过滤
-
domcontentloaded dom完全加载完的时间 看时间线

-
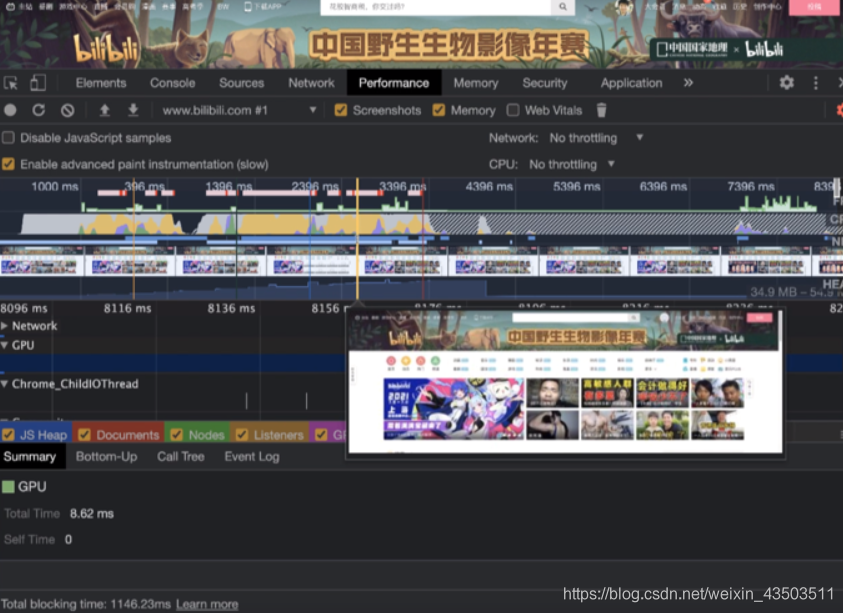
performance性能分析 火焰图 wasd键盘快捷控制 每项耗时多久
CPU资源分析 按颜色

-
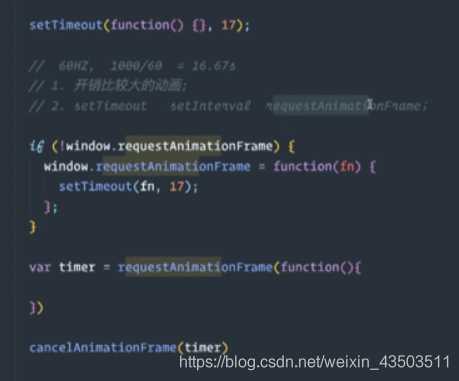
settimeout17是显示器刷新的最小频率,因为任务调度,可能会有其他任务插入,可能不能保证频率,建议使用h5
window.requestAnimationFrame方法来优化性能

-
JS是单线程 对于大量不影响dom的计算 会阻塞 用webworker新开线程处理高性能运算
-
改变冒泡执行顺序
-
比较长的紫色layout 除了第一次是重排 其他情况优化重排重绘
-
GPU加速属性 2d动画也用3d属性


方法的使用)






有关的变量含义)


)
)






