验证机制是应用程序防御恶意攻击的中心机制。它处于防御未授权的最前沿,如果用户能够突破那些防御,他们通常能够控制应用程序的全部功能,自由访问其中的数据。缺乏安全稳定的验证机制,其他核心安全机制(如回话管理和访问控制)都无法有效实施。
web应用程序常用的验证机制有:
1) 基于HTML表单的验证(最常用)
2) 多元机制,如组合型密码和物理令牌
3) 客户端SSL证书或智能卡(成本非常昂贵)
4) HTTP基本和摘要验证(内网使用较多)
5) 使用NTLM或Kerberos整合windows的验证
6) 验证服务
接下来说一下,在验证机制中可能存在的一些问题。一共分为两个个方面进行说明,分别为设计缺陷和执行缺陷
验证机制的设计缺陷:
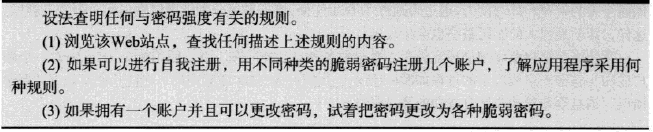
1) 密码保密性不强:使用非常短或空白的密码,已常用的字典词汇或名称为密码,密码和用户名完全相同,依然使用默认密码,存在这些情况容易导致暴力破解。

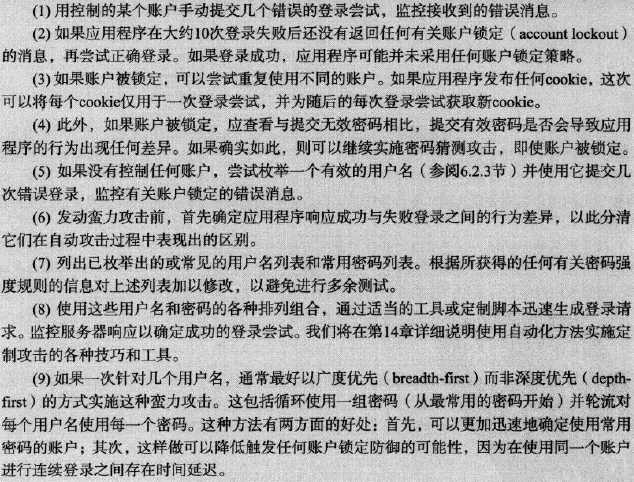
2) 蛮力攻击登陆(允许攻击者使用不同的密码重复进行登陆尝试)

3) 详细的失败信息(显示是用户名或者密码错误,攻击者可以轻易的确定有效的用户名作为随后攻击的基础)
通过详细的失败信息可以枚举用户名,然后根据用户名去猜测密码。
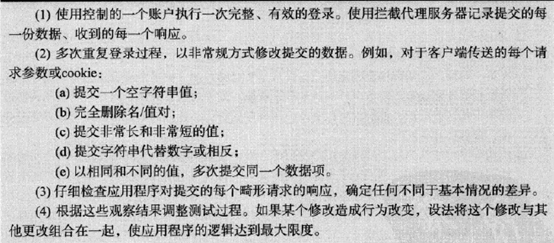
4) 证书传输易受攻击(使用非加密的HTTP连接,应用程序处理证书的方式不安全)
进行一次成功登陆,监控客户端和服务器之间的所有来回流量,确定在来回方向上传输证书的每一种情况,如果发现通过URL字符串或者cookie的方式提交证书,想法弄清楚开发者这样做的目的。同时使用HTTP协议或者查询字符串传递都是不安全的。
5) 密码修改功能(允许详细的错误信息,说明被请求的用户名是否有效,允许攻击者无限制猜测现有密码字段,在验证现有密码后,仅检查新密码与确认密码)
使用无效的用户,无效的现有密码及不匹配的“新密码”和“确认密码”值向密码修改功能提交各种请求,设法确定任何可用于用户名枚举和暴力攻击的行为。
6) 忘记密码功能
用户名枚举,质询响应问题
7) 记住我功能
记住我功能通过简单的cookie执行,可能造成推测出其cookie值从而避免登陆
8) 用户伪装功能(造成垂直提权等功能)
9) 证书确认不完善(截断密码,只确认前n个字符,不对密码进行大小写检查,删除不常用的字符)
10) 非唯一性用户名(枚举,泄露另一个账户的密码)
11) 可预测用户名
12) 可预测初始密码
13) 证书分配不安全(通过邮件或者邮寄密码,激活URL表现出某种顺序)
验证机制执行缺陷:
1)故障开放登陆机制(逻辑缺陷,

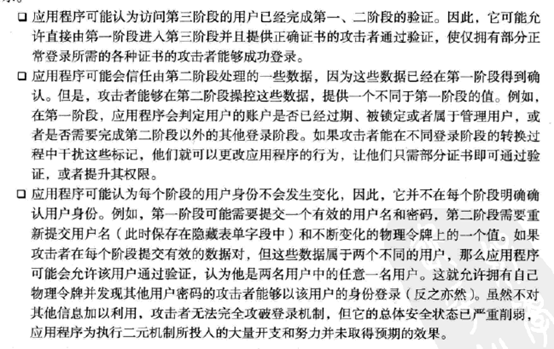
2)多阶段登录机制中的缺陷
一些应用程序使用精心设计的多阶段登录机制,例如输入用户名和密码,响应一个质询,答案是pin中的特殊数字或一个值得纪念的词,提交在不断变化的物理令牌上显示的某个值。

3)不安全的证书存储
以明文存储证书
上面输了验证机制中可能存在的一些问题,下面来说一下如何保障验证机制的安全,
在设计安全机制的时候,需要考虑以下的因素:
应用程序所提供功能的安全程度
用户对不同类型的验证控制的容忍和接受程度
支持一个不够友好的用户界面系统所需的成本
竞争性解决方案相对于应用程序可能产生的收入方面的金融成本或它所保护资产的价值
具体方法如下:
1) 使用可靠的证书(强密码,唯一的用户名,随机)
2) 安全处理证书(使用HTTPS加载登录表单)
3) 正确确认证书
4) 防止信息泄露
5) 防止蛮力攻击
6) 防止滥用密码修改功能
7) 防止滥用账户恢复功能
8) 日志,监控与通知

有关的变量含义)


)
)













