Symbol不是构造函数
Object不是原型是实例对象 他的构造器继承原型上的构造器
undefined是未定义 null是空指针
一、原型链
1. 函数也是实例对象

2. 构造函数Object是由Function构造出来的


3. 有一种说法是,原型链的终点是null
Object.prototype.__proto__指向null
4. 总结
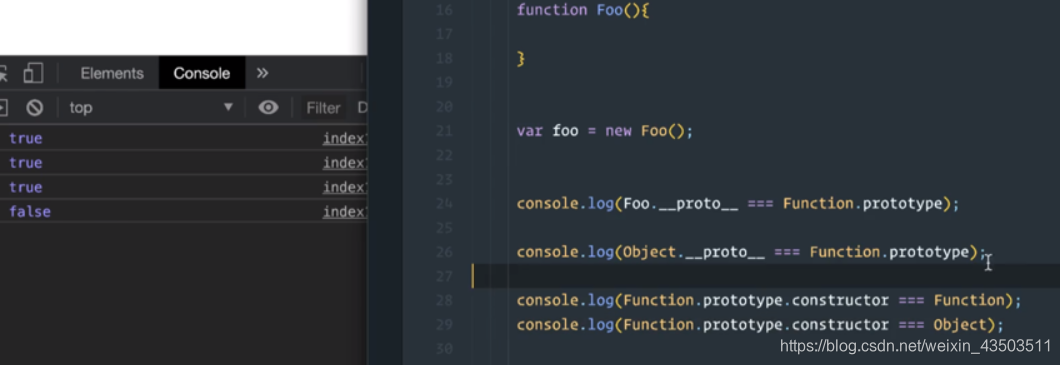
Foo.__proto__ === Function.prototype // true
Object.__proto__ === Function.prototype // true
Object.__proto__ === Object.prototype // false
Function.prototype.constructor === Function // true
Function.prototype.constructor === Object // false
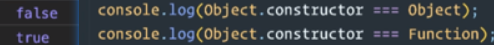
Object.constructor === Object // false
Object.constructor === Function// true
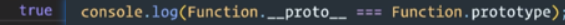
Function.__proto__ === Function.prototype // true
Function.prototype.__proto__ === Object.prototype // true
二、继承
1. 原型链继承,引用值共享
function Super() {this.a = [1, 2, 3]
}
function Sub() { }
Sub.prototype = new Super()
var sub1 = new Sub()
var sub2 = new Sub()
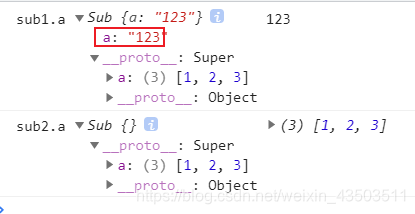
sub1.a = '123'console.log('sub1.a', sub1, sub1.a) // 123 改的是实例
console.log('sub2.a', sub2, sub2.a) // [1,2,3]

function Super() {this.a = [1, 2, 3]
}
function Sub() { }
Sub.prototype = new Super()
var sub1 = new Sub()
var sub2 = new Sub()sub1.a.push(4) // 改的是原型
console.log('sub1.a', sub1, sub1.a) // [1,2,3,4]
console.log('sub2.a', sub2, sub2.a) // [1,2,3,4]

2. 借用构造函数,父类原型方法无法获取
- 在子类内部call超类的构造函数
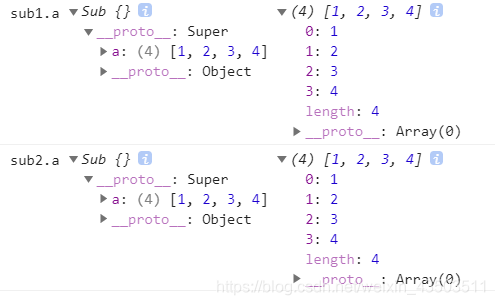
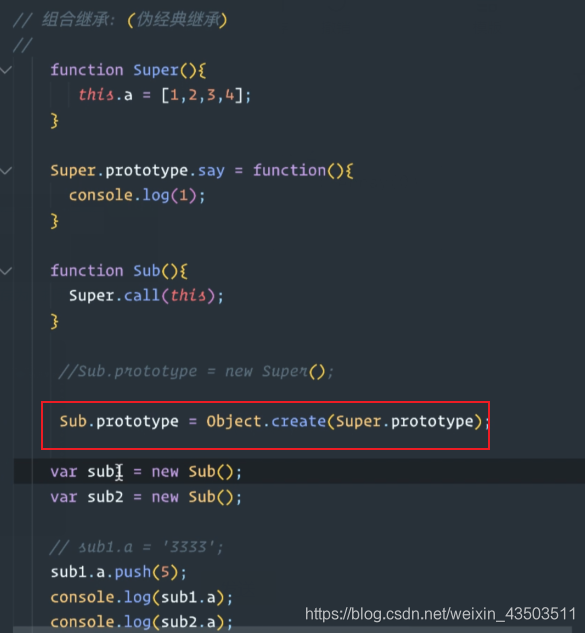
3. 组合继承(伪经典继承) 1+2 ,构造函数执行了2次
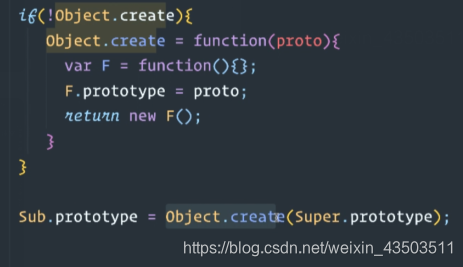
4. 组合继承优化 Object.create是es5的写法

5. 寄生组合继承(经典继承)YUI
- Object.create兼容性写法,会重写Sub的prototype

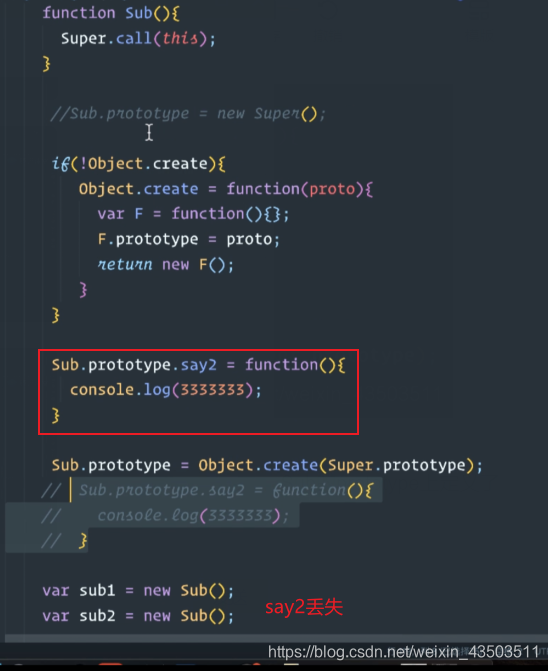
- 如果Sub.prototype = Object.create…语句前,Sub的prototype上定义了方法属性,则这样赋值会丢失原先的方法属性
- 所有继承方式都不能解决这个问题,包括圣杯。那就赋值完再定义
- ES6的类能解决这个问题

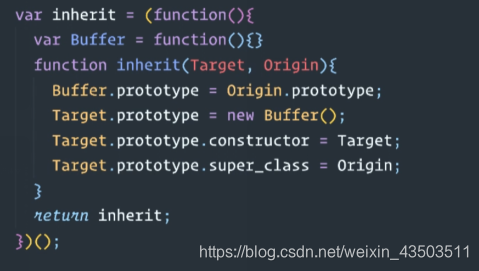
6. 圣杯

7. 拷贝继承(不常用)
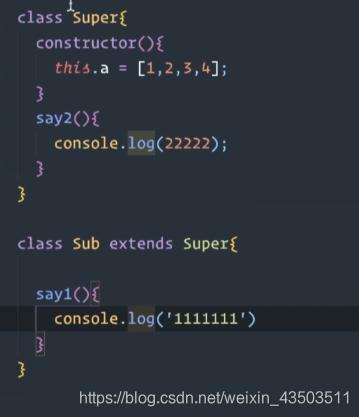
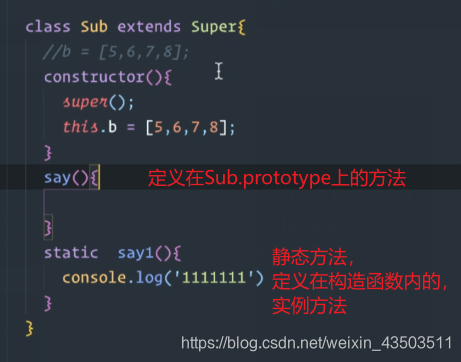
三、类 ES6 class继承
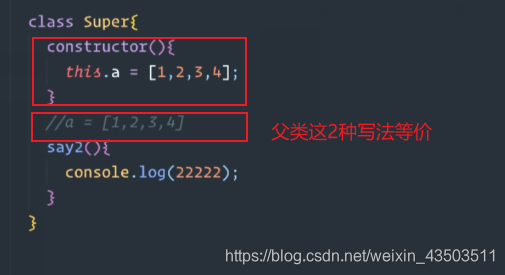
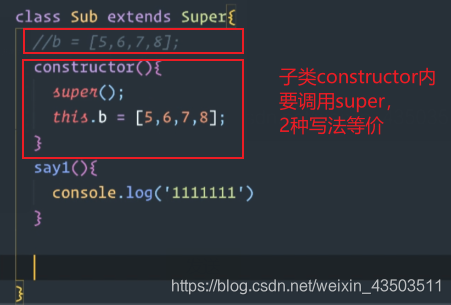
- 解决引用值共享
- 子类、父类的方法可访问

- es6 写法



有关的变量含义)


)
)














